postman 接口参数化操作
最近一直忙于AI模型的准确率任务中,这种操作需要大量的数据才能计算出模型的准确率。所以这里问遇到的问题和之前数据随机参数化有点不同,之前的参数比如说用户姓名或用户身份证号,这样数据可以在postman中直接用代码随机生成,可以参考postman接口测试系列:基本操作总结 ,但是此处采用的是本地文件参数化,和jmeter的csv参数化比较类似。
先来看一下单个食物识别的接口信息:
https://api.ty.com/food_detect
而参数主要是
msg:西红柿鸡蛋面
响应结果如下:
[
{
"properties": {
"cal_name": "鸡",
"e_type": "food",
"end_index": 1,
"food_id": 6014,
"kcal_unit_weight": 167.0,
"name": "鸡",
"start_index": 0,
"time_stamp": 1567236416
},
"sub_properties": {
"grams": 150.0,
"is_default": true,
"quantifier_id": 35,
"quantity": 1.0,
"unit": "盘"
},
"type": "Entity"
}
]
这里断言的主要是响应结果中的cal_name和name名称一致,则响应结果正确;参考代码如下:
if(responseCode.code === 200 & responseBody !== null & responseBody.has("cal_name") ){
// 判断是否存在 'success' 值
tests["Body matches cal_name"] = responseBody.has("cal_name");
var jsonData = JSON.parse(responseBody);
//保存食物AI名称
pm.globals.set("ai_cal_name", jsonData[0].properties.cal_name);
pm.globals.get("ai_cal_name")
console.log(pm.globals.get("ai_cal_name"))
//保存食物输入名称
pm.globals.set("ai_name", jsonData[0].properties.name);
pm.globals.get("ai_name")
console.log(pm.globals.get("ai_name"))
if(pm.globals.get("ai_cal_name")===pm.globals.get("ai_name")){
console.log("success")
}else{
console.log("false")
}
tests["名称是否一致"]=pm.globals.get("ai_cal_name")===pm.globals.get("ai_name")
//postman.setGlobalVariable("bk_id",jsonData.id);
tests[`[INFO] Request params: ${JSON.stringify(request.id)}`] = true;
//tests["have result "]=jsonData.hasOwnProperty("error")!==true;
//tests["have cal_name "]=jsonData.hasOwnProperty("cal_name")===true;
tests[`[INFO] Response timeout: ${responseTime}`] = responseTime < 6000;
}else{
//接口请求失败
tests["Waring:Request Failed. Please Fix!"] = false;
}
单独一个食物,接口测试就这样操作完成了,但是如果需要N个食物,那么该如何操作呢?所以这里就用到了类似jmeter中的csv的参数化的方式,可以直接把需要的食物名称保存在本地文件中,格式如下
[
{"msg":"干煸四季豆"},
{"msg":"红油蒜泥肘花"},
{"msg":"铁板豆腐"},
{"msg":"口水猪肝"},
{"msg":"魔芋鸭子"},
{"msg":"麻辣鱼"},
{"msg":"魔芋烧鸭"},
{"msg":"鱼香杏鲍菇"},
{"msg":"重庆豆花鱼"},
{"msg":"麻婆豆腐"},
{"msg":"四川泡菜鱼"},
{"msg":"四川烧白"},
{"msg":"姜爆鸭子"},
{"msg":"麻辣冷吃兔"},
{"msg":"香辣豉香干锅花菜"},
{"msg":"口水鸡"},
{"msg":"重庆酸菜鱼"},
{"msg":"豆花鸡"},
{"msg":"什锦凤爪"},
{"msg":"海鲜粉丝煲"},
{"msg":"金针菇培根卷"},
{"msg":"糖醋里脊"},
{"msg":"糖醋荷包蛋"},
{"msg":"椒麻鸡"},
{"msg":"芝麻酱秋葵"},
{"msg":"干锅辣子鸡"},
{"msg":"清蒸多宝鱼"},
{"msg":"丝瓜木耳炒鸡蛋"},
{"msg":"土豆炖大排"},
{"msg":"肉末番茄豆腐"},
{"msg":"豇豆炒肉丝"},
{"msg":"拔丝地瓜"},
{"msg":"红烧茄子"},
{"msg":"香辣土豆丝"},
{"msg":"鸡丝青瓜凉面"},
{"msg":"白灼秋葵"},
{"msg":"土豆红烧肉"},
{"msg":"三文鱼南瓜米粉"},
{"msg":"宫保鸡丁"},
{"msg":"可乐鸡翅"},
{"msg":"五香毛豆"},
{"msg":"肉丝焖面"},
{"msg":"剁椒鱼头"},
{"msg":"蒜香香菇"},
{"msg":"芙蓉虾仁"},
{"msg":"白灼牛肉"},
{"msg":"白切鸡"},
{"msg":"腊肠煲仔饭"},
{"msg":"鸡肉河粉"},
{"msg":"椰子炖鸡"},
{"msg":"炒黄豆芽"},
{"msg":"白灼虾"},
{"msg":"三蔬超意大利面"},
{"msg":"蒸酿苦瓜"},
{"msg":"韭菜炒鸡蛋"},
{"msg":"土豆炖大白菜"},
{"msg":"麻辣鸡腿"},
{"msg":"山楂糖葫芦"},
{"msg":"冷面"},
{"msg":"茄子炖豆角"},
{"msg":"地三鲜"},
{"msg":"炸酱面"},
{"msg":"西红柿炖羊排"},
{"msg":"烧饼"},
{"msg":"五花肉炖四季豆"},
{"msg":"酸辣土豆丝"},
{"msg":"蚝油排骨"},
{"msg":"香菇土豆炖鸡腿"},
{"msg":"酸菜猪肉饺子"},
{"msg":"蜂蜜麻花"},
{"msg":"四喜丸子"},
{"msg":"小鸡炖蘑菇"},
{"msg":"锅包肉"},
{"msg":"红烧肉"},
{"msg":"猪肉炖粉条"},
{"msg":"水晶鲑鱼"},
{"msg":"白豆腐"},
{"msg":"红烧鹿肉"},
{"msg":"五香酱牛肉"},
{"msg":"糖醋苦瓜"},
{"msg":"西红柿焖牛肉"},
{"msg":"火腿白菜"}
]
这里是单独一个入参,如果是多个入参,可以根据格式修改,格式要求是[],那么接下来就是讲代码中的如下名称修改为变量
msg:{{msg}}
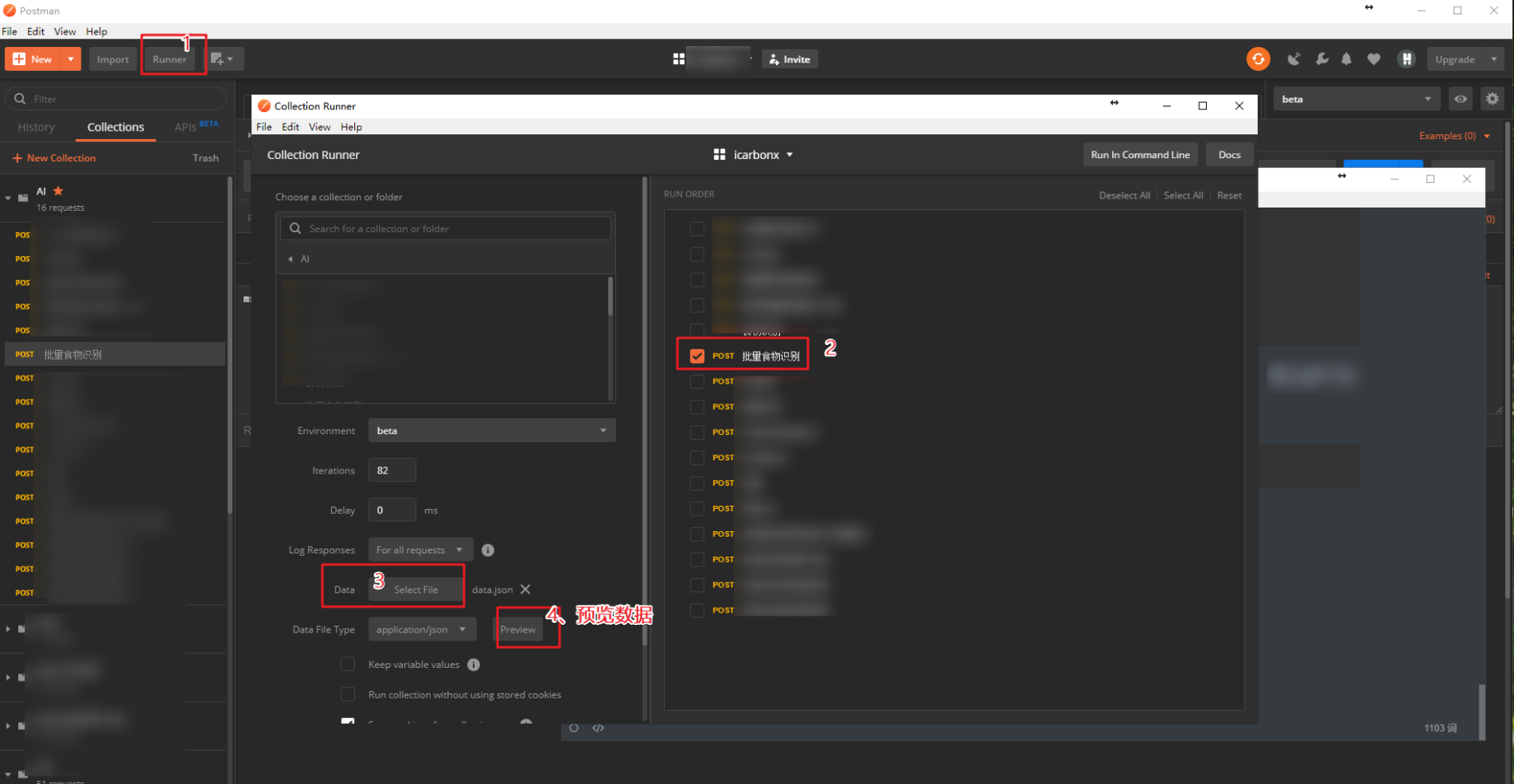
然后接下来就是postman中操作:
- 点击"Runner"
- 选择需要批量执行的接口
- 选中参数化的文件,可以点击"Preview"预览数据信息
如下所示:

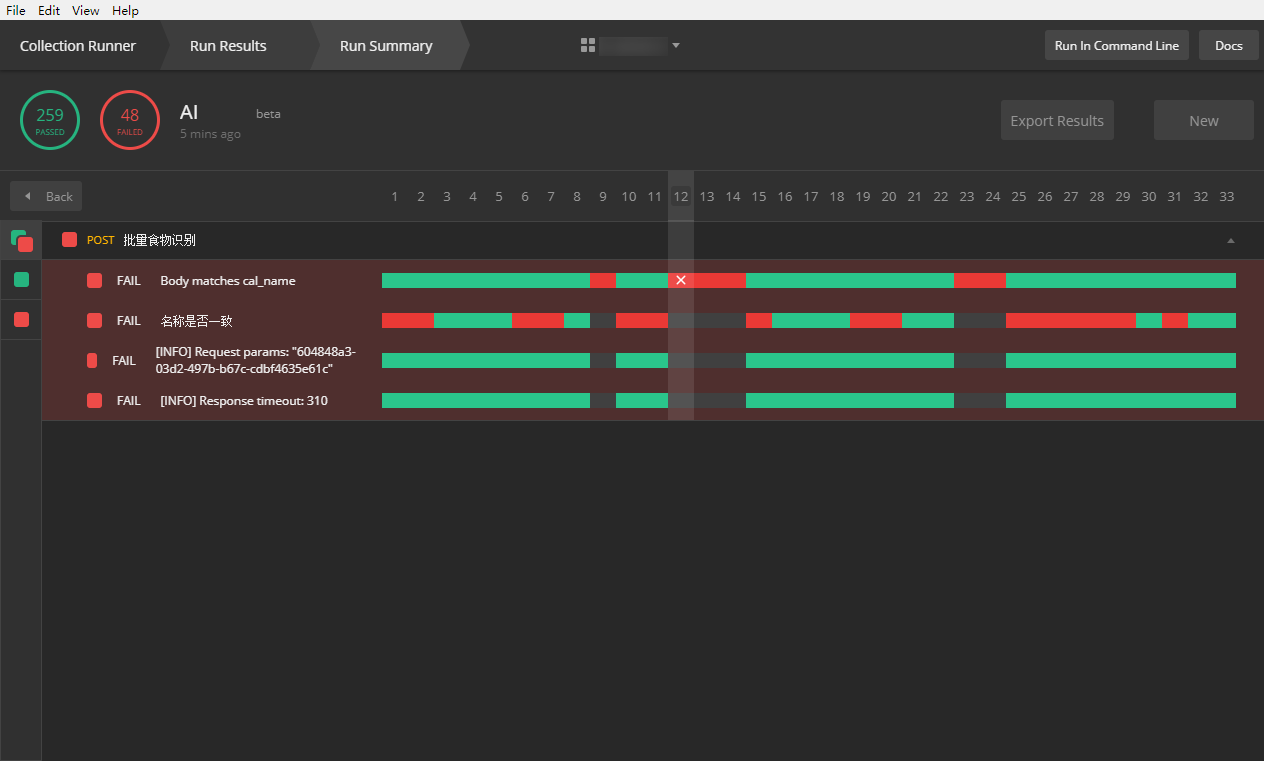
如下图,显示的就是批量运行接口的结果,这样相对来说比较容易统计出错率,计算模型准确率比较简单~

总结:以上就是postman参数化的简单操作,相对来说比较简单~
postman 接口参数化操作的更多相关文章
- postman接口测试系列:接口参数化和参数的传递
接着上一个章节时间戳和加密继续,上一节中我们使用Pre-Request Script可以正确获取时间戳和加密后的数据,接口响应结果也达到了预期目标.这里先简单说明一下接口的用例设计的测试点,截图所示 ...
- Postman接口&压力测试
Postman接口与压力测试实例 Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.它提供功能强大的 Web API & HTTP 请求调试. 1.环境变量和全局 ...
- Postman接口测试之POST、GET请求方法
一.基础知识 1.HTTP的五种请求方法:GET, POST ,HEAD,OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法. GET请求:请求指定的页面信息,并返回实体 ...
- 【转】Postman接口测试之POST、GET请求方法
转自竹小冉: https://www.cnblogs.com/zhuxr/p/9009708.html 一.基础知识 1.HTTP的五种请求方法:GET, POST ,HEAD,OPTIONS, PU ...
- Postman接口自动化测试实例二
在<Postman接口自动化测试实例>一文中,我是在获取随机因子的接口的Tests中对用户的密码进行加密处理的.其实正常做法应该是在请求验证接口前,即在Pre-request Script ...
- Postman接口自动化--Postman Script脚本功能使用详解
Postman Script 功能,支持原生的JS,所以可以使用JS解决很多接口自动化的一些问题,例如接口依赖.接口参数专递和接口断言等: 这里主要是针对Pre-Request Script 和 Te ...
- API Test Postman接口测试之高级篇2
API Test Postman接口测试之高级篇2 一.继承父类的设置: 二.导出及导入: 三.分享文档: 四.发布接口文档: 五.常用脚本: 右边框选的是一些常用的脚本,postman提供的,可以 ...
- API Test Postman接口测试之高级篇1
API Test Postman接口测试之高级篇1 一.postman中的请求参数简介: 1.请求参数简介: 点击params下面会出现key,value等信息,这里填写的会自动追加在url地址后面 ...
- 嵌入式GPIO接口及操作(二)
目标:C语言实现点亮LED灯 首先是main函数,并不特殊,它是被系统调用来执行的,main函数结束后要返回调用main函数的地址处,那么裸机程序,没有操作系统做这些工作,就要自己写调用main函数的 ...
随机推荐
- Spring Boot 面试的十个问题
用下面这些常见的面试问题为下一次 Spring Boot 面试做准备. 在本文中,我们将讨论 Spring boot 中最常见的10个面试问题.现在,在就业市场上,这些问题有点棘手,而且趋势日益严重. ...
- 【iOS】Updating local specs repositories
使用 Pods 时遇到这个问题,原因是被墙了……需换成下面命令: pod install --verbose --no-repo-update
- Mac 使用小结
小白使用 Mac 的点点滴滴总结,更新中…… 1. 显示/隐藏 文件的命令: a) 显示文件: defaults write com.apple.finder AppleShowAllFiles -b ...
- 蓝桥杯 2n皇后问题 深搜
默认大家会了n皇后问题 基础练习 2n皇后问题 时间限制:1.0s 内存限制:512.0MB 问题描述 给定一个n*n的棋盘,棋盘中有一些位置不能放皇后.现在要向棋盘中放入n个黑皇后和 ...
- Kotlin学习快速入门(5)——空安全
介绍 kotlin中,对象可分为两种类型,可为空的对象和不可为空对象 默认为不可为空对象,代码检测如果发现不可为空对象赋予了null,则会标红报错. 可为空的对象,如果调用了方法,代码检测也会标红报错 ...
- SpringBoot Jar包瘦身 - 跟大文件说再见!
前言 SpringBoot部署起来配置非常少,如果服务器部署在公司内网,上传速度还行,但是如果部署在公网(阿里云等云服务器上),部署起来实在头疼.就是 编译出来的 Jar 包很大,如果工程引入了许多开 ...
- Vue组件间通信-Vuex
上回说到Vue组件间通讯,最后留了一个彩蛋~~~Vuex.Vuex是另一种组件通讯的方法,这节来说说Vuex(store仓库). 首先Vuex需要安装,安装的方式有很多,在这里就不一一细说了.我是通过 ...
- S2:.net
1.net框架结构 主要包含公共语言运行时(CLR)和框架类库(.NET Framework 类库 ,FCL) 2.CLR 1.对于一个将要面向.NET平台进行开发的人来说,了解一下.NET平台的整 ...
- Java下载文件方法
public static void download(String path, HttpServletResponse response) { try { // path是指欲下载的文件的路径. F ...
- 算法与数据结构基础 - 字典树(Trie)
Trie基础 Trie字典树又叫前缀树(prefix tree),用以较快速地进行单词或前缀查询,Trie节点结构如下: //208. Implement Trie (Prefix Tree)clas ...
