pytest框架之fixture前置和后置
一、conftest.py
- 定义公共的fixture,多个测试类中都可以调用
- pytest提供了conftest.py文件,可以将fixture定义在此文件中
- 运行测试用例时,不需要去导入这个文件,会自动去查找conftest.py文件,然后去找到对用的fixture
二、前置和后置
fixture函数根据关键字yield作为前置和后置的分割线,并且yield也可以接收返回值,作用相当于return
import pytest @pytest.fixture()
def init_demo():
print("这是测试用例的前置")
a = 1
yield a # 分割线(yield + 返回值)
print("这是测试用例的后置")
三、调用fixture
1.在测试用例中直接调用
将fixtures的函数名称作为测试用例的入参
如果fixture有返回值,那么测试用例中的fixture函数名称就接收返回值,并且可以将fixture函数名称作为返回值使用
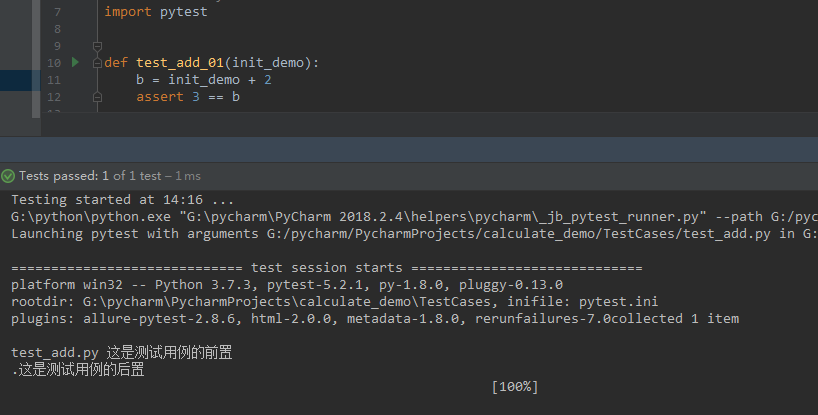
def test_add_01(init_demo):
b = init_demo + 2
assert 3 == b
运行结果:

2.用fixture装饰器调用fixture
在测试用例/测试类前面加上@pytest.mark.usefixtures('fixture函数名称')
ps:定义conftest.py文件,在此文件中可以定义多个fixture,pytest会自动搜索此文件
import pytest
@pytest.mark.usefixtures('init_demo')
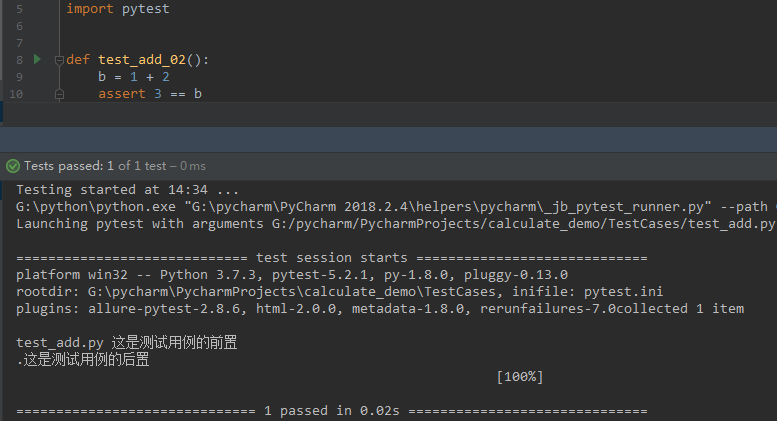
def test_add_02():
b = 1 + 2
assert 3 == b
运行结果:

3.用autos调用fixture
- 在定义fixture时,有一个参数autouse,默认设置的为False
- 当默认为False,就可以选择用上面两种方式来使用fixture
- 当设置为Ture时,在一个session内的所有的test都会自动调用这个fixture,建议该开关谨慎使用
conftest代码如下:
import pytest @pytest.fixture(autouse=Ture)
def init_demo():
print("这是测试用例的前置")
yield
print("这是测试用例的后置")
测试代码如下:
import pytest def test_add_02():
b = 1 + 2
assert 3 == b
运行结果:

四、fixture的继承(前置的前置,后置的后置)
- 作用域(scope关键字):function/函数级(测试用例)、class/类级(测试类)、module/模块级(测试模块—py文件)、session/会话级(整个测试执行会话)
- 形象比喻:夹心饼干
- 继承条件:作用域由里向外继承作用域,也可以继承同级的作用域
- 执行顺序:前置由外层到内层执行,后置由内层到外层执行,先执行最里层的作用域,在执行它的上一层作用域,直到再向外找不到作用域为止
- 继承方法:直接将继承的fixture的函数名称作为入参传入即可
- 返回值:继承父类的同时,也继承了父类的返回值
conftest.py代码如下:
import pytest @pytest.fixture(scope='session')
def init_session():
print("这是测试会话的前置")
yield
print("这是测试会话的后置") @pytest.fixture(scope='module')
def init_module(init_session):
print("这是测试模块的前置")
yield
print("这是测试模块的后置") @pytest.fixture(scope='class')
def init_class(init_module):
print("这是测试类的前置")
yield
print("这是测试类的后置") @pytest.fixture # 相当于@pytest.fixture(scope='function')
def init_function(init_class):
print("这是测试用例的前置")
yield
print("这是测试用例的后置")
测试代码如下:
import pytest
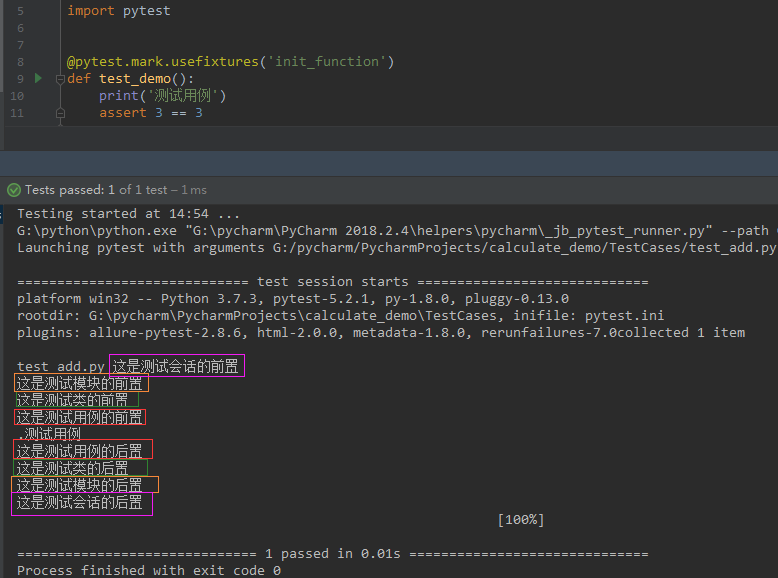
@pytest.mark.usefixtures('init_function')
def test_demo():
print('测试用例')
assert 3 == 3
运行结果:

pytest框架之fixture前置和后置的更多相关文章
- 【Pytest02】全网最全最新的Pytest框架快速进阶篇(pytest前置和后置以及忽略测试用例)
一.Pytest的前置和后置方法 1.Pytest可以集成unittest实现前置和后置 import unittest import pytest class TestCase(unittest.T ...
- android Camera 如何判断当前使用的摄像头是前置还是后置
现在 android 平台的智能手机一般都标配有两颗摄像头.在 Camera 中都存在摄像头切换的功能. 并且有一些功能前后置摄像头上会有所不同.譬如人脸检测,人脸识别,自动对焦,闪光灯等功能, 如果 ...
- C++前置++与后置++的区别与重载
++属于单目运算符,前置与后置的实现代码不一样,下面以整数自增为例: // 前置++,返回自增后的值,且返回的是一个左值 int& operator++(){ *this += 1; retu ...
- ThinkPHP - 前置操作+后置操作
前置操作和后置操作 系统会检测当前操作(不仅仅是index操作,其他操作一样可以使用)是否具有前置和后置操作,如果存在就会按照顺序执行,前置和后置操作的方法名是在要执行的方法前面加 _before ...
- JavaScript运算符:递增递减运算符前置和后置的区别
从两段代码说起 var num1 = 2; var num2 = 20; var num3 = --num1 + num2; var num4 = num1 + num2; console.log(n ...
- c++ 前置++与后置++的区别
用C++编程的都知道,C++提供了一个非常强大的操作符重载机制,利用操作符重载,我们可以为我们自定义的类增加更多非常有用的功能.不过,C++也有限制,就是当我们为自定义的类重载操作符时,重载操作符的含 ...
- PHP通过__call实现简单的AOP(主事务后的其他操作)比如前置通知,后置通知
/** * person class */ class Person { /** * person class -> function say */ public static function ...
- C++的前置++、后置++和前置--、后置--
一.C++的前置++和后置++ 在C++中,运算符重载是你必须要掌握的重点,而前置++和后置++有什么区别呢?其实前置++和后置++是有关于 影响效率的问题,前置++比后置++的效率要高,原因是因为前 ...
- 20_AOP_Advice增强1(前置、后置、环绕)
[增强的类型] 1.前置增强:org.springframework.aop.BeforeAdvice. 由于Spring只支持方法级别的增强,所以MethodBeforeAdvice是目前可用的前置 ...
随机推荐
- MySQL多实例安装教程
目录 MySQL的多实例 实验准备: 准备阶段: 实验阶段 MySQL的多实例 实验准备: 1. 一个干净的centos7系统 2. 关闭防火墙和selinux 3. 之前已经二进制安装过的MySQL ...
- C++标准库之string类型
stirng类型 简介: C++标准库提供的类型:string 长度可变的字符串 操作简单 仅为包含个人常用函数 头文件 string 类型与其它的标准库类型相同,都需要包含对应的头文件 #incl ...
- Linux & Go & Vscode & 插件
Linux Deepin 安装Go 安装Go环境 sudo apt-get install golang 验证一下: 输入 $ go env 输出 GOARCH="amd64" G ...
- vue介绍以及相关概念理解大全
1.什么是vue 以官网的解释来说,vue是渐进式javascript框架.Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计 ...
- docker打包python应用
操作系统 : CentOS7.5.1804_x64 docker版本 : 18.06.3-ce 本文描述了怎么将简单的python应用打包成docker镜像的过程. 本文涉及文件目录结构如下: [ro ...
- Vue 从入门到进阶之路(十一)
之前的文章我们说了一下 vue 中组件的原生事件绑定,本章我们来所以下 vue 中的插槽使用. <!DOCTYPE html> <html lang="en"&g ...
- Place an Action in a Different Location 设置按钮的显示位置
In this lesson, you will learn how to place an Action in the required place. For this purpose, the C ...
- Access Grid Control Properties 访问网格控件属性
In this lesson, you will learn how to access the properties of a list form's Grid Control in WinForm ...
- Java SSM 商户管理系统 客户管理 库存管理 销售报表 项目源码
需求分析: 有个厂家,下面有很多代理商(商户或门头等),之前商户进货.库存.销售.客户资料等记录在excel表格中 或者无记录,管理比较混乱,盈利情况不明.不能有效了解店铺经营情况和客户跟踪记录 厂家 ...
- 大数据相关概念和hdfs
大数据 概述 大数据是新处理模式才能具备更多的决策力,洞察力,流程优化能力,来适应海量高增长率,多样化的数据资产. 大数据面临的问题 怎么存储海量数据(kb,mb,gb,tb,pb,eb,zb) 怎么 ...
