Vue 路由模块化配置
博客地址:https://ainyi.com/77
企业运营后台页面很多,路由如若不区分模块化配置,所有路由挤在同一个文件将不好维护,所以路由的配置也要模块化
分享两个解决方案 —— Vue 路由配置的模块化(Plan A and Plan B)
注册需要
首先路由注册需要啥
// main.js
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
// 这里的 router 是这样的
export default new Router({
mode: 'history',
routes: [],
... // 其他配置
})
也就是说注册需要 new 一个 Router 实例,实例里的 routes 是数组,里面配置每个页面的路由
模块拆分(Plan A)
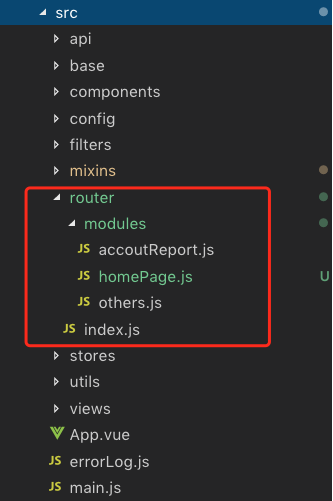
src 下 router 的目录结构
---src
----router
------modules
--------xxxx.js // 模块 xxx
--------other.js // 模块 other
------index.js // 路由配置入口和出口 index
例如

然后配置 modules 里面模块路由
// 配置 other
import err from '@/views/others/Error.vue'
export default function(router) {
router.push({
path: '/error',
name: 'error',
component: err
})
}
// 配置 accoutReport
export default function(router) {
router.push({
path: '/accout-report',
redirect: '/accout-report/list'
})
// 列表
router.push({
path: '/accout-report/list',
name: 'list',
component: () => import('@/views/accoutReport/List.vue')
})
// 新增
router.push({
path: '/accout-report/create',
name: 'create',
component: () => import('@/views/accoutReport/Create.vue')
})
// 编辑
router.push({
path: '/accout-report/edit/:id',
name: 'edit',
component: () => import('@/views/accoutReport/steps/CreateStep2.vue')
})
// 详情
router.push({
path: '/accout-report/detail/:id',
name: 'detail',
component: () => import('@/views/accoutReport/Detail.vue')
})
}
如有其他模块,依次像上面一样配置
关键是路由配置入口出口文件 index.js
// index.js
import Vue from 'vue'
import Router from 'vue-router'
import App from '@/views/Layouts.vue'
import otherRouter from '@/router/modules/others'
import accoutReport from '@/router/modules/accoutReport'
// import store from '@/stores'
Vue.use(Router)
let routes = []
let rootRouter = {
path: '/',
component: App,
children: [],
redirect: '/accout-report/list'
}
let redirectRouter = {
path: '*',
redirect: '/error'
}
otherRouter(rootRouter.children)
accoutReport(rootRouter.children)
// 如有多个模块,依次在这里配置
const router = new Router({
mode: 'history',
routes: routes.concat([rootRouter, redirectRouter])
})
export default router
上述代码,除了 other,所有页面路由配置在 rootRouter 的 children 下面,有一个父级 router 包裹着
代码都看得懂,这里就不多说哈~
最后在 main.js 中注册
模块拆分(Plan B)
该方法较为难懂一些,可以看看
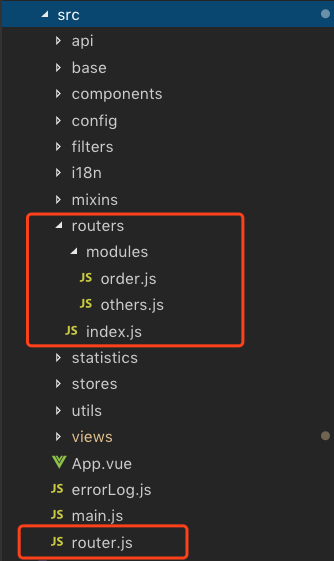
目录结构跟 Plan A 类似,不过在 src 下多了一个 router.js 配置文件作为路由出口文件
src 下 router 的目录结构
---src
----router
------modules
--------xxxx.js // 模块 xxx
--------other.js // 模块 other
------index.js // 路由配置中转文件
----router.js // 路由配置出口文件
例如

模块 modules 里文件配置
// order.js
import { getFindBusinessServiceList } from '@/utils/config-utils'
const OrderRouter = [
{
path: '/',
redirect: '/cost/order-list'
},
{
path: '/cost',
component: () => import('@/views/Layouts'),
redirect: '/cost/order-list',
children: [
{
path: 'order-list',
component: () => import('@/views/orderManagement/List'),
beforeEnter: async (to, from, next) => {
await getFindBusinessServiceList() // 进入该路由前异步请求,结束后进入该路由
next()
}
},
{
path: 'order-detail',
component: () => import('@/views/orderManagement/Detail')
},
// 下面是重定向,可不配置
{
path: 'orderDetail',
redirect: 'order-detail'
},
{
path: 'order',
redirect: 'order-list'
}
]
}
]
export default OrderRouter
上述路由配置在 Layouts 路由下的 children
接下来关键,路由配置中转文件 index.js
遍历 modules 文件夹下的每个模块文件,赋值和导出
// index.js
import { camelCase } from 'lodash-es'
const requiredModules = require.context('./modules', false, /\.js$/)
const routers = {}
requiredModules.keys().forEach(fileName => {
// 不加载index.js
if (fileName === './index.js') return
// 转为驼峰命名
const moduleName = camelCase(fileName.replace(/(\.\/|\.js)/g, ''))
routers[moduleName] =
requiredModules(fileName).default || requiredModules(fileName)
})
export default routers
然后在 src 下的出口文件 router.js 包装
// router.js
import Vue from 'vue'
import Router from 'vue-router'
import routers from '@/routers/index'
Vue.use(Router)
let routes = []
Object.values(routers).forEach(router => {
routes.push(...router)
})
export default new Router({
mode: 'history',
routes
})
最后在 main.js 中注册
博客地址:https://ainyi.com/77
Vue 路由模块化配置的更多相关文章
- Vue路由模块化的实现方法
分享一个Vue路由模块化方法,简单实用,好用到飞起 路由模块化 1.router/index.js 配置路由 import Vue from 'vue' import VueRouter from ' ...
- vue路由的配置
一.准备工作 1安装vue-cli npm install vue-cli -g 2检查是否安装成功 vue -V(大写V) 3初始化一个新的项目 vue init webpack vue-dem ...
- Vue路由相关配置
什么是路由? 1.在以前页面跳转使用的是超链接a标签或者js location.href,而路由是跳转切换组件的跳转方式 2.路由就是监听url的改变并提供相对应的组件用于展示 3.vue-route ...
- vue 路由模块化
第一. 在 router 文件夹下 新建个个模块的文件夹,存放对应的路由js文件 如图1: 第二.修改router文件夹下的index.js 如图2 三.在main.js 修改如下代码 图3
- vue 模块化 路由拆分配置
一.普通路由配置 通常我们编写vue路由配置都会写在 /src/router/index.js 这个文件下.但是,随着我们的vue项目变得越来越大后,路由也随之变得越来越多,出现的问题就是我们所有的路 ...
- Vue-Router路由 Vue-CLI脚手架和模块化开发 之 路由常用配置与路由嵌套
vue-router路由常用配置 1.mode:配置路由模式,默认为hash,由于URL很丑,可以修改为history,但是需要服务端的支持: 以上一篇的博文为实例: 初始时url的显示: 使用mod ...
- vue路由的两种模式配置以及history模式下面后端如何配置
vue路由的两种模式配置以及history模式下面后端如何配置 1.hash ——即地址栏URL中的#符号.hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变has ...
- vue 路由(二级)配置及详细步骤
1.安装插件(可以选择在初始化项目的时候安装) cnpm install vue-router --save-dev 2.将插件全局引入到项目中(main.js) import VueRouter f ...
- 简单配置Vue路由
简单配置Vue路由 1. 创建一个单文件组件Test.vue <template> <div>Test</div> </template> <s ...
随机推荐
- 在FPS游戏中,玩家对音画同步感知的量化与评估
前言 在游戏测试中,音画同步测试是个难点(所谓游戏音画同步:游戏中,音效与画面的同步程度),现在一般采用人工主观判断的方式测试,但这会带来2个问题: 无法准确量化,针对同一场景的多次测试结果可能会相反 ...
- xtrabackup 全量备份、恢复数据
1.全量备份 [root@localhost lib]##innobackupex --defaults-file=$defaults_file --user=$mysql_username --pa ...
- Linux系统下word转pdf,xls转pdf,ppt转pdf
word转换pdf的技术方案,供参考.[doc/docx/ppt/pptx/xls/xlsx均支持转换] 本方案是Java结合shell命令完成,不同于以往的仅依赖java组件转换 ...
- 在CentOS6.5部署Redis为开机自启
2 - redis的生产启动方案 要把redis作为一个系统的daemon进程 去运行的,每次系统启动,redis进程一起启动,配置方案如下: 1. 在redis utils 目录下,有个redis_ ...
- 你可能不知道的github的秘密
github也可以使用快捷键 先举例子,如何快速查找项目中的文件? 只需要进入项目,并按下T键 在浏览代码时,如何快速跳到指定行? 只需要进入项目,并按下L键 下面是一些常用的快捷键 聚焦搜索栏 按下 ...
- Unity游戏神经网络版坦克大战
基于遗传算法优化的神经网络来训练坦克AI是什么体验呢?下面有bulid好的demo. 包括window和安卓两个版本. 这是一个Unity项目. 下载链接:https://pan.baidu.com/ ...
- React的Context的使用方法简介
context 定义: Context提供了一种方式,能够让数据在组件树中传递,而不必一级一级手动传递. API : createContext(defaultValue?). 使用方法: 首先要引入 ...
- python模块导入-软件开发目录规范-01
模块 模块的基本概念 模块: # 一系列功能的结合体 模块的三种来源 """ 模块的三种来源 1.python解释器内置的模块(os.sys....) 2.第三方的别人写 ...
- 小白学python-day06-
今天是day06,以下是学习内容总结: 但行努力,莫问前程. --------------------------------------------------------------------- ...
- Cobbler-自动化部署神器
Cobbler-自动化部署神器 前言: 网络安装服务器套件 Cobbler(补鞋匠)从前,我们一直在做装机民工这份很有前途的职业.自打若干年前 Red Hat 推出了 Kickstart,此后我们顿觉 ...
