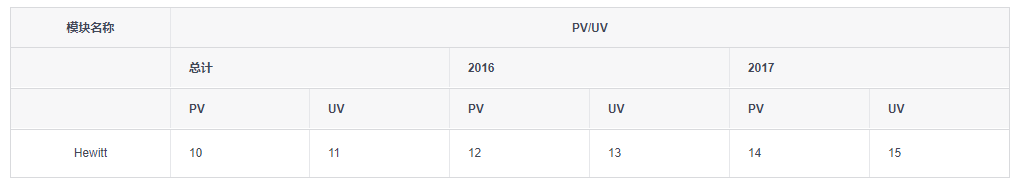
iview自定义实现多级表头
最近更新: 2018-07-19
注意:最新版iview已经提供多级表头功能 参考
原理:利用多个Table组件通过显示和隐藏thead和tbody来拼接表格(较粗暴)

html
<div style="margin: 50px">
<Table class="ud-table-no-body" :columns="columns0" :data="dataNull" border></Table>
<Table class="ud-table-no-body ud-no-t-b ud-no-b-b" :columns="columns1" :data="dataNull" border></Table>
<Table class="ud-table-no-body ud-no-b-b" :columns="columns2" :data="dataNull" border></Table>
<Table class="ud-table-no-header" :columns="columns" :data="data" border></Table>
</div>
javascript
- 非合并而来的列,请注意设置宽度(如下的宽度160)否则会被均分导致下面的行的列宽度不一致
- 这里是表格列数不固定的示例
data() {
return {
columns0: [],
columns1: [],
columns2: [],
columns: [],
dataNull: [],
data: [
{
name: 'Hewitt',
values: [10, 11, 12, 13, 14, 15]
}
],
dates: []
};
},
created() {
const dates = [2016, 2017];
const WIDTH = 160;
this.columns0 = [{ title: '模块名称', width: WIDTH, align: 'center' }, { title: 'PV/UV', align: 'center' }];
this.columns1 = [
{ renderHeader: () => (''), width: WIDTH },
{ title: '总计' },
...dates.map(v => ({ title: v }))
];
const tempC2 = [{ renderHeader: () => (''), width: WIDTH }, { title: 'PV' }, { title: 'UV' }];
dates.forEach(() => {
tempC2.push({ title: 'PV' });
tempC2.push({ title: 'UV' });
});
this.columns2 = tempC2;
const tempC3 = [{ title: 'Name', key: 'name', width: WIDTH, align: 'center' }];
for (let i = 0, l = (dates.length * 2) + 2; i < l; i++) {
tempC3.push({ title: '', render: (h, p) => p.row.values[i] });
}
this.columns = tempC3;
}
css
- 这里主要隐藏tbody和thead,以及删除header的一些border样式
.ud-table-no-body tbody{
display: none;
}
.ud-no-t-b.ivu-table-wrapper{
border-top: 0 ;
}
.ud-no-b-b .ivu-table:before{
background-color: #fff;
}
.ud-table-no-header thead{
display: none ;
}
iview自定义实现多级表头的更多相关文章
- Qt实现表格树控件-支持多级表头
目录 一.概述 二.效果展示 三.实现方式 四.多级表头 1.数据源 2.表格 3.QStyledItemDelegate绘制代理 五.测试代码 六.相关文章 原文链接:Qt实现表格树控件-支持多级表 ...
- 导出多级表头表格到Excel
方法一:用NPOI定义多级表头导出: 引用头: using NPOI.DDF; using NPOI.OpenXmlFormats.Wordprocessing; using NPOI.HSSF.Us ...
- EasyUI DataGrid 多级表头设置
使用EasyUI做一个报表统计,需要合并表头为多级表头,核心代码如下: $('#dg').datagrid({ url:'datagrid_data.action', fit : true, fitC ...
- element ui表格常用功能如:导出 新增 删除 多选 跨页多选 固定表头 多级表头 合并行列 等常见需求
<template> <div class="table-cooperte"> <el-table :data="tableData&quo ...
- element UI实现动态生成多级表头
一.效果图 二.封装两个组件,分别为DynamicTable.vue和TableColumn.vue,TableColumn.vue主要是使用递归来对表头进行循环生成 DynamicTable.vue ...
- Bootstrap Table踩坑——设置多级表头后只显示第一级表头问题解决办法
今天设置了Bootstrap Table的复杂表头,设置了多级表头(两行列名),但是只能显示第一级表头(第一行的列名),第二级的表头被第一级的表头覆盖.但是我仿照其他网上的其他设置复杂表头例子都能正常 ...
- 毕设问题(1)表格table的表头自定义、复合表头,组合表格
毕业设计,是一个web项目,遇到的些问题,记录下来.也许也有同样只知道一些,不是那么系统的学过的人,会遇到同样的问题,希望有所帮助. 百度知道有这样一个问题: bootstrap table 如何实现 ...
- JAVA POI导出EXCEL 动态表头、多级表头、动态数据
导出Excel文件是业务中经常遇到的需求,以下是经常遇到的一些问题: 1,导出中文文件名乱码 String filename = "sheet1";response.setChar ...
- 自定义View字段表头
适用场景: 三个列表进行Join,然后试图上显示ProjectedField,而ProjectedField不支持设置DisplayName.默认只能显示英文名. join caml如下: <V ...
随机推荐
- re正则
#转义字符和原生字符 import re # # # 转义 # text = 'apple price is $299' # ret = re.search('\$\d+',text) # print ...
- c++最大公约数
C++辗转相除法求出最大公因数 样例输入 6 9 样例输出 3 程序 #include <stdio.h> using namespace std; int gcd(int m,int n ...
- 音频编辑器 OcenAudio v3.1.9.0 绿色便携版
下载地址:点我 基本介绍 ocenaudio是一款跨平台的,易于使用的,快速的,功能强大的,好用的音频编辑软件.该软件支持Virtual Studio Technology插件,美观.统一的跨平台界面 ...
- cookie、sessionSttorage、localStory区别
cookie.sessionSttorage.localStory都是在客户端以键值对存储的存储机制,并且只能将值存储为字符 cookie localStorage sessionStorage ...
- MYSQL语句强化练习
之前发现自己写sql不怎么得心应手,总是百度零零散散的学习一下,所以在空闲的时候自己就专门找一下mysql的强化题敲一下练习一下,简要记录一下,sql写着写着就会越来越熟练,总之要自己加油! 表结构 ...
- Fiolki题解
问题 B: Fiolki 时间限制: 3 Sec 内存限制: 128 MB 题目描述 化学家吉丽想要配置一种神奇的药水来拯救世界. 吉丽有n种不同的液体物质,和n个药瓶(均从1到n编号).初始时,第 ...
- py+appium微信公众号自动化(已搞定多个坑)
最近需要做微信公众号的自动化测试,遇到了不少坑. 微信公众号自动化与app自动化还是有区别的,因为多了不少坑.打开微信x5内核调试的就不说了,百度有. 1.首先,微信公众号有webview,uiaut ...
- Java中的Lambda表达式简介及应用
在接触Lambda表达式.了解其作用之前,首先来看一下,不用Lambda的时候我们是怎么来做事情的. 我们的需求是,创建一个动物(Animal)的列表,里面有动物的物种名,以及这种动物是否会跳,是否会 ...
- 洛谷 P1463、POI2002、HAOI2007 反素数
题意: 求最小的$x\in[1,N]$,使得$x$为$g(x)$最大的数 中最小的一个. 分析: 1.$x$不会有超过$10$个不同质因子.理由:$2 \times 3\times 5...\time ...
- 洛谷P4995 跳跳!题解
求关注,求赞,求评论QAQ 题目:https://www.luogu.org/problemnew/show/P4995 简单描述一下吧,就是说有n块石头,起始可以跳到任何一块上面,接着也是,只不过每 ...
