HTML连载40-盒子宽度和高度的练习、box-sizing属性
一、判断方法
1.判断是否元素宽高为200的盒子
只需要看:边框+内边距+内容宽度/内容高度的值是否等于200
2.判断是否内容宽高为100的盒子
只需要看:width和heght的值是否等于100
3.判断是否元素空间宽高为300的盒子
只需要看:外边距+边框+内边距+内容宽度/内容高度的值是否等于300
二、使用方法
我们拿到对元素、元素空间、内容的大小的要求的时候,我们需要按照公式进行计算来达到我们的需求。
三、box-sizing属性
div.content>div.aside+div.article然后按下table会自动填充成
<div class="content">
<div class="aside"></div>
<div class="article"></div>
</div>
下面我们讲解box-sizing属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>d113_height_and_width_of_box</title>
<style>
.content{
width:300px;
height:300px;
background-color: red;
}
.aside{
width: 100px;
height:200px;
background-color: blue;
float:left;
}
.article{
width:200px;
height:200px;
background-color: yellow;
float:right;
}
</style>
</head>
<body>
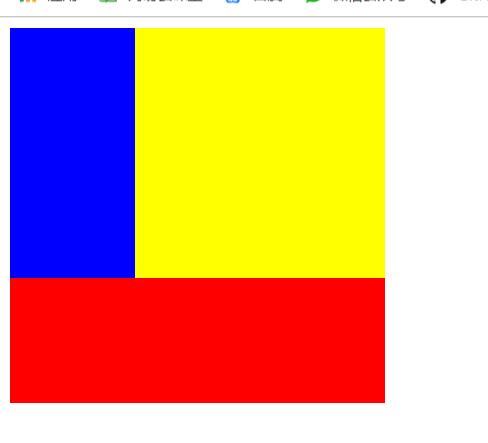
<div class="content">
<div class="aside"></div>
<div class="article"></div>
</div>
</body>
</html>

我们在类article中加一个属性
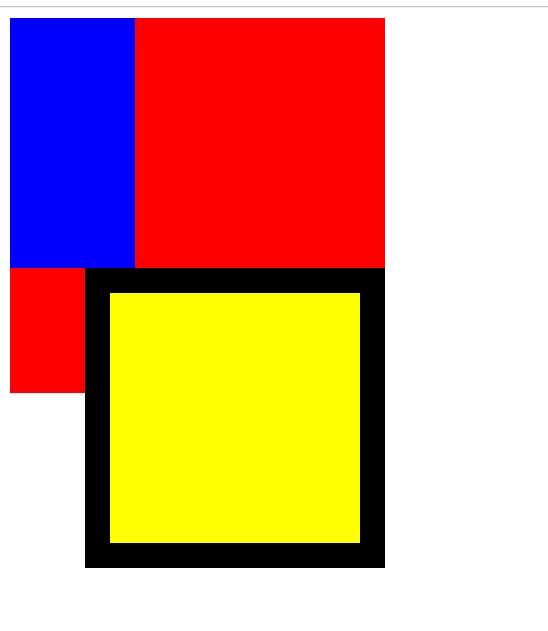
border:20px solid black;

这种情况溢出了,这在后面编辑网页的时候会经常遇到,需要已经写好了,但是又在该需求,这种牵一发而动全身,因此我们引入box-sizing属性
效果可见下面的属性值
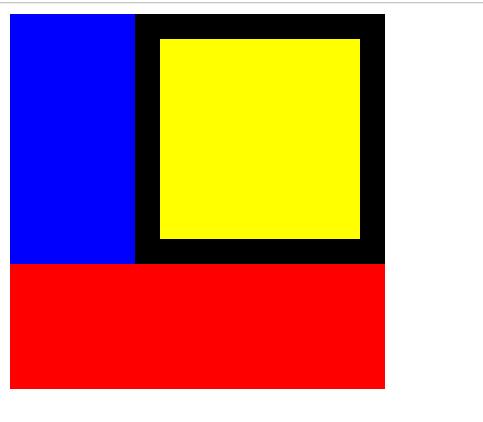
box-sizing: border-box;

解释:
我们的属性值:
content-box 表示里面的元素的宽高 = 边框 + 内边距 + 内容宽高
border-box 表示里面的元素恒等于width属性
四、源码:
d114_attribute_of_box-sizing.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d114_attribute_of_box-sizing.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载40-盒子宽度和高度的练习、box-sizing属性的更多相关文章
- HTML连载39-外边距合并现象、盒子模型以及宽度和高度
一. 在默认布局的垂直方向上,默认情况下外边距是是不会叠加的,会出现合并现象,谁的外边距较大,就听谁的:但是在水平方向就不会出现这种状况,我们举个例子 span{ display: inline-bl ...
- Canvas 宽度、高度设置
在HTML5中插入一个Canvas元素,如下: <canvas id="mycanvas"></canvas> 要想在该画板上进行操作,则需要先取得其执行上 ...
- 如何改变span元素的宽度与高度
内联元素:也称为行内元素,当多个行内元素连续排列时,他们会显示在一行里面. 内联元素的特性:本身是无法设置宽度和高度属性的,但是可以通过CSS样式来控制,达到我们想要的宽度和高度. span举例1: ...
- jquery动态改变div宽度和高度
效果体验:http://keleyi.com/keleyi/phtml/jquery/23.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD X ...
- android 修改videoview的宽度和高度
如果直接用android的videoview.他是不允许你随意的修改宽度和高度的,所以我们要重写videoview! package com.hysmarthotel.view; import and ...
- Feathers组件的宽度或高度属性,为什么我得到的值是0
Feathers组件使用一个失效系统延迟一会儿繁重的重绘,这样你可以在一个时间内改变多个属性.如果你还没有明确地设置宽度和高度,他们会自动 调整自身到一套“理想”的尺度.然而,这并不会发生,直到他们验 ...
- js和jquery如何获取图片真实的宽度和高度
按照插入的图片的尺寸来判断图片是横图还是竖图.然后判断过后给予不同的展示方式,下面为大家介绍下js和jquery如何获取图片真实的宽度和高度 1.什么时候需要获取图片真实的宽度和高度 在做pc网页 ...
- js和jquery获取图片真实的宽度和高度
1.什么时候需要获取图片真实的宽度和高度 在做pc网页的时候,有时候会考虑按照插入的图片的尺寸来判断图片是横图还是竖图.然后判断过后给予不同的展示方式! 另外一种就是在手机页面上,在新闻页插入的图片往 ...
- AC日记——二叉树最大宽度和高度 1501 codevs
1501 二叉树最大宽度和高度 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 白银 Silver 题目描述 Description 给出一个二叉树,输出它的最大宽 ...
随机推荐
- Java 异常面试问题与解答
Java 提供了一种健壮且面向对象的方法来处理称为 Java异常处理的异常情况. 1. Java中的异常是什么? 异常是在程序执行期间可能发生的错误事件,它会破坏其正常流程.异常可能源于各种情况,例如 ...
- IT兄弟连 HTML5教程 HTML5的靠山 W3C、IETF是什么
无规矩不成方圆,软件开发当然不能例外.Web开发涉及的厂商和技术非常多,所以必须要有参考的标准,而且需要一系列的标准.Web程序都是通过浏览器来解析执行的,通过页面的展示内容与用户互动,所以Web标准 ...
- 基于python的selenium常用操作方法(1)
1 selenium定位方法 Selenium提供了8种定位方式. · id · name · class name · tag ...
- RaiseException函数逆向
书中内容: 代码逆向: 存在一个疑问:为什么在ExceptionAddress本来是错误产生代码的地址,但这里给存入一个_RaiseException的偏移地址. 答案在下个函数中:rtlRaiseE ...
- 死磕 java同步系列之ReentrantLock源码解析(一)——公平锁、非公平锁
问题 (1)重入锁是什么? (2)ReentrantLock如何实现重入锁? (3)ReentrantLock为什么默认是非公平模式? (4)ReentrantLock除了可重入还有哪些特性? 简介 ...
- Core源码(四)IEnumerable
首先我们去core的源码中去找IEnumerable发现并没有,如下 Core中应该是直接使用.net中对IEnumerable的定义 自己实现迭代器 迭代器是通过IEnumerable和IEnume ...
- 基础查询-SQL和Linq相互化
目录 SELECT SQL SELECT DISTINCT 语句 WHERE 和 操作符 BETWEEN 和操作符 LIKE 和通配符 ORDER BY 排序 TOP In Alias(as) EXI ...
- layui 集成第三方和自定义组件到模块规范
1.新建一个layui.extend.js文件,页面调用时这个文件放到layui.js后面. 2.基础的配置卸载config中,扩展的组件写入extend,组件的路径是相对于config下base的路 ...
- docker系列(三):docker容器
1 引言 在前面博文中,我们介绍了镜像.如果说镜像犹如面向对象中的类,本节要说的容器就是由类实例化出来的对象了,有了类才可以创建容器. 先从拉取一个官方提供的ubuntu最新镜像: $ docker ...
- ms sql事务输出错误
begin try 语句 end trybegin catch --ERROR_NUMBER() 返回错误号. --ERROR_SEVERITY() 返回严重性. --ERROR_STATE() 返回 ...
