nodejs 连接MySQL后,输出数据带有RowDataPacket、中括号大括号怎么去掉?
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'reji'
});
connection.connect();
var sql = 'SELECT * FROM user';
//查
connection.query(sql,function (err, result) {
if(err){
console.log('[SELECT ERROR] - ',err.message);
return;
}
console.log('--------------------------SELECT----------------------------');
console.log(result);
console.log('------------------------------------------------------------\n\n');
});
connection.end();
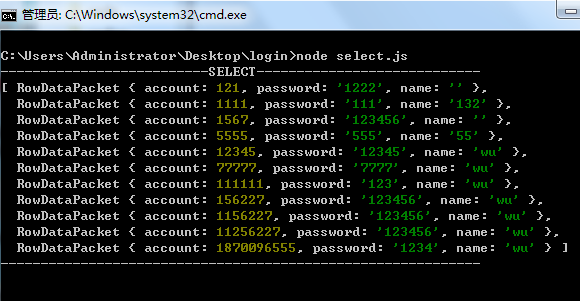
运行结果如下:

如果单纯是查询结果那这样显示也是没有问题的,但是如果我们是想把数据传送出去或者对应读取出数据就 不太好操作了
我们进行如下更改代码:
var mysql = require('mysql');
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'reji'
});
connection.connect();
var sql = 'SELECT * FROM user';
//查
connection.query(sql,function (err, result) {
if(err){
console.log('[SELECT ERROR] - ',err.message);
return;
}
console.log('--------------------------SELECT----------------------------');
console.log('account:'result[0].account);//更改位置
console.log('------------------------------------------------------------\n\n');
});
connection.end();
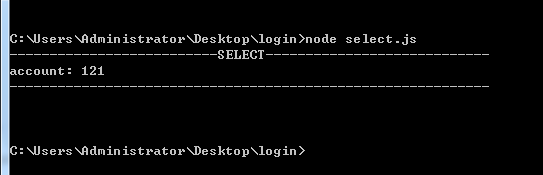
运行结果:

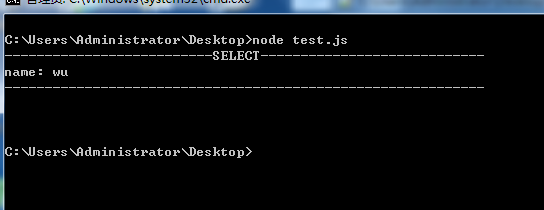
用例二:查询特定帐号的name值
'use strict';
var app = require('express')();
var express = require("express");
var server = require('http').Server(app);
var io = require('socket.io')(server);
var mysql = require('mysql'); var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'reji'
}); connection.connect(); //var name='select name form user where account=1870096555';
var name = "select name from user where account='"+1870096555+"'";
connection.query(name,function (err, results) {
if(err){
console.log('[SELECT ERROR] - ',err.message);
return;
}
//results = JSON.stringify(results);
//var temp=new String(results[0].name);
console.log('--------------------------SELECT----------------------------');
console.log('name:',results[0].name);
console.log('------------------------------------------------------------\n\n');
});
//console.log(name); connection.end();

nodejs 连接MySQL后,输出数据带有RowDataPacket、中括号大括号怎么去掉?的更多相关文章
- nodejs连接mysql并进行简单的增删查改
最近在入门nodejs,正好学习到了如何使用nodejs进行数据库的连接,觉得比较重要,便写一下随笔,简单地记录一下 使用在安装好node之后,我们可以使用npm命令,在项目的根目录,安装nodejs ...
- 转】用Nodejs连接MySQL
原博文出自于: http://blog.fens.me/category/%E6%95%B0%E6%8D%AE%E5%BA%93/page/2/ 感谢! 用Nodejs连接MySQL 从零开始node ...
- 一步一步跟我学习hadoop(7)----hadoop连接mysql数据库运行数据读写数据库操作
为了方便 MapReduce 直接訪问关系型数据库(Mysql,Oracle).Hadoop提供了DBInputFormat和DBOutputFormat两个类.通过DBInputFormat ...
- django 连接MYSQL时,数据迁移时报:django.db.utils.InternalError: (1366, "Incorrect string value: '\\xE9\\x97\\xAE\\xE9\\xA2\\x98' for column 'name' at row 5")
django 连接MYSQL时,数据迁移时报:django.db.utils.InternalError: (1366, "Incorrect string value: '\\xE9\\x ...
- 使用IDEA连接mysql后不显示表的解决方案
使用idea连接mysql后显示如下: 没有显示我们要看的数据表.?????????? 解决方法: 点设置: 选择要看的数据库名称,保存后就OK了.
- nodejs 连接 mysql 查询事务处理
自己用 mysql 很多次的,然后又是主玩nodejs的.专门写一篇文章来说说nodejs连接mysql数据库.在使用之前,请检查计算机是否具有一下环境! nodejs 执行环境. mysql数据库环 ...
- 重新装Mysql后原来数据的恢复办法:即一个版本的mysql的data文件夹下的所有的数据,怎么去加载到另一个安装的mysql中
重新装Mysql后原来数据的恢复办法本博客:http://blog.csdn.net/xiaowu_zhu/article/details/71188955 不管是重新装系统或者数据库时,总会遇到怎么 ...
- idea启动服务连接mysql后 Navicat连接mysql就报错2013-Lost connection toMySQL server at
我是使用navicat的windows端 连接centos下mysql服务器 第一次常规连接mysql正常,idea启动服务连接mysql后 Navicat连接mysql就报错2013-Lost co ...
- C#连接mysql数据库插入数据后获取自增长主键ID值
From: http://blog.csdn.net/zbc496218/article/details/51082983 MySqlConnection conn = new MySqlConnec ...
随机推荐
- LeetCode解题笔记 - 20. Valid Parentheses
这星期听别人说在做LeetCode,让他分享一题来看看.试了感觉挺有意思,可以培养自己的思路,还能方便的查看优秀的解决方案.准备自己也开始. 解决方案通常有多种多样,我觉得把自己的解决思路记录下来,阶 ...
- IDEA的@Override下面有红色波浪线怎么去掉
测试了 , 不会影响运行 ! 去掉红线 ! file - seting - java compiler - 把两个version都改成1.8 ! ( 因为我的jdk是1.8) file - pr ...
- 【STM32H7教程】第17章 STM32H7之GPIO的HAL库API
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第17章 STM32H7之GPIO的HAL库API ...
- Linux中Swap与Memory内存简单介绍
1.背景介绍 这篇文章介绍一下Linux中swap与memory.对于memory没什么可说的就是机器的物理内存,读写速度低于cpu一个量级,但是高于磁盘不止一个量级.所以,程序和数据如果在内存的 ...
- JAVA语言的环境搭建
1.下载JDK 下载地址 https://www.oracle.com/technetwork/java/javase/downloads/index.html 2.安装JDK 傻瓜式的安装,一直点击 ...
- PHP面试题2019年京东工程师面试题及答案解析
一.单选题(共28题,每题5分) 1.Apache与Nginx大访问下性能描述正确的是? A.Apache所采用的epoll网络I/O模型非常高效 B.Nginx使用了最新的kqueue和select ...
- Web基础--HTML、Css入门
一.Web项目(可跳过,直接从下一个标题开始) 1.Web项目: 指的是带网页的项目,通过浏览器可以访问的项目.比如:淘宝.天猫等. 2.Web项目构成: 浏览器(客户端).服务器.数据库. 3.Ja ...
- hook declined to update refs/heads/dev
提交一个项目,push的时候,报错: warning: Large files detected. remote: error: File TaodangpuAuction/TaodangpuAuct ...
- 【JavaWeb】EL表达式
EL表达式 EL表达式语言,用于简化JSP的输出: EL表达式的基本语法:${表达式}: 示例:<h1>学生姓名:${student.name}</h1> 作用域对象 忽略书写 ...
- [转]Eclipse插件开发之基础篇(3) 插件的测试与调试
原文地址:http://www.cnblogs.com/liuzhuo/archive/2010/08/17/eclipse_plugin_1_1_2.html 1. 使用JUnit对插件进行测试 E ...
