arcgis api 4.x for js 地图加载多个气泡窗口展示(附源码下载)
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
由于 arcgis api 4.x for js 目前没有提供的同时展示多个气泡窗口展示, Popup 默认只可以弹出一个,某些情况下,用户想加载弹出多个窗口,所以,本篇实现了 arcgis api 4.x for js 自定义多个气泡窗口展示效果。
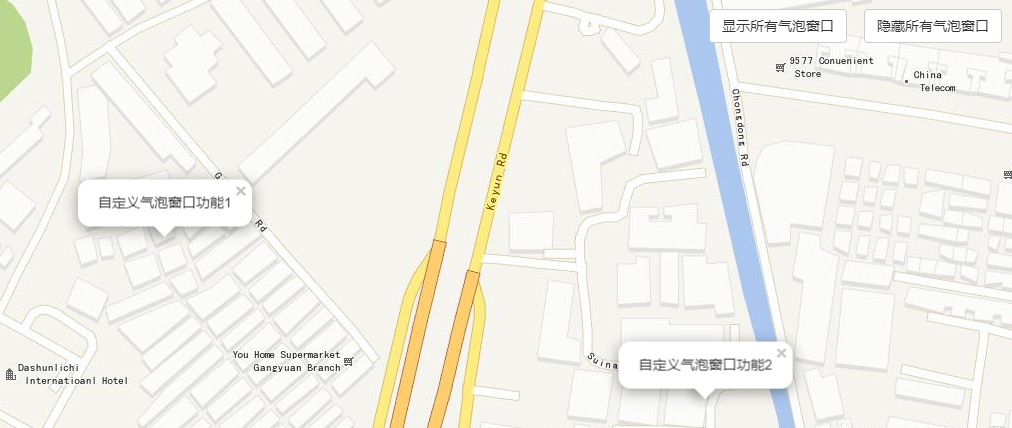
最终实现效果图:

实现思路:采用 leaflet 气泡窗口样式 css ,自定义 arcgis api 4.x 气泡窗口 div 容器,地图叠加 div 不难,难的是如何随着地图动态改变而刷新自定义窗口的位置,这也是本篇的核心内容,通过监听地图的变化事件,从而动态刷新气泡窗口的位置变化。
- leaflet 气泡窗口样式
.leaflet-popup {
position: absolute;
text-align: center;
}
.leaflet-popup-close-button {
position: absolute;
top: 0;
right: 0;
padding: 4px 4px 0 0;
text-align: center;
width: 18px;
height: 14px;
font: 16px/14px Tahoma, Verdana, sans-serif;
color: #c3c3c3;
text-decoration: none;
font-weight: bold;
background: transparent;
}
.leaflet-popup-content-wrapper {
text-align: center;
max-height: 200px;
overflow-y: auto;
background: white;
box-shadow: 0 3px 14px rgba(0,0,0,0.4);
padding: 1px;
text-align: left;
border-radius: 12px;
}
.leaflet-popup-content {
margin: 13px 19px;
line-height: 1.4;
}
.leaflet-popup-tip-container {
margin: 0 auto;
width: 40px;
height: 20px;
position: relative;
overflow: hidden;
}
.leaflet-popup-tip {
background: white;
box-shadow: 0 3px 14px rgba(0,0,0,0.4);
width: 17px;
height: 17px;
padding: 1px;
margin: -10px auto 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
更多的详情见:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
arcgis api 4.x for js 地图加载多个气泡窗口展示(附源码下载)的更多相关文章
- arcgis api 3.x for js 地图加载多个气泡窗口展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 结合 react 入门开发系列初探篇(附源码下载)
你还在使用 JQuery 或者 Dojo 框架开发 arcgis api 4.x for js 吗?想试试模块化开发吗?随着前端技术的发展,arcgis api 4.x for js 也有了结合 re ...
- arcgis api 3.x for js 热力图优化篇-不依赖地图服务(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十三地图最短路径分析(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列十叠加 SHP 图层(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 4.x for js 集成 Echarts4 实现模拟迁徙图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类 ...
- arcgis api 4.x for js 结合 react 入门开发系列"esri-loader"篇(附源码下载)
基于上篇的介绍,虽然有比较esri-loader.@arcgis/webpack-plugin,还是觉得有必要需要讲述一下“esri-loader”的开发模式,待大家体验后也会有更直观的感受.本篇文章 ...
- arcgis api 3.x for js 地图加载多个 SHP 图层压缩以及 json 文件展示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列二十一气泡窗口信息动态配置模板
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
随机推荐
- C++ lambda expression
Emerged since c++11, lambda expression/function is an unnamed function object capable of capturing v ...
- JS---案例:协议按钮禁用(倒计时)
案例:协议按钮倒计时和禁用 <textarea name="texta" id="" cols="30" rows="10& ...
- 3.Android-ADT之helloworld项目结构介绍
1.helloworld项目结构如下图所示: src 放项目的源代码的.而MainActivity.java文件则对应helloworld界面代码,代码如下所示: gen BuildConfig.ja ...
- windows客户端访问FTP服务器
客户端访问FTP服务器步骤: 首先双击此电脑,在弹出的窗口输入如下信息 刚安装完的FTP服务器只有一个pub目录,因为这里是使用匿名用户登录的 FTP服务器默认的匿名目录在/var/ftp/pub/下 ...
- laravel身份验证-Auth的使用
laravel自带了auth类和User模型来帮助我们很方便的实现用户登陆.判断.首先,先配置一下相关参数 app/config/auth.php: model 指定模型table 指定用户表这里我只 ...
- redis系列之------主从复制
什么是主从复制 Redis的主从复制机制是指可以让从服务器(slave)能精确复制主服务器(master)的数据,如下图所示: 或者 主从复制的方式和工作原理 工作方式: Redis主从复制主要 ...
- Laravel6实现第三方 微信登录
目前很多的网站中都会存在很多的交互功能,从而降低用户的操作难度,特此带来微信的第三方登录的项目实战功能开发.对于本实例中的开发内容,就不在使用原生的内容,而是直接使用别人写好的封装的类库. 1. 安装 ...
- ARTS改版啦,在改变中前行
这次打卡,稍微进行了一次改版,在算法和英文文档上进行了拆分,具体的内容在前两天的文章里已经输出,所以在这篇上针对这两块做了一个汇总. 当然,技巧方面的还是在这里先输出,后续再考虑整改吧.循序渐进地上升 ...
- ABAP分享五 ALV修改单元格并将修改数据更新到数据表中示例1
*下面的代码是在alv字段中修改字段的内容,点击保存后就可以保存数据至数据表. TABLES: spfli. DATA: wa_fieldcat TYPE lvc_s_fcat , " 相 ...
- Android框架式编程之Retrofit
一.Retrofit 简介 Retrofit 官网地址: https://github.com/square/retrofit Retrofit(即Retrofit,目前最新版本为2.6.0版本),是 ...
