不用JS,教你只用纯HTML做出几个实用网页效果
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://blog.bitsrc.io/pure-html-widgets-for-your-web-application-c9015563af7a
在我们以往看到的页面效果中,很多效果是需要JS搭配使用的,而今天在本文中,我将介绍如何使用纯HTML打造属于自己的实用效果。
1. 折叠手风琴
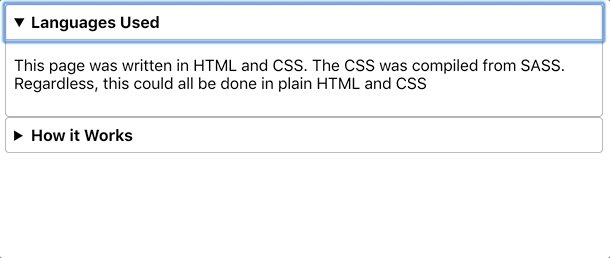
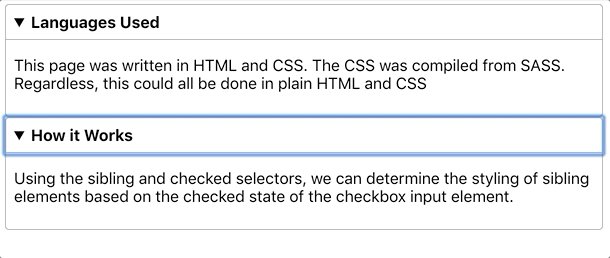
使用Details和Summary标签可以创建没有JavaScript代码的可折叠手风琴。
效果:

HTML
<details>
<summary>Languages Used</summary>
<p>This page was written in HTML and CSS. The CSS was compiled from SASS. Regardless, this could all be done in plain HTML and CSS</p>
</details> <details>
<summary>How it Works</summary>
<p>Using the sibling and checked selectors, we can determine the styling of sibling elements based on the checked state of the checkbox input element. </p>
</details>
CSS
* {
font-size: 1rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
details {
border: 1px solid #aaa;
border-radius: 4px;
padding: .5em .5em 0;
}
summary {
font-weight: bold;
margin: -.5em -.5em 0;
padding: .5em;
}
details[open] {
padding: .5em;
}
details[open] summary {
border-bottom: 1px solid #aaa;
margin-bottom: .5em;
}
浏览器支持:

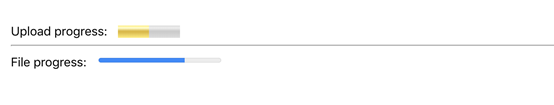
2. 进度条
该Meter和Progress 的元素标签的基础上,你可以调整属性呈现在屏幕上的进度条。进步有两个属性:max和value校准进度条,而Meter标签提供了更多的定制属性。
效果:

HTML:
<label for="upload">Upload progress:</label> <meter id="upload" name="upload"
min="0" max="100"
low="33" high="66" optimum="80"
value="50">
at 50/100
</meter> <hr/> <label for="file">File progress:</label> <progress id="file" max="100" value="70"> 70% </progress>
CSS:
body {
margin: 50px;
}
label {
padding-right: 10px;
font-size: 1rem;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
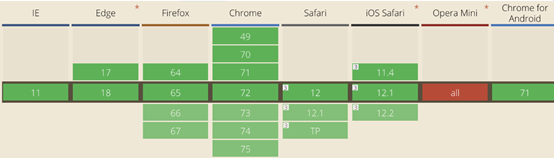
浏览器支持:

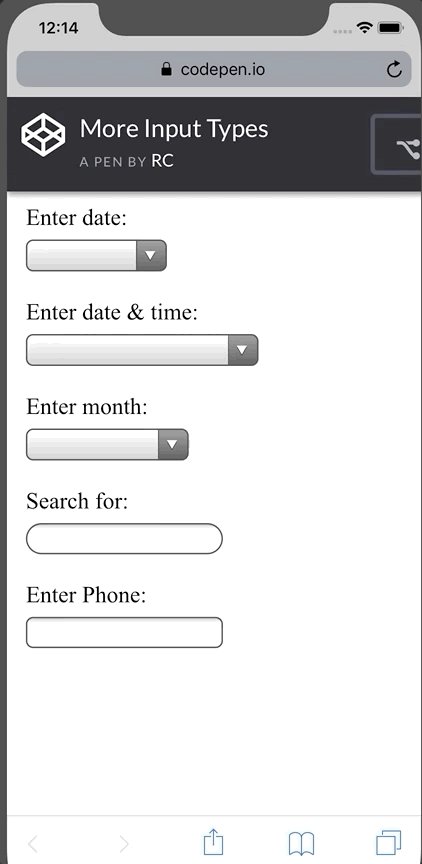
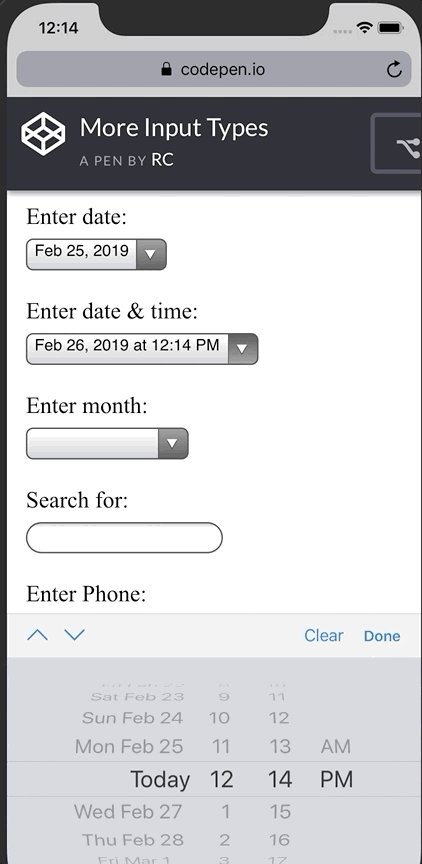
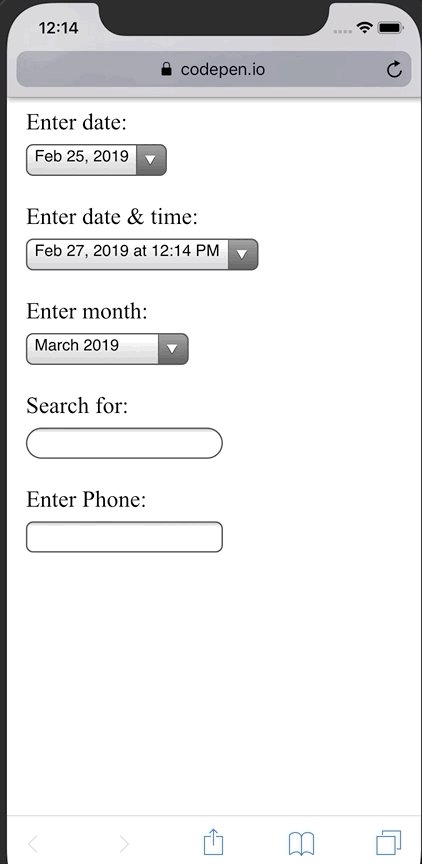
3. 更多输入类型
在定义输入元素时,您要知道现代浏览器已经允许您指定足够多的输入类型了。除了你应该已经知道text,email,password,number这些类型外,还有下面的这些。
- date 将显示本机日期选择器
- datetime-local 更丰富的日期和时间选择器
- month 友好的月份选择器
- tel会让你输入一个电话号码。在移动浏览器上打开它,弹出的键盘将发生变化,同样的email也是如此。
- search 将输入文本框设置为友好的搜索样式。
效果:

HTML:
<label for="date">Enter date:</label>
<input type="date" id="date"/> <label for="datetime">Enter date & time:</label>
<input type="datetime-local" id="datetime"/> <label for="month">Enter month:</label>
<input type="month" id="month"/> <label for="search">Search for:</label>
<input type="search" id="search"/> <label for="tel">Enter Phone:</label>
<input type="tel" id="tel">
CSS:
input, label {display:block; margin: 5px;}
input {margin-bottom:18px;}
各种新输入类型的MDN文档非常广泛且信息量很大。此外,检查移动输入类型以了解用户在移动浏览器上时这些输入元素的键盘行为。
4. 视频和音频
video和audio元素虽然现在已经成为HTML规范的一部分,但是你一样会惊讶于你可以使用video标签在屏幕上渲染出一个体面的视频播放器。
<video controls>
<source src="https://addpipe.com/sample_vid/short.mp4"
poster="https://addpipe.com/sample_vid/poster.png">
Sorry, your browser doesn't support embedded videos.
</video
视频标记中值得注意的一些属性包括:
- poster 下载视频时要显示封面的URL
- preload 是否在页面加载时预加载整个视频
- autoplay 视频是否应该在页面加载后自动播放
浏览器支持:

5. 校对文本
当你想显示历史编辑及校对的情况时,blockquote,del和ins元素标签可以派上用场了。
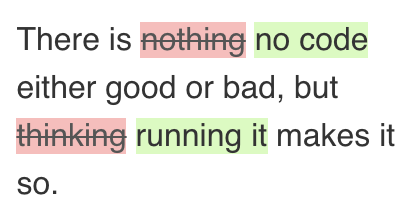
示例:

HTML:
<blockquote>
There is <del>nothing</del> <ins>no code</ins> either good or bad, but <del>thinking</del> <ins>running it</ins> makes it so.
</blockquote>
CSS:
del {
text-decoration: line-through;
background-color: #fbb;
color: #555;
}
ins {
text-decoration: none;
background-color: #d4fcbc;
}
blockquote {
padding-left: 15px;
line-height: 30px;
border-left: 3px solid #d7d7db;
font-size: 1rem;
background: #eee;
width: 200px;
}
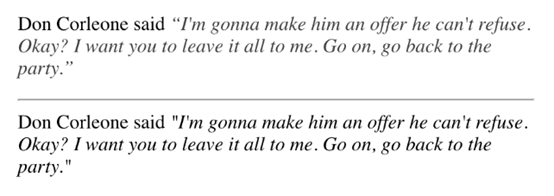
6.更统一的引号
由于中英文引号的不同,使用<q>标记可以让您很好的解决这个问题,它可使你的内容在大多数浏览器上更一致地呈现引号。

HTML:
Don Corleone said <q cite="https://www.imdb.com/title/tt0068646/quotes/qt0361877">I'm gonna make him an offer he can't refuse. Okay? I want you to leave it all to me. Go on, go back to the party.</q></p> <hr/> Don Corleone said <i>"I'm gonna make him an offer he can't refuse. Okay? I want you to leave it all to me. Go on, go back to the party."</i>
CSS:
body {
margin: 50px;
}
q {
font-style: italic;
color: #000000bf;
}
7. 键盘标签
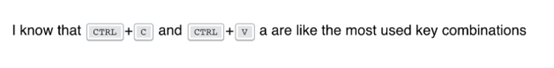
<kbd>标签应该是一个少为人知的冷门标签,但这个能使用更好的方式来说明组合键的样式。

HTML:
<p>I know that <kbd>CTRL</kbd>+<kbd>C</kbd> and <kbd>CTRL</kbd>+<kbd>V</kbd> a are like the most used key combinations</p>
CSS:
body {
margin: 50px;
}
kbd {
display: inline-block;
margin: 0 .1em;
padding: .1em .6em;
font-size: 11px;
line-height: 1.4;
color: #242729;
text-shadow: 0 1px 0 #FFF;
background-color: #e1e3e5;
border: 1px solid #adb3b9;
border-radius: 3px;
box-shadow: 0 1px 0 rgba(12,13,14,0.2), 0 0 0 2px #FFF inset;
white-space: nowrap;
}
8.使用HTML共享代码
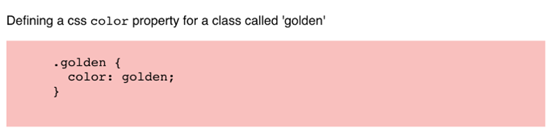
使用figcaption pre code标签,您可以使用纯HTML和CSS呈现出不错的代码片段。

HTML:
<figure>
<figcaption>
Defining a css <code>color</code> property for a class called 'golden'
</figcaption> <pre>
<code>
.golden {
color: golden;
}
</code>
</pre>
</figure>
CSS:
pre {
background-color: #ffbdbd;
}
这篇文章也只是抛砖引玉,也许您也有更多私藏的使用技巧,不妨也贴出来分享给大家。
另外,如果您不仅仅限于以上的效率,希望有更完整的动态功能。
例如:您希望在您的页面中加入Excel功能,可以尝试纯前端表格控件SpreadJS,再或者您希望为用户提供更完备、更高效的前端UI控件,您也不妨可以试试WimoJS。
想信她们都能为您的应用增色不少。
不用JS,教你只用纯HTML做出几个实用网页效果的更多相关文章
- react.js 教程之 Installation 安装
react.js 教程之 Installation 安装 运行方法 运行react有三种方式 1.如果你只是学习react,可以在http://codepen.io/gaearon/pen/rrpgN ...
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
- 纯CSS3实现的图片滑块程序 效果非常酷
原文:纯CSS3实现的图片滑块程序 效果非常酷 之前我们经常会看到很多利用jQuery实现的焦点图插件,种类太多了,今天我想给大家分享一款利用纯CSS3实现的图片滑块应用,完全是利用CSS3的相关特性 ...
- 三角形变形记之纯css实现的分布导航条效果
三角形变形记,用纯css实现的分布导航条效果 <style type="text/css"> ul,li { list-style-type:none; font-si ...
- iOS开发——实用技术OC篇&8行代码教你搞定导航控制器全屏滑动返回效果
8行代码教你搞定导航控制器全屏滑动返回效果 前言 如果自定了导航控制器的自控制器的leftBarButtonItem,可能会引发边缘滑动pop效果的失灵,是由于 self.interactivePop ...
- 纯CSS实现各类气球泡泡对话框效果
原文 纯CSS实现各类气球泡泡对话框效果 一.关于纯CSS实现气泡对话框 首先,来张大图: 上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一 ...
- JS组件系列——基于Bootstrap Ace模板的菜单Tab页效果优化
前言:之前发表过一篇 JS组件系列——基于Bootstrap Ace模板的菜单和Tab页效果分享(你值得拥有) ,收到很多园友的反馈,当然也包括很多诟病,因为上篇只是将功能实现了,很多细节都没有处理 ...
- 在IIS上新发布的网站,样式与js资源文件加载不到(资源文件和网页同一个域名下)
在IIS上新发布的网站,网站能打开,但样式与js资源文件加载不到(资源文件和网页是同一个域名下,例如:网页www.xxx.com/index.aspx,图片www.xxx.com/pic.png). ...
- 一款纯css实现的垂直时间线效果
今天给大家分享一款纯css实现的垂直时间线效果.垂直时间线适合放在类似任务时间安排的网页上.该实现采用了蓝色作为主题色,界面效果还不错.一起看下效果图: 实现的代码. html代码: ... 阅读原文 ...
随机推荐
- vs2013 在按F5调试时,总是提示 “项目已经过期”的解决方案
这个是由于缺少某些文件(如.h,xxx.icon),或者文件时间不对 引起的. 如图在工具选项设置 最小为 “诊断”. 然后编译一下,会提示 xxx过期,确认下即可.
- 使用re.split 按标点+空格的一种分割办法
import re import string t1 = re.split("["+string.punctuation+" ]","(555) 12 ...
- .net测试篇之测试神器Autofixture基本配置一
系列目录 实际工作中我们需要的数据逻辑万千,千变万化,而AutoFixture默认是按照一定算法随机生成一些假数据,虽然这在多数时候是ok的,但是可能不能满足我们的所有业务场景,有些时候我们需要进行一 ...
- python实例:利用jieba库,分析统计金庸名著《倚天屠龙记》中人物名出现次数并排序
本实例主要用到python的jieba库 首先当然是安装pip install jieba 这里比较关键的是如下几个步骤: 加载文本,分析文本 txt=open("C:\\Users\\Be ...
- Docker Machine的使用
前面两篇文章(<Asp.Net Core 发布到 Docker(Linux Centos 虚拟机,使用Dockerfile)> <Docker Compose的使用>),简单介 ...
- C#开发BIMFACE系列9 服务端API之获取应用支持的文件类型
系列目录 [已更新最新开发文章,点击查看详细] BIMFACE最核心能力之一是工程文件格式转换.无需安装插件,支持数十种工程文件格式在云端转换,完整保留原始文件信息.开发者将告别原始文件解析烦 ...
- TK可视化之文件内容查找
1.内容输出类 import tkinter import python基础.day15.搜索数据可视化.BigDataFind class InputViem(): def __init__(sel ...
- SpringBoot项目创建及入门基础
一:快速构建springboot项目 进入https://start.spring.io/,选择相应的springboot版本,包名,项目名,依赖 图中选择web,利用tomcat服务器进行开发 sp ...
- 10 UA池和代理池
在Scrapy中,引擎和下载器之间有一个组件,叫下载中间件(Downloader Middlewares).因它是介于Scrapy的request/response处理的钩子,所以有2方面作用: (1 ...
- 【Offer】[18-2] 【删除链表中重复的节点】
题目描述 思路分析 测试用例 Java代码 代码链接 题目描述 在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针. 例如,链表1->2->3- ...
