CSS——段落处理
1、字体颜色、间距、首行缩进、对齐方式
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
#style1 {
font-family: "微软黑雅";
font-size: 20px;
color: black;
text-indent: 40px;
letter-spacing: 4px;
line-height: 40px;
}
#style2{
text-align: center;
font-family: "微软黑雅";
font-size: 30px;
}
</style>
</head> <body bgcolor="aquamarine">
<div id="style2">
<p>将进酒</p>
</div> <div id="style1">
<p>
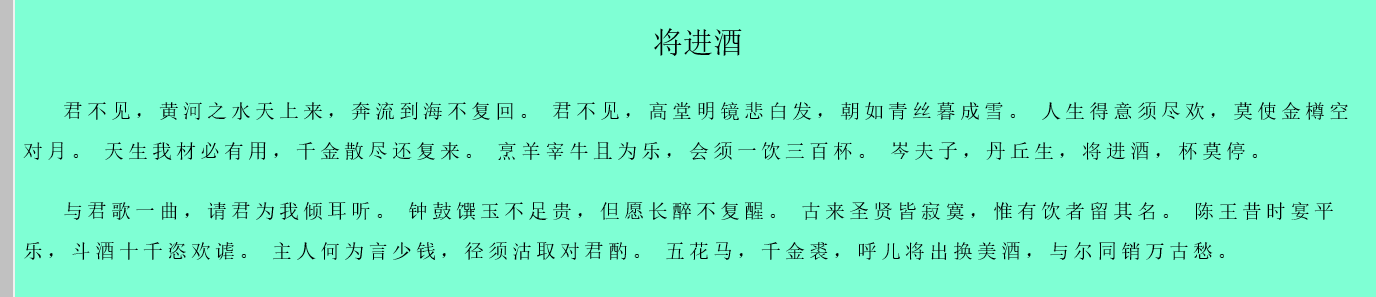
君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。
</p>
<p>
与君歌一曲,请君为我倾耳听。 钟鼓馔玉不足贵,但愿长醉不复醒。 古来圣贤皆寂寞,惟有饮者留其名。 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。
</p>
</div> </body> </html>

标题设置的对齐方式为居中对齐
在段落里面有文本缩进:40px、行间距:40px
知识点总结:
(1)text-indent:首行缩进,作用于段落的首行,可以作用于<p>标签
(2)letter-spacing:字符间距
(3)line-spacing:行间距,由上间距、下间距和文字大小组成
(4)text-align:左对齐,右对齐,居中对齐(水平对齐方式)
(5)color:字体颜色,可以为十六进制、颜色英文、RGB(100%-0%)
2、首行缩进
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
<p>
君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
</p>
</body>
</html>

em是一个相对单位,就是当前文字的一个文字大小。
CSS——段落处理的更多相关文章
- 精通CSS+DIV网页样式与布局--CSS段落效果
在上一篇博文中,小编主要详细的介绍了CSS是如何控制文字的显示效果,随着需求的不断变更,那么我们如何对段落进行相关操作,以达到我们想要的效果呢,接下来,为了需要,小编继续来完善CSS对段落的控制的显示 ...
- CSS段落对齐方式
CSS段落对齐有两种方式:水平对齐和垂直对齐. 1.水平对齐: (1).text-align:left; //左对齐 (2).text-align:right; //右对齐 ...
- CSS 段落/换行/缩进
CSS 段落/换行/缩进 1.盒模型 box-sizing: content-box|border-box|inherit; content-box(默认) : 实际宽度/高度 = width/hei ...
- css段落首字母下沉
摘要: 段落首字母放大是指放大段落开头的字母或者汉字,主要使用了css的first-letter伪类选择器. 单行放大: 在第一行内放大,效果如下: <!DOCTYPE html> < ...
- css:段落文本两端对齐
效果图: Css:
- css 段落文字换行问题
项目中遇到的一个小问题,以前没有注意到: 超链接超出父级元素,想着给a标签加宽度但是没有效果... 后来发现两个很好用的css属性 1.word-wrap 用来控制换行 取值: (1)normal ...
- css段落(后盾)
- css段落样式
字间距 letter-spacing 首行缩进 text-indent
- 如何提升我的HTML&CSS技术,编写有结构的代码
前言 之前写了四篇HTML和CSS的知识点,也相当于是一个知识点汇总.有需要的可以收藏,平时开发过程中应该会遇到这些点,到时候再查看这些博客可能更容易理解.从这篇开始更多的介绍开发过程经常让人头痛的前 ...
随机推荐
- 为什么说java是只有值传递?
如果你学的第一门程序语言是java可能对这个传递方式没有那么敏感,如果学了c或c++,然后再学java,那么可能对这个问题会感到困惑. 1.值传递与引用传递的概念 在将传递方式之前先理解一下形参与实参 ...
- 神盘GCCX,2019必撸大毛!
自从今年5月转型投资以来,已经很少薅羊毛了! 不是不撸,是因为一般的羊毛我真看不上! 撸羊毛能不能发财,能不能日入几百几千! 答案是,可以! 干羊毛,像趣步,云钱包,云比特,环保币,很多人都发财了!前 ...
- Spring Cloud与Dubbo的完美融合之手「Spring Cloud Alibaba」
很早以前,在刚开始搞Spring Cloud基础教程的时候,写过这样一篇文章:<微服务架构的基础框架选择:Spring Cloud还是Dubbo?>,可能不少读者也都看过.之后也就一直有关 ...
- Python 類別 class 的繼承 Inheritance
既然 Python 是面向物件 Object Oriented 語言,它就有類別 Class 與物件 Object 的概念. 甚麼是類別 class ? 簡單講: 類別好比蓋房子的施工藍圖 Blue ...
- 程序员的专属微信公众号编辑器:定制 Markdown 转 HTML
效果(Gif) 点击我查看 仓库地址 https://github.com/cdk8s/cdk8s-markdown-to-html https://gitee.com/cdk8s/cdk8s-mar ...
- 《Java 8 in Action》Chapter 4:引入流
1. 流简介 流是Java API的新成员,它允许你以声明性方式处理数据集合(通过查询语句来表达,而不是临时编写一个实现).就现在来说,你可以把它们看成遍历数据集的高级迭代器.此外,流还可以透明地并行 ...
- CSS布局:元素水平居中
CSS布局之元素水平居中 本文将依次介绍在不同条件下实现水平居中多种方法 一.使用 text-align: center : 适用于块级元素内部的行内元素水平居中(也适用于图片的水平居中) 此方法对i ...
- vsftpd 530 Login incorrect问题处理
vsftpd 530 login incorrect 的N中情况 1.密码错误. 2.检查/etc/vsftpd/vsftpd.conf配置 vim /etc/vsftpd/vsftpd.conf 看 ...
- OSG与Shader的结合使用
目录 1. 概述 2. 固定管线着色 3. 纹理着色 4. 参考 1. 概述 以往在OpenGL中学习渲染管线的时候,是依次按照申请数据.传送缓冲区.顶点着色器.片元着色器这几个步骤编程的.OSG是O ...
- 完结撒花!129 集 21 个小时,松哥自制的 Spring Boot2 系列视频教程杀青啦!
松哥的 Spring Boot 教程分为几个阶段. 2016 松哥最早在 2016 年底的时候开始写 Spring Boot 系列的教程,记得当时在广州上班,年底那段时间在深圳出差,在深圳人生地不熟, ...
