解决ie6上碰到的css兼容问题
ie6上css碰到的坑
前两天在给一个项目做东西的时候,碰到一个有意思的项目,是需要兼容ie6,有一些碰到并且解决的问题,给大家写下来,方便大家以后碰到类似的问题哈~
喜欢的话还请点赞!
1.important支持的不够好
1.1为什么说不够好?
important某些情况下不能决定最终的样式属性。
1.2代码!代码!!
我们通过对颜色的控制说明这一切~
<style type="text/css">
div {
width: 100px;
height: 100px;
border: aliceblue 2px solid;
}
.frist {
background-color: red !important;
background-color: blue;
}
.second {
background-color: red !important;
}
.third {
background-color: blue;
}
.second {
background-color: blue;
}
</style>
<div class="frist"></div>
<div class="second third"></div>
<div class="second"></div>
1.3 上图!上图!!
| 谷歌 | ie6 |
|---|---|
 |
 |
1.4我们发现了啥?
1.在同一个css代码块中的important没那么强力,会被后续的样式覆盖;
2.不过如果不再同一个css代码块中写的话,你大爷终究是你大爷~
3.所以我们可以利用这个漏洞,写ie6专有的样式了(伪hack)(慎用,不如用ie6的hack写法“_”)
2.margin双倍问题
2.1出现原因
当float和margin同时设置时,就会出现margin双倍的问题
2.2代码代码!
<style type="text/css">
/** 包裹区 **/
.area {
width: 200px;
height: 200px;
background-color: #00FFFF;
}
/** 底部指示区 **/
.footer {
width: 200px;
height: 100px;
background-color: royalblue;
}
/** 测试,margin 的代码块 **/
.testMargin {
width: 200px;
height: 100px;
float: left;
margin: 50px;
background-color: #0079CC;
}
/** 50px 指示区 **/
.checkLine {
width: 50px;
float: left;
height: 100px;
display: inline-block;
background-color: #000;
}
/** 100px 指示区 **/
.checkLine2 {
width: 50px;
height: 100px;
display: inline-block;
background-color: teal;
}
</style>
<div class="area">
<div class="testMargin"></div>
</div>
<div class="footer">
<!-- 50px 指示块 -->
<span class="checkLine"></span>
<!-- 100px 指示块 -->
<span class="checkLine2"></span>
</div>
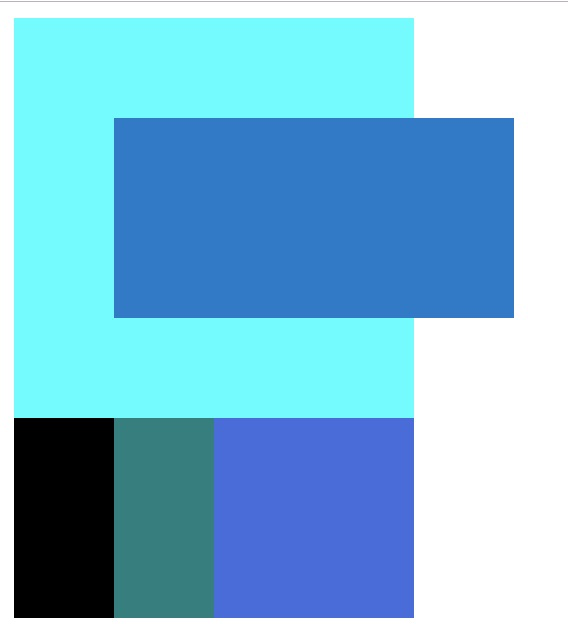
2.3来看看效果
| 谷歌 | ie6 |
|---|---|
 |
 |
2.4.怎么解决?
方案1:
将div设置display:inline
.testMargin {
width: 200px;
height: 100px;
float: left;
display: inline;
margin: 50px;
background-color: #0079CC;
}
方案2:
编写ie6的hack
.testMargin {
width:200px;
height:100px;
float:left;
margin:50px;
background-color:#0079CC;
_margin: 50px 25px;
}
2.5解决结果

3.ie6下图片的会带有蓝灰色背景色
3.1 css代码
<style type="text/css">
.pngImg {
border: #FF0000 1px solid;
width: 200px;
height: 200px;
}
.jpgImg {
border: black 1px solid;
width: 200px;
height: 200px;
}
.pngSpan {
border: blue 1px solid;
display: inline-block;
width: 200px;
height: 200px;
background: transparent url(https://jhcan333.github.io/can-Share/image/ie6/404.png) no-repeat center top;
background-size: cover;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://jhcan333.github.io/can-Share/image/ie6/404.png", sizingMethod='scale'); /*IE6有效*/
_background: none; /*IE6有效*/
}
.jpgSpan {
border: brown 1px solid;
display: inline-block;
width: 200px;
height: 200px;
background: transparent url(https://jhcan333.github.io/can-Share/image/ie6/404.jpg) no-repeat center top;
background-size: contain;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://jhcan333.github.io/can-Share/image/ie6/404.jpg", sizingMethod='scale'); /*IE6有效*/
_background: none; /*IE6有效*/
}
</style>
3.2 html标签
<span class="pngSpan"></span>
<img class="pngImg" src="https://jhcan333.github.io/can-Share/image/ie6/404.png">
<span class="jpgSpan"></span>
<img class="jpgImg" src="https://jhcan333.github.io/can-Share/image/ie6/404.jpg">
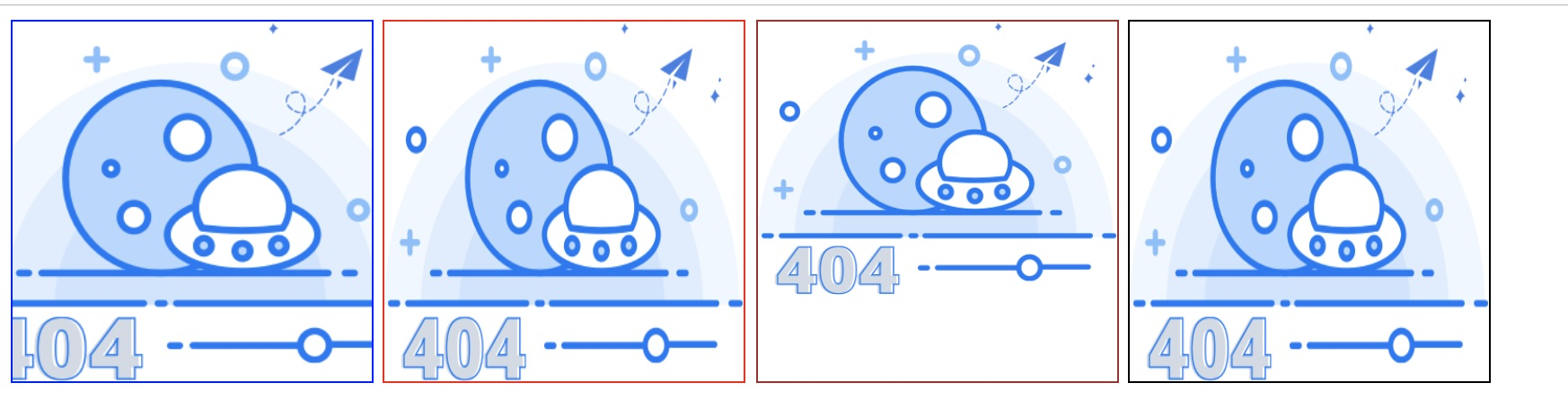
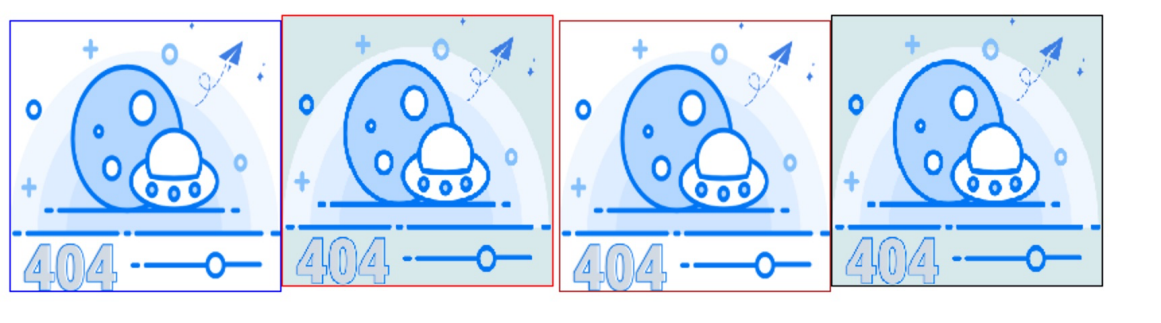
3.3展示效果
1.谷歌浏览器

2.IE6浏览器

3.4怎么搞
IE6不支持png背景透明或半透明,所以img标签中的图片会带有背景色,需要借助css滤镜来实现
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://jhcan333.github.io/can-Share/image/404.png",sizingMethod='scale');/*IE6有效*/
_background:none;/*IE6有效*/
在这里,首先把background取消,然后使用css滤镜来设置。其中属性前面添加”_”下划线,来表示,只在ie6上使用。
3.5现有的封装好的方法
<script>
function correctPNG() {
var arVersion = navigator.appVersion.split("MSIE")
var version = parseFloat(arVersion[1])
if((version >= 5.5) && (document.body.filters)) {
for(var j = 0; j < document.images.length; j++) {
var img = document.images[j]
var imgName = img.src.toUpperCase()
if(imgName.substring(imgName.length - 3, imgName.length) == "PNG") {
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if(img.align == "left") imgStyle = "float:left;" + imgStyle
if(img.align == "right") imgStyle = "float:right;" + imgStyle
if(img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span " + imgID + imgClass + imgTitle +
" style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";" +
"filter:progid:DXImageTransform.Microsoft.AlphaImageLoader" +
"(src=\'" + img.src + "\', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
j = j - 1
}
}
}
}
function addHandler (element, type, handler) {
if (element.addEventListener) { // DOM2级 事件处理程序,this 指向元素本身。按照添加的顺序正向执行
element.addEventListener(type, handler, false);
} else if (element.attachEvent) { // IE 事件处理程序,this 指向 window。按照添加的顺序反向执行
element.attachEvent("on" + type, handler);
} else { // DOM0级 事件处理程序。只能绑定一个事件处理程序
element["on" + type] = handler;
}
}
addHandler(window,'load',correctPNG)
</script>
将这个js引入项目就可以了
4.ie6下的display:inline-block异常问题
4.1表现
本是inline的html元素设置为inline-block后,会具有inline-block的特性;
但本是block的html元素设置为inline-block后,会出现不在同行排布的情况;
4.2上代码
<style type="text/css">
.span-inline-block {
background-color: #7FFFD4;
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
}
.div-inline-block {
background-color: #00ff00;
display: inline-block;
width: 100px;
height: 100px;
margin: 5px;
}
</style>
<span class="span-inline-block"></span>
<span class="span-inline-block"></span>
<span class="span-inline-block"></span>
<span class="span-inline-block"></span>
<div class="div-inline-block"></div>
<div class="div-inline-block"></div>
<div class="div-inline-block"></div>
<div class="div-inline-block"></div>
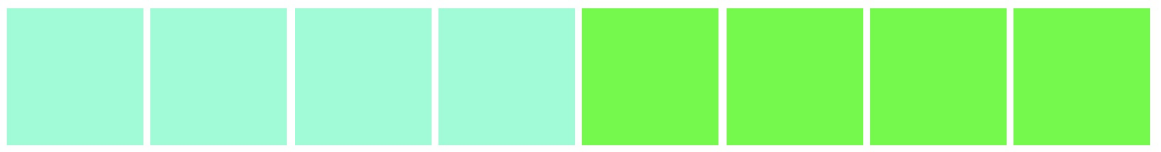
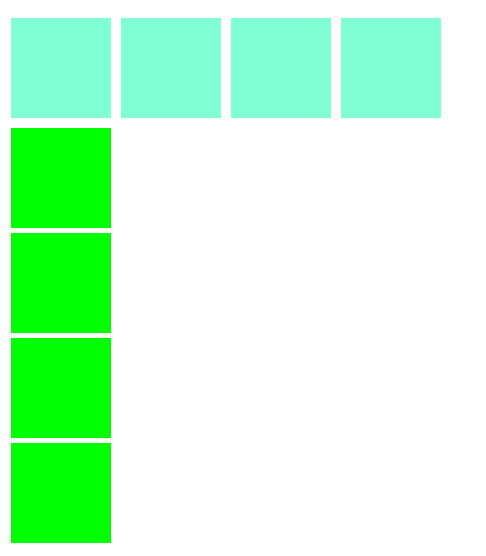
4.3上图
1.谷歌

2.ie6

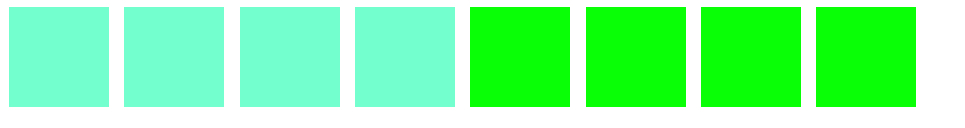
4.4怎么搞?
1.若无特殊要求,可以把div改为span
2.可以设置float属性。如float为right时,效果如下

5.ie6下min-height和min-width失效
5.1上代码
<style type="text/css">
.min-div-class {
min-width: 200px;
min-height: 200px;
background-color: #00FF00;
}
</style>
<div class="min-div-class"></div>
5.2上对比图
1.谷歌

2.ie6(没错,这是一张空白的图)

5.3 怎嘛整?
直接设置width、height。
6.ie6下的select宁死不从╥﹏╥...软硬不吃!ヘ(;´Д`ヘ)
6.1what?
本来我把select框的样式给调的美美的,比如这样

结果在ie6上乱了套,源码我就不写了,直接写demo
6.2 demo!我的代码!!!
<style type="text/css">
.selectArea{
position: relative;
width:100px;
height:24px;
line-height:20px;
padding-left: 5px;
border:1px solid #0079cc;
overflow: hidden;
}
.testSelect{
width:150px;
line-height:30px;
margin: -3px 0px;
border:0px solid transparent;
outline: none;
background: none;
appearance: none;
-moz-appearance: none;
-webkit-appearance:none;
}
.dropdown{
position: absolute;
right:5px;
top:10px;
}
</style>
<div class="selectArea">
<select class="testSelect">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<img class="dropdown" src="https://jhcan333.github.io/can-Share/image/ie6/arrow.png">
</div>
6.3各个浏览器展示
| 谷歌 |  |
|---|---|
| ie8 |  |
| ie6 |  |
6.4有木有发现ie6下select不听话?
高度~边框 ~~~ 完全不好整 ~~~
6.5如何解决?
Ie6上看起来整齐就好了,不要什么花里胡哨的东西了~hash走起! (T_T)
<style type="text/css">
.selectArea {
position: relative;
width: 100px;
height: 24px;
line-height: 20px;
padding-left: 5px;
border: 1px solid #0079cc;
overflow: hidden;
_border: 0px #fff solid;
_padding: 0px;
_overflow: auto;
}
.testSelect {
width: 150px;
line-height: 30px;
margin: -3px 0px;
border: 0px solid transparent;
outline: none;
background: none;
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
_width: 100px;
_margin: 0px;
}
.dropdown {
position: absolute;
right: 5px;
top: 10px;
_display: none;
}
</style>
差不多是这个效果了吧~(原生的也还是很整齐的啊)

ie6上的css问题就先整理到这里了,欢迎大家评论讨论
备注:转载注明出处
最近在搞一个和前端程序员相关的公号,除了技术分享之外,也增加了对于职业发展、生活记录之类的文章,欢迎大家关注,一起聊天、吐槽,一起努力工作,认真生活!

解决ie6上碰到的css兼容问题的更多相关文章
- 解决IE6、IE7、Firefox兼容最简单的CSS Hack
写三句代码来控制一个属性,区别Firefox,IE7,IE6: background:orange; *background:green !important; *background:blue; ...
- 一行代码解决IE6/7/8/9/10兼容问题
百度源代码如下 <!Doctype html><html xmlns=http://www.w3.org/1999/xhtml xmlns:bd=http://www.baidu.c ...
- important的妙用解决firefox和ie的css兼容问题
设置css的min-height属性.min-height在Firefox里有效,但IE无法识别.下面有个不错的解决方案,大家可以参考下 对于某些内容可变的层(比如用户评论),我们希望它有个最小的高度 ...
- DIV+CSS解决IE6,IE7,IE8,FF兼容问题
1.IE8下兼容问题,这个最好处理,转化成IE7兼容就可以.在头部加如下一段代码,然后只要在IE7下兼容了,IE8下面也就兼容了:1. <metahttp-equivmetahttp-equiv ...
- DIV+CSS解决IE6,IE7,IE8,FF兼容问题(转至http://www.douban.com/note/163291324/)
2011-07-25 21:11:47 DIV+CSS解决IE6,IE7,IE8,FF兼容问题 1.IE8下兼容问题,这个最好处理,转化成IE7兼容就可以.在头部加如下一段代码,然后只要在IE ...
- div错位/解决IE6、IE7、IE8样式不兼容问题
IE6里DIV错位的问题 原文:chinafine 采用”FLOAT:LEFT“的DIV在IE8.IE7.都没问题,IE6下却向下移动,出现空白.这是因为,IE6采用的内核默认把DIV之间的距离 ...
- div错位解决IE6、IE7、IE8样式不兼容问题
IE6里DIV错位的问题 采用”FLOAT:LEFT“的DIV在IE8.IE7.都没问题,IE6下却向下移动,出现空白.这是因为,IE6采用的内核默认把DIV之间的距离增加了3~5个PX, ...
- IE6/IE7下margin-bottom失效兼容解决办法及双倍边距问题
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-04-08) 一.IE6/IE7下margin-bottom失效兼容解决办法 1.用padding-bottom代替:2.在 ...
- ie6 7 8 9 firefox的css兼容问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 解决 Nginx 代理Apex慢的问题
前不久用 Nginx 代理 Oracle 的 Apex 速度非常慢,我之前Nginx 配置如下: server{ listen 80; server_name localhost; client_ma ...
- LoRaWAN_stack移植笔记 (二)_GPIO
stm32相关的配置 由于例程使用的主控芯片为STM32L151C8T6,而在本设计中使用的主控芯片为STM32L051C8T6,内核不一样,并且Cube库相关的函数接口及配置也会有不同,所以芯片的驱 ...
- hmac模块和hashlib模块
hmac模块和hashlib模块 一.hash是什么 hash是一种算法(Python3.版本里使用hashlib模块代替了md5模块和sha模块,主要提供 SHA1.SHA224.SHA256. ...
- HBase 系列(七)——HBase 过滤器详解
一.HBase过滤器简介 Hbase 提供了种类丰富的过滤器(filter)来提高数据处理的效率,用户可以通过内置或自定义的过滤器来对数据进行过滤,所有的过滤器都在服务端生效,即谓词下推(predic ...
- Tesseract:简单的Java光学字符识别
1.1 介绍 开发具有一定价值的符号是人类特有的特征.对于人们来说识别这些符号和理解图片上的文字是非常正常的事情.与计算机那样去抓取文字不同,我们完全是基于视觉的本能去阅读它们. 另一方面,计算机的工 ...
- Codeforces 936B
题意略. 思路: 图论里掺杂了一些动态规划. 有几个注意点: 1.dp时状态的设计:因为我们要寻求的是出度为0并且可以从起点走奇数步抵达的点,由于同一个点可以通过多种方式到达. 并且我们在获得奇数步点 ...
- 使用docker快速搭建Permeate渗透测试系统实践
一.背景 笔者最近在做一场Web安全培训,其中需要搭建一套安全测试环境:在挑选渗透测试系统的时候发现permeate渗透测试系统比较满足需求,便选择了此系统:为了简化这个步骤,笔者将系统直接封装到了d ...
- (五十四)c#Winform自定义控件-仪表盘
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- python控制窗口口字形运动
import win32con import win32gui import time import math notepad = win32gui.FindWindow("Photo_Li ...
- hihocoder #1617 : 方格取数(dp)
题目链接:http://hihocoder.com/problemset/problem/1617 题解:一道递推的dp题.这题显然可以考虑两个人同时从起点出发这样就不会重复了设dp[step][i] ...
