vue —— 监听
vue的监听用途很大
比如:通过数据的值的变化,执行某个方法
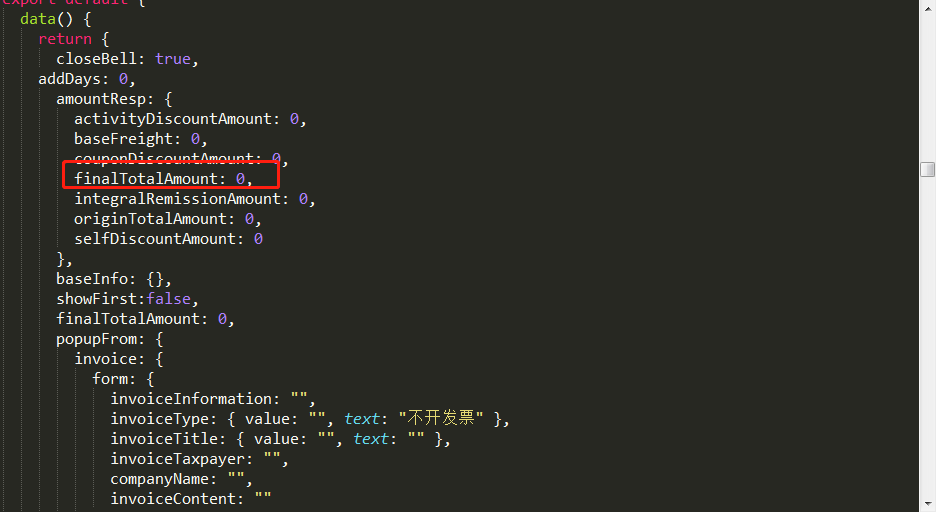
首先:data中要有个变量初始值

finalTotalAmount的初始值是0
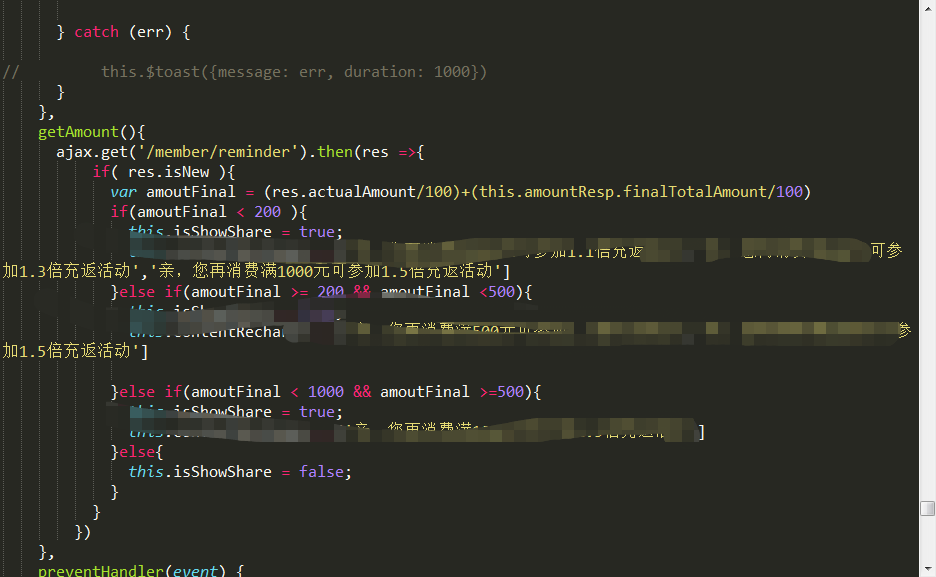
我们想当finalTotalAmount值发生变化时,执行函数getAmount 获取最新的数据

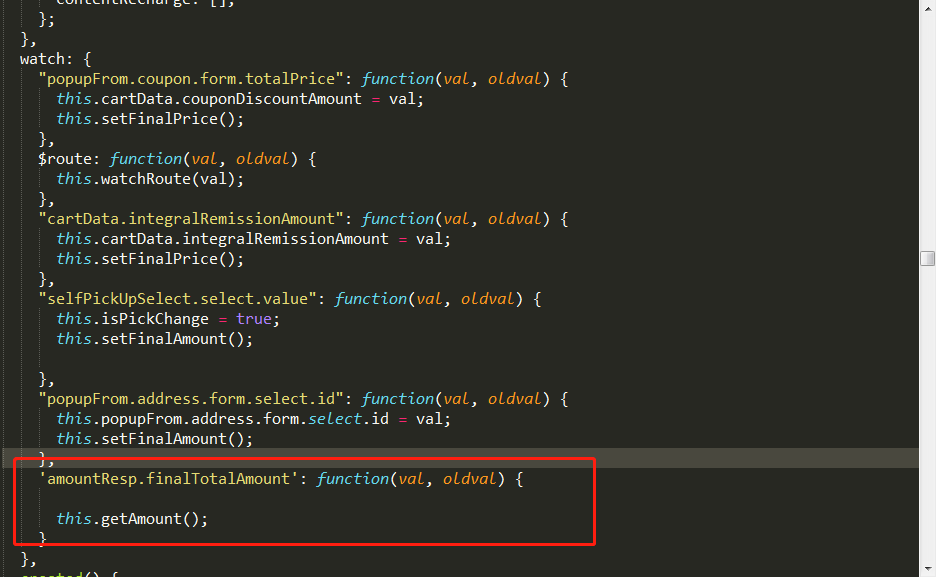
即可以在watch中,监听data中amountResp.finalTotalAmount的值

监听数据的方法中,参数val是监听对象的最新值,oldval是前一个值
当两个值不相等的时候,就会执行此监听函数
继而可以执行getAmount函数
vue —— 监听的更多相关文章
- vue监听滚动事件,实现滚动监听
在vue中实现滚动监听和原生js无太大差异,下面是一个简单的demo,可在控制台查看结果 <!DOCTYPE html> <html lang="en"> ...
- vue 监听页面宽度变化 和 键盘事件
vue 监听页面窗口大小 export default { name: 'Full', components: { Header, Siderbar }, data () { return { scr ...
- vue 监听对象里的特定数据
vue 监听对象里的特定数据变化 通常是这样写的,只能监听某一个特定数据 watch: { params: function(val) { console.log(val) this.$ajax.g ...
- Vue跨路由触发事件,Vue监听sessionStorage
近来,在做公司的聊天系统,引用的是极光的api.项目需求实时监听别人发过来的消息,进行渲染到页面,还有历史记录也要渲染,历史记录和实时聊天记录返回的结构体还不一样,看到需求的我欲哭无泪,首先登录是在首 ...
- Vue 监听鼠标左键 鼠标右键以及鼠标中键修饰符click.left&contextmenu&click.middle
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 监听键盘,键盘修饰符keyup
附录:键盘Key Code对照表 代码: <!doctype html> <html lang="en"> <head> <meta ch ...
- vue 监听路由变化
方法一:通过 watch // 监听,当路由发生变化的时候执行 watch:{ $route(to,from){ console.log(to.path); } }, 或 // 监听,当路由发生变化的 ...
- vue监听滚动事件-元素固定位置显示
1.监听滚动事件 用VUE写一个在控制台打印当前的scrollTop用来测试是否执行: mounted () { window.addEventListener('scroll', this.hand ...
- vue 监听变量或对象
注意:监听的对象必须已经在data中声明了 data: { a: 1, b: 2, c: 3, d: 4, e: { f: { g: 5 } } }, watch: { a: function (va ...
- vue监听滚动事件 实现某元素吸顶或者固定位置显示
https://blog.csdn.net/wang1006008051/article/details/78003974 1.监听滚动事件 利用VUE写一个在控制台打印当前的scrollTop, 首 ...
随机推荐
- cmd中添加目录md
md 创建目录. MKDIR [drive:]pathMD [drive:]path 如果命令扩展被启用,MKDIR 会如下改变: 如果需要,MKDIR 会在路径中创建中级目录.例如: 假设 \a 不 ...
- MySQL设计表规范
规范总结 所有数据库对象名称必须使用小写字母并用下划线分割 所有数据库对象名称禁止使用 MySQL 保留关键字[设计表后逐一排查] 所有表必须使用 Innodb 存储引擎,数据库和表的字符集统一使用 ...
- Java中创建对象的5种方法
将会列举5种方法去创建 Java 对象,以及他们如何与构造函数交互,并且会有介绍如何去使用这些方法的示例. 作为一个 Java 开发人员,我们每天都会创建大量的 Java 对象,但是我们通常会使用依赖 ...
- 使用Spring中的PropertyPlaceholderConfigurer读取文件
目录 一. 简介 二. XML 方式 三. Java 编码方式 一. 简介 大型项目中,我们往往会对我们的系统的配置信息进行统一管理,一般做法是将配置信息配置与一个cfg.properties 的文件 ...
- 删除linux自带jdk
提示:error: can't create transaction lock on /var/lib/rpm/.rpm.lock (Permission denied):代表权限不够 执行:su r ...
- spring注解方式,异常 'sessionFactory' or 'hibernateTemplate' is required的解决方法
做单元测试的时候,抛出异常 Caused by: java.lang.IllegalArgumentException: 'sessionFactory' or 'hibernateTemplate' ...
- Linux入门基础之 下
八.Linux 管道.重定向及文本处理 8.1.Linux 多命令协作:管道及重定向 8.1.1 开源文化 开源文化的核心理念之一就是不要重复发明轮子,很多的开源软件都是现有软件.代码.功能的重新组合 ...
- Centos修改yum源为国内阿里源
以下为修改Centos6.5的yum源: 1. 备份原镜像文件,便于后期恢复 [root@keepmydream ~]# mv /etc/yum.repos.d/CentOS-Base.repo /e ...
- 生产环境轻量级dns服务器dnsmasq搭建文档
dnsmasq搭建文档 一.生产环境域名解析问题 之前生产环境设备较少,是通过维护master(192.168.1.1)设备的hosts文件实现的.每次新增设备后,需要在master的hosts文件中 ...
- 读《深入理解Elasticsearch》点滴-multi_match
区分按字段为中心的查询.词条为中心的查询 注意高频词项被高得分词项(冷僻的词项)取代的问题 1.best_fields :适用于多字段查询且查询相同文本:得分取其中一个字段的最高分.可通过tie_br ...
