NodeJS4-7静态资源服务器实战_缓存
浏览器发出一个请求,服务器解析出响应的结果返回给浏览器.
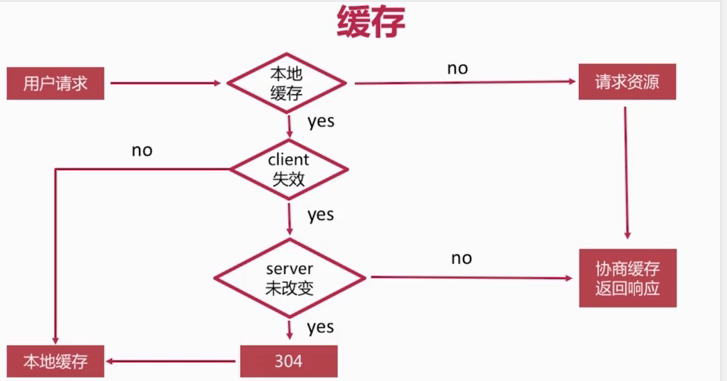
缓存是怎么工作的?
用户发起请求,浏览器检查本地是否存在缓存,如果第一次请求没有缓存,那就向服务器发起请求,服务器协商缓存的内容并且返回响应,接着返回缓存响应,再次请求时,会检查缓存是否失效,没有失效就使用本地缓存,如果本地缓存失效了,

缓存header
判断本地有没有失效的可以用
- 返回时间Expires/Cache-Control
Expires(比较老式):返回的是一个绝对时间,由于时区问题很少用
Cache-Control(常用):返回的是一个相对时间
- 修改时间Last-Modified/If-Modified_Since
Last-Modified:向服务器校验的时候拿到的结果,每次返回响应的时候会告诉Last-Modified时间
If-Modified_Since:浏览器第二次或者第三次发起请求时,会把上次的修改时间放在修改头的If-Modified_Since
- 服务器校验 If-None-Match /TRag
defaultConfig.js
module.exports={
root:process.cwd(),
hostname:'127.0.0.1',
port:9527,
compress:/\.(html|js|css|md)/,
cache:{
maxAge:600,
expire:true,
cacheControl:true,
lastModified:true,
etag:true
}
}
新建文件src/helper/cache.js
const {cache} = require('../config/defaultConfig')
// 更新一下响应,修改时间
function refreshRes(stats,res){
const {maxAge,expires,cacheControl,lastModified,etag} = cache;
if(expires){
res.setHeader('Expires',(new Date(Date.now() + maxAge *1000)).toUTCString())
}
if(cacheControl){
res.setHeader('Cache-Control',`public,max-age=${maxAge}`)
}
if(lastModified){
res.setHeader('Last-Modified',stats.mtime.toUTCString())
}
if(etag){
res.setHeader('ETag',`${stats.size} = ${stats.mtime}`);
}
}
module.exports = function isFresh(stats,req,res){
refreshRes(stats,res)
const lastModified = req.headers['if-modified-since']
const etag = req.headers['if-none-match']
if(!lastModified && !etag){
return false
}
if(lastModified && lastModified !==res.getHeader('Last-Modified')) {
return false
}
if(etag && etag !== res.getHeader('Etag')){
return false
}
return true
}
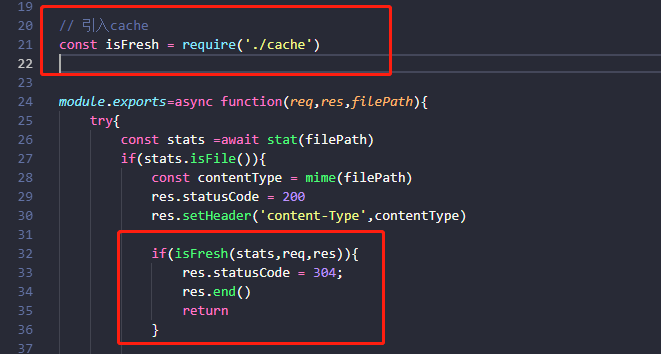
route.js引用ca'ch
const fs =require('fs')
const path = require('path')
const Handlebars = require('handlebars')
const promisify = require('util').promisify;
const stat = promisify(fs.stat)
const readdir = promisify(fs.readdir);
// //引用range范围
// const range = require('./range')
const config = require('../config/defaultConfig')
const tplPath = path.join(__dirname,'../template/dir.tpl')
const source = fs.readFileSync(tplPath);
const template = Handlebars.compile(source.toString())
//引入新加的mime,对contentType的判断
const mime = require('./mime')
const compress = require('./compress')
//引用range范围
const range = require('./range')
// 引入cache
const isFresh = require('./cache')
module.exports=async function(req,res,filePath){
try{
const stats =await stat(filePath)
if(stats.isFile()){
const contentType = mime(filePath)
res.statusCode = 200
res.setHeader('content-Type',contentType)
if(isFresh(stats,req,res)){
res.statusCode = 304;
res.end()
return
}
let rs;
const {code,start,end} = range(stats.size, req, res)
if(code === 200){
res.statusCode = 200
rs = fs.createReadStream(filePath)
}else{
res.statusCode = 216 //测试随便定
rs = fs.createReadStream(filePath,{start,end})
}
// let rs = fs.createReadStream(filePath)
if(filePath.match(config.compress)){
rs = compress(rs,req,res)
}
rs.pipe(res);
// fs.readFile(filePath,(err,data)=>{
// res.end(data)
// });
}else if(stats.isDirectory()){
//所有异步调用必须用await
const files =await readdir(filePath);
res.statusCode = 200
res.setHeader('content-Type','text/html')
const dir = path.relative(config.root,filePath)
const data = {
title:path.basename(filePath),
// dir:config.root,
dir:dir?`/${dir}`:'',
files:files.map(file=>{
return {
file,
icon:mime(file)
}
})
}
res.end(template(data));
}
}catch(ex){
console.error(ex);
res.statusCode = 404
res.setHeader('content-Type','text/plain')
res.end(`${filePath} is not a directory or file\n ${ex.error}`)
}
}
主要代码是

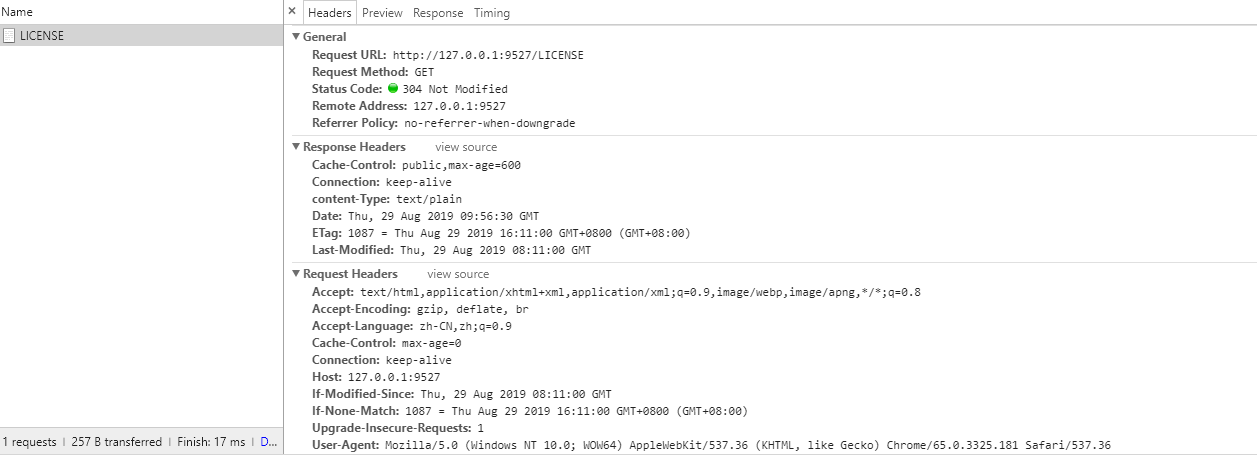
运行结果
首次

刷新

NodeJS4-7静态资源服务器实战_缓存的更多相关文章
- NodeJS4-8静态资源服务器实战_构建cli工具
Cli(command-line interface),中文是 命令行界面,简单来说就是可以通过命令行快速生成自己的项目模板等功能(比较熟悉的是vue-cli脚手架这些),把上述写的包做成Cli工具. ...
- NodeJS4-5静态资源服务器实战_优化压缩文件
浏览器控制台看一下RequestHeader有一个Accept-Encoding,而RespondHeaders中也会有一个Content-Encoding和他进行对应. Accept-Encodin ...
- NodeJS4-9静态资源服务器实战_发到npm上
登录->publish一下 ->上npm官网查看 -> 安装全局 //登录 npm login //推上去npm npm publish //全局安装 npm i -g 你的文件名
- NodeJS4-4静态资源服务器实战_优化引入模板引擎
引入模板引擎(handlebars) cnpm i handlebars 结构大概是这样子的,新建模板dir.tpl文件和route.js dir.tpl <!DOCTYPE html> ...
- NodeJS4-3静态资源服务器实战_优化成近似同步写法
实例3 上面有点回调,优化成近似同步的写法 route.js const fs =require('fs') const promisify = require('util').promisify; ...
- NodeJS4-2静态资源服务器实战_实现获取文件路径
实例2 : 实现获取文件路径,判断是文件还是文件夹,如果是文件夹就显示里面的列表文件,如果是文件就显示里面的内容 defaultConfig.js module.exports={ root:proc ...
- NodeJS4-1静态资源服务器实战_实现访问获取里面的内容
.gitignore 匹配模式前 / 代表项目根目录 匹配模式最后加 / 代表是目录 匹配模式前加 ! 代表取反 * 代表任意一个字符 ? 匹配任意一个字符 ** 匹配多级目录 统一代码风格配置可以用 ...
- NodeJS4-6静态资源服务器实战_range范围请求
range范围请求:向服务器发起请求可以申明我想请求判断内容的范围,从多少个字节到多少个字节,一次要求把所有的内容拿回来,服务器在得到相应的请求之后,从拿到对应的文件,拿到对应的字节返回给客户端.要实 ...
- 【原创】分布式之缓存击穿 【原创】自己动手实现静态资源服务器 【原创】自己动手实现JDK动态代理
[原创]分布式之缓存击穿 什么是缓存击穿 在谈论缓存击穿之前,我们先来回忆下从缓存中加载数据的逻辑,如下图所示 因此,如果黑客每次故意查询一个在缓存内必然不存在的数据,导致每次请求都要去存储层去查 ...
随机推荐
- SCAU-1144 数星星-HDU-1166-树状数组的应用
本文借鉴代码提供:https://www.cnblogs.com/geek1116/p/5566709.html树状数组详解:https://www.cnblogs.com/xenny/p/97396 ...
- 扛把子组20191114-4 Beta发布用户使用报告
此作业的要求参见:http://edu.cnblogs.com/campus/nenu/2019fall/homework/10007 小组情况: 队名:扛把子 组长:孙晓宇 组员:宋晓丽 梁梦瑶 韩 ...
- gulp 自动化构建html项目--自动刷新
使用gulp自动化构建项目是前端学习的重要部分,gulp依赖于node.js.首选电脑要配置node和npm. 查看node版本号 node --version 查看npm 版本 npm --vers ...
- KubeCon 2019 北美会议完美落幕 | 云原生生态周报 Vol. 29
作者 | 陈俊.张晓宇.徐迪 业界要闻 KubeCon 2019 北美会议召开 业界最隆重的盛会 KubeCon+CloudNativeCon 今年在圣地亚哥举办,超过 12000 名参会者以及 10 ...
- 2019-9-26:渗透测试,基础学习,js正则以及什么是目录扫描,笔记
js正则表达式,用单个字符串描述或者匹配符合特定语句规则的字符串,相当于一种搜索模式.一些字符序列组合在一起,可以简单也可以复杂模式的,可以去搜索还可以替换 正则表达式语法/表达式/修饰符(可选),例 ...
- spring日志体系浅析(spring 5.x)
日志是进行软件开发必不可少的一项功能,目前流行着很多开源日志库,比如log4j.log4j2.logback.JDK Logging.commons-logging.slf4j等. 几种日志产品的介绍 ...
- 利用Spring AOP的通知类型以及创建通知
写在最前端 1.SpringAOP中共有六种通知类型,只要我们自定义一个类实现对应的接口,它们全都是org.springframework.aop包中的. 2.AOP的连接点可以是方法调用.方法调用本 ...
- 微信小程序实现,可滑动、可点击
tab.wxml: 全部 中奖 未中奖 全部 中奖 未中奖 tab.wxss: .swiper-tab { width: 100%; border-bottom: 2rpx solid #ccc; t ...
- Centos Linux下使用Metasploit渗透android
.newline{display:block}.katex .base{position:relative;white-space:nowrap;width:min-content}.katex .b ...
- 双显卡安装Ubuntu 18.04和NVIDIA驱动
踩坑笔记: 用软碟通制作UBUNTU18.04 LTS启动盘 长按DEL键进入BIOS,关闭Security Boot,设置USB优先启动 在黑白的grub引导界面(第一行是Try Ubuntu- 第 ...
