基于node的前端组件包发布至nexus和npmjs
目录
目录... 3
1、 前言... 1
2、 配置... 1
2.1、 建立组件的导出模块... 1
2.2、 建立组件入口文件... 1
2.3、 配置“ng-package.json”文件... 1
2.4、 配置package.json文件... 2
2.5、 复制git地址... 3
2.6、 配置Jenkins. 3
2.6.1、 新建项目... 3
2.6.2、 确定名称和项目类型... 3
2.6.3、 填写项目描述和地址... 4
2.6.4、 选择SDK.. 4
2.6.5、 填写代码地址... 5
2.6.6、 选择node版本... 5
2.6.7、 添加shell 6
2.6.8、 填写shell命令... 6
2.6.9、 发布到npmjs公共组件库... 8
2.6.10、 身份验证... 8
2.6.11、 保存配置... 9
3、 构建... 9
3.1.1、 构建项目... 9
3.1.2、 查看进度... 10
3.1.3、 查看详情... 10
4、 常见构建错误... 11
4.1.1、 未修改“private”状态... 11
4.1.2、 无法安装依赖包... 12
4.1.3、 堆栈调用超出数量限制... 12
4.1.4、 目标仓库地址返回404. 12
5、 案例... 12
6、 参考... 12
1、 前言
当前前端项目都是用组件化、模块化的方式进行开发,每个项目都会用到若干公共或私有的组件和模块。对于项目高频使用的组件,有必要进行独立封装并发布到公司内部组件库,以提高代码的可复用性以及加快项目的开发进度。
本文讲述了基于node的前端angular组件通过Jenkins平台打包、发布至nexus仓库管理平台的流程、配置和常见问题及其分析和解决方案。
2、 配置
前端组件开发完成后,需做适当配置才能发布到nexus。
2.1、 建立组件的导出模块
在node环境进入组件目录,用以下命令创建一个模块(名称与组件保持一致):
ng generate module MyCompModule –flat
然后编辑该文件,导入和导出相应组件,代码如下:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MyCompComponent } from "./my-comp.component";
@NgModule({
declarations: [MyCompComponent],
imports: [
CommonModule
],
exports: [
MyCompComponent
]
})
export class MyCompModule { }
2.2、 建立组件入口文件
在项目根目录建立“public_api.ts”文件,用于导出组件的模块,内容如下:
export * from './src/app/component/my-comp.module';
2.3、 配置“ng-package.json”文件
打包组件时,需要在“ng-package.json”文件指定入口文件以及依赖白名单,内容如下:
{
"$schema": "./node_modules/ng-packagr/ng-package.schema.json",
"lib": {
"entryFile": "public_api.ts"
},
"whitelistedNonPeerDependencies": [
"."
]
}
其中,“entryFile”即前面建立的入口文件“public_api.ts”;
“whitelistedNonPeerDependencies”是白名单列表(数组),元素为不在“peerDependencies”列表的依赖包,可以写完整的包名,比如“@angular/core”或只写“angular”,这将作为正则表达式匹配所有包含“angular”的包名。如果要禁用该特性,则只需包含一个“.”元素。
2.4、 配置package.json文件
打开项目根目录的“package.json”文件,删除“dependencies”节点,或将“dependencies”改成“peerDependencies”,设置好“name”等属性,其中“private”属性必须设置为“false”,在“scripts”节点配置“packagr”脚本“"packagr": "ng-packagr -p ng-package.json"”,如下代码所示:
{
"name": "component-demo",
"version": "0.1.0",
"description": "Component demo",
"author": "Jaffray",
"private": false,
"scripts": {
"ng": "ng",
"start": "ng serve --open --port 8082",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"packagr": "ng-packagr -p ng-package.json"
},
//...
}
其中,删除“dependencies”节点,或将“dependencies”改成“peerDependencies”,是因为打包组件或库不能同时把所依赖的包也一并打包发布。
做好上述配置即可在node环境执行以下进行打包、发布了:
npm run packagr
cd dist
npm pack
npm publish
接下来将代码提交到 git 代码仓库,然后移步 Jenkins 平台。
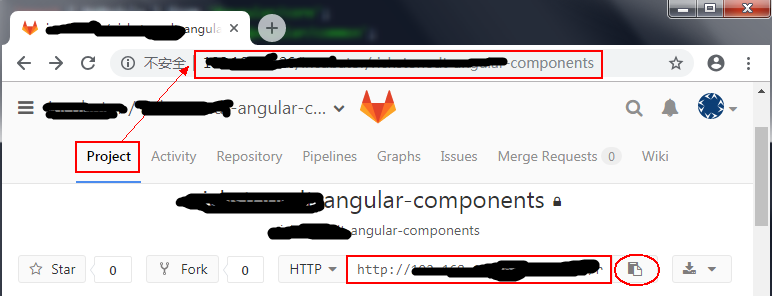
2.5、 复制git地址
将项目代码push到git后,复制git地址并打开Jenkins平台进行配置和发布。
打开项目的“Project”选项卡页面,分别复制浏览器地址栏的地址(Project URL)和箭头指示处的代码仓库地址(Repository URL),如下图所示。点击代码仓库地址右边的小图标可以直接复制该地址:

2.6、 配置Jenkins
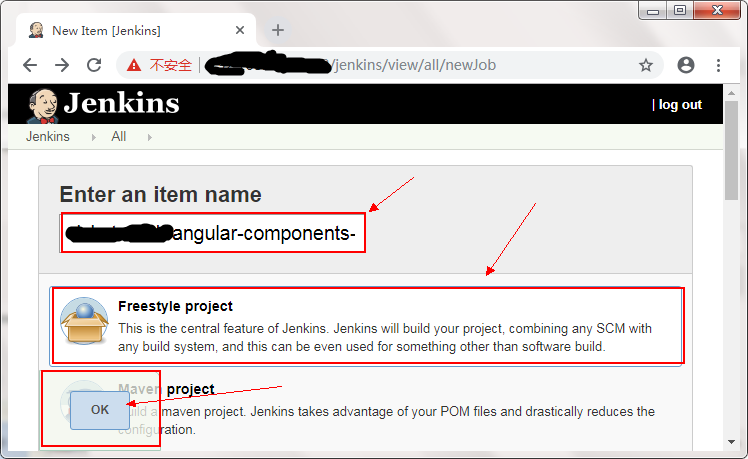
2.6.1、 新建项目
在Jenkins平台首页点击“New Item”新建项目:

2.6.2、 确定名称和项目类型
填写项目名称,选“Freestyle project”,然后点“OK”按钮完成新建项目:

2.6.3、 填写项目描述和地址
在“General”选项卡页面填写“Description”,勾选“Github Project”,把之前复制好的项目git地址粘贴到“Project url”右边的文本框内:


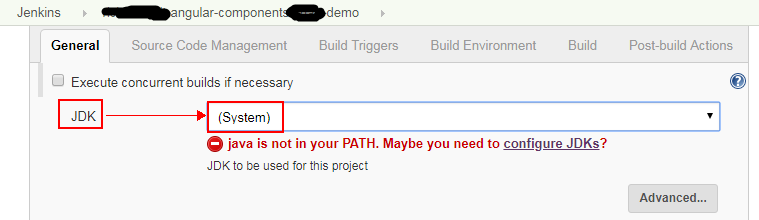
2.6.4、 选择SDK
由于前端项目并不会用到JDK,因此JDK项目选择“System”即可:


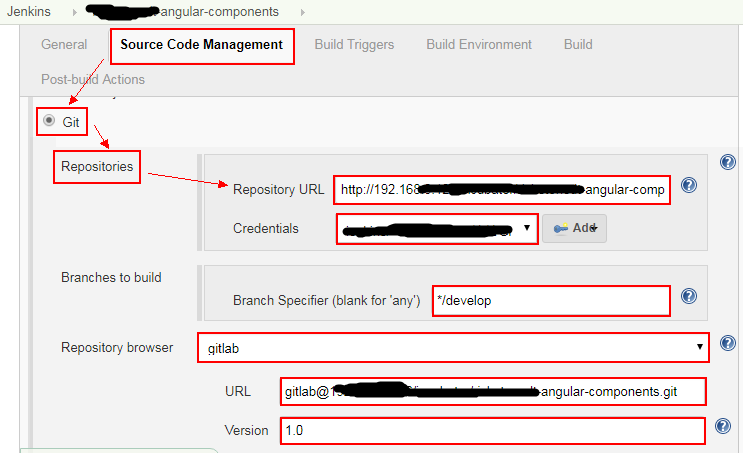
2.6.5、 填写代码地址
在“Source Code Management”选项卡页面选中“Git”,填入“Repository URL”,“Credentials”选择能通过验证的账号,“Branches to build”填入用于Jenkins发布的分支,比如“develop”或“master”。
“Repository browser”选择“github”,URL填“gitlab@”和去掉“http://”部分的git repository url,“version”填“1.0”即可:

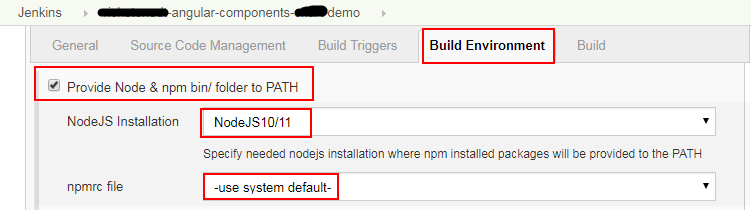
2.6.6、 选择node版本
在“Build Enviroment”选项卡页面勾选“Provide Node & npm/bin/ folder to PATH”,“NodeJS Installation”选择与项目开发相匹配的版本,比如“NodeJS10/11”,“npmrc file”选择“-use system default-”:


2.6.7、 添加shell
在“Build”选项卡页面点击“Add build step”,点击弹出菜单的“Execute shell”:

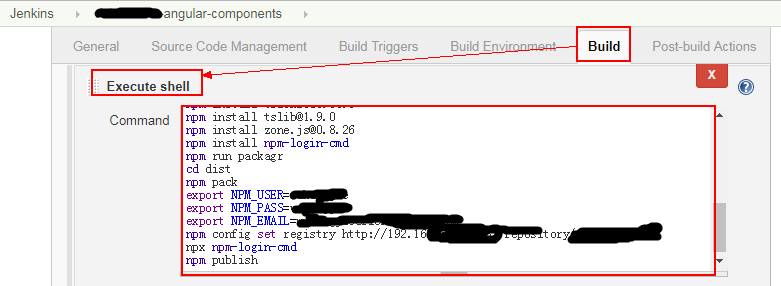
2.6.8、 填写shell命令
在“Execute shell”的“Command”文本框内填入构建和发布的相关指令:


为了便于在构建日志中查看node和npm的版本、配置以及“package.json”等配置文件内容,可以写入如下指令:
node -v
npm -v
npm config list
cat package.json
cat ng-package.json
由于配置“package.json”时已经把“dependencies”节点删除或改名,Jenkins又不会安装“peerDependencies”节点标记的依赖包,因此需要手动写命令安装依赖包:
npm install @angular/animations@7.2.
npm install @angular/common@7.2.
npm install @angular/compiler@7.2.
npm install @angular/core@7.2.
npm install @angular/forms@7.2.
npm install @angular/platform-browser@7.2.
npm install @angular/platform-browser-dynamic@7.2.
npm install @angular/router@7.2.
npm install core-js@2.5.
npm install echarts@4.1.
npm install ng-packagr@4.7.
npm install ngx-echarts@4.1.
npm install rxjs@6.3.
npm install tsickle@0.34.
npm install tslib@1.9.
npm install zone.js@0.8.
npm install npm-login-cmd
指定依赖包版本时需要将版本号写在包名后面,用“@”间隔。另外,“npm-login-cmd”是用于客户端登录,如果服务端配置了验证信息,就不需要安装这个插件。
安装好依赖就可以执行以下命令打包了:
npm run packagr
cd dist
npm pack
之后就可以publish了。Publish时可以通过“registry”参数指定发布目标仓库,如果不指定,则发布到npm的全局配置“registry”所设定的目标,默认是https://registry.npmjs.org。
npm publish --registry http://192.168.x.y:z/my-repository/
如果之前已经设置过全局“registry”,则不需要“--registry”参数:
npm publish
2.6.9、 发布到 npmjs 公共组件库
类似发布到内部库,要发布组件到npmjs公共组件库,只需要将全局registry设置为“https://registry.npmjs.org”,或者在“npm publish”命令后面指定参数“--registry https://registry.npmjs.org”即可。
2.6.10、 身份验证
Publish项目需要通过目标的身份验证。身份验证有两种方法:服务端配置验证信息和客户端提交验证信息。
- 服务端配置验证信息
编辑“.npmrc”文件,增加或修改“registry”、“email”、“_auth”以及“always-auth”:
_auth=***
registry=http://192.168.x.y:z/my-repository/
email=***@***.com
always-auth=true
其中,“_auth”是用冒号间隔用户名和密码组成的字符串的base64方法编码结果,即:
_auth = base64Encode(<username>:<password>)
“registry”是用上述信息来验证的目标仓库地址;
“email”是用于验证的邮箱地址,该邮箱与上述由于验证的用户、密码相关。
- 客户端提交验证信息
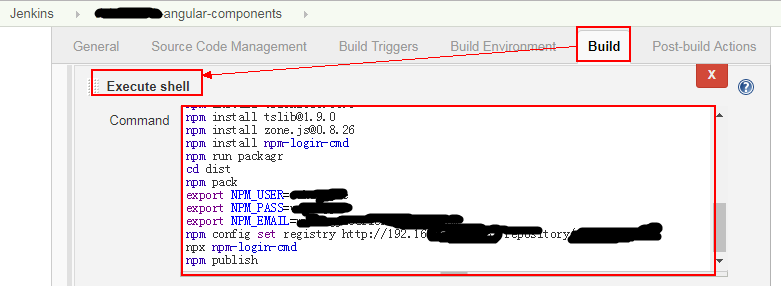
如果需要在客户端提交登录信息,则需要在“publish”命令前执行以下命令:
export NPM_USER=<YOUR USERNAME>
export NPM_PASS=<YOUR PASSWORD>
export NPM_EMAIL=<YOUR EMAIL>
npm config set registry http://192.168.x.y:z/my-repository/
npx npm-login-cmd
如下图:

其中,“npx npm-login-cmd”表示用“npm-login-cmd”插件来实现在自动化环境非交互性登录,其原理是使用子进程监测“stdout”,当监测到“username”、“password”和“email”等关键字时就在“stdin”写入对应的信息。
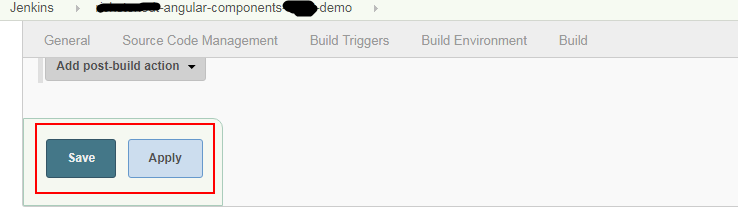
2.6.11、 保存配置
配置完毕,点击当前页面左下角的“Save”或“Apply”按钮即可保存配置。其中,点击“Apply”按钮会继续停留在当前页面等待进一步修改配置;点击“Save”按钮则回到当前Jenkins项目的首页,可以进行构建等操作。如下图:


3、 构建
3.1.1、 构建项目
在Jenkins项目的首页,点击左侧菜单中的“Build Now”即可对项目进行构建。如下如:

3.1.2、 查看进度
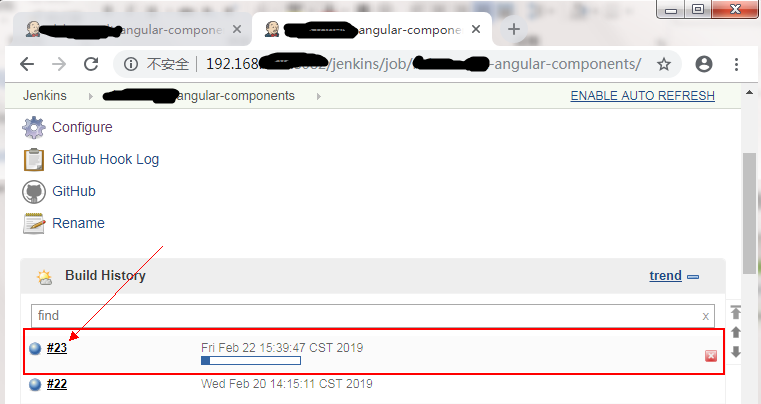
在“Build History”区域将出现当前项目的构建进度:

3.1.3、 查看详情
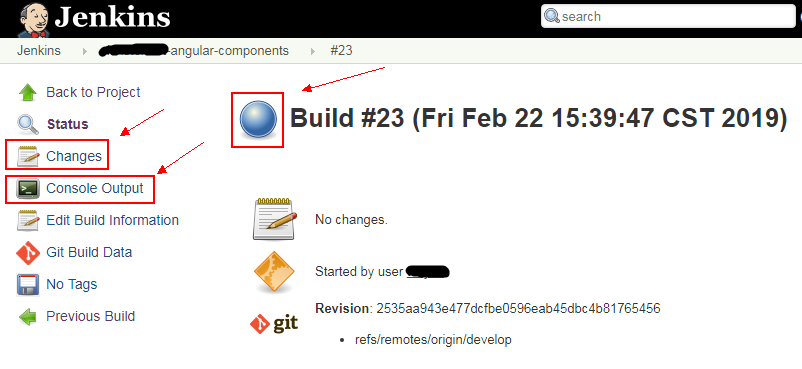
点击编号,即可查看本次构建详情:

其中,编号左侧的蓝色圆球图标表示构建成功,红色圆球图标表示构建失败;点击左侧“Changes”链接可以查看代码变更详情;点击“Console Output”可以查看构建过程中脚本执行日志,如果脚本执行出错,可以根据日志做相应修改并重新构建。如下图:

4、 常见构建错误
4.1.1、 未修改“private”状态
错误信息:This package has been marked as private
问题分析:用npm命令创建前端项目时,由于“package.json”文件中的“private”默认为“true”,提交代码时往往忘记改变该值。
解决方案:编辑“package.json”文件,将“private”设为“false”即可。
4.1.2、 无法安装依赖包
错误信息:404 Not Found: @types/echarts@^4.1.3
问题分析:可能是registry设置不当
解决方案:将registry设置为npmjs或淘宝的registry。比如:
npm config set registry https://registry.npmjs.org
4.1.3、 堆栈调用超出数量限制
错误信息:Maximum call stack size exceeded
问题分析:包的依赖关系比较复杂,当网络状况不佳出现该问题。
解决方案:设置registry为淘宝的registry。比如:
npm config set registry https://registry.npm.taobao.org
4.1.4、 目标仓库地址返回404
错误信息:npm ERR! code E404, npm ERR! 404 Registry returned 404 for PUT on http://192.168.x.y:z/repository
问题分析:设置全局registry时URL不正确。私有库地址一般包含路径,URL结尾需要带上斜线“/”。
解决方案:设置正确的registry。比如:
npm config set registry http://192.168.x.y:z/repository/
5、 案例
http://192.168.x.y:z/jenkins/job/x-angular-components/
6、 参考
https://www.npmjs.com/package/npm-auth
https://help.sonatype.com/repomanager2/node-packaged-modules-and-npm-registries
https://blog.csdn.net/m0_37729058/article/details/86150970
基于node的前端组件包发布至nexus和npmjs的更多相关文章
- 基于node的前端项目代码包发布至nexus
目录 目录... 3 1. 前言... 1 2. 配置... 1 2.1. 配置angular.json文件... 1 2.2. 配置package.json文件... 1 2.3. 复制git地址. ...
- 在 ASP.NET Core 项目中使用 npm 管理你的前端组件包
一.前言 在项目的前端开发中,对于绝大多数的小伙伴来说,当然,也包括我,不可避免的需要在项目中使用到一些第三方的组件包.这时,团队中的小伙伴是选择直接去组件的官网上下载,还是图省事直接在网上搜索,然后 ...
- 基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
eleme写的基于vue2.0的前端组件库: http://element.eleme.io 我在平时使用过程中,遇到的问题. 自定义表单验证出坑: 1: validate/resetFields 未 ...
- vue cli4构建基于typescript的vue组件并发布到npm
基于vue cli创建一个vue项目 首先安装最新的vue cli脚手架, npm install --global @vue/cli npm WARN optional SKIPPING OPTIO ...
- 基于node的前端项目编译时内存溢出问题
解决方法: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory JavaScript堆内存不足,这里说的 Jav ...
- 基于node的前端页面实时更新。呦吼~
学习了gulp,webpack后越发觉得前端开发万分的有趣,首当其冲的就是解决了狂按f5的尴尬. 当我们按下ctrl+s保存后页面自动更新了,我就觉得我f5键在隐隐的发笑. 1.node_npm_li ...
- 将jar包发布到nexus仓库
版本的快速迭代不适合release发布到仓库,snapshot方便版本的快速迭代. 1.pom改为snapshot <dependency> <groupId>com.sf.c ...
- 发布自己第一个npm 组件包(基于Vue的文字跑马灯组件)
一.前言 总结下最近工作上在移动端实现的一个跑马灯效果,最终效果如下: 印象中好像HTML标签的'marquee'的直接可以实现这个效果,不过 HTML标准中已经废弃了'marquee'标签 既然HT ...
- 前端组件用 Scope 发布 npm 包的方法
1.引言 多人.多组织或多组件发布 npm 包到同一个仓库时,可能出现命名冲突问题. 为了解决这个问题,npm 引入了“scope”(范围)概念. 在 Angular 项目中,我们通常可以看到“@an ...
随机推荐
- Go标准库Context
在 Go http包的Server中,每一个请求在都有一个对应的 goroutine 去处理.请求处理函数通常会启动额外的 goroutine 用来访问后端服务,比如数据库和RPC服务.用来处理一个请 ...
- vue.js入门代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- phaser学习总结之Tween详解
前言 在上一章phaser学习总结之phaser入门教程中,我们已经初步入门了phaser,并通过一个案例了解了phaser,现在我们需要对phaser中的对象进行讲解,本章需要讲解的是tween,即 ...
- 快学Scala 第二十二课 (apply和unapply)
apply和unapply: apply方法经常用在伴生对象中,用来构造对象而不用显式地使用new. unapply是当做是伴生对象的apply方法的反向操作.apply方法接受构造参数,然后将他们变 ...
- vue- Vue-Cli脚手架工具安装 -创建项目-页面开发流程-组件生命周期- -03
目录 Vue-Cli 项目环境搭建 与 python 基础环境对比 环境搭建 创建启动 vue 项目 命令创建项目(步骤小多) 启动 vue 项目(命令行方式) 启动 vue 项目(pycharm 方 ...
- httprouter框架 (Gin使用的路由框架)
之前在Gin中已经说到, Gin比Martini的效率高好多耶, 究其原因是因为使用了httprouter这个路由框架, httprouter的git地址是: httprouter源码. 今天稍微看了 ...
- mybatis的环境搭建以及问题
1.mybatis中3个重要的类或者接口 1)SqlSessionFactoryBuilder类 用它来创建工厂对象,它重载了9次build()方法,我们常用build(inputstream)来创建 ...
- uni-app h5端跳转到底部导航栏的时候使用方法uni.switchTab跳转刷新页面更新数据
h5端的uni-app项目 需求:uni-app h5端跳转到底部导航栏的时候使用方法uni.switchTab跳转刷新页面更新数据 百度的方法如下: uni.switchTab({ url: '/p ...
- sublime text2解决中文乱码,支持中文的设置方法
步骤: 1.安装Sublime Package Control. 在Sublime Text 2上用Ctrl+-打开控制台并在里面输入以下代码,Sublime Text 2就会自动安装P ...
- 华为路由vlan划分透传和回城路由配置
整整一个星期才整明白,刚开始是路由器ip地址配置在 interface Ethernet0/0/0这个接口能配置但不能用,死在了回城路由上,pc1 ping pc2就是不同,很疑惑,请教了大神,原来没 ...
