Django ajax 简单介绍
AJAX
Asynchronous Javascript And XML是 "异步Javascript和XML"。即使用 Javascript 语言与服务器进行异步交互,传输的数据为XML。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
优点:
AJAX使用Javascript技术向服务器发送异步请求;
AJAX无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
AJAX并不适合所有场景,很多时候还是要使用同步交互;
AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
大概步骤:
step 1: var xmlhttp=XMLHttperquest()
step 2: xmlhttp.open("")
step 3: xmlhttp.send("name=klvchen") # 请求体的内容如果为 GET 请求则为 send(null)
step 4: if(xmlhttp.readyState=4 && xmlhttp.status=200) # 监听
ajax 发送GET请求
创建一个 Ajax_lesson 项目 和 app01 应用
修改 urls.py 文件
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('ajax_receive/', views.ajax_receive),
]
在 tempates 文件夹中添加 index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">ajax提交</button>
</body>
<script>
function createXMLHttpRequest() {
var xmlHttp;
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
// 适用于IE6
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch (e) {
try {
// 适用于IE5.5,以及IE更早版本
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch (e) {
}
}
}
return xmlHttp;
}
function func1() {
var xmlhttp = createXMLHttpRequest()
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
var data = xmlhttp.responseText;
alert(data);
}
}
xmlhttp.open("GET", "/ajax_receive/", true);
xmlhttp.send(null);
}
</script>
</html>
在 views.py 上修改
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
def ajax_receive(request):
print('ok')
return HttpResponse("hello world2")

ajax 发送POST请求
修改 index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">ajax提交</button>
</body>
<script>
function createXMLHttpRequest() {
var xmlHttp;
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
try {
// 适用于IE6
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch (e) {
try {
// 适用于IE5.5,以及IE更早版本
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch (e) {
}
}
}
return xmlHttp;
}
function func1() {
var xmlhttp = createXMLHttpRequest()
xmlhttp.open("POST", "/ajax_receive/", true);
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlhttp.send("name=klvchen");
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
var data = xmlhttp.responseText;
alert(data);
}
}
}
</script>
</html>
修改 views.py 文件
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request,'index.html')
def ajax_receive(request):
if request.method=="POST":
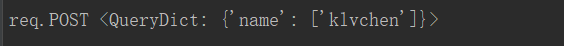
print("req.POST", request.POST)
return HttpResponse("hello world2")
在 settings.py 文件中注释
#'django.middleware.csrf.CsrfViewMiddleware',


Django ajax 简单介绍的更多相关文章
- Django - Django框架 简单介绍
Django框架 简单介绍 本文地址: http://blog.csdn.net/caroline_wendy/article/details/29172271 1. 介绍 Django是一个开放源码 ...
- AJAX简单介绍
什么是AJAX Ajax 是 AsynchronousJavaScript and XML(以及 DHTML 等)的缩写. HTML 用于建立 Web表单并确定应用程序其它部分使用的字段. ·J ...
- Ajax简单介绍和使用步骤
Ajax被认为是(Asynchronous(异步) JavaScript And Xml的缩写).现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax. 同步是指:发送方发出数据后,等 ...
- Django学习day1——Django的简单介绍
1.了解Web基本的开发 使用Python开发Web,最简单,原始和直接的办法是使用CGI标准现在从应用角度解释它是如何工作: 首先做一个Python脚本,输出HTML代码,然后保存成.cgi扩展名的 ...
- Django admin简单介绍
生成同步数据库的脚本: python manage.py makemigrations 同步数据库: python manage.py migrate 创建后台用户 python manage.py ...
- django AJAX 的应用
目录 AJAX 的使用 AJAX简介 AJAX常见应用情景 AJAX的优缺点 jQuery实现的AJAX JS实现AJAX AJAX请求如何设置csrf_token Form表单上传文件 AJAX上传 ...
- Android项目开发全程(二)--Afinal用法简单介绍
本篇博文接上篇的<Android项目开发全程(一)--创建工程>,主要介绍一下在本项目中用到的一个很重要的框架-Afinal,由于本系列博文重点是项目开发全程,所以在这里就先介绍一下本项目 ...
- JMS学习篇《一》ActiveMQ消息中间件的简单介绍与用法-概念篇
原创说明:本篇博文为本人原创作品,转载请注明出处 1.何为消息中间件 消息中间件是一种在分布式应用中互相交换信息的一种技术,常见的成熟消息中间件有:RabbitMQ.SonicMQ,activeMQ. ...
- Eclipse rap 富客户端开发总结(1) :rap简单介绍和开发环境搭建
一.rap简单介绍 1 基本概念 RAP可以让开发人员使用JAVA API和按照Eclipse 插件的开发模式构建基于AJAX的Web 2.0应用程序, RAP的工作原理是采用交叉编译的方式将 ...
随机推荐
- eslint代码规范检测
1.如果在 vue init webpack projectname 时选择了eslint(Yes),则 npm uninstall eslint 2.在webpack.base.conf.js里 ...
- IntelliJ IDEA创建一个简单的Java Project(二)
1. 选择要创建的项目类型,同时配置本地的JDK 2. 是否使用模板创建项目 3. 选择项目在本地的存储位置 4. 点击Finish,完成一个简单的Java工程的创建.
- 更换github账号后,push被旧账号阻止
和网上多数的教程不同,我是需要直接更换账号.切换后push一直被阻止.解决后记录下办法 remote: Permission to new-name/practice.git denied to ol ...
- 《Zabbix》
https://github.com/itnihao/zabbix-rpm https://github.com/itnihao/zabbix-book 一.zabbix支持的主要监控方式: zabb ...
- LeetCode 62. Unique Paths不同路径 (C++/Java)
题目: A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). ...
- RabbitMQ的使用(五)RabbitMQ Java Client简单生产者、消费者代码示例
pom文件: <dependencies> <dependency> <groupId>com.rabbitmq</groupId> <artif ...
- 第九章 基于HTTP的功能追加协议
第九章 基于HTTP的功能追加协议 通过在HTTP的基础上添加新的功能来提高性能和功能. 一.消除HTTP瓶颈的SPDY SPDY(SPeeDY)目的是提高HTTP性能,缩短Web页面的加载时间(50 ...
- C++中enum(转载)
原文地址:http://www.cnblogs.com/ForFreeDom/archive/2012/03/22/2412055.html 1.为什么要用enum 写程序时,我们常常需要 ...
- gradle 多模块Springboot项目 compile project引用其他模块的坑
本来以为子项目中compile project(':xxx'),就能引用其他模块了,因为之后idea也没在引用时候标红 然而我gradle build的时候,居然各种找不到引用模块的类 最后在stac ...
- ng 判定输入的手机号是否正确
判定输入的手机号是否正确 infoConfirm(){ if (!/^1[3456789]\d{9}$/.test(this.mobile)) { this.pho ...
