Jquery第二次考核
1. 名词解释
实例对象:var p1=new Person(); p1就是实例对象
构造:function Person(){}
原型对象:在 JavaScript 中,每当定义一个对象(函数也是对象)时候,对象中都会包含一些预定义的属性。其中每个函数对象都有一个prototype 属性,这个属性指向函数的原型对象。
补充:每个对象都有 __proto__ 属性,但只有函数对象才有 prototype 属性
原型对象和构造的关系
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
Person.prototype.constructor == Person
还有下面的这个关系
person1.constructor == Person
原型链:原型对象也是简单的对象并且可以拥有它们自己的原型。如果一个原型对象的原型是一个非null的引用,那么以此类推,这就叫作原型链。
2. 关于firstChild的问题
firstChild:返回节点的第一个子节点
小Tip:需要考虑兼容性问题:如下写法,可以兼容主流5大浏览器
顺序不能颠倒
3. 关于节点类型
|
接口 |
nodeType常量 |
nodeType值 |
备注 |
|
Element |
Node.ELEMENT_NODE |
1 |
元素节点 |
|
Text |
Node.TEXT_NODE |
3 |
文本节点 |
|
Document |
Node.DOCUMENT_NODE |
9 |
document |
|
Comment |
Node.COMMENT_NODE |
8 |
注释的文本 |
|
DocumentFragment |
Node.DOCUMENT_FRAGMENT_NODE |
11 |
document片断 |
|
Attr |
Node.ATTRIBUTE_NODE |
2 |
节点属性 |
4. 在页面上有个ul标签,其中有3个li,html结构如下:
<ul id="myul">
<li id="first">骆驼祥子</li>
<li>缺心眼子</li>
<li>鼠标垫子</li>
</ul>
请通过js代码在ul内部末尾处添加一个li节点
添加一个节点
var myli = document.createElement("li")
myli.innerText="1";
var myul =document.getElementById("myul");
myul.appendChild(myli);
}
5. Jquery优势
体积小,压缩后只有100KB左右
强大的选择器 :Jquery 50% 选择器
出色的DOM封装
可靠的事件处理机制
出色的浏览器兼容性
使用隐式迭代简化编程
丰富的插件支持
6. $(document).ready()与window.onload的区别,站在三个维度回答问题
1.执行时间
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
2.编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
3.简化写法
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});
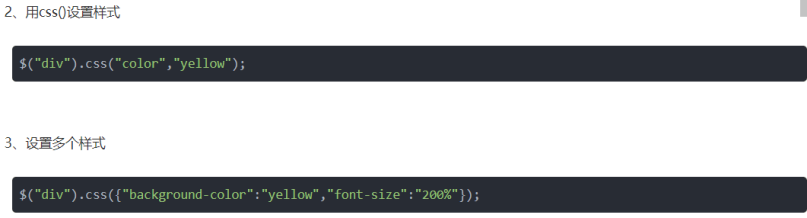
7. JS和Jquery设置样式三种方式的罗列
Js:

Jq
添加类名,外部样式
- $(“p”).addclass(“demo”);

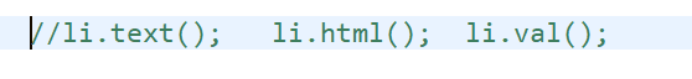
8. JS和Jquery获取文本值(表单元素和非表单元素)的罗列
表单元素如果用js赋值刷新后,记录是js赋值后的值而不是初始值
非表单元素如果用js赋值刷新后,记录的是初始值
Js

Jquery

9. Jquery对象和DOM对象互转
在jq中,只需要调用[index]和get(index)方法即可将jq对象转换为DOM对象。DOM对象只需调用jq的$()方法即可包装为jq对象:
jq对象转换为dom对象
var domObj = $("#div")[0];
domObj.innerHTML = "将jq对象转化为dom对象并调用相关方法"
dom对象转换为jq对象
var domObj = document.getElementById("div");
var $obj = $(domObj);
$obj.html("dom对象转换为jq对象后调用jq方法")

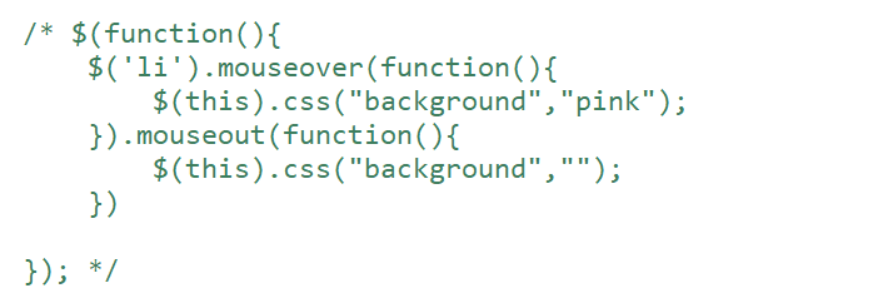
10. 手写光棒效果,综合 使用Jquery的两大特性:隐式迭代和链式编程

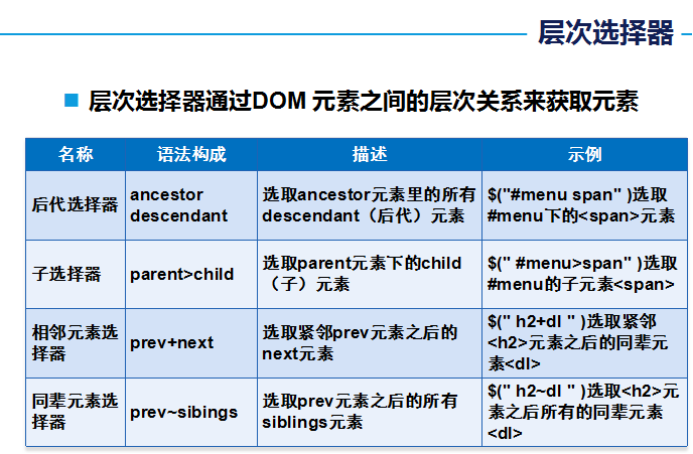
11. 层次选择器

12. Integer和int考题
1、Integer是int的包装类,int则是java的一种基本数据类型
2、Integer变量必须实例化后才能使用,而int变量不需要
3、Integer实际是对象的引用,当new一个Integer时,实际上是生成一个指针指向此对象;而int则是直接存储数据值
4、Integer的默认值是null,int的默认值是0
14.Overload和Override的区别。Overloaded的方法是否可以改变返回值的类型?
Overload:重载
Override:重写
重载:
同一个类中,方法名相同,参数列表不同。与返回值类型无关。
重写:
存在于子父类,或者子父接口中,方法声明相同。
Overload的方法可以改变返回值的类型,因为它与返回值类型无关。
15. 说出ArrayList,Vector, LinkedList的存储性能和特性
ArrayList 采用的是数组形式来保存对象的,这种方式将对象放在连续的位置中,所以最大的缺点就是插入删除时非常麻烦
LinkedList 采用的将对象存放在独立的空间中,而且在每个空间中还保存下一个链接的索引 但是缺点就是查找非常麻烦 要丛第一个索引开始
ArrayList和Vector都是用数组方式存储数据,此数组元素数要大于实际的存储空间以便进行元素增加和插入操作,他们都允许直接用序号索引元素,但是插入数据元素涉及到元素移动等内存操作,所以索引数据快而插入数据慢.
Vector使用了sychronized方法(线程安全),所以在性能上比ArrayList要差些.
LinkedList使用双向链表方式存储数据,按序号索引数据需要前向或后向遍历数据,所以索引数据慢,是插入数据时只需要记录前后项即可,所以插入的速度快.
Jquery第二次考核的更多相关文章
- 《锋利的Jquery第二版》读书笔记 第二章
本章节主要Jquery选择器 jquery选择器与css选择器十分相似,特别需要注意的是 <script type="text/javascript"> documen ...
- JQuery --- 第二期 (jQuery属性操作)
个人学习笔记 1.JQuery的内容选择器 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- jquery 第二章
1.本章目标 css样式 选择器2.css样式 宽.高.边框.背景颜色.字体....... <html> <head> <style> div{ ...
- JQuery第二天——JQuery的DOM操作
JQuery拥有隐式迭代和显式迭代 因为JQuery为类数组对象,可以使用手动遍历实现显式 .each():也可以使用 $("p").click(function(){ var t ...
- jQuery 第二章 实例方法 DOM操作选择元素相关方法
进一步选择元素相关方法: .get() .eq() .find() .filter() .not() .is() .has() .add()集中操作 .end()回退操作 .get() $(&qu ...
- jQuery第二篇 (帅哥)
1.1 jQuery操作DOM jQuery课程的目标:学会使用jQuery设计常见效果 选择器 基本选择器:#id ..class .element.* . 层级选择器: 空格.>.+.~ 基 ...
- jQuery $ 第二个参数的用法
jQuery(selector, [context]),相当于 $(context).find(selector) 或者 context.find(selector) $('div').each(fu ...
- 《锋利的Jquery第二版》读书笔记 第一章
按照书本介绍顺序整理jquery库相关的语法.要点. window.onload与$(document).ready()功能类似,前者需要所有资源加载完毕,且不能同时编写多个:后者加载完DOM结构即执 ...
- 锋利的jquery第二版学习笔记
jquery系统学习笔记 一.初识:jquery的优势:1.轻量级(压缩后不到30KB)2.强大的选择器(支持css1.css2选择器的全部 css3的大部分 以及一些独创的 加入插件的话还可支持XP ...
随机推荐
- Laravel --- 部署Laravel项目到vps主要步骤以及遇到的问题记录
买了一个国外的vps,然后搭建环境并且跑了下laravel,折腾了一天半左右,遇到的问题和操作在此记录下: 1.我把本地的代码用git方式上传到github,然后在vps用git下载代码,步骤如下 - ...
- 动手写一个简单版的谷歌TPU-指令集
系列目录 谷歌TPU概述和简化 基本单元-矩阵乘法阵列 基本单元-归一化和池化(待发布) TPU中的指令集 SimpleTPU实例: (计划中) 拓展 TPU的边界(规划中) 重新审视深度神经网络中的 ...
- WIN7下vs2010滑轮滚动不正确的解决方法
win7下vs2010在滚动滑轮时文档滚动条不滚动而是解决方案的滚动条滚动的解决方法, 控制面板>设备和打印机>鼠标设置>滚轮选项卡里面将滚轮功能设置设为只使用office97预设的 ...
- 源码解读·RT-Thread操作系统从开机到关机
本篇内容比较简单,但却很繁琐,篇幅也很长,毕竟是囊括了整个操作系统的生命周期.这篇文章的目的是作为后续设计多任务开发的铺垫,后续会单独再抽出一篇分析任务的相关知识.另外本篇文章以单核MCU为背景,并且 ...
- 西门子 S7-300 PLC 从入门到精通的100个经典问题
1:使用CPU 315F和ET 200S时应如何避免出现“通讯故障”消息? 使用CPU S7 315F, ET 200S以及故障安全DI/DO模块,那么您将调用OB35 的故障安全程序.而且,您已 ...
- 基于webpack4+vue-cli3项目的换肤功能
起因 最近因公司需求,需要实现主题换肤功能,不仅仅是颜色的更改,还需要包括图片,字体等文件等更换,因此在百度里各种实现方案后,决定根据scss+style-loader/useable做换肤. 项目开 ...
- vue源码阅读(二)
一 一个实例 如果简单了解过些Vue的API的话,肯定会对一下这个特别熟悉,在上一篇里,分析了Vue的核心文件core的index.js构造vue函数执行的流程. 那么下边这个则是实例化构造函数,也就 ...
- Centos7 安装jdk,MySQL
报名立减200元.暑假直降6888. 邀请链接:http://www.jnshu.com/login/1/20535344 邀请码:20535344 学习阿里云平台的云服务器配置Java开发环境.我现 ...
- 调用scanf函数的一个陷阱
我们在写C程序时,经常使用scanf函数,让用户输入数据,可是有时候会出现一些很奇怪的问题.例如,下面的程序是一个简单的四则运算: #include <stdio.h> int main( ...
- Specifying the Code to Run on a Thread
This lesson shows you how to implement a Runnable class, which runs the code in its Runnable.run() m ...
