关于css布局的记录(三) --布局实战
1、经典布局,上头下尾,两侧固定,中间自适应
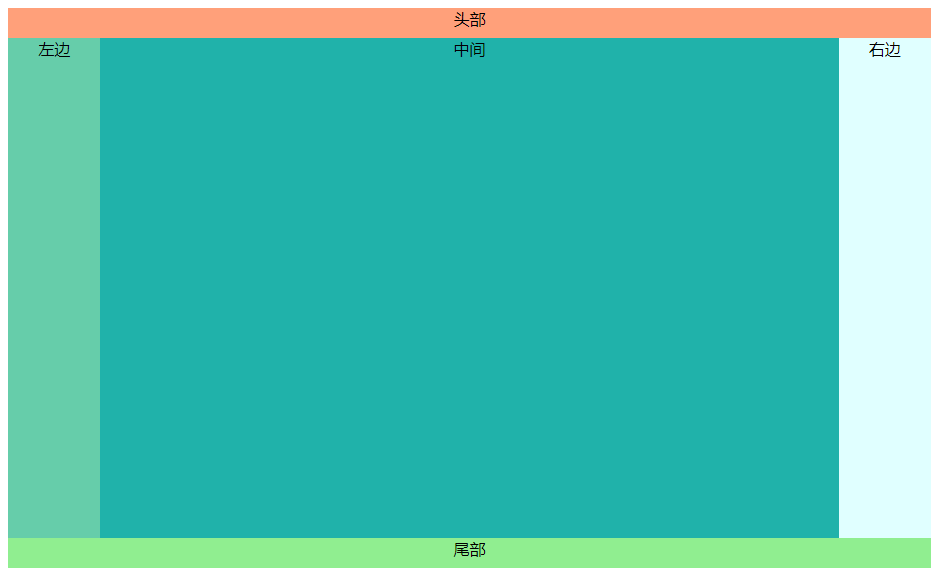
效果图:

实现代码(普通):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<style>
.header{
width:100%;
height:30px;
background-color:lightsalmon;
text-align: center;
}
.footer{
width:100%;
height:30px;
background-color:lightgreen;
text-align: center;
}
.left{
background-color:mediumaquamarine;
margin-left:0%;
width:10%;
}
.main{
background-color:lightseagreen;
width:80%;
}
.right{
background-color:lightcyan;
float:right;
width:10%;
}
.left,.main,.right{
height:100%;
min-height:500px;
display:inline-block;
text-align: center;
}
</style>
<body>
<div class="header">头部</div>
<div>
<div class="left">左边
</div><div class="main">中间
</div><div class="right">右边</div>
</div>
<div class="footer">尾部</div>
</body>
</html>
2、用flex实现经典布局
应用默认的排序flex-direction:row及flex布局的默认效果代替了float,display:inline-block等效果
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<style>
.body{
display:flex;
flex-wrap: wrap;
}
.header{
width:100%;
height:30px;
background-color:lightsalmon;
text-align: center;
}
.footer{
width:100%;
height:30px;
background-color:lightgreen;
text-align: center;
}
.left{
background-color:mediumaquamarine;
width:10%;
}
.main{
background-color:lightseagreen;
width:80%;
}
.right{
background-color:lightcyan;
width:10%;
}
.left,.main,.right{
min-height:500px;
text-align: center;
}
</style>
<body>
<div class="body">
<div class="header">头部</div>
<div class="left">左边</div>
<div class="main">中间</div>
<div class="right">右边</div>
<div class="footer">尾部</div>
</div>
</body>
</html>
3、用网格实现经典布局
用grid-template-columns定义每个的列宽
用grid-column定义每一列从哪个网线开始,哪个网线截止
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<style>
.body{
display:grid;
grid-template-columns: 1fr 5fr 1fr;
}
.header{
height:30px;
background-color:lightsalmon;
text-align: center;
grid-column: 1/4;
}
.footer{
width:100%;
height:30px;
background-color:lightgreen;
text-align: center;
grid-column: 1/4;
}
.left{
background-color:mediumaquamarine;
grid-column: 1/2;
}
.main{
background-color:lightseagreen;
grid-column: 2/3;
}
.right{
background-color:lightcyan;
grid-column: 3/4;
}
.left,.main,.right{
min-height:500px;
text-align: center;
}
</style>
<body>
<div class="body">
<div class="header">头部</div>
<div class="left">左边</div>
<div class="main">中间</div>
<div class="right">右边</div>
<div class="footer">尾部</div>
</div>
</body>
</html>
关于css布局的记录(三) --布局实战的更多相关文章
- css布局笔记(三)圣杯布局,双飞翼布局
圣杯布局和双飞翼布局都是三列布局,两边定宽,中间自适应布局,中间栏要在放在文档流前面以优先渲染. 圣杯布局如下 <!-- 圣杯布局 --> <!DOCTYPE html> &l ...
- 关于css布局的记录(二) --网格布局
网格布局 学习来自阮一峰老师的教程网格布局和网络上的一些资料的学习 1.定义: 顾名思义,网格布局是将页面按行(row)和列(column)划分成一个个网格来进行布局 使用方法:display:gri ...
- 关于css布局的记录(一) --table和flex布局
1.table方式布局 效果图: 直接用table等标签布局,table布局自动垂直居中 亦可用 display:table == <table>.display:table-cell = ...
- CSS常用布局方式-两列布局、三列布局
CSS基础 2.几种布局方式1)table布局 当年主流的布局方式,第一种是通过table tr td布局 示例: <style type="text/css"> ta ...
- DIV+CSS 网页布局之:三列布局
1.宽度自适应三列布局 三列布局的原理和两列布局的原理是一样的,只不过多了一列,只需给宽度自适应两列布局中间再加一列,然后重新计算三列的宽度,就实现了宽度自适应的三列布局. 同样的道理,更多列的布局, ...
- CSS实现经典的三栏布局
实现效果: 左右栏定宽,中间栏自适应 (有时候是固定高度) 1 . 绝对定位布局:position + margin <div class="container"> & ...
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- DIV+CSS 网页布局之:混合布局
1.混合布局 在了解了一列.两列和三列布局之后,混合布局也就不难理解了,混合布局也可以叫综合型布局,那么混合布局就可以在一列布局的基础之上,分为两列布局,三列布局,网页布局的结构普遍都是三列布局,但是 ...
随机推荐
- 【10分钟学Spring】:(一)初识Spring框架
简介 Spring是一个轻量级的企业级的Java开发框架.主要是用来替代原来更加重量级的企业级Java技术,比如EJB(Enterprise JavaBean).Java数据对象(Java Data ...
- css圆,背景,img填满等样式
background 属性 属性值 描述 background-color 单词颜色表示法.rgb.十六进制 设置元素的背景颜色 background-image url('http://www.aa ...
- shell脚本编程基础--文本比较
1.概述 允许测试Linux文件系统上文件的目录和状态. 2.详解 2.1 检查目录 -d测试会检查指定的目录是否存在于系统中.当我们打算将文件写入目录或是准备切换到该目录时,先进行测试是比较好的做法 ...
- 图解leetcode —— 395. 至少有K个重复字符的最长子串
前言: 每道题附带动态示意图,提供java.python两种语言答案,力求提供leetcode最优解. 描述: 找到给定字符串(由小写字符组成)中的最长子串 T , 要求 T 中的每一字符出现次数都不 ...
- 【LiteOS】LiteOS移植常见问题
发现很多人在LiteOS的移植过程中总会遇到一些问题,现在简单做一些总结.后续有新的问题提再继续补充. 1.CMSIS版本导致的问题 问题现象一般如下图所示,编译后报错,Undefined symbo ...
- python3.6异步IO包asyncio部分核心源码思路梳理
关于python异步编程的演进过程,两篇文章阐述得妥妥当当,明明白白. 中文资料:https://mp.weixin.qq.com/s?__biz=MzIxMjY5NTE0MA==&mid=2 ...
- 深入理解Android异步消息处理机制
一.概述 Android 中的异步消息处理主要分为四个部分组成,Message.Hndler.MessageQueue 和 Looper.其关系如下图所示: 1. Message 是线程之间传递的消息 ...
- MySQL必知必会(Select)
SELECT prod_name FROM products; SELECT prod_id, prod_name, prod_price FROM products; SELECT * FROM p ...
- luogu P2515 [HAOI2010]软件安装 |Tarjan+树上背包
题目描述 现在我们的手头有N个软件,对于一个软件i,它要占用Wi的磁盘空间,它的价值为Vi.我们希望从中选择一些软件安装到一台磁盘容量为MM计算机上,使得这些软件的价值尽可能大(即Vi的和最大). 但 ...
- 简而意赅 HTTP HTTPS SSL TLS 之间有什么不同
HTTP HTTPS SSL TLS 之间有什么不同? SSL是Secure Sockets Layer的缩写.SSL的作用是为网络上的两台机器或设备提供了一个安全的通道. TLS是SSL的一个新的名 ...
