promise和axios
1.接口调用方式
异步
传统的ajax
$.ajax({
url:'http://localhost:2000',
success:function(data){
console.log(data)
}
})
$.ajax({
url:'http://localhost:2000/data',
success:function(data){
setTimeout(function(){console.log(data)},300)
}
});
$.ajax({
url:'http://localhost:2000/data2',
success:function(data){
console.log(data)
}
})
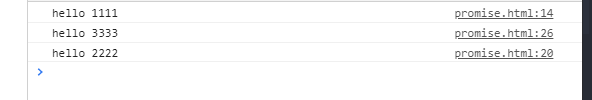
获取的结果

可以看到 打印出来的数据并不是我们获取的顺序 要想打印的数据是我们获取的顺序 就要嵌套起来 如下:
// 要想是我们请求的顺序返回结果 就必须要嵌套起来 如果很多 代码风格就很难看也难以修改 像18层地狱一样
// 所以 这种代码风格被称为 回调地狱
$.ajax({
url:'http://localhost:2000',
success:function(data){
console.log(data)
$.ajax({
url:'http://localhost:2000/data',
success:function(data){
console.log(data)
$.ajax({
url:'http://localhost:2000/data2',
success:function(data){
console.log(data)
}
})
}
});
}
})
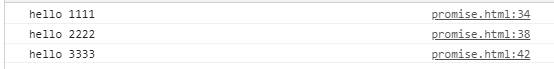
打印结果

要想是我们请求的顺序返回结果 就必须要嵌套起来 如果很多 代码风格就很难看也难以修改 像18层地狱一样 所以 这种代码风格被称为 回调地狱
ajax处理异步的问题
之前处理异步是通过纯粹的回调函数的形式进行处理
很容易进入到回调地狱中,剥夺了函数return的能力
问题可以解决,但是难以读懂,维护困难
稍有不慎就会踏入回调地狱 - 嵌套层次深,不好维护
所以就用到了 我今天要讲的promise
promise讲解
用途
1、主要用于异步计算
2、可以将异步操作队列化,按照期望的顺序执行,返回符合预期的结果
3、可以在对象之间传递和操作promise,帮助我们处理队列
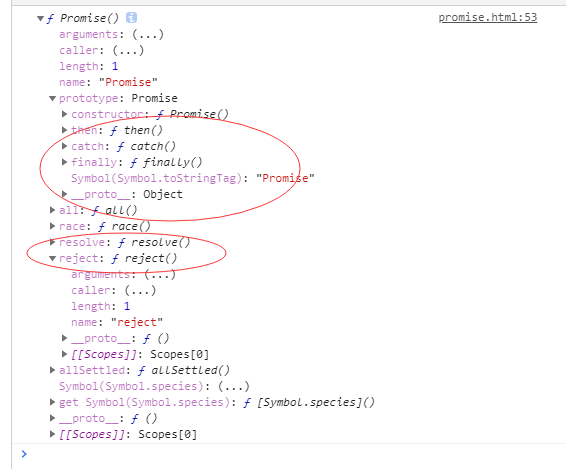
promise是一个对象 首先我们打印一下promise 看看他的属性和方法
console.dir(Promise); //console.dir()可以显示一个对象所有的属性和方法
红圈就是我们需要重点掌握了解的 下面会来一一介绍


var p = new Promise(function(resolve, reject){
// 这里用于实现异步任务
setTimeout(function(){
var flag = false;
if(flag) {
// 正常情况
resolve('hello');
}else{
// 异常情况
reject('出错了');
}
}, 100);
});
p.then(function(data){
console.log(data)
},function(info){
console.log(info)
});
基于promise 发送ajax请求
<script type="text/javascript">
/*
基于Promise发送Ajax请求
*/
function queryData(url) {
var p = new Promise(function(resolve, reject){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject('服务器错误');
}
};
xhr.open('get', url);
xhr.send(null);
});
return p;
}
//发送一个ajax请求
// queryData('http://localhost:3000/data')
// .then(function(data){
// console.log(data);
// },function(info){
// console.log(info)
// });
// ============================
// 发送多个ajax请求并且保证顺序
queryData('http://localhost:3000/data')
.then(function(data){
console.log(data)
return queryData('http://localhost:3000/data1');
})
.then(function(data){
console.log(data);
return queryData('http://localhost:3000/data2');
})
.then(function(data){
console.log(data)
});
</script>
.then 参数中的函数返回值
1.返回promise实例对象
返回的1该实例对象会调用下一个then
2.返回的是普通值
会直接传递给下一个then,通过then参数中的函数接收该值。
<script type="text/javascript">
/*
then参数中的函数返回值
*/
function queryData(url) {
return new Promise(function(resolve, reject){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject('服务器错误');
}
};
xhr.open('get', url);
xhr.send(null);
});
}
queryData('http://localhost:3000/data')
.then(function(data){
return queryData('http://localhost:3000/data1');
})
.then(function(data){
return new Promise(function(resolve, reject){
setTimeout(function(){
resolve(123);
},1000)
});
})
.then(function(data){
return 'hello';
})
.then(function(data){
console.log(data)
})
返回的是 hello
</script>
实例方法
<script type="text/javascript">
/*
Promise常用API-实例方法
*/
// console.dir(Promise);
function foo() {
return new Promise(function(resolve, reject){
setTimeout(function(){
// resolve(123);
reject('error');
}, 100);
})
}
// foo()
// .then(function(data){
// console.log(data)
// })
// .catch(function(data){
// console.log(data)
// })
// .finally(function(){
// console.log('finished')
// }); // --------------------------
// 两种写法是等效的
foo()
.then(function(data){
console.log(data)
},function(data){
console.log(data)
})
.finally(function(){
console.log('finished')
});
</script>
<script type="text/javascript">
/*
Promise常用API-对象方法
*/
// console.dir(Promise)
function queryData(url) {
return new Promise(function(resolve, reject){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200) {
// 处理正常的情况
resolve(xhr.responseText);
}else{
// 处理异常情况
reject('服务器错误');
}
};
xhr.open('get', url);
xhr.send(null);
});
} var p1 = queryData('http://localhost:3000/a1');
var p2 = queryData('http://localhost:3000/a2');
var p3 = queryData('http://localhost:3000/a3');
// Promise.all([p1,p2,p3]).then(function(result){
// console.log(result)
// })
// all 中的参数 [p1,p2,p3] 和 返回的结果一 一对应["HELLO TOM", "HELLO JERRY",
"HELLO SPIKE"] // 由于p1执行较快,Promise的then()将获得结果'P1'。p2,p3仍在继续执行,但执行结果将被丢弃。
Promise.race([p1,p2,p3]).then(function(result){
console.log(result)
})
</script>
axios
介绍
# 1. 发送get 请求
axios.get('http://localhost:3000/adata').then(function(ret){
# 拿到 ret 是一个对象 所有的对象都存在 ret 的data 属性里面
// 注意data属性是固定的用法,用于获取后台的实际数据
// console.log(ret.data)
console.log(ret)
})
# 2. get 请求传递参数
# 2.1 通过传统的url 以 ? 的形式传递参数
axios.get('http://localhost:3000/axios?id=123').then(function(ret){
console.log(ret.data)
})
# 2.2 restful 形式传递参数
axios.get('http://localhost:3000/axios/123').then(function(ret){
console.log(ret.data)
})
# 2.3 通过params 形式传递参数
axios.get('http://localhost:3000/axios', {
params: {
id: 789
}
}).then(function(ret){
console.log(ret.data)
})
#3 axios delete 请求传参 传参的形式和 get 请求一样
axios.delete('http://localhost:3000/axios', {
params: {
id: 111
}
}).then(function(ret){
console.log(ret.data)
})
# 4 axios 的 post 请求
# 4.1 通过选项传递参数
axios.post('http://localhost:3000/axios', {
uname: 'lisi',
pwd: 123
}).then(function(ret){
console.log(ret.data)
})
# 4.2 通过 URLSearchParams 传递参数
var params = new URLSearchParams();
params.append('uname', 'zhangsan');
params.append('pwd', '111');
axios.post('http://localhost:3000/axios', params).then(function(ret){
console.log(ret.data)
})
#5 axios put 请求传参 和 post 请求一样
axios.put('http://localhost:3000/axios/123', {
uname: 'lisi',
pwd: 123
# 配置公共的请求头
axios.defaults.baseURL = 'https://api.example.com';
# 配置 超时时间
axios.defaults.timeout = 2500;
# 配置公共的请求头
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
# 配置公共的 post 的 Content-Type
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
# 1. 请求拦截器
axios.interceptors.request.use(function(config) {
console.log(config.url)
# 1.1 任何请求都会经过这一步 在发送请求之前做些什么
config.headers.mytoken = 'nihao';
# 1.2 这里一定要return 否则配置不成功
return config;
}, function(err){
#1.3 对请求错误做点什么
console.log(err)
})
#2. 响应拦截器
axios.interceptors.response.use(function(res) {
#2.1 在接收响应做些什么
var data = res.data;
return data;
}, function(err){
#2.2 对响应错误做点什么
console.log(err)
})
promise和axios的更多相关文章
- promise 封装 axios
/*axios({ method:"get", url:"./data.json", data:{ id:10 } }).then((res)=>{ co ...
- Promise 配合 axios 使用
Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.catch等同样很眼熟的方法 很细致的Promise使用详解 自己脑补 vue 工程化的 ...
- 前端 | JS Promise:axios 请求结果后面的 .then() 是什么意思?
Promise 是JS中一种处理异步操作的机制,在现在的前端代码中使用频率很高.Promise 这个词可能有点眼生,但你肯定见过 axios.get(...).then(res => {...} ...
- ajax和promise及axios和promise的结合
链接:https://www.cnblogs.com/mmykdbc/p/10345108.html 链接2:https://blog.csdn.net/UtopiaOfArtoria/article ...
- AXIOS源代码重点难点分析
摘要 vue使用axios进行http通讯,类似jquery/ajax的作用,类似angular http的作用,axios功能强大,使用方便,是一个优秀的http软件,本文旨在分享axios源代码重 ...
- Axios源码深度剖析 - 替代$.ajax,成为xhr的新霸主
前戏 在正式开始axios讲解前,让我们先想想,如何对现有的$.ajax进行简单的封装,就可以直接使用原声Promise了? let axios = function(config){ return ...
- JsBridge的异步不执行的处理--promise异步变同步
Hybird App:H5内嵌APP,前端用vue,APP之间的交互处理,适配安卓ios, 为了降低开发成本,减少前端适配工作量,三端统一使用 WebViewJavascriptBridge 在进行 ...
- Promise的一些相关讲解
在javascrpit的语言特性上 有明确的一个特性指出,该语言的是单线程进程.这就意味着JavaScript的所有网络操作,浏览器事件,都必须是异步执行. 如下面的例子,可以感受到单线程与异步回调: ...
- axios应用
Skip to content Features Business Explore Marketplace Pricing Sign in or Sign up Watch929 St ...
随机推荐
- 限定某个目录禁止解析php、限制user_agent、php相关配置
6月1日任务 11.28 限定某个目录禁止解析php11.29 限制user_agent11.30/11.31 php相关配置扩展apache开启压缩 http://ask.apelearn.com/ ...
- Spring Boot中使用Jpa的findOne方法不能传入id
最近通过慕课网学习spring boot,视频中通过jpa的findOne方法以id为参数查询出对应的信息, 而当我自己做测试的时候却发现我的findOne方法的参数没有Integer类型的id,而是 ...
- 基于Quartz.NET框架的任务计划管理工具
最近接到一个小需求 ——可以定期同步20个Sql Server 7.0数据库里的数据(数据量会预计>10000),并保存为CSV格式文件 ——可以设置保存文件数据量 ——该应用需要用WinFor ...
- 华为参与《基于5G技术的医院网络建设标准》的制定
[摘要] 5G 千兆网承载五地远程会诊,现场完成三例复杂性疑难重症远程病例讨论 [中国,北京,2019年9月4日] 金秋之际,在国家卫生健康委指导下,由中日友好医院•国家远程医疗与互联网医学中心•国家 ...
- java基础文件,File类
此文参考自"Java SE程序设计" 编著: 青岛东合信息技术有限公司 算是做笔记,以后想看可以翻阅,顺便分享出来大家可以参照.如有侵权,请联系本人删除 文件 文件是相关记录或放在 ...
- Zabbix 监控PHP-FTPM、Tomcat、Redis应用
一.zabbix 监控 PHP-FPM应用实战Nginx+PHP-FPM是目前最流行的LNMP架构,在基于PHP开发的系统下,对这些系统性能的监控,主要是关注PHP-FPM的运行状态,那么什么是PHP ...
- Python3 模块基础
目录 模块 什么是模块 模块的四种形式 导入模块 import 模块 from 模块 import 方法 循环导入 模块搜索路径 Python文件的两种用途 包 什么是包 为什么要有包 包的使用 绝对 ...
- Vue底层实现原理总结
要实现MVVM 响应式原理,要实现如下几点 1.实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者 2.实现一个指令解析器Compile,对每个元素 ...
- webpack实践(一)- 先入个门
一.前言 webpack是个啥呢?看官网的这段描述. webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler) 在我以前做纯html.css. ...
- HashMap面试必问的6个点,你知道几个?
一.HashMap的实现原理? 此题可以组成如下连环炮来问 你看过HashMap源码嘛,知道原理嘛? 为什么用数组+链表? hash冲突你还知道哪些解决办法? 我用LinkedList代替数组结构可以 ...
