javascript数组拆分为三个一组
首先构建原始数据。
var arr = [
{name:'yanggb1',age:'15'},
{name:'yanggb2',age:'16'},
{name:'yanggb3',age:'17'},
{name:'yanggb4',age:'18'},
{name:'yanggb5',age:'19'},
{name:'yanggb6',age:'20'},
{name:'yanggb7',age:'21'},
{name:'yanggb8',age:'22'}
];
然后来将数组三个三个进行分组。
var arr3 = [];
for(var i = 0; i< arr.length; i += 3){
arr3.push(arr.slice(i, i + 3));
}
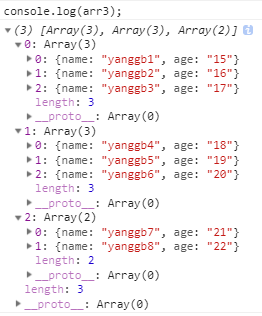
最后可以看到结果是一个二维数组。

这里是借助了slice()方法的方便,如果用对下标取余的方式要较为复杂一些。
"如果工作只是因为无聊才找点事做,而不是为了恰饭。那该多好。"
javascript数组拆分为三个一组的更多相关文章
- javaScript数组的三种属性—数组索引、数组内置属性、数组自定义属性
JS数组也是一种对象. 我们用JavaScript处理的所有东西,都可以视为是一种对象. JavaScript中有两种数据类型,基本类型数对象类型,但是基本类型基本都是包括在对象类型之中的. 数组.函 ...
- JavaScript数组(三)数组对象使用整理
一.数组声明方法1. var a=new Array();2. var a=new Array([size]);3.var a=new Array(['a'],[1],['b'],[123]);4. ...
- Javascript数组系列三之迭代方法2
今天我们来继续 Javascript 数组系列的文章,上文 <Javascript数组系列二之迭代方法1> 我们说到一些数组的迭代方法,我们在开发项目实战的过程中熟练的使用可以大大提高我们 ...
- Javascript数组操作
使用JS也算有段时日,然对于数组的使用,总局限于很初级水平,且每每使用总要查下API,或者写个小Demo测试下才算放心,一来二去,浪费不少时间:思虑下,堪能如此继续之?当狠心深学下方是正道. 原文链接 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- 深入理解javascript函数系列第三篇——属性和方法
× 目录 [1]属性 [2]方法 前面的话 函数是javascript中的特殊的对象,可以拥有属性和方法,就像普通的对象拥有属性和方法一样.甚至可以用Function()构造函数来创建新的函数对象.本 ...
- 【原】javascript数组操作
继续我的第二遍<javascript高级程序设计第三版>,今天要做的笔记是array 一.数组的操作 1.数组的创建: var colors= new Array(); //创建一个数组 ...
- 第七章:Javascript数组
数组是值的有序结合.每个值叫做一个元素,而每个元素在数组中都有一个位置,用数字表示,称为索引. javascript数组是无类型的:数组的元素可以是任意类型,并且同一个数组中的不同元素也可能有不同的类 ...
- JavaScript数组的22种方法
原文:http://www.cnblogs.com/xiaohuochai/p/5682621.html javascript中数组的22种方法 前面的话 数组总共有22种方法,本文将其分为对象继 ...
随机推荐
- C语言Ⅰ博客作业04
问题 回答 这个作业属于哪个课程 c语言程序设计ll 这个作业要求在哪里 https://blog.csdn.net/qq_42264638/article/details/102381471 我在这 ...
- python-布隆过滤器
在学习redis过程中提到一个缓存击穿的问题, 书中参考的解决方案之一是使用布隆过滤器, 那么就有必要来了解一下什么是布隆过滤器.在参考了许多博客之后, 写个总结记录一下. 一.布隆过滤器简介 什么是 ...
- 微信小程序——动态修改页面数据(和样式)及参数传递
1.1.1动态修改页面数据 在小程序中我们经常要动态渲染数据,对于新手而言我们常常遇到修改的数据在控制台显示和页面显示不一致,因为我们用“=”修改数据的,这种是可以修改,但无法改变页面的状态的,还会造 ...
- milvus安装及其使用教程
milvus 简介 milvus是干什么的?通俗的讲,milvus可以让你在海量向量库中快速检索到和目标向量最相似的若干个向量,这里相似度量标准可以是内积或者欧式距离等.借用官方的话说就是: Milv ...
- MongoDB第一天(MongoDB的简介和安装)
MongoDB 简介 什么是 MongoDB MongoDB 是一个基于分布式文件存储的数据库.由 C++语言编写.在为 WEB 应用提供可扩展的高性能数据存储解决方案. MongoDB 是一个介于关 ...
- 2019CCPC秦皇岛 J MUV LUV EXTRA(KMP)
MUV LUV EXTRA Time Limit: 2000/1500 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)T ...
- 初步了解JVM第一篇
大家都知道,Java中JVM的重要性,学习了JVM你对Java的运行机制.编译过程和如何对Java程序进行调优相信都会有一个很好的认知. 废话不多说,直接带大家来初步认识一下JVM. 什么是JVM? ...
- java概述和java环境按照,java开发体验
java概述: Java的发展可以归纳如下的几个阶段. (1)第一阶段(完善期):JDK 1.0 ( 1995年推出)一JDK 1.2 (1998年推出,Java更名为Java 2): (2)第二阶段 ...
- 从零开始的openGL——五、光线追踪
前言 前面介绍了基本图形.模型.曲线的绘制,但是,在好像还没有感受到那种3D游戏里一些能惊艳到自己的效果,即真实感还不是很足.这篇文章中介绍的光线追踪,是实现真实感必不可少的.拿下面的两张图片来对比 ...
- tomcat安装与环境变量配置
1.安装tomcat 2.找到tomcat安装路径的bin文件夹 → 打开 startup.bat 3.打开浏览器输入网址 http://localhost:8080 4.配置CATALINA_BAS ...
