Vue生命周期钩子---3
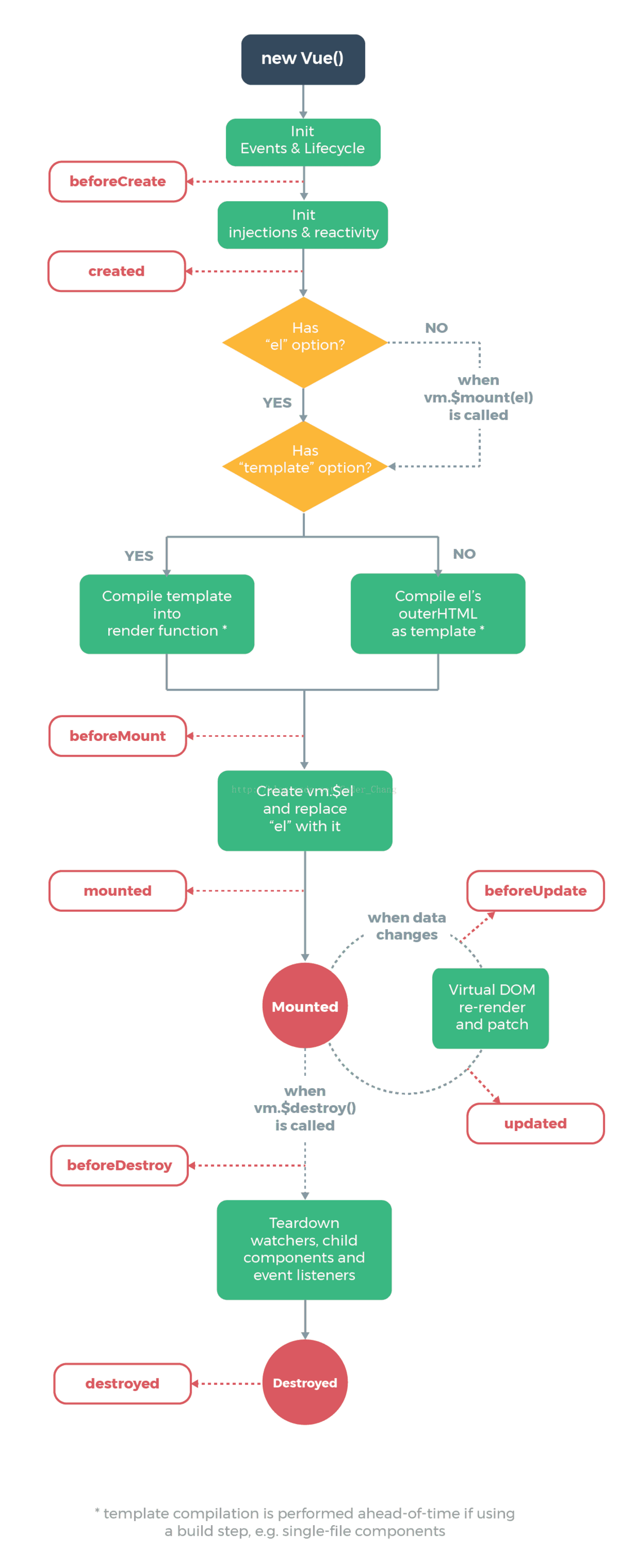
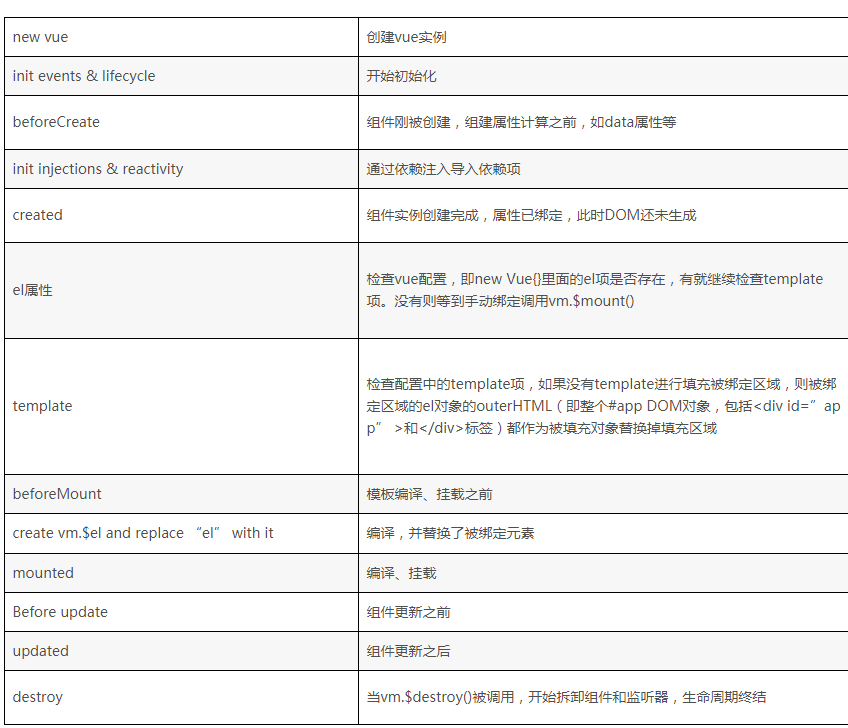
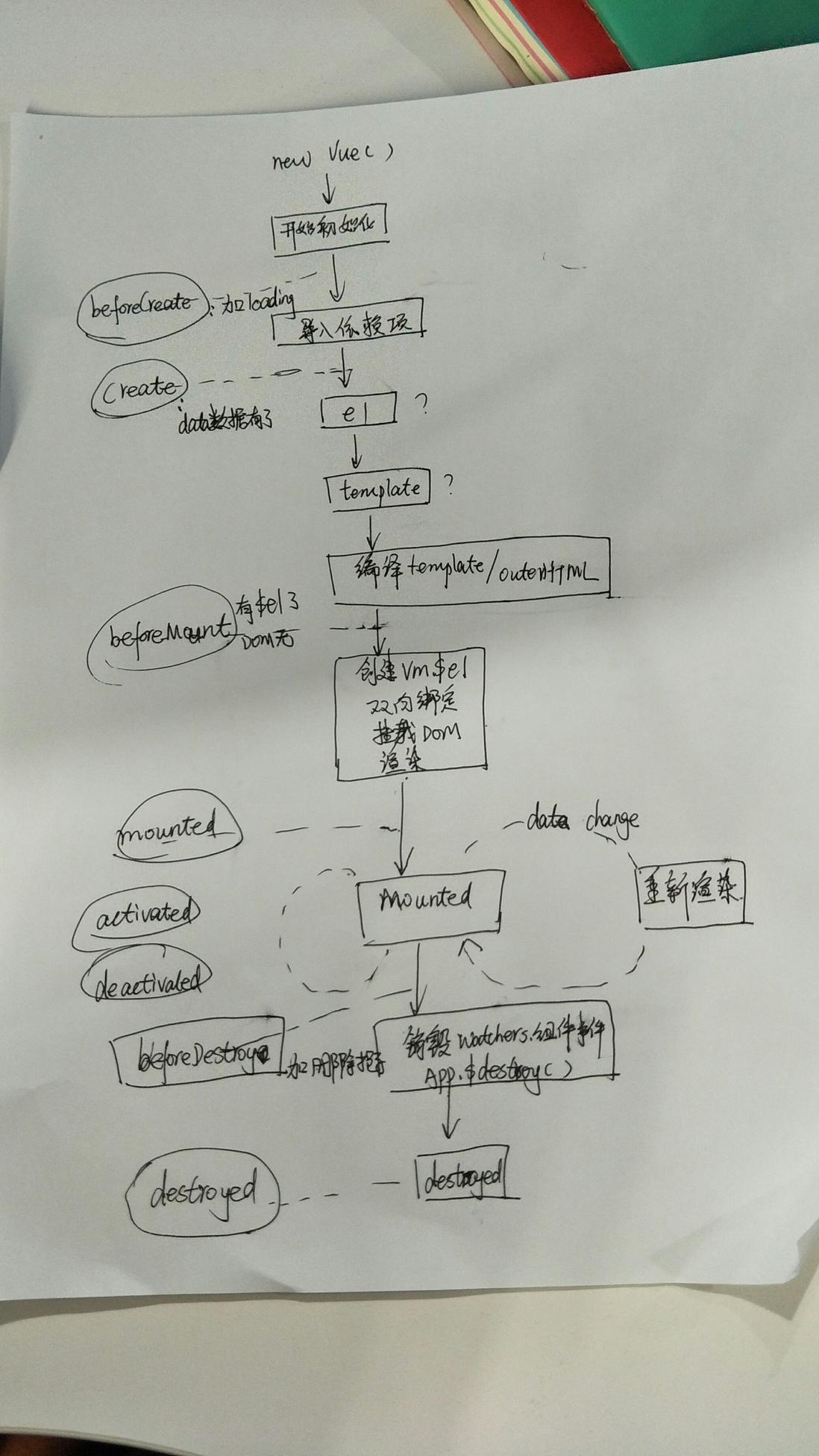
vue生命周期流程图:4张图
:
生命周期的解析和应用:
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期。
- beforecreate :
完成实例初始化,初始化非响应式变量
this指向创建的实例;
可以在这加个loading事件;
data computed watch methods上的方法和数据均不能访问 - created
实例创建完成
完成数据(data props computed)的初始化 导入依赖项。
可访问data computed watch methods上的方法和数据
未挂载DOM,不能访问$el,$ref为空数组
可在这结束loading,还做一些初始化,实现函数自执行,
可以对data数据进行操作,可进行一些请求,请求不易过多,避免白屏时间太长。
若在此阶段进行的 DOM 操作一定要放在 Vue.nextTick() 的回调函数中 - berofeMount
有了el,编译了template|/outerHTML
能找到对应的template,并编译成render函数 - mounted
完成创建vm.$el,和双向绑定,
完成挂载DOM 和渲染;可在mounted钩子对挂载的dom进行操作
即有了DOM 且完成了双向绑定 可访问DOM节点,$ref
可在这发起后端请求,拿回数据,配合路由钩子做一些事情;
可对DOM 进行操作 - beforeUpdate
数据更新之前
可在更新前访问现有的DOM,如手动移除添加的事件监听器; - updated :
完成虚拟DOM的重新渲染和打补丁;
组件DOM 已完成更新;
可执行依赖的dom 操作
注意:不要在此函数中操作数据,会陷入死循环的。 - activated:
在使用vue-router时有时需要使用<keep-alive></keep-alive>来缓存组件状态,这个时候created钩子就不会被重复调用了,
如果我们的子组件需要在每次加载的时候进行某些操作,可以使用activated钩子触发 - deactivated
for keep-alive 组件被移除时使用 - beforeDestroy:
在执行app.$destroy()之前
可做一些删除提示,如:你确认删除XX吗?
可用于销毁定时器,解绑全局时间 销毁插件对象 destroyed :
当前组件已被删除,销毁监听事件 组件 事件 子实例也被销毁这时组件已经没有了,你无法操作里面的任何东西了。
子父组件的生命周期
仅当子组件完成挂载后,父组件才会挂载
当子组件完成挂载后,父组件会主动执行一次beforeUpdate/updated钩子函数(仅首次)
父子组件在data变化中是分别监控的,但是在更新props中的数据是关联的(可实践)
销毁父组件时,先将子组件销毁后才会销毁父组件
兄弟组件的初始化(mounted之前)分开进行,挂载是从上到下依次进行
当没有数据关联时,兄弟组件之间的更新和销毁是互不关联的
mixin中的生命周期与引入该组件的生命周期是仅仅关联的,且mixin的生命周期优先执行
测试demo:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="../vue.js"></script></head><body><div id="app"><p>{{message}}</p><keep-alive><my-components msg="hello" v-if="show"></my-components></keep-alive></div></body><script>var child = {template: '<div>from child: {{msg}}</div>',props: ['msg'],data: function () {return {childMsg: 'child1'};},deactivated: function () {console.log('component deactivated!');},activated: function () {console.log('component activated');}};var app = new Vue({el: '#app',data: function () {return {message: 'father',show: true};},beforeCreate: function () {console.group('beforeCreate 创建前状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(state);},created: function () {console.group('created 创建完毕状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(state);},beforeMount: function () {console.group('beforeMount 挂载前状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(this.$el);console.log(state);},mounted: function () {console.group('mounted 挂载结束状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(this.$el);console.log(state);// this.message = 'change';},beforeUpdate: function () {console.group('beforeUpdate 更新前状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(this.$el);console.log(state);// this.message = 'change2';},updated: function () {console.group('updated 更新完成状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(this.$el);console.log(state);},beforeDestroy: function () {console.group('beforeDestroy 销毁前状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(this.$el);console.log(state);},destroyed: function () {console.group('destroyed 销毁完成状态===============》');var state = {'el': this.$el,'data': this.$data,'message': this.message}console.log(this.$el);console.log(state);},components: {'my-components': child}});</script></html>
首先来梳理一下结构:
1.我们创建了一个Vue根实例命名为app,将其挂载到页面id为app的dom元素上。
2.局部注册的一个组件child并在根实例中将其注册使其可以在根实例的作用域中使用。
3.将子组件用<keep-alive> 包裹,为接下来的测试作准备。
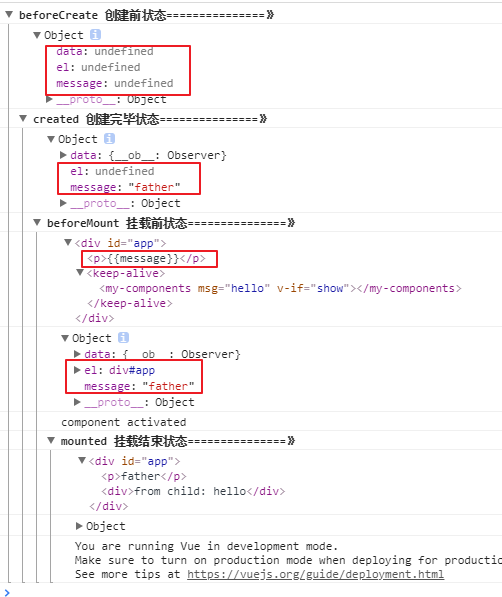
在谷歌浏览器打开开发者工具,开始测试!
结果:注意区分下 beforeCreate() created() beforeMount() mounted()
页面渲染优先级:
render函数选项 > template选项 > outer HTML.
.
Vue生命周期钩子---3的更多相关文章
- Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等. 同时在这个过程中也会运行一 ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- vue生命周期钩子
转载自:https://segmentfault.com/a/1190000008010666?utm_source=tag-newest https://segmentfault.com/a/119 ...
- vue生命周期 钩子函数
首先,1.x和2.x的生命周期钩子对比: 钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机 <!DOCTYPE html> <html> & ...
- vue 生命周期钩子
每个vue实例被创建时都会经历一系列初始化的过程,像是一个生命从无到有的过程,所以叫生命周期,而这个过程都有对应的不同阶段,也就对应了生命周期不同的钩子函数,这些生命周期函数,作为vue实例的属性使用 ...
- vue 生命周期钩子函数
实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mo ...
- vue 生命周期钩子 过滤器 计算属性
每一个Vue实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测.编译模板.挂载实例到DOM,然后在数据变化时更新DOM,在这个过程中,实例也会调用一些生命周期钩子,这就给我们提供了 ...
- Vue生命周期钩子---2
vue生命周期简介 咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了. 生命周期探究 对于执行顺序和什么时候执行,看上面两个图基本有个了解了.下面我们将结合代码去看看钩子函数的执 ...
- 关于 vue 生命周期 钩子函数 事件
vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染->更新->渲染.卸载等一系列过程,我们称这是vue的生命周期. 通俗的将就是vue实例从创建到销毁 ...
随机推荐
- sso单点登录系统的压力测试
环境:vmware centos7.4 2cpu 2核心 工具:ab压力测试工具 测试对象:sso单点登录系统 电脑:win10 4核 项目环境:flask+uwsgi+nginx(uwsgi 2进程 ...
- 小计C++中的引用和vector
声明引用的同时必须对其初始化,否则系统会报错,所以我们是无法这样使用 vector<int &> vec; 这条语句会报错,同时引用不是定义一个新的变量或对象,因此内存不会为引用开 ...
- 使用docker-compose安装wordpress
一.建立应用的目录 mkdir my_wordpress cd my_wordpress 二.创建 docker-compose.yml touch docker-compose.yml;vi doc ...
- go语言设计模式之proxy
代理模式,单元测试用例真的写得详细, 受教~ proxy.go package proxy import ( //"errors" "fmt" ) type U ...
- 数据可视化-matplotlib包
pyplot官网教程https://matplotlib.org/users/pyplot_tutorial.html #导入matplotlib的pyplot模块 import matplotlib ...
- BoW算法及DBoW2库简介(二)
一.BoW算法 用OpenCV实现了最简单的BoW算法进行了一次小规模的图像检索任务,使用UKbench数据库,算法原理和网上的描述差不多,使用K-means算法进行聚类,这里使用KDTree算法进行 ...
- 80%应聘者都不及格的JS面试题
共 5024 字,读完需 6 分钟,速读需 2 分钟,本文首发于知乎专栏前端周刊.写在前面,笔者在做面试官这 2 年多的时间内,面试了数百个前端工程师,惊讶的发现,超过 80% 的候选人对下面这道题的 ...
- .NET Core NuGet 多项目套餐打包的正确姿势
NuGet 默认只支持一个菜一个菜打包,不支持套餐打包.当对一个 csproj 项目进行 nuget 打包时(比如使用 dotnet pack 命令),只会将当前项目 build 出来的 dll 程序 ...
- LeetCode 705:设计哈希集合 Design HashSet
题目: 不使用任何内建的哈希表库设计一个哈希集合 具体地说,你的设计应该包含以下的功能 add(value):向哈希集合中插入一个值. contains(value) :返回哈希集合中是否存在这个值. ...
- Python-round函数
round函数:对给定的数进行四舍五入,只有一个参数的情况下,是将其四舍五入后为整型,第二个参数是保留几位小数 a = round(2.523456) print(a) print('a的类型',ty ...