.Net Core WebApi简单创建及使用
按照目前的软件开发发展趋势中,不管是前后端分离还是提供数据服务,WebApi使用的越来越广泛,而且.NET Core也是我们.NET开发人员未来发展的趋势,所以说学会使用.NET Core Api是非常有必要的。
本人作为一个.NET菜鸟,正在慢慢的学习中,将学到的一步一步记录下来。
一、创建项目
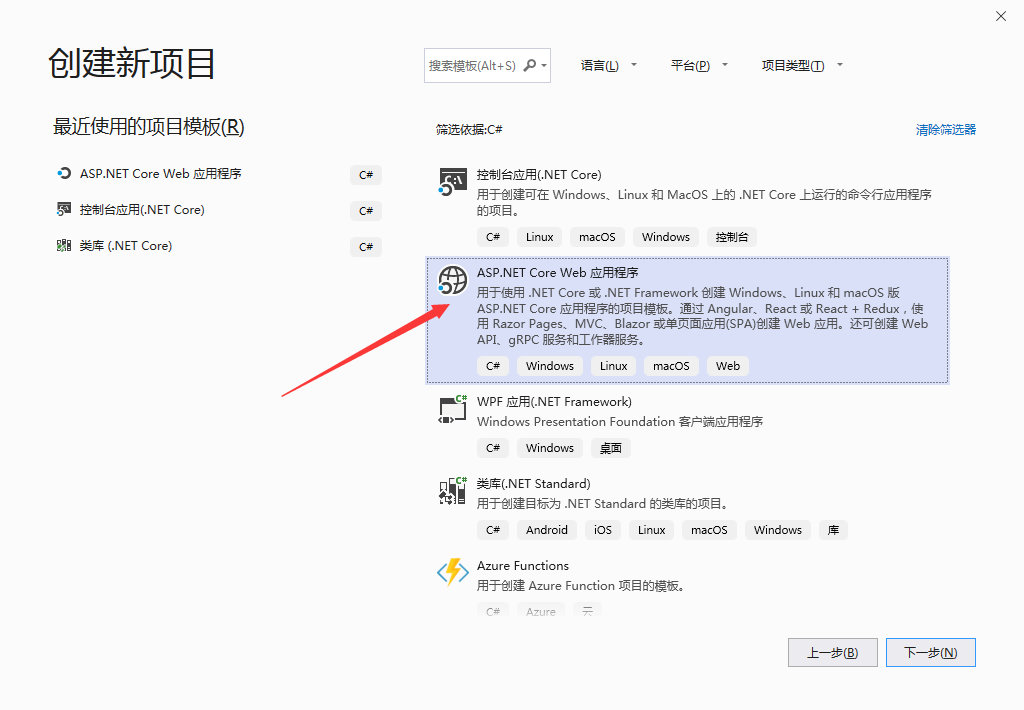
打开VS2019,新建一个ASP.NET Core Web 应用程序。

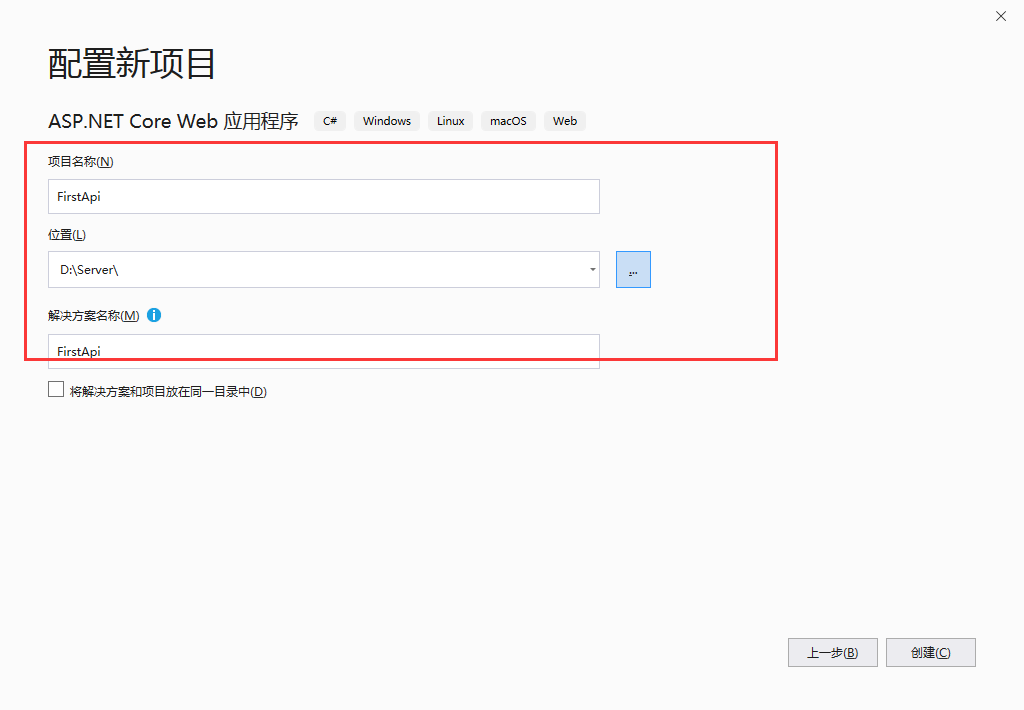
输入项目名、选择路径创建。

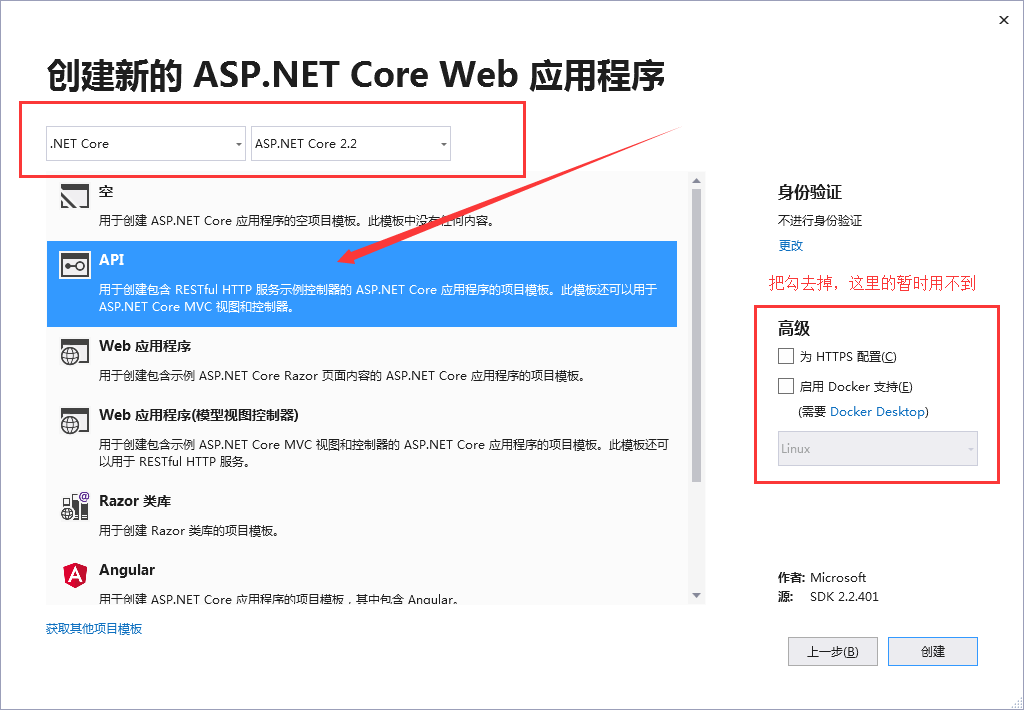
选择.NET Core 我这里用的是.NET Core 2.2版本,选中API,把右边的选中取消。

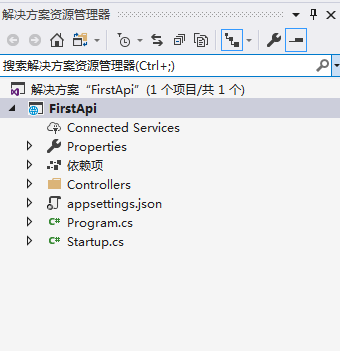
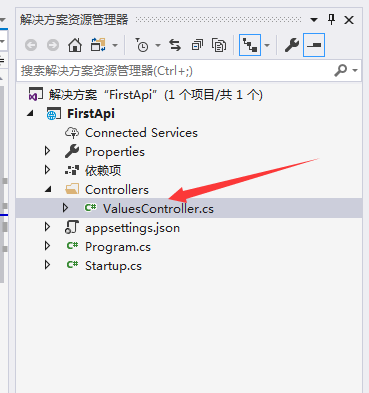
创建的项目目录内容如下。

二、编辑控制器
打开Controllers文件夹,这里我直接使用默认创建的ValuesController控制器。(其实是因为这是个例子我懒的再建了( ̄. ̄))

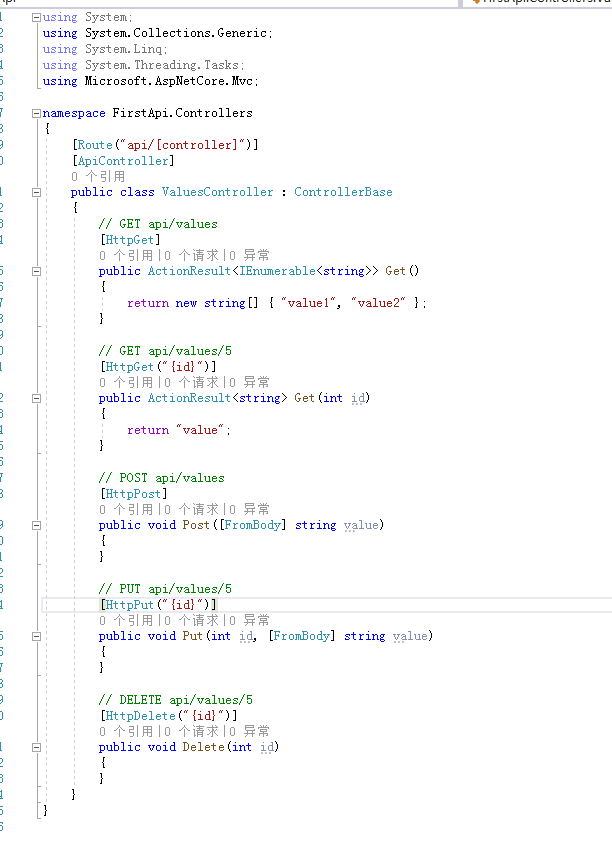
ValuesController控制器默认内容如下。 共有四个HTTP方法,分别为 Get、Post、Put 和 Delete。

把该控制器的内容重新写一下,将路由设置为api/控制器/方法(api/[controller]/[action])。 按照常用Get 和 Post两个请求,写了两个Get方法和一个Post方法,一个参数类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc; namespace FirstApi.Controllers
{
//路由设置
[Route("api/[controller]/[action]")]
[ApiController]
public class ValuesController : ControllerBase
{
/// <summary>
/// 获取文本
/// </summary>
/// <returns></returns>
[HttpGet]
public ActionResult<string> Get()
{
return "Hello World!";
}
/// <summary>
/// 两数相加
/// </summary>
/// <param name="num1">第一个数</param>
/// <param name="num2">第二个数</param>
/// <returns></returns>
[HttpGet]
public ActionResult<int> Sum(int num1,int num2)
{
return num1 + num2;
}
/// <summary>
/// 两数相减
/// </summary>
/// <param name="param">参数</param>
/// <returns></returns>
[HttpPost]
public ActionResult<int> Subtract(Param param)
{
int result = param.num1 - param.num2;
return result;
}
}
/// <summary>
/// 参数
/// </summary>
public class Param
{
/// <summary>
/// 第一个数
/// </summary>
public int num1 { get; set; }
/// <summary>
/// 第二个数
/// </summary>
public int num2 { get; set; }
}
}
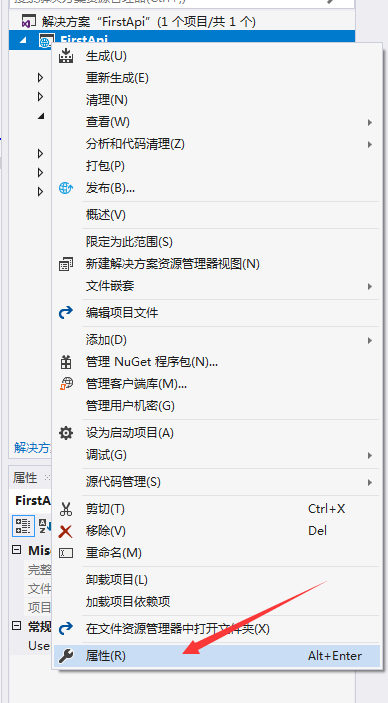
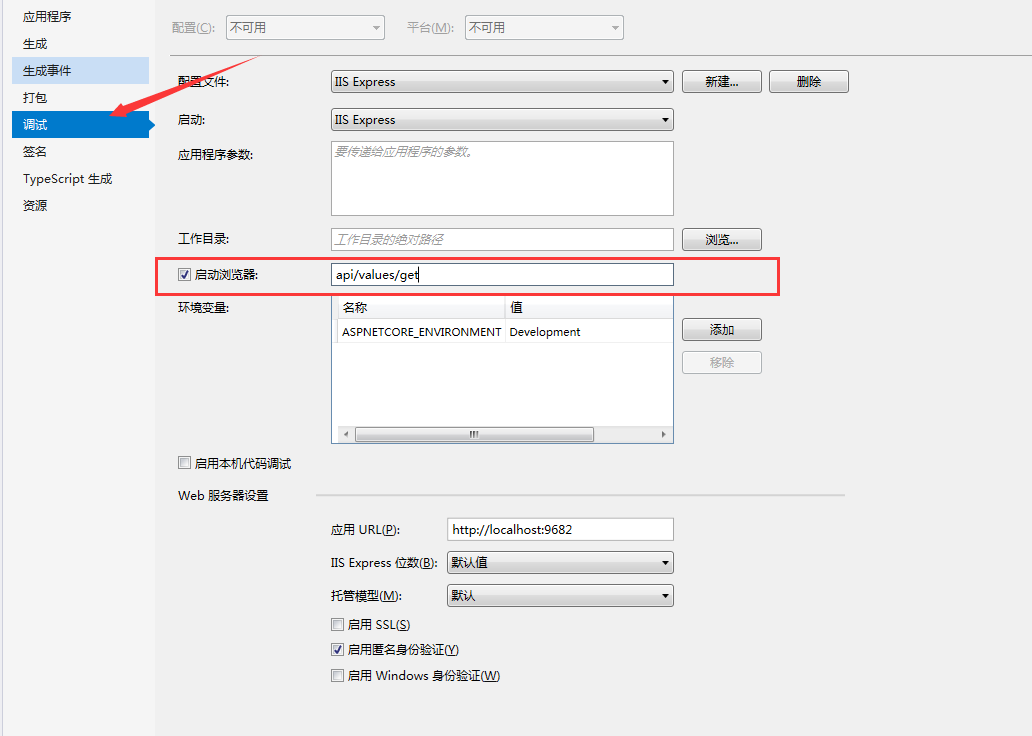
然后右键项目→属性→调试,将启动浏览器默认指向为第一个Get方法。


调试运行,访问第一个方法,返回结果。

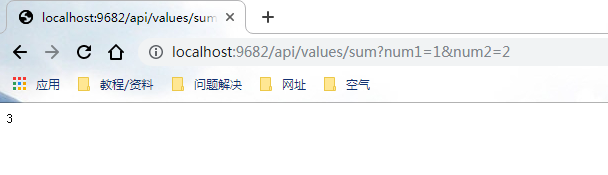
访问第二个方法加上参数,得到结果。

第三个方法是Post请求,无法直接输入,可以用其他方式实现。
三、搭建Swagger
这样WebApi 就简单实现了,不过这样不容易管理。为了更好的管理和测试我们的接口,我这里使用了Swagger框架。
Swagger是什么?Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的 Web 服务。
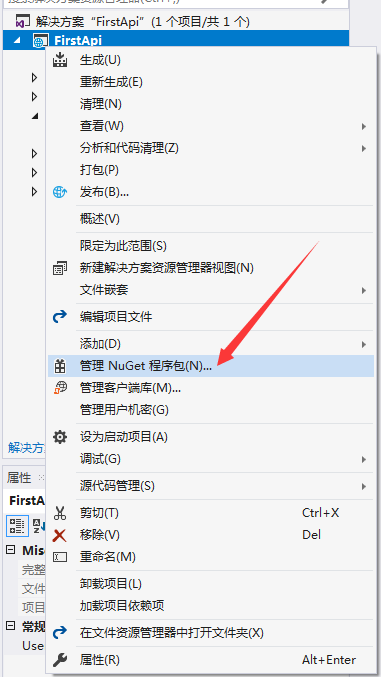
右键项目,点击管理NuGet程序包。

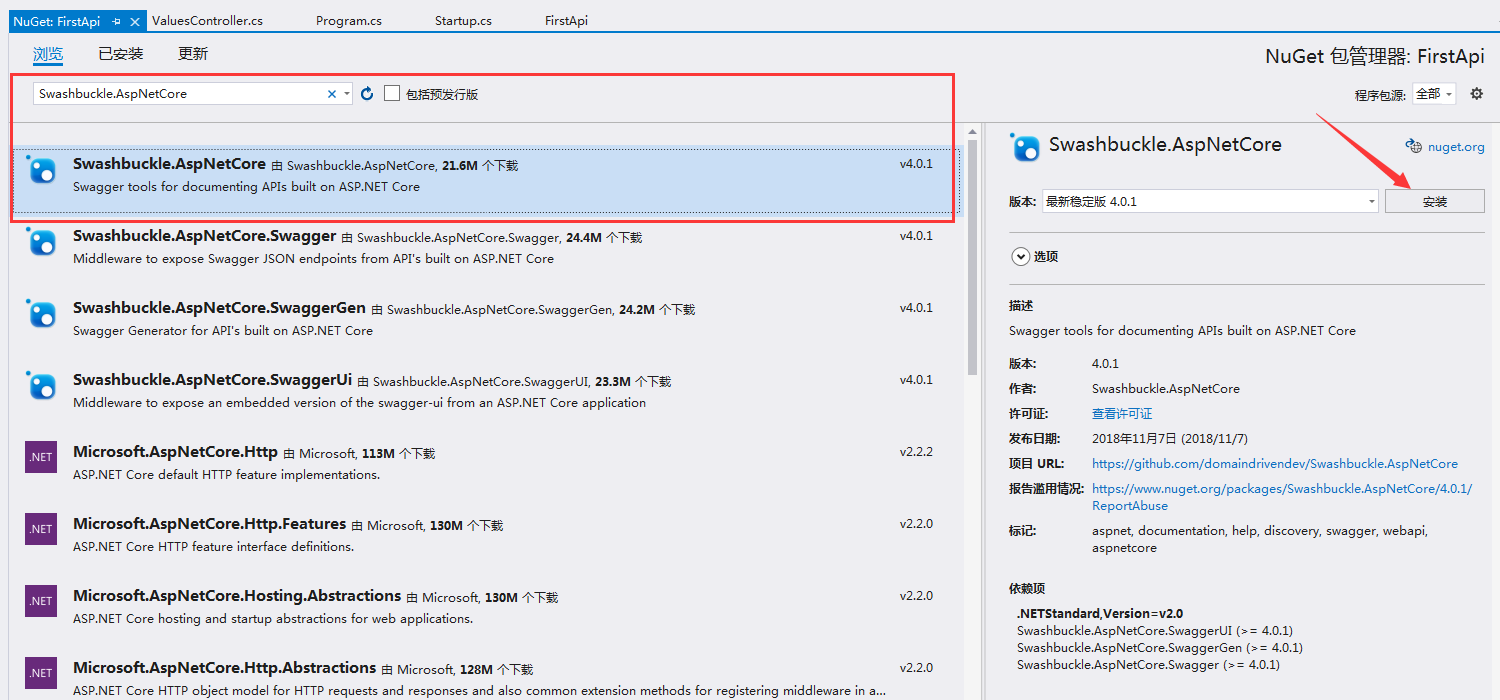
切换到浏览,搜索“Swashbuckle.AspNetCore”,安装。

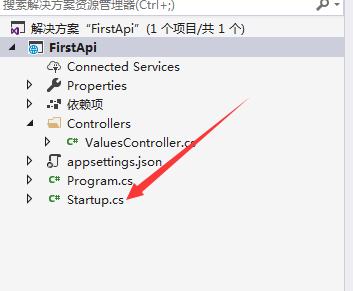
安装完成之后,编辑Startup.cs文件。

引用下面三个命名空间。
using System.IO;
using System.Reflection;
using Swashbuckle.AspNetCore.Swagger;
在ConfigureServices方法里加入下面的代码,注册Swagger生成器,定义一个文档,设置xml文档的注释路径,。
//配置Swagger
//注册Swagger生成器,定义一个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "接口文档",
Description = "RESTful API"
});
// 为 Swagger 设置xml文档注释路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
在Configure方法里加入下面的代码,启用中间件服务使用生成Swagger和SwaggerUI,将SwaggerUI中的RoutePrefix设为空字符串,这样就能在根节点(http://localhost:port)直接显示SwaggerUI界面。
//启用中间件服务生成Swagger
app.UseSwagger();
//启用中间件服务生成SwaggerUI,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Web App V1");
c.RoutePrefix = string.Empty;//设置根节点访问
});
编辑后Startup.cs完整代码如下。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Reflection;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
using Swashbuckle.AspNetCore.Swagger; namespace FirstApi
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
} public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
//配置Swagger
//注册Swagger生成器,定义一个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "接口文档",
Description = "RESTful API"
});
// 为 Swagger 设置xml文档注释路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
} // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//启用中间件服务生成Swagger
app.UseSwagger();
//启用中间件服务生成Swagger,指定Swagger JSON终结点
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Web App V1");
c.RoutePrefix = string.Empty;//设置根节点访问
});
app.UseMvc();
}
}
}
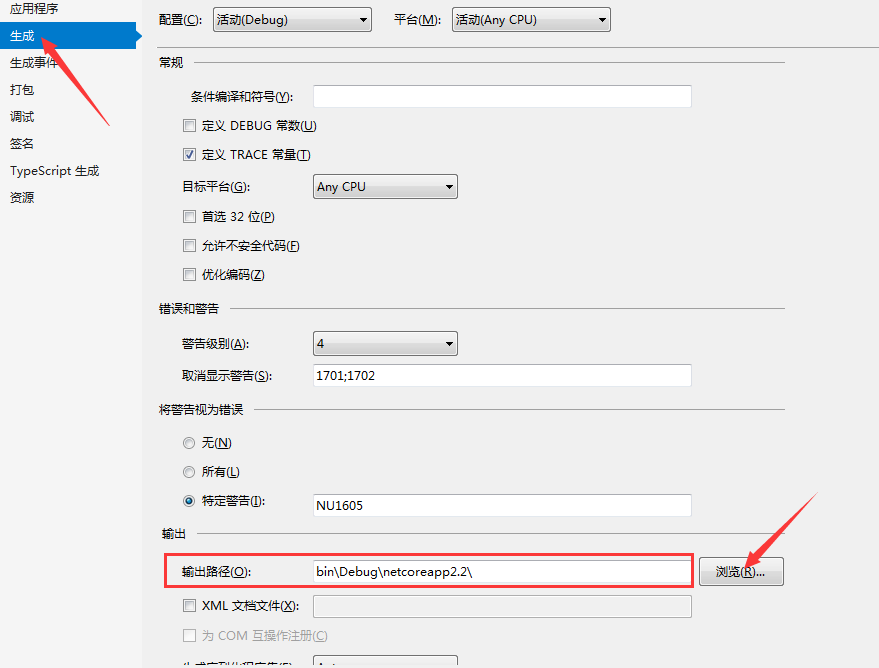
然后,右键项目,点击属性。

选择生成,选择我们的Debug路径。

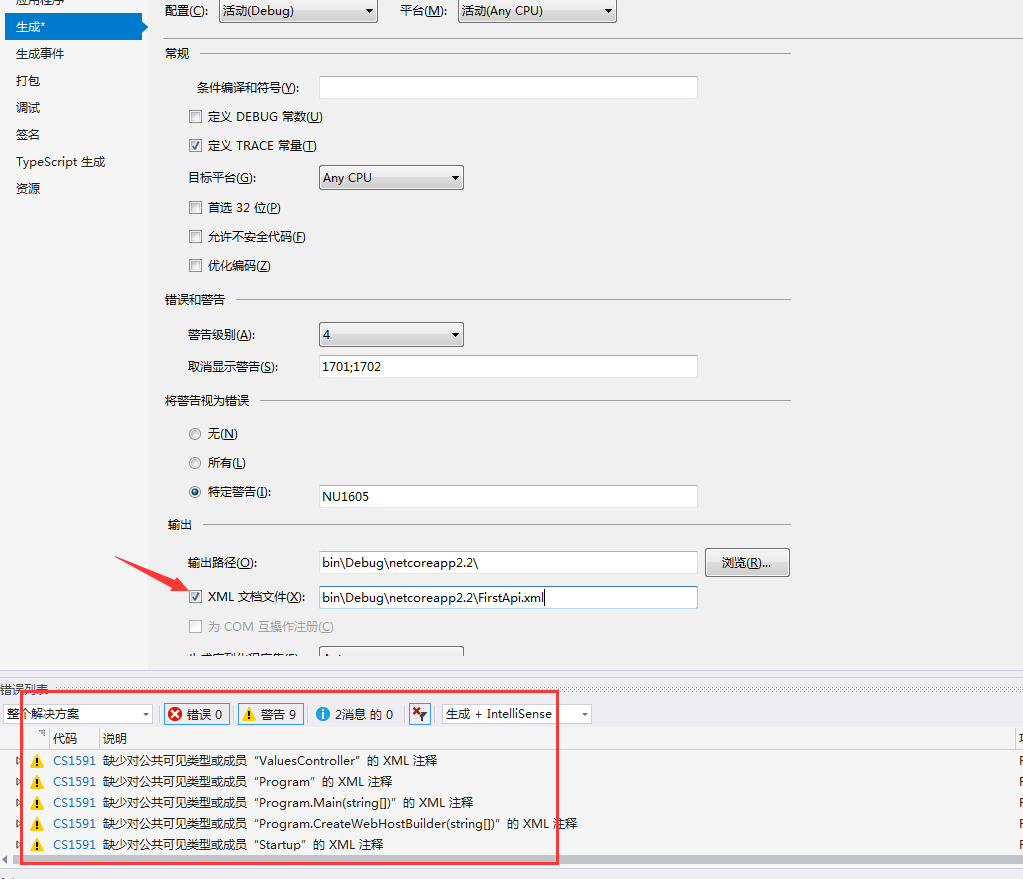
勾选XML文档文件,自动填充,然后会出现警告(非强迫症可以忽略警告)

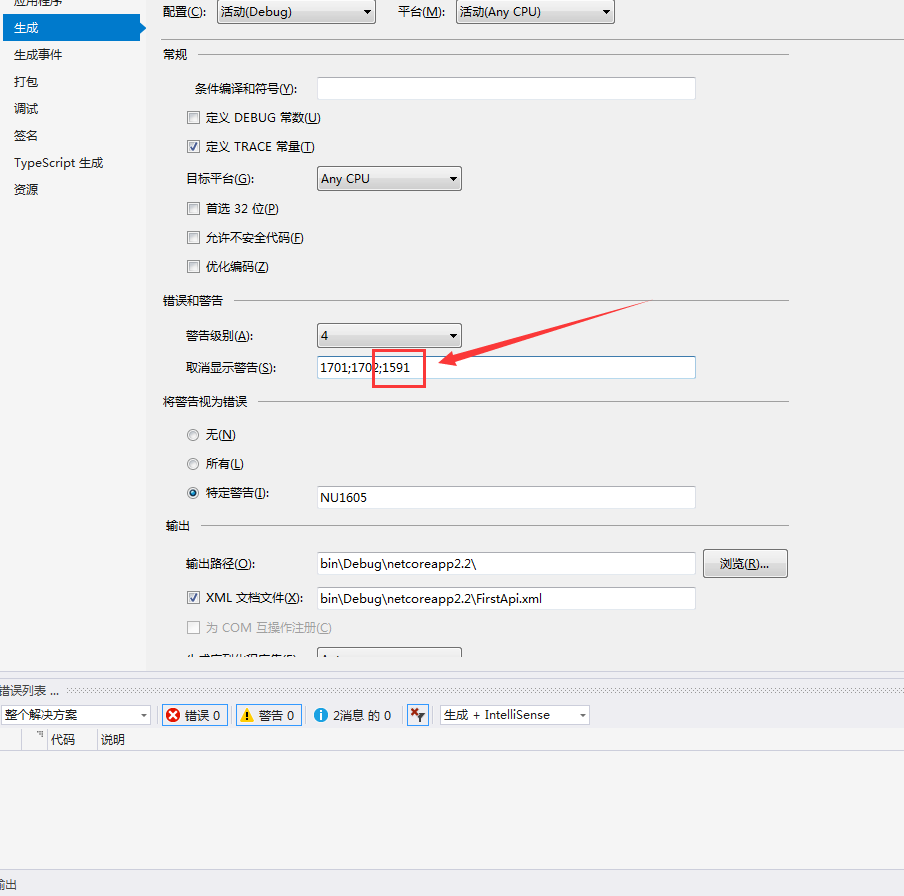
想要去掉警告,就在上面的取消显示警告中加入上面显示的1591,Ctrl+S保存一下,警告就没了。

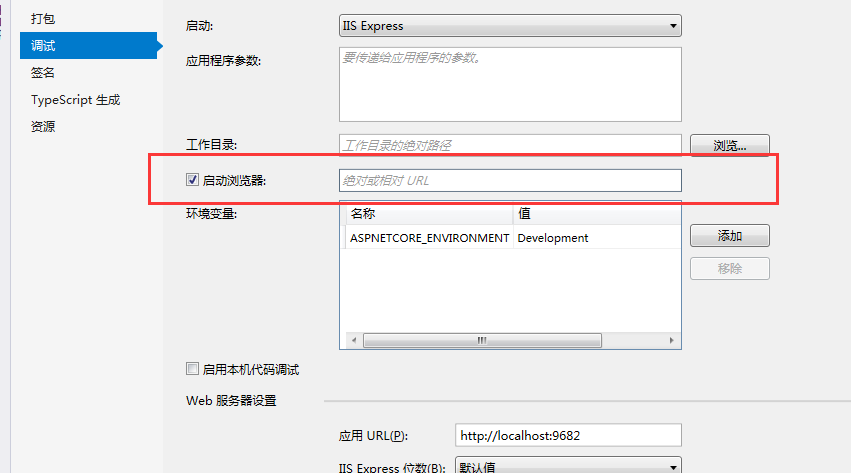
然后点击调试,将启动浏览器后面url去掉。

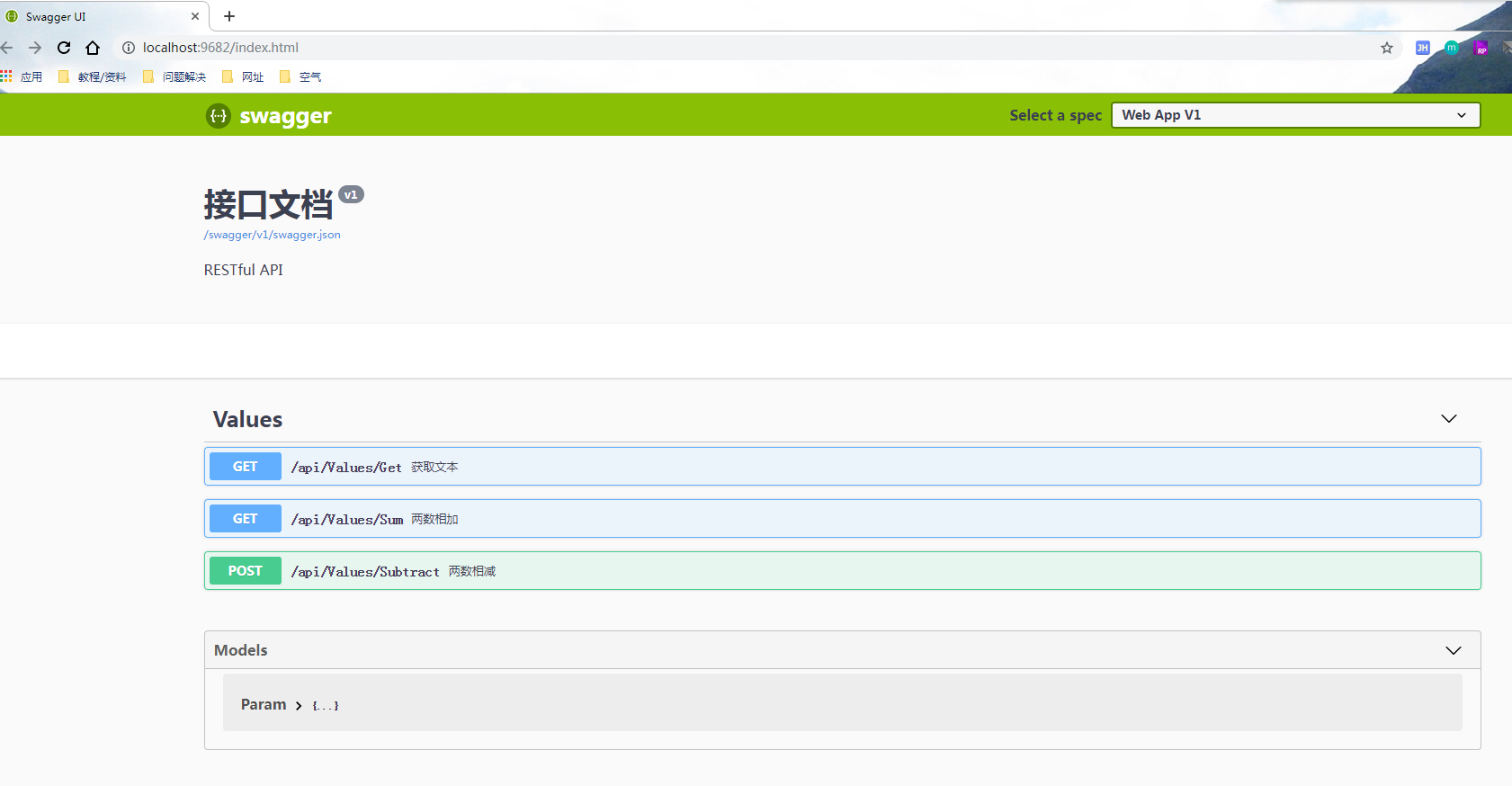
完成后,直接运行VS,就会进入文档UI页面了。

四、使用Swagger
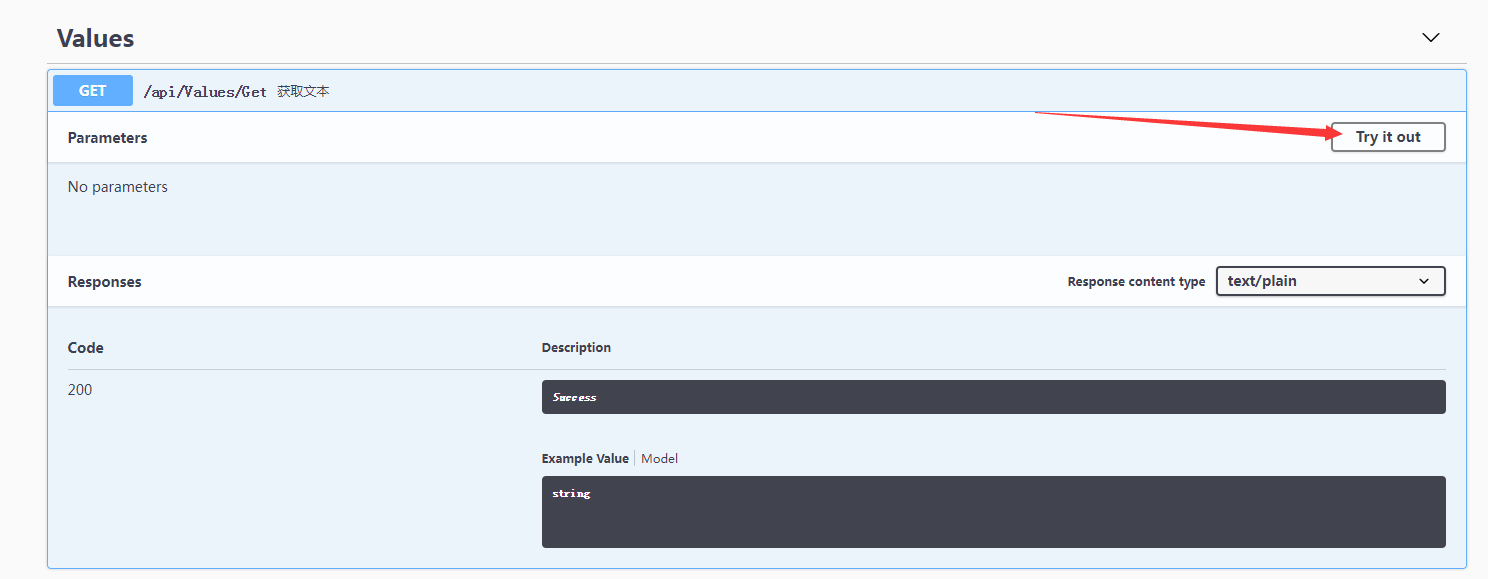
我们打开第一个方法,点击Try it out按钮。

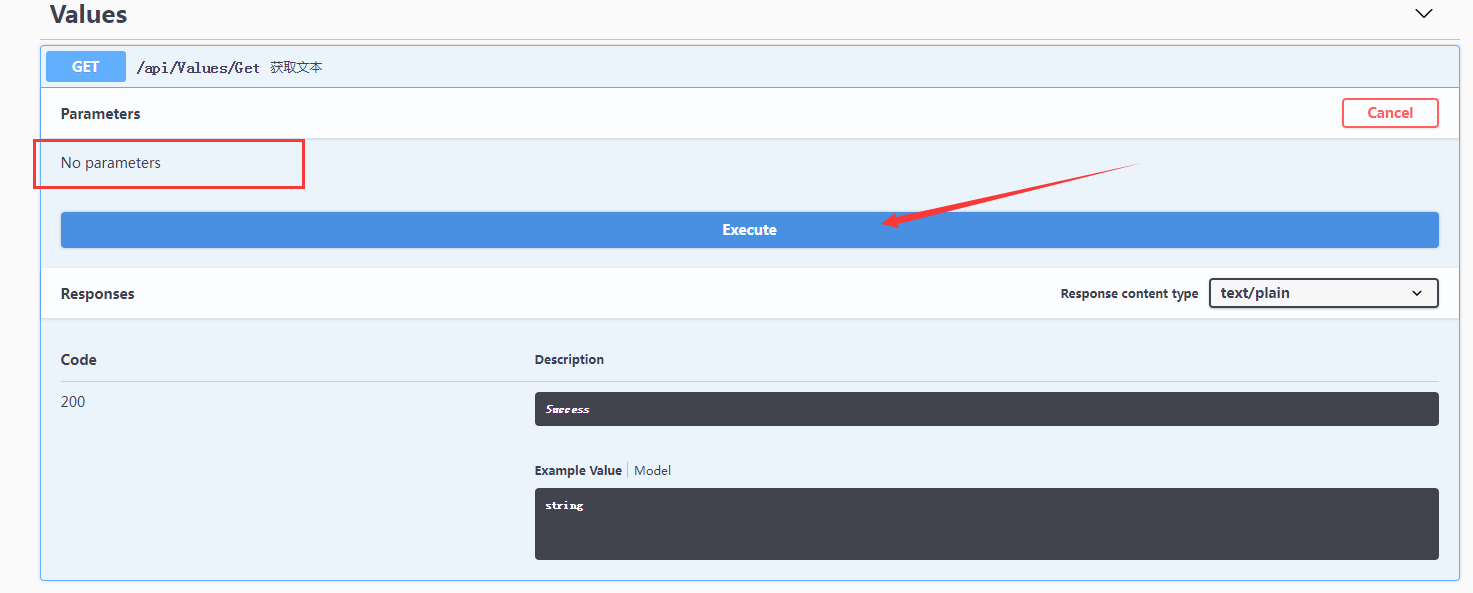
这个是无参的方法,直接点击Execute执行。

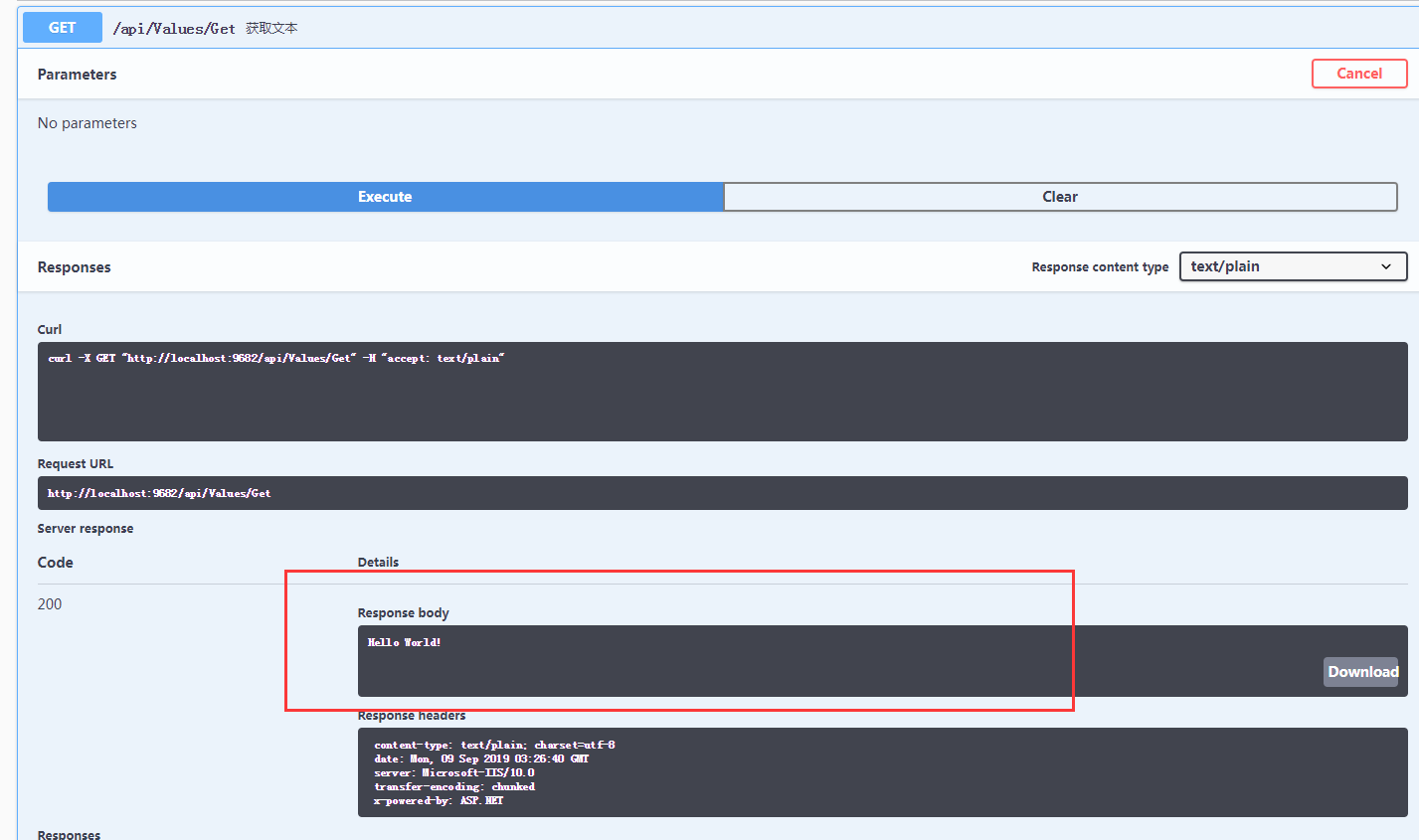
执行后可以看到Response body返回的内容。

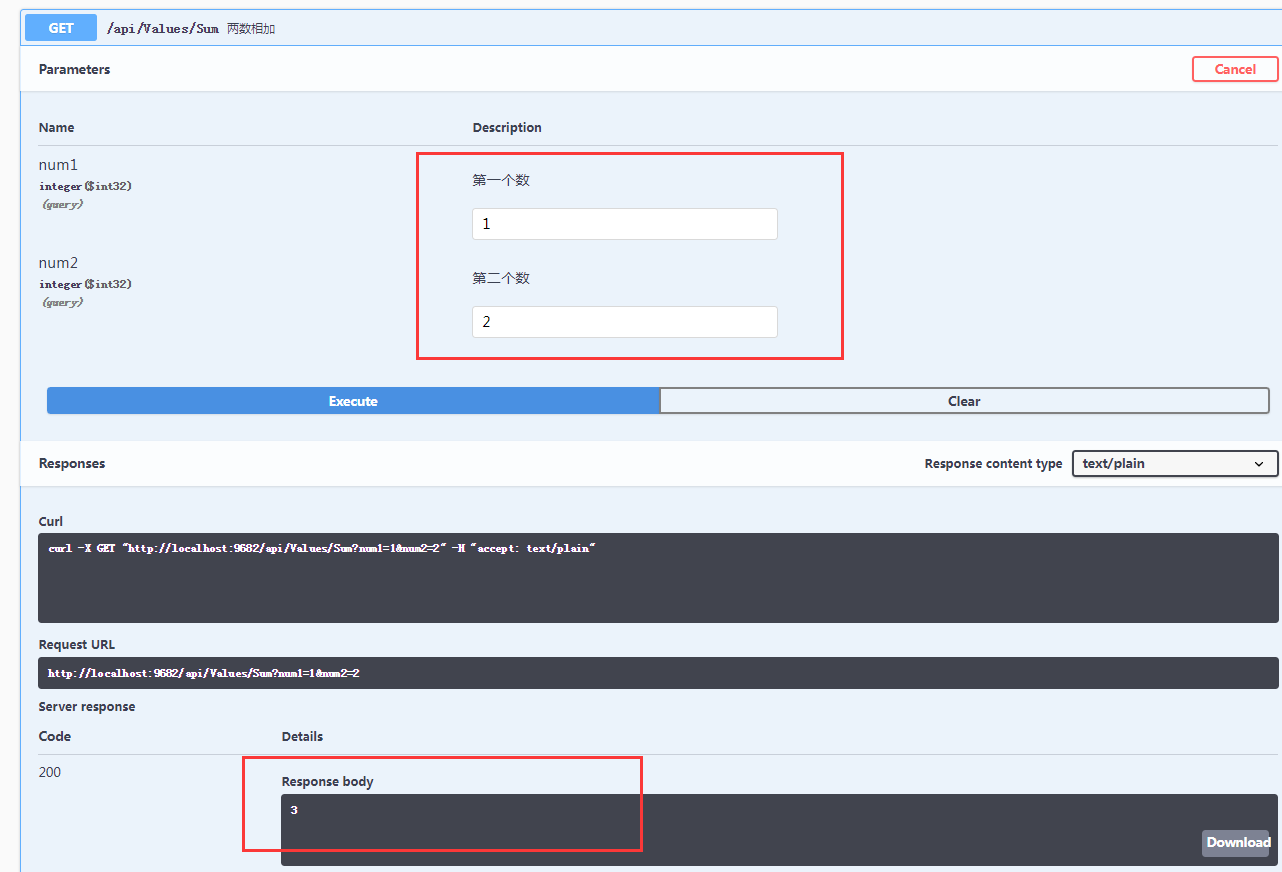
点击第二个方法,给出两个参数,输入执行,得到返回结果。

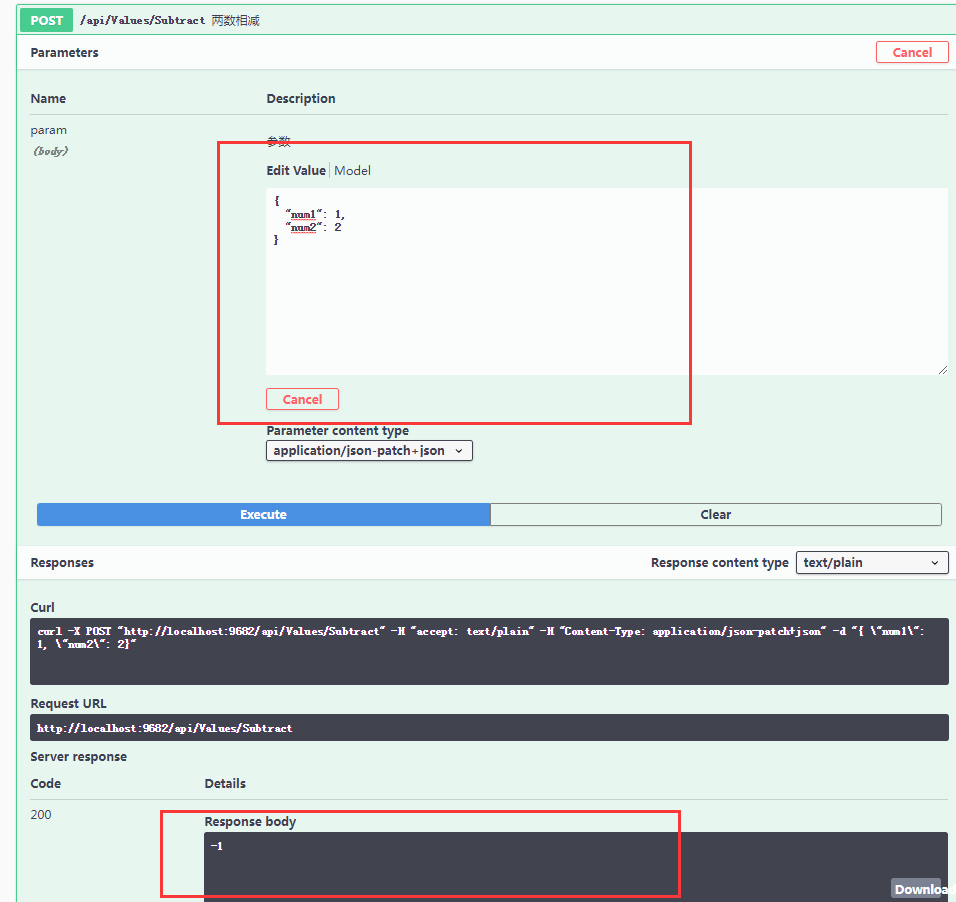
第三个方法的参数是model,要传递json格式的,默认已经生成好了,我们只需要编辑改一下值,再执行就行了。

五、总结
到这里.NET Core Api的简单搭建和使用就告一段落了,此篇学到了如何创建.NET Core Api项目与怎么搭建Swagger生成文档及使用,接下来我会继续学习和运用.NET Core Api,并将其过程记录下来。本来想在这篇标题加个(一),但是想了想最近有可能更不了,等以后更了再加上吧。ㄟ( ▔, ▔ )ㄏ
下一篇已出,为.Net Core WebApi在Windows服务器上部署。
.Net Core WebApi简单创建及使用的更多相关文章
- 发布 .Net Core WebAPI 应用程序到 Docker
目录 1. 创建 .net core webapi 项目 2. 编译应用 3. 创建 Dockerfile 文件 4. 上传文件到服务器 5. 生成Docker Image 6. 在Docker Co ...
- Docker 为 ASP.NET Core WebApi 应用程序生成 Docker 映像,创建容器并运行
1.使用VS2017新建ASP.NET Core WebApi项目 选择API启用Docker支持 2.为 ASP.NET Core WebApi 应用程序生成 Docker 映像,并创建容器运行 生 ...
- ASP.NET Core 3.0 WebApi 系列【1】创建ASP.NET Core WebApi 项目
目录 写在前面 一.运行环境 二.项目搭建 三.测试 API 四.基础知识 五.写在最后 写在前面 C#语言可以创建RESTful服务,被称作WebApi.在这里总结学习使用支持创建.读取.更新.删除 ...
- Asp.Net Core WebAPI入门整理(二)简单示例
一.Core WebAPI中的序列化 使用的是Newtonsoft.Json,自定义全局配置处理: // This method gets called by the runtime. Use thi ...
- .net core webapi jwt 更为清爽的认证 ,续期很简单(2)
.net core webapi jwt 更为清爽的认证 后续:续期以及设置Token过期 续期: 续期的操作是在中间件中进行的,续期本身包括了前一个Token的过期加发放新的Token,所以在说续 ...
- Asp.Net Core WebApi学习笔记(四)-- Middleware
Asp.Net Core WebApi学习笔记(四)-- Middleware 本文记录了Asp.Net管道模型和Asp.Net Core的Middleware模型的对比,并在上一篇的基础上增加Mid ...
- ASP.Net Core WebApi几种版本控制对比
版本控制的好处: (1)助于及时推出功能, 而不会破坏现有系统. (2)它还可以帮助为选定的客户提供额外的功能. API 版本控制可以采用不同的方式进行控制,方法如下: (1)在 URL 中追加版本或 ...
- dotnet core webapi +vue 搭建前后端完全分离web架构
架构 服务端采用 dotnet core webapi 前端采用: Vue + router +elementUI+axios 问题 使用前后端完全分离的架构,首先遇到的问题肯定是跨域访问.前后端可 ...
- .net core webapi 前后端开发分离后的配置和部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离. B/S Saas 项目:(这个项目可以理解成个人中心,当然不止这么点功能 ...
随机推荐
- go 学习笔记之走进Goland编辑器
工欲善其事必先利其器,命令行工具虽然能够在一定程度上满足基本操作的需求,但实际工作中总不能一直使用命令行工具进行编码操作吧? 学习 Go 语言同样如此,为此需要寻找一个强大的 IDE 集成环境帮助我们 ...
- MySQL多表(理论知识总结)
1. 多表关系 外键 foreign key 添加外键语法: alter table 表名1 add foreign key(外键名称) references 表名2(主键名称 ...
- Flink 源码解析 —— 深度解析 Flink 是如何管理好内存的?
前言 如今,许多用于分析大型数据集的开源系统都是用 Java 或者是基于 JVM 的编程语言实现的.最着名的例子是 Apache Hadoop,还有较新的框架,如 Apache Spark.Apach ...
- 关于Linux的简单介绍
Linux: 诞生日期:1991年 开发者:林纳斯·托瓦茨 特点:免费,开源 发行版本:centos|red Hat|Ubuntu|红旗等 思想:一切都是文件 重要文件目录 bin:二进制 ...
- -bash: redis: command not found
在linux中安装redis,先是拉过去安装,然后通过命令:make 进行编译 编译完成以后通过命令 make install 完成安装:结果在进行启动linux的时候执行 ...
- Docker之- 使用Docker 镜像和仓库
目录 使用Docker 镜像和仓库 什么是 Docker 镜像 列出 Docker 镜像 tag 标签 Docker Hub 拉取镜像 查找镜像 构建镜像 创建Docker Hub 账号 使用 Doc ...
- 最小生成树模板题-----P3366 【模板】最小生成树
题目描述 如题,给出一个无向图,求出最小生成树,如果该图不连通,则输出orz 输入格式 第一行包含两个整数N.M,表示该图共有N个结点和M条无向边.(N<=5000,M<=200000) ...
- ansible批量自动配置Juniper
一.需求 有几台新上线的Juniper,需要批量配置下syslog,ntp,snmp基础配置 二.拓扑 三.实施步骤 1.读取配置并输出作为初步核查 2.把配置载入网络其中一台网络设备中,并做一个sh ...
- Hive 窗口分析函数
1.窗口函数 1.LAG(col,n,DEFAULT) 用于统计窗口内往上第n行值 第一个参数为列名,第二个参数为往上第n行(可选,默认为1),第三个参数为默认值(当往上第n行为NULL时候,取默认值 ...
- centos7 下面python2 共存python3
第一步.查看python的版本号以及安装路径: 通过以上的查看可以看到,python默认是指向到python2的,所以这里我们不动它,保持现状态即可. 备注:(因为现在还有很多的系统更新都需要使用到p ...
