easyui+ef实现省市区三级联动
1.引用easyui样式及脚本文件



2.数据库创建表(自联表)及数据建模(Code First)
use DataBase
go
CREATE TABLE OP_SJ
(
CID UNIQUEIDENTIFIER PRIMARY KEY DEFAULT(NEWID()),
PCID UNIQUEIDENTIFIER,
CNO VARCHAR(50),
CTEXT VARCHAR(50)
)
数据建模:Models =》添加=》新建项=》左侧选择Date=》ADO.NET 实体数据模型=》添加=》来自数据库的Code First=》选择对应数据库及要建模的表
3.前端js和h5代码
<script type="text/javascript">
window.onload = function () {
$.ajax({
model: "raw",
async: true,
type: "get",
url: "/SJLD/GETALL",
success: function (data) {
if (data != null && data.length > 0) {
$("#sheng").combobox({
editable: false,
data: data,
valueField: 'CID',
textField: 'CTEXT',
onLoadSuccess: function (data) {
$(this).combobox("setValue", data[0].CID);
shi(data[0].CID);
},
onSelect: function (record) {
shi(record.CID);
}
})
}
}
})
}
function shi(id) {
$.ajax({
type: "get",
url: "/SJLD/shi",
data: 'id=' + id,
success: function (data) {
if (data != null && data.length > 0) {
$("#shi").combobox({
editable: false,
data: data,
valueField: 'CID',
textField: 'CTEXT',
onLoadSuccess: function (data) {
$(this).combobox("setValue", data[0].CID);
qu(data[0].CID);
},
onSelect: function (record) {
qu(record.CID);
}
})
}
}
})
}
function qu(id) {
$.ajax({
type: "get",
url: "/SJLD/qu",
data: 'id=' + id,
success: function (data) {
if (data != null && data.length > 0) {
$("#qu").combobox({
editable: false,
data: data,
valueField: 'CID',
textField: 'CTEXT',
onLoadSuccess: function (data) {
$(this).combobox("setValue", data[0].CID);
}
})
}
}
})
}
</script> <div> 省:<input id="sheng" class="easyui-combobox" name="sheng" /> 市:<input id="shi" class="easyui-combobox" name="shi" /> 区:<input id="qu" class="easyui-combobox" name="qu" /> </div>
4.新建控制器及后台代码

using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization.Json;
using System.Web;
using System.Web.Helpers;
using System.Web.Mvc;
using LD.Models;
using Newtonsoft.Json; namespace LD.Controllers
{
public class SJLDController : Controller
{
Model1 db = new Model1();
// GET: SJLD
public ActionResult Index()
{
return View();
}
public ActionResult GETALL()
{
var all = db.OP_SJ.Where(m => m.PCID == null).ToList();
return Json(all, JsonRequestBehavior.AllowGet);
}
public ActionResult shi(Guid id)
{
var linq = db.OP_SJ.Where(m => m.PCID == id).ToList();
return Json(linq, JsonRequestBehavior.AllowGet);
}
public object qu(Guid id)
{
var linq = db.OP_SJ.Where(m => m.PCID == id).ToList();
return Json(linq, JsonRequestBehavior.AllowGet);
}
}
}
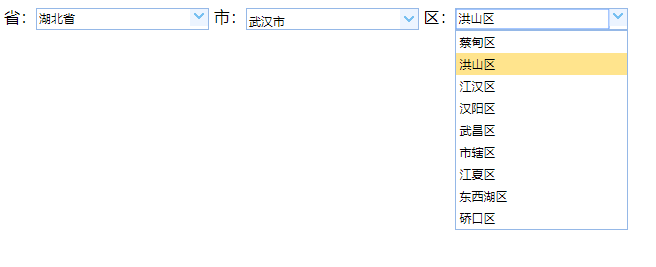
5.效果

easyui+ef实现省市区三级联动的更多相关文章
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- QQ JS省市区三级联动
如下图: 首先写一个静态的页面: <!DOCTYPE html> <html> <head> <title>QQ JS省市区三级联动</title ...
- 省市区三级联动(二)JS部分简单版
通过对上一篇<省市区三级联动>的学习发现JScript部分省市区的填充代码几乎相同,所以可以写成一个函数. 注意:html部分和chuli.php部分不变 1.下拉列表填充可以写成带参数的 ...
- 从QQ网站中提取的纯JS省市区三级联动
在 http://ip.qq.com/ 的网站中有QQ自己的JS省市区三级联动 QQ是使用引用外部JS来实现三级联动的.JS如下:http://ip.qq.com/js/geo.js <!DOC ...
- 基于ThinkPHP+AJAX的省市区三级联动
练习,就当练习. 省市区三级联动,样式如下图所示: 1,导入两个js文件并且导入数据库文件. 两个js文件分别是jquery-2.1.4.min.js和jquery-1.js,数据库文件,见附件. 2 ...
- java的JCombobox实现中国省市区三级联动
源代码下载:点击下载源代码 用xml存储中国各大城市的数据. xml数据太多了就不贴上了,贴个图片: 要解释xml,添加了一个jdom.jar,上面的源代码下载里面有. 解释xml的类: packag ...
随机推荐
- java架构之路-(Redis专题)SpringBoot连接Redis超简单
上次我们搭建了Redis的主从架构,哨兵架构以及我们的集群架构,但是我们一直还未投入到实战中去,这次我们用jedis和springboot两种方式来操作一下我们的redis 主从架构 如何配置我上次已 ...
- google hack 语法
google hack a b c 自动对词进行拆分匹配 拆分标准 空格 "a b c " 把a b c 当成一个整体去查 " a*b" *通配符 里面是一个或 ...
- Lab_1:练习一——理解通过make生成执行文件的过程
参考网站: https://www.cnblogs.com/chaunceyctx/p/7188779.html https://cloud.tencent.com/developer/article ...
- jenkins pipeline 流水线生产
jenkins pipeline : pipeline { agent any parameters { string(name: 'git_version', defaultValue: 'v1.1 ...
- 数据库(一)--通过django创建数据库表并填充数据
django是不能创建数据库的,只能够创建数据库表,因此,我们在连接数据库的时候要先建立一个数据库. 在models.py中 from django.db import models class Pu ...
- django-模板之if语句(九)
- JavaFX简介和Scene Builder工具的安装使用简易教程
JavaFX概述和简介 富互联网应用是那些提供与Web应用程序类似的功能,并可作为桌面应用程序体验的应用.与用户的正常网络应用程序相比,它们提供更好的视觉体验.这些应用程序可作为浏览器插件或作为虚拟机 ...
- 在Linux上安装 nessus
Nessus有三种安装方式 1.源文件安装 源文件安装是最复杂的安装方式,用此方式安装可以修改配置参数. 2.rpm安装 rpm安装比起源文件安装更简单一些,它已经把一些底层的东西写好了,用户只要按步 ...
- C# 倒计时,显示天,时,分,秒。时间可以是从数据库捞出来
从数据库把时间读出来,接着 你用个timer控件启用控件,设置1000毫秒timer时间里 用当前时间-你取出的时间 就可以了 DateTime furtime = Convert.ToDateTim ...
- Wininet-Post
#include "stdafx.h"#include <Windows.h>#include <wininet.h>#include <iostre ...
