ASP.NET Core +Highchart+ajax绘制动态柱状图
一.项目介绍
利用前端Highchart,以及ajax向后台获取数据,绘制动态柱状图。hightchart其他实例可查看官网文档。[Highchart](https://www.highcharts.com.cn)
二.准备工作
先搭建项目以及所要访问的数据库及数据,这里不做赘述。
然后编写Controller代码,用于提供数据。
- [HttpPost]
- public JsonResult GetDataList(int BeformDays, int Type)
- {
- JsonResultData json = new JsonResultData();
- json.datas.Add(new Detail {
- name="测试总数"
- });
- json.datas.Add(new Detail
- {
- name = "测试失败"
- });
- json.datas.Add(new Detail
- {
- name = "测试成功"
- });
- var list=_dataContext.Responses.ToList();
- if (Type == )
- {
- foreach (var item in list)
- {
- json.names.Add(item.ClientName);
- //json.testSuccessNum.Add(item.TestSuccessNum);
- json.datas.FirstOrDefault(o => o.name == "测试总数").data .Add(item.TestNum);
- json.datas.FirstOrDefault(o => o.name == "测试成功").data.Add(item.TestSuccessNum);
- json.datas.FirstOrDefault(o => o.name == "测试失败").data.Add(item.TestNum-item.TestSuccessNum);
- }
- }
- return Json(json);
- }
二.前端代码
先引用需要用到的js包,如下:
```
- <script src="http://cdn.highcharts.com.cn/highcharts/highcharts.js"></script>
- <script src="https://code.highcharts.com.cn/jquery/jquery-1.8.3.min.js"></script>
- <script src="https://code.highcharts.com.cn/highcharts/modules/exporting.js"></script>
- <script src="https://code.highcharts.com.cn/highcharts/modules/data.js"></script>
- <script src="https://code.highcharts.com.cn/highcharts/modules/series-label.js"></script>
- <script src="https://code.highcharts.com.cn/highcharts/modules/oldie.js"></script>
- <script src="https://code.highcharts.com.cn/highcharts-plugins/highcharts-zh_CN.js"> </script>
- <script src="https://code.highcharts.com.cn/jquery/jquery-1.8.3.min.js"></script>
js代码如下:
- <script type="text/javascript">
- //DrawHistogram();
- $(document).ready(function () {
- DrawHistogram("container");//页面加载,异步运行该方法
- });
- setInterval(function () {
- DrawHistogram("container");
- }, 1000 * 60);//定时刷新数据
- function DrawHistogram(id) {
- var chart;
- //获取数据
- $.ajax({
- async: false,
- type: 'post',
- datatype: 'json',
- url: '/home/getdatalist',
- data: { BeformDays: 7, Type: 1 },
- success: function (Data) {
- Name = Data.names;
- //highchants样式渲染
- chart = new Highcharts.Chart({
- chart: {
- renderTo: id,//放置图表的容器
- plotBackgroundColor: null,//绘图背景颜色
- plotBorderWidth: null,//绘图边框宽度
- defaultSeriesType: 'column'//图表类型样式line, spline, area, areaspline, column, bar, pie , scatter这些样式随你选
- },
- title: {
- text: '柱状图统计'
- },
- subtitle: {
- text: ''//副标题
- },
- xAxis: {//X轴数据
- categories: Data.names,//请求到的json数据
- labels: {
- rotation: 0, //字体倾斜
- align: 'right',
- style: { font: 'normal 13px 宋体' }
- }
- },
- yAxis: {//Y轴显示文字
- title: {
- text: '个数/个'
- }
- },
- //点击事件
- tooltip: {
- enabled: true,//是否显示tooltip
- formatter: function () {
- return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, 1);
- }
- },
- plotOptions: {
- line: {
- dataLabels: {
- enabled: true
- },
- enableMouseTracking: true//是否显示title
- }
- },
- series: Data.datas//json
- });
- //setInterval("getjson()", 3000);
- }
- });
- }
- </script>
- ```
- 在html页面添加容器,html代码如下:
- ```
- <body>
- <!--存放内容-->
- <div id="container">
- </div>
- </body>
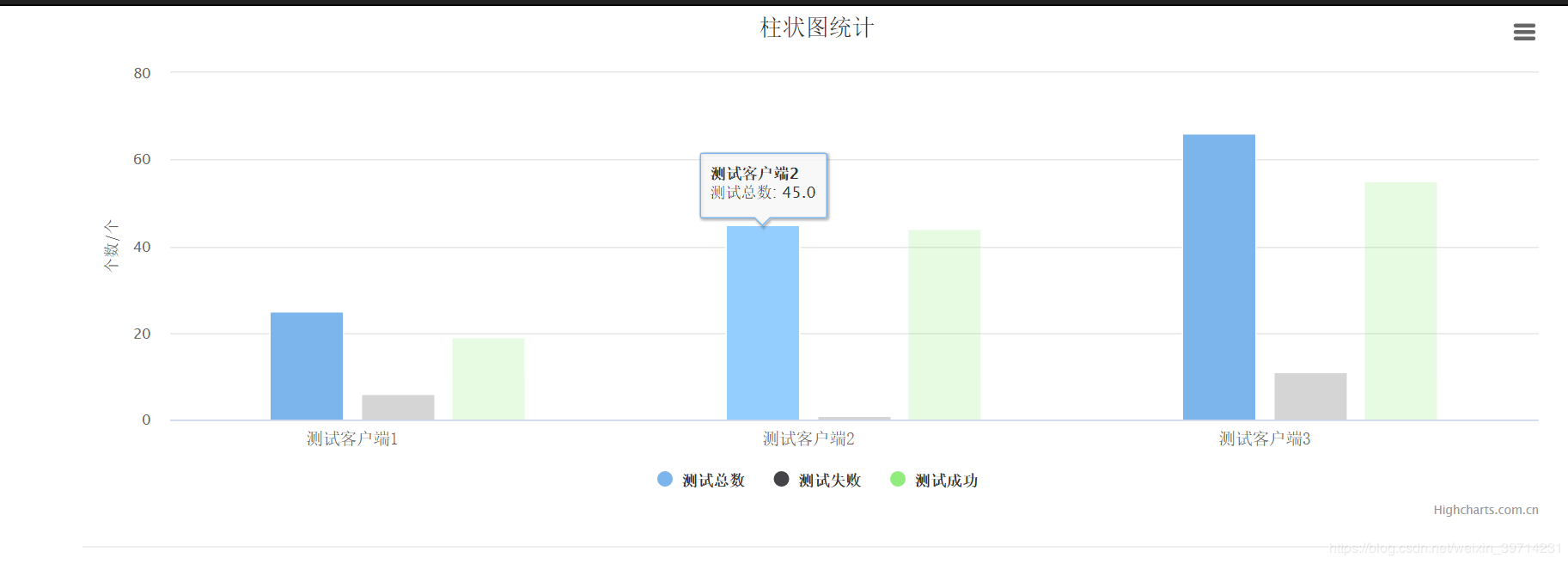
效果图:

ASP.NET Core +Highchart+ajax绘制动态柱状图的更多相关文章
- asp.net core 通过ajax上传图片及wangEditor图片上传
asp.net core 通过ajax上传图片 .net core前端代码,因为是通过ajax调用,首先要保证ajax能调用后台代码,具体参见上一篇.net core 使用ajax调用后台代码. 前端 ...
- ASP.Net Core使用Ajax局部更新
由于目前ASP.NET Core中没有提供Ajax帮助器,所以参照 上一篇帖文,使用data-ajax-*属性来使用jQuery Unobtrusive Ajax功能实现HTML的局部页面元素更新. ...
- ASP.Net Core MVC+Ajax 跨域
要求 C端:用户端(http://www.b.com) A端:管理端(http://admin.b.com) 问题:A端上传图片到C端指定文件夹内保存,供C端使用. 方案 ① C端从nuget引入Mi ...
- asp.net core 通过ajax调用后台方法(非api)
1. 在Startup.cs文件中添加: services.AddMvc(); services.AddAntiforgery(o => o.Heade ...
- ASP.NET Core应用针对静态文件请求的处理[1]: 以Web的形式发布静态文件
虽然ASP.NET Core是一款"动态"的Web服务端框架,但是在很多情况下都需要处理针对静态文件的请求,最为常见的就是这对JavaScript脚本文件.CSS样式文件和图片文件 ...
- ASP.NET Core MVC 打造一个简单的图书馆管理系统 (修正版)(七) 学生信息增删
前言: 本系列文章主要为我之前所学知识的一次微小的实践,以我学校图书馆管理系统为雏形所作. 本系列文章主要参考资料: 微软文档:https://docs.microsoft.com/zh-cn/asp ...
- 从零开始实现ASP.NET Core MVC的插件式开发(五) - 插件的删除和升级
标题:从零开始实现ASP.NET Core MVC的插件式开发(五) - 使用AssemblyLoadContext实现插件的升级和删除 作者:Lamond Lu 地址:https://www.cnb ...
- ASP.NET Core静态文件中间件[1]: 搭建文件服务器
虽然ASP.NET Core是一款"动态"的Web服务端框架,但是由它接收并处理的大部分是针对静态文件的请求,最常见的是开发Web站点使用的3种静态文件(JavaScript脚本. ...
- 一个由正则表达式引发的血案 vs2017使用rdlc实现批量打印 vs2017使用rdlc [asp.net core 源码分析] 01 - Session SignalR sql for xml path用法 MemCahe C# 操作Excel图形——绘制、读取、隐藏、删除图形 IOC,DIP,DI,IoC容器
1. 血案由来 近期我在为Lazada卖家中心做一个自助注册的项目,其中的shop name校验规则较为复杂,要求:1. 英文字母大小写2. 数字3. 越南文4. 一些特殊字符,如“&”,“- ...
随机推荐
- The usage of Markdown---标题
更新时间:2019.09.14 目录: 1. 序言 2. 标题 2.1 类Atx形式 2.2 类Setext形式 3. 总结 1. 序言 Markdown是一种纯文本的标记语言,只要熟悉M ...
- 整理了适合新手的20个Python练手小程序
100个Python练手小程序,学习python的很好的资料,覆盖了python中的每一部分,可以边学习边练习,更容易掌握python. 本文附带基础视频教程:私信回复[基础]就可以获取的 [程序1] ...
- Debian Buster 使用Lxde在界面中打开url提示错误解决
问题复现 这里我在VLC上看到个链接地址,蓝字部分,正常点击会跳转浏览器打开 可是 问题原因 非浏览器上点击url默认会使用xdg-open打开url 这里Debian Buster打包的时候,xdg ...
- 设计模式(二十一)Proxy模式
在面向对象编程中,“本人”和“代理人”都是对象.如果“本人”对象太忙了,有些工作无法自己亲自完成,就将其交给“代理人”对象负责. 示例程序的类图. 示例程序的时序图.从这个时序图可以看出,直到调用pr ...
- django-表单之新增字段和设置css属性(四)
要注意是模板元素 和 表单元素的对应.
- axio安装及使用
先安装 npm install axios --save 再导入 import $ from "jquery"; import axios from "axios&quo ...
- mysql免安装包配置
最近在通过zip包配置mysql,mysql版本:5.7.13.配置过程中,踩了一些坑,下面做了一些简单的记录,配置的具体过程如下: 1.将mysql zip包解压,放到指定目录中,在系统环境变量中配 ...
- .net layui 批量导出
.net开发,前台使用layui框架,后台使用WCF 废话不多,直接上代码 1>文件引用: admin.css layui.css layui.js jquery.min.js layerToo ...
- 【xinsir】分享一个查找文件的脚手架
program.command('find <name>').action(name => { if (name) { inquirer .prompt([ { type: 'inp ...
- Python SQLAlchemy入门教程
本文将以Mysql举例,介绍sqlalchemy的基本用法.其中,Python版本为2.7,sqlalchemy版本为1.1.6. 一. 介绍 SQLAlchemy是Python中最有名的ORM工具. ...
