.Net Core 使用百度UEditor编辑器
一、准备文件
1. 下载UEditor官方版本.删除其中后端文件。保留后端文件夹中的config.json文件


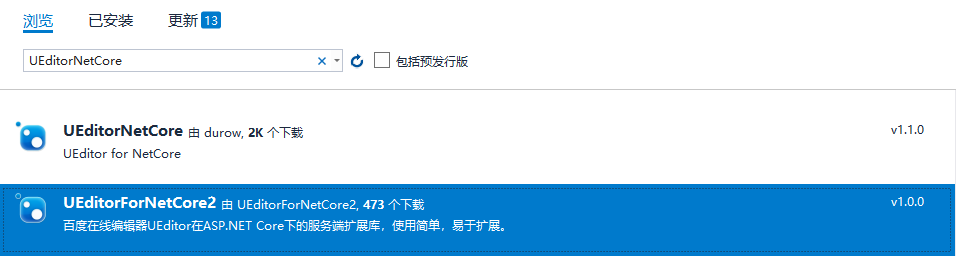
2. 在NuGet管理器中搜索UEditorNetCore,拿到项目地址,下载源码

下载地址:https://github.com/sankeyou/UEditorNetCore
二、使用参考文档:http://www.cnblogs.com/durow/p/6116393.html
1. Startup.cs 注入UEditor服务
public void ConfigureServices(IServiceCollection services)
{
//参数1为配置文件路径,默认为项目目录下config.json
//参数2参数为是否缓存配置文件,默认false
services.AddUEditorService();
services.AddMvc();
}

2. 添加Controller用于处理来自UEditor的请求
[Route("api/[controller]")]
public class UEditorController : Controller
{
private UEditorService ue;
public UEditorController(UEditorService ue)
{
this.ue = ue;
}
public void Do()
{
ue.DoAction(HttpContext);
}
}
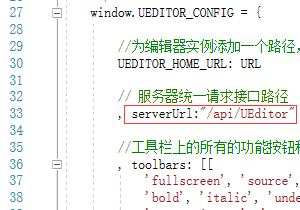
注意:路由的地址应于ueditor.config.js配置中的serverUrl一致。


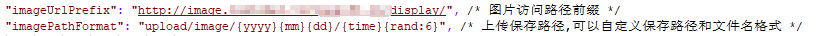
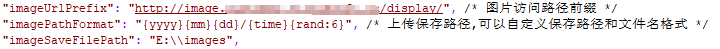
3. 把之前保留的config.json文件拷贝到,使用编辑器的网站根目录下,修改上传操作配置PathFormat和Prefix。例如:

三. 关于上传保存路径。因为下载了源码,我是直接在源码里修改。存放到其他文件夹
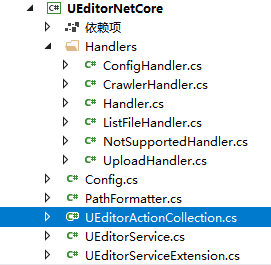
打开下载的源码:

1. 修改选中类 UploadImageAction,UploadScrawlAction,UploadVideoAction,UploadFileAction 方法。例如:
private void UploadImageAction(HttpContext context)
{
new UploadHandler(context, new UploadConfig()
{
AllowExtensions = Config.GetStringList("imageAllowFiles"),
//PathFormat = Config.GetString("imagePathFormat"),
PathFormat = Guid.NewGuid().ToString(),//修改一下文件名的生成方式,我是直接使用GUID
SizeLimit = Config.GetInt("imageMaxSize"),
UploadFieldName = Config.GetString("imageFieldName"),
SaveFilePath = Config.GetString("imageSaveFilePath")//新增一个参数用于获取保存路径,在config文件中新增配置项
}).Process();
}//修改后的
private void UploadImageAction(HttpContext context)
{
new UploadHandler(context, new UploadConfig()
{
AllowExtensions = Config.GetStringList("imageAllowFiles"),
PathFormat = Config.GetString("imagePathFormat"),
SizeLimit = Config.GetInt("imageMaxSize"),
UploadFieldName = Config.GetString("imageFieldName")
}).Process();
}//修改前
修改后的配置内容

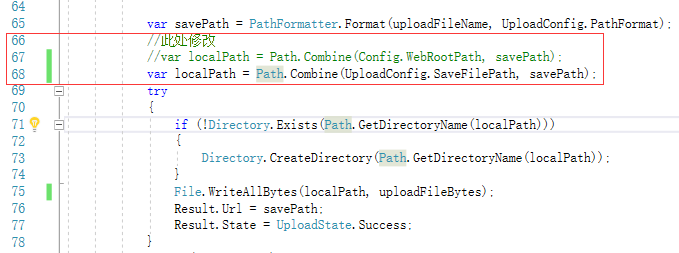
2. 修改图中选中类。替换保存文件使用Config.WebRootPath的路径


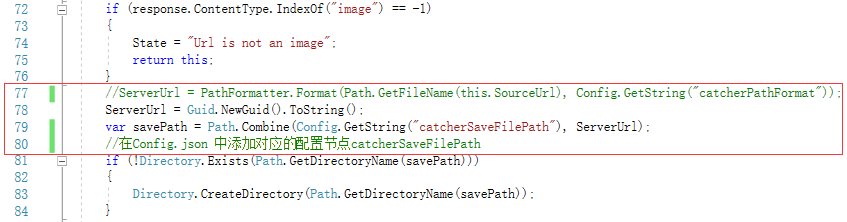
3. 从其他网站复制在编辑器粘贴的图片,如果要将其保存到本地。修改下图选中文件,如果不保存则修改ueditor.config.js 配置


.Net Core 使用百度UEditor编辑器的更多相关文章
- 百度UEditor编辑器使用教程与使用方法
我们在做网站的时候,网站后台系统一般都会用到web编辑器,今天笔者就给大家推荐一款百度UEditor编辑器.关于这款百度UEditor编辑器官网上也有简单的教程,不过看着比较费劲,今天笔者就跟大家分享 ...
- 百度UEditor编辑器关闭抓取远程图片功能(默认开启)
这个坑娘的功能,开始时居然不知道如何触发,以为有个按钮,点击一下触发,翻阅了文档,没有发现,然后再网络上看到原来是复制粘贴非白名单内的图片到编辑框时触发,坑娘啊............... 问题又来 ...
- 解决百度Ueditor编辑器表格不显示边框问题
一.主要内容 CMS使用百度Ueditor编辑器中的表格功能,在编辑模式下可以正常显示边框,而文章发布之后表格不能显示边框.本博文经过查阅相关资料,最终解决了该问题. 二.使用平台 1. dedecm ...
- 在linux下使用百度ueditor编辑器上传图片
百度ueditor编辑器虽然强大,但是也有不足的地方.如果对ueditor流程不是很熟悉可以说走的弯路比较多,费力不讨好.下面呢,就是要解决ueditor遇到的问题. 用ueditor上传图片遇到的问 ...
- 我是如何一步步编码完成万仓网ERP系统的(六)产品库设计 2.百度Ueditor编辑器
https://www.cnblogs.com/smh188/p/11533668.html(我是如何一步步编码完成万仓网ERP系统的(一)系统架构) https://www.cnblogs.com/ ...
- DEDECMS:安装百度UEDITOR编辑器
第一步:下载相对应编辑器的版本 首先,去百度搜索"百度ueditor编辑器",然后点击进入官网,找到下载页面.找到我们想要的编辑器的版本,看自己网站的编码是UTF-8还是GBK,下 ...
- 百度ueditor编辑器注入漏洞修补查杀程序
百度ueditor编辑器注入查杀程序,用于对百度ueditor的漏洞补丁进行查杀,使用时需要保证本地正确部署了.net 4.0服务. 百度ueditor编辑器是目前网上比较流行的一个网站编辑器,但由于 ...
- 百度Ueditor编辑器的Html模式自动替换样式的解决方法
百度的Ueditor编辑器出于安全性考虑,用户在html模式下粘贴进去的html文档会自动被去除样式和转义.虽然安全的,但是非常不方便. 做一下修改把这个功能去掉. 一.打开ueditor.all.j ...
- [转载] ASP.NET MVC4使用百度UEDITOR编辑器
前言 配置.net mvc4项目使用ueditor编辑器,在配置过程中遇见了好几个问题,以此来记录解决办法.编辑器可以到http://ueditor.baidu.com/website/downloa ...
随机推荐
- C#热敏打印图片 串口打印图片
原文:C#热敏打印图片 串口打印图片 如图,一步一步慢慢调出来的 //串口通信类 public System.IO.Ports.SerialPort serialPort = null; serial ...
- 实现:C#窗体中的文本框只能输入中文汉字,其他输入无效。问:正则表达式怎么用?
原文:实现:C#窗体中的文本框只能输入中文汉字,其他输入无效.问:正则表达式怎么用? private void textBox1_KeyPress(object sender, KeyPressEve ...
- Win10版《芒果TV》全平台直播第89届奥斯卡颁奖典礼,特设第二演播室带来一手资讯
芒果TV为所有中国影迷们带来的:今年的奥斯卡直播与往年格外不同,为了让网友们观看这场盛典得到多维度体验,不管是来看热闹的还是看门道的都看得开心尽兴,芒果TV特设第二演播室,为大家带来第一手新鲜热辣的现 ...
- SQL 时间格式化函数发布
SQL 时间格式化函数,有时候因某种需要需要格式化成需要的时间格式,需要的朋友可以收藏下,以备后用. SQL Server里面可能经常会用到的日期格式转换方法: sql server使用convert ...
- 实现dropdownList 无刷新
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptMana ...
- DELPHI XE2 采用 JSON 的方式来序列化对象
DELPHI XE2 采用 JSON 的方式来序列化对象 以下代码测试通过.问题是里面的中文,在反序列化后是乱码. 1. 序列化对象为字符串,Subject 里面的中文看起来正常,仍然是中文: 2. ...
- Qt 5.6.0 动态编译(VS2013 x86 target xp openssl icu webkit)
经历了多次延期后,在3月16号,Qt发布了5.6.0版本(全面支持高DPI无疑是一个亮点),从5.6.0版本开始,Qt直接移除了webkit模块,让webengine作为其替代选择,不过webengi ...
- ansible(一)
一.目的 代码发布系统 二.准备工作:干净的虚拟机准备4个 准备一个虚拟机后克隆出另外三个,注意,克隆前要将虚拟机关机 三.可以用来代码发布的工具 puppet ansible slatstack 四 ...
- VS Code真机测试步骤
VS Code真机测试步骤 前提:你的电脑跟你的手机是在同一个网络环境下.电脑连手机热点: 1. 在扩展里搜索live server,下载安装: 2. 打开cmd 命令窗口(快捷键是win+r): 输 ...
- java web 开发教程(1) - 开发环境搭建
勤拂拭软件系列教程 之 Java Web开发之旅(1) Java Web开发环境搭建 1 前言 工作过程中,遇到不少朋友想要学习jsp开发,然而第一步都迈不出,连一个基本的环境都没有,试问,如何能够继 ...
