从无到有构建vue实战项目(五)
八、错误总结(一)
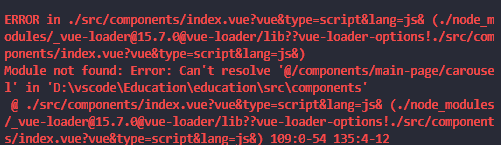
webpack打包项目识别子组件路径问题

之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别:

将此处的carousel改为carousel.vue成功解决问题
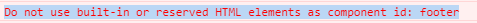
id命名不能包含html保留字引起的错误:

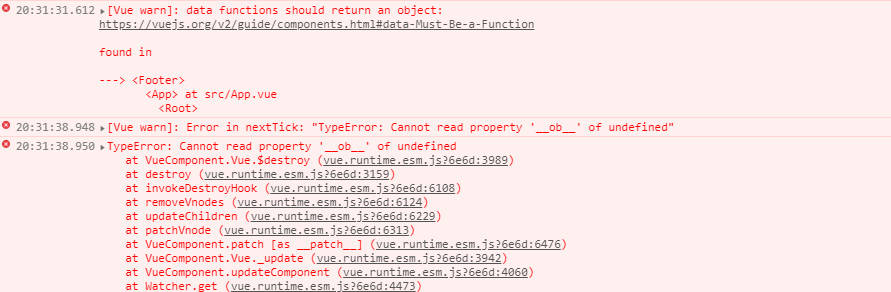
修改方法很简单,只需要将保留字id稍作改变即可return返回对象问题:

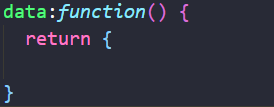
错误原因很容易看出,是因为此处的return返回的数据应该是一个对象:
修改后错误排除:
从无到有构建vue实战项目(五)的更多相关文章
- 从无到有构建vue实战项目(四)
六.webpack的安装和配置 为了快速构建vue项目,webpack是一个必不可少的工具,我们先来安装它,附上官网地址:https://www.webpackjs.com/ 要安装最新版本或特定版本 ...
- 从无到有构建vue实战项目(一)
vue的安装 首先下载nodehttp://nodejs.cn/download/ 有两种安装方式安装包安装和二进制文件安装 输入以下命令,出现版本提示表示安装成功: node -v 10.15.3 ...
- 从无到有构建vue实战项目(二)
二.vue项目的初步搭建 该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目: vue create education 然后会出现一系列配置 ...
- 从无到有构建vue实战项目(三)
四.响应式布局的实现 elemnt-ui参考bootatrap提供了响应式布局,附上地址:https://element.eleme.cn/#/zh-CN/component/layout 以下是我的 ...
- 从无到有构建vue实战项目(七)
十四.Vuex的使用 Vuex是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vu ...
- 从无到有构建vue实战项目(六)
十.徒手撸一个vue下拉左侧二级导航 先附上最终效果图: vue代码: <div class="dropdown-menu-explore" v-on:mouseover=& ...
- 从无到有构建vue实战项目(八)
十六.vue-lazyload的使用 首先,我们需要下载vue-lazyload包: npm i vue-lazyload -S 下载好之后,我们将它引入到自己的项目: //main.js //引入图 ...
- Vue 实战项目: 硅谷外卖(1)
第 1 章: 准备 1.1. 项目描述 1) 此项目为外卖 WebApp(SPA) 2) 包括商家, 商品, 购物车, 用户等多个子模块 3) 使用 Vue 全家桶+ES6+Webpack 等前端最新 ...
- jenkins构建一个maven项目[五]
标签(linux): jenkins 笔者Q:972581034 交流群:605799367.有任何疑问可与笔者或加群交流 构建一个maven项目,即为构建java项目.模拟实验之前先把实验代码推送到 ...
随机推荐
- VS2012中使用CEGUI项目发布到XP平台的问题(核心方法就一句话。“你项目使用的所有外部依赖库都用/MT编译。”)
接着上一篇文章,详细说说如何把一个带CEGUI的项目发布到XP平台. 这个问题纠缠了我好几天.这里把详细解决思路记下来.有同样问题的朋友可以少走很多弯路. 核心方法就一句话.“你项目使用的所有外部依赖 ...
- Android permission 动态申请、授权
原文:Android permission 动态申请.授权 Android permission 新特性深度学习 本篇文章介绍android permission系统,并介绍android 6.0 p ...
- 关于阿里云centos7安装svn,客服端无法链接的问题
阿里云的centos7的版本中,通过yum安装了subversion之后,svn客服端无法链接svn服务器. 首先确定服务器的安全组策略中的3690端口是否打开 然后确定svnserve配置是否正确, ...
- ArcGIS for Desktop入门教程_第八章_Desktop学习资源 - ArcGIS知乎-新一代ArcGIS问答社区
原文:ArcGIS for Desktop入门教程_第八章_Desktop学习资源 - ArcGIS知乎-新一代ArcGIS问答社区 1 学习资源 用户在学习和应用过程中,可以参考的资源如下: 1. ...
- Reverse Engineering Custom DataTypes -> GUID() in SQL Server to PostgreSQL
原文 https://archive.sap.com/discussions/thread/3641585 First you reverse engineer from a script where ...
- nodejs redis遇到的一个问题解决
v ar redis = require("redis"), client = redis.createClient({host:'tc-arch-osp33.tc', port: ...
- 还可以使用Q_SIGNAL,Q_EMIT,Q_SLOT避免第三方库的关键字冲突
You can define the QT_NO_KEYWORDS macro, that disables the “signals” and “slots” macros. If you use ...
- 青云QingCloud黄允松:最高效的研发管理就是没有管理
摘要: 对于底层技术创新而言,没有管理是最好的管理,小规模作战,快速试错,迅速转变方向,迭代周期一定要短. 钛媒体注:钛媒体.商业价值联合主办的第五届“MIIC移动互联网创新大会”如期举行.2015 ...
- <%@ Application Codebehind="Global.asax.cs" Inherits="XXX.MvcApplication" Language="C#" %>
<%@ Application Codebehind="Global.asax.cs" Inherits="XXX.MvcApplication" Lan ...
- 任何一件事,如果你不投入时间和精力去驯养,就不可能产生真正的兴趣和热爱(Focus Feedback FixIt的原理) good
这两本书和我们说的兴趣结合起来,为我们指明了精进的道路: 选择一个你感兴趣的方向 刻意练习 持续投入时间和精力 所谓刻意练习,简单说就是“3F”,即: Focus Feedback Fix it Fo ...
