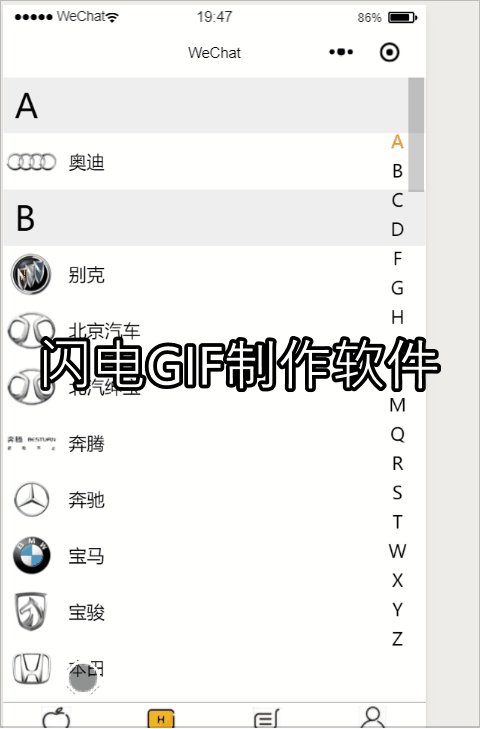
微信小程序之楼层效果

今天做了一个小程序实现一个楼层效果 带大家分享下经验和api的使用吧
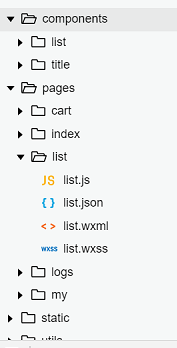
如图 将左边和右边各分了一个组件 目录如下

其中list页面是这个楼层效果的页面
components是组成这个页面的两个组件
list为列表组件 title为右边字母固定的组件
list主页面的代码如下
<!--pages/list/list.wxml-->
<view class='container'>
<view class='box'>
<view class='left' wx:if="{{contentList.length}}">
<list contentList="{{contentList}}" class="listComponent" currentKey="{{currentKey}}" bind:ChangeId="changeId"></list>
</view>
</view>
<view class='right'>
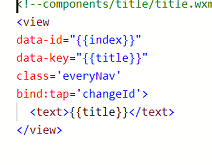
<title wx:for="{{titleList}}" wx:key="{{index}}" title="{{item}}" class="{{titleIndex===index?'titleActive':''}}" index="{{index}}" bind:ChangeId="changeId" bind:Changekey='changekey'></title>
</view>
</view>
上述代码用到的api 有如下几点
1、组件的调用 需要我们在下list.json先配置下 然后直接当成标签使用

2、组件的传值 如上述代码
contentList="{{contentList}}" 这种写法就是组件间的传值
在list组件的接收这个参数的写法
bind:ChangeId="changeId" 这样是传发 bind是必须的 用来区分是函数还是变量 bind后面的是让子组件调用使用的
引号里面为父组件真正定义的函数 注意这里直接 引号 不要加{{}}
子组件接受这个函数并且调用
4、自己定义的函数然后写在哪里
父组件的话直接找个地方写函数名就行了

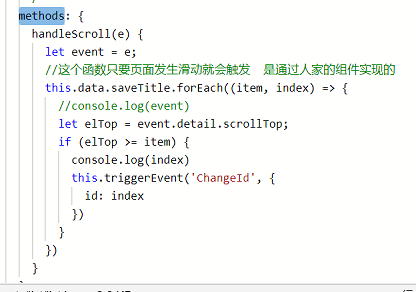
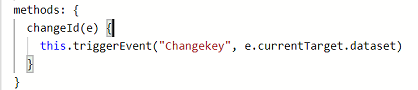
但是子组件需要写在methods里面

5、加入我们定义的函数需要传参数怎么办

第二行就是传参 通过data-传一个叫做id的参数 这里提一下 循坏的时候如果我们不去指定变量的话会是item代表每一项 index代表下标 如果指定的话可以 wx:for-index="i" 指定下标 wx:for-item="myItem" 制定每一项
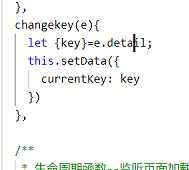
然后接受都在e里面 如下

6、wx:if="{{contentList.length}}" 判断是否要渲染下面的元素条件 注意这里的条件要放在括号里面去
这个条件需要注意下 因为第一次没加这个东西出现了bug
7、class名的添加 class="{{titleIndex===index?'titleActive':''}}" 基本类似Vue 但是这里加括号
以上为主页面的知识点介绍 下面介绍的list页面的知识点 title页面没有什么可说的 基本上就是点击事件控制父组件的
变量得到颜色的切换 以及右边连带滚动
list组件代码
<scroll-view
scroll-y
scroll-into-view="{{currentKey}}"
scroll-with-animation
bindscroll="handleScroll"
class='scroll'
>
<view wx:for="{{contentList}}" wx:key="{{index}}" id="{{item.key}}" class='content'>
<text class='title'>{{item.key}}</text> <view class='item' wx:for="{{item.row}}" wx:key="{{index}}">
<image src='{{item.img}}' class='img'></image>
<text class='item-text'>{{item.name}}</text>
</view>
</view>
</scroll-view>
1、首先 我们这个页面需要做一个滚动列表 然后调用了下人家封装好的 scroll-view这个组件
对于这个组件简单的介绍下
a、首先 想要得到滚动效果 并且触发组件封装的函数必须让其高度小于内容的高度
在上述代码中也就是 scroll这个元素小于 content这个元素
不然触发不了
b、scroll-y 设置滚动方向
scroll-into-view="{{currentKey}}" 这个变量绑顶右边字母的 id 在点击id的时候就会直接让右边对应的内容滚到顶部
先给这个currtKey默认右边第一个元素的id 之后点击的时候动态改变
scroll-with-animation 添加动画效果
bindscroll="handleScroll" 在页面滚动的时候会触发这个 然后打印事件对象e会得到你想要的
在这里我们需要e.detail.scrollTop; 获取滚到高度就可以喽
c、 然后此时这个题到这里基本上就完成了一大半了 剩下的就是我们获取 ABC所有元素距离顶部的距离 然后将这些数字储存起来然后这个函数中循坏比较改变右边class的类名就可以了 此时碰见的bug就是在子组件如何获取到某一个class类名的所有元素距离顶部高度
通过官网api查看 下面这个方法就可以获取到
小程序注册完成后,加载页面,触发onLoad方法。
页面载入后触发onShow方法,显示页面。
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
当小程序后台运行或跳转到其他页面时,触发onHide方法。
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
组件的生命周期
created 组件实例化,但节点树还未导入,因此这时不能用setData
attached 节点树完成,可以用setData渲染节点,但无法操作节点
ready 组件布局完成,这时可以获取节点信息,也可以操作节点
moved 组件实例被移动到树的另一个位置
detached 组件实例从节点树中移除
组件生命周期不带on 页面的带on
最后介绍下下面地步的配置
通过全局配置 tabBar
在app.json配置如下
"tabBar": {
"color": "#333333", //字体颜色
"selectedColor": "#f00", //选中颜色
"backgroundColor": "#ffffff", //底部导航颜色
"borderStyle": "black", //边框色
"position": "bottom", //设置是在底部还是顶部
"list": [
{
"text": "首页", //文字内容
"selectedIconPath": "./static/index-active.png", //选中的时候图片展示
"iconPath": "./static/index.png", //平常状态下的图片样式
"pagePath": "pages/index/index" //点击要跳转的位置
},
{
"text": "通讯录",
"selectedIconPath": "./static/find-active.png",
"iconPath": "./static/find.png",
"pagePath": "pages/list/list"
},
{
"text": "购物车",
"selectedIconPath": "./static/cart-active.png",
"iconPath": "./static/cart.png",
"pagePath": "pages/cart/cart"
},
{
"text": "我的",
"selectedIconPath": "./static/me-active.png",
"iconPath": "./static/me.png",
"pagePath": "pages/my/my"
}
]
},
本文GitHup的地址 https://github.com/qiang-chen/weixin-project
本文用到的主要页面官网指导
指南-》小程序框架-》视图层-》事件系统:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
指南-》自定义组件-》组件间通信与事件:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
指南-》自定义组件-》组件生命周期:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
指南-》小程序框架-》页面生命周期:
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
API-》WXML-》wx.createSelectorQuery:
https://developers.weixin.qq.com/miniprogram/dev/api/wxml/wx.createSelectorQuery.html
组件-》视图容器-》scroll-view:
https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
API-》网络-》发起请求-》wx.request:
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
框架-》小程序-》全局配置-》往下滑-》tabBar:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
微信小程序之楼层效果的更多相关文章
- 微信小程序的动画效果
前言 由于公司计划有变,所以从H5页面改成去小程序写.所以在着手开发小程序.本人也不是什么前端高手,只是一名写后端偶尔写写前端的渣渣.请前端大神们勿喷. 一.什么是微信小程序? 小程序在我的理解中只是 ...
- 微信小程序跑马灯效果--基于CSS3 animation 及 基于JS
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 基于CSS3主要代码实现 效果图: 视图模板wxml中: <view class=&qu ...
- 微信小程序单个倒计时效果
var end_time = grouponList.expire_time.replace(/-/g, '/') grouponcountdown(that, end_time) //适用于商品列表 ...
- 微信小程序 div选中效果
._left{ position: relative; margin-top: 40rpx; width: 40%; height: 350rpx; border-radius: 12rpx; tex ...
- 转:【微信小程序】实现锚点定位楼层跳跃的实例
微信小程序实现楼层锚点跳跃,点击不同的锚点进行位置跳跃: 利用:scroll-into-view 来实现: 效果图: wxml: <scroll-view class="cont ...
- 微信小程序源码推荐
wx-gesture-lock 微信小程序的手势密码 WXCustomSwitch 微信小程序自定义 Switch 组件模板 WeixinAppBdNovel 微信小程序demo:百度小说搜索 sh ...
- 微信小程序案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序源码案例大全
微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo: ...
随机推荐
- 浅谈Android高通(Qualcomm)和联发科(MTK)平台
一款CPU好不好是要从多个方面考虑的,并不是说简简单单看一个主频.几个核心数就完了,更重要的是它的综合实力到底有多强,这里面当然也会牵扯到价格问题,性能相似当然是便宜的获胜,这是毋庸置疑的. 事实上, ...
- Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
原文:Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招 在前几期中总结分享了Android的前世今生.Android 系统架构和应用组件那些事.带你一起来聊一聊Android开 ...
- Delphi在系统菜单中添加菜单项
unit dy219; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- qt的demo中,经常可以看到emum
最近开始看QT的文档,发现了很多好东西,至少对于我来说 收获很多~~~ 当然很多东西自己还不能理解的很透彻,也是和朋友讨论以后才渐渐清晰的,可能对于QT中一些经典的用意我还是存在会有些认识上的偏差,欢 ...
- 条款16:成对使用new和delete时要使用相同的形式
请牢记: 如果在new表达式中使用[],必须在相应的delete表达式中也使用[]. new[] 对应 delete[] 如歌在new表达式中不适用[],一定不要在相应的delete表达式中使用[ ...
- Java集合 ArrayList原理及使用
ArrayList是集合的一种实现,实现了接口List,List接口继承了Collection接口.Collection是所有集合类的父类.ArrayList使用非常广泛,不论是数据库表查询,exce ...
- Spark之权威指南经典案例
hadoop权威指南上有一个求历史最高温度的经典案例,源数据如下: -- sample.txt0067011990999991950051507004+68750+023550FM-12+038299 ...
- 深入理解 Kafka 副本机制
一.Kafka集群 二.副本机制 2.1 分区和副本 2.2 ISR机制 2.3 不完全的首领选举 2.4 最少同步副本 ...
- log4net插入access自定义字段
1.创建表格 2.创建log4net.xml,并设置属性始终复制,关键属性 <bufferSize value="1" /> <conversionPattern ...
- 《深入理解ES6》读书笔记
文章目录 第一章 块级绑定 1. var 声明与变量提升 2. let 与 var 的区别 第二章 字符串与正则表达式 1.字符串扩展 1.1 includes().startsWith() .end ...
