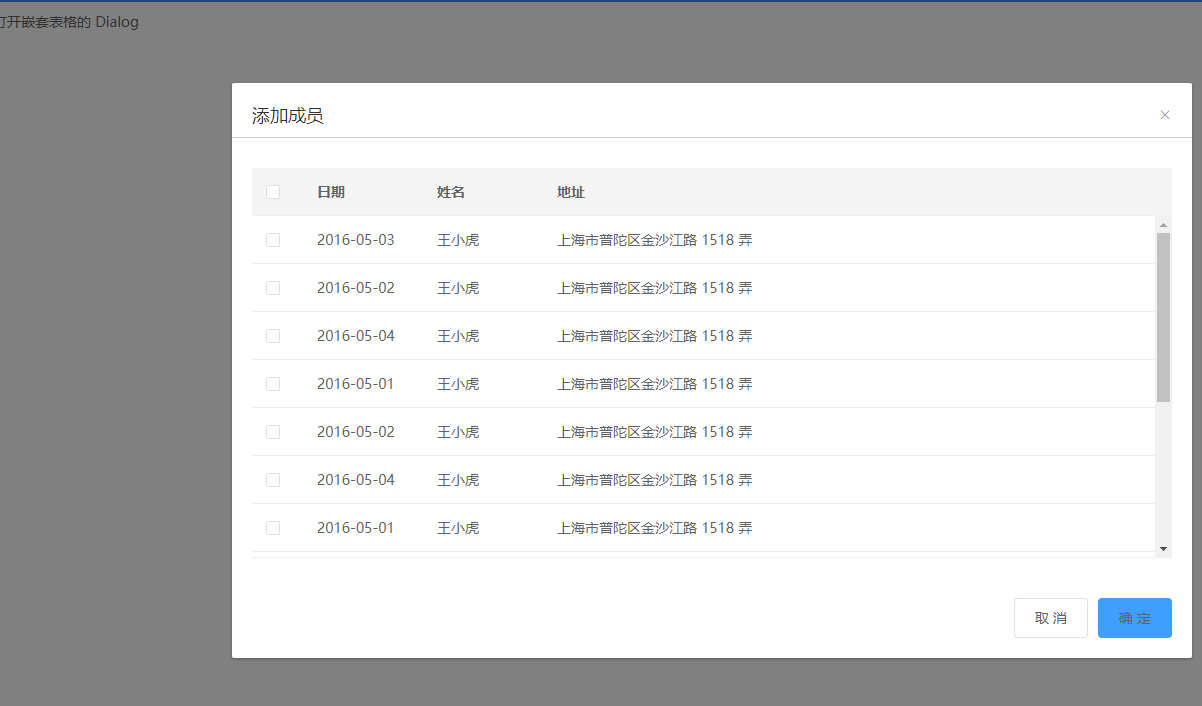
Element-ui 中的Dialog 对话框
给表头添加一个底部分割线
固定表格的内容高度
添加底部按钮
<template>
<div>
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog title="添加成员" :visible.sync="dialogTableVisible" custom-class="role-mask">
<!-- 表单 --> <!-- 表格 -->
<!-- 表格 height="390" 固定高度-->
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
style="width: 100%"
height="390"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column>
</el-table> <!-- 底部按钮 -->
<div slot="footer" class="dialog-footer">
<el-button @click="dialogTableVisible = false">取 消</el-button>
<el-button type="primary" @click="handlerOk">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
tableData3: [
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-08",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-06",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-07",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
}
],
multipleSelection: [],
dialogTableVisible: false
};
},
methods: {
handleSelectionChange(val) {
this.multipleSelection = val;
console.log("选择的数据", this.multipleSelection);
},
handlerOk() {
this.dialogTableVisible = false;
console.log("点击的是确定按钮");
}
}
};
</script> <style scoped>
/* http://localhost:8080/#/portal/Layout/test */
</style>
<style>
/* 顶部下划线 */
.role-mask .el-dialog__header {
border-bottom: 1px solid #ccc;
}
</style>

Element-ui 中的Dialog 对话框的更多相关文章
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- jquery ui中的dialog,官网上经典的例子
jquery ui中的dialog,官网上经典的例子 jquery ui中dialog和easy ui中的dialog很像,但是最近用到的时候全然没有印象,一段时间不用就忘记了,这篇随笔介绍一下这 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- element ui 中的 resetFields() 报错'resetFields' of undefined
每次做各种form表单时,首先要注意的是初始化,但是刚开始若没有仔细看文档,则会自己写个方法将数据设置为空,但是这样就会出现一个问题,表单内存在各种验证,假如是一个弹框内有form表单,弹框出现就执行 ...
- element ui中的一些小技巧
最近写公司的项目,这项目是vue和element ui搭建的, 做的是一套电力系统的管理平台. 遇到一个小麻烦,用过element ui 的都知道,使用element ui 弹框,点击空白处,默认是 ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- element ui中dialog相关问题
一,今天需要在dialog里面引入另一个页面,就是打开dialog显示该页面(把页面放到dialog中),引入的语句如下: <iframe src="view?path=rkdj_b& ...
- 解决material UI中弹窗(dialog、popover等)内容被遮挡问题
在material ui中有几种弹出层,比如:dialog.popover等,这些弹出层都会遇到的一个公共问题是: 假如弹出层中的内容变化了,弹出层的位置并不会重新定位. 这样,假如一开始弹出层定位在 ...
- vue使用自定义指令v-dialogDrag来控制element ui中el-dialog的拖动缩放,拉伸问题
1 在vue的utils中新建一个dialogDrag.js import Vue from 'vue' Vue.directive('dialogDrag', { bind(el, binding, ...
随机推荐
- Open Redirect 开放重定向
- screen工具的安装与使用
yum install screen 安装screen screen -S <作业名称> 创建新的页 screen -ls 查询已经存在的页面 screen -r < ...
- MYSQL5.7 INDEXES之如何使用索引(一)
Most MySQL indexes (PRIMARY KEY, UNIQUE, INDEX, and FULLTEXT) are stored in B-trees. Exceptions: Ind ...
- subprocess 的 Popen用法
使用Popen方法时,需要获取输出内容时可以按如下方法获取: # -*- coding:utf-8 -*- import subprocess cmd = r"ping www.baidu. ...
- Python导入运行的当前模块报错
引言 今天遇到了一个奇怪的现象,简单举个栗子: 文件结构如下:
- 09. Go 语言并发
Go 语言并发 并发指在同一时间内可以执行多个任务.并发编程含义比较广泛,包含多线程编程.多进程编程及分布式程序等.本章讲解的并发含义属于多线程编程. Go 语言通过编译器运行时(runtime),从 ...
- centos安装jdk10
下载一个jdk10文件到linux : wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=ac ...
- 【python之路.一】基础
数学操作符 数据类型 字符串复制(*复制次数int).连接(+) 该类操作只能同为字符串类型,否则需要强制转换类型 变量名规则 (驼峰式变量名&下划线式均可) # 注释 BIF(built-i ...
- js中获取当前url路径
可以使用 window.location 获取当前页面url.以下是一些简单应用. <script> $(function(){ // 返回 web 主机的域名,如:http://127. ...
- jmeter 中使用正则表达式提取依赖参数
1:登录接口 这里有一个实际的登录接口,在响应中返回了一串token,如下图 那么我们在接下来的接口-经验库列表中,就必须带入这一串token,否则响应报错,如下图所示 如何获取登录的口令呢?这 ...
