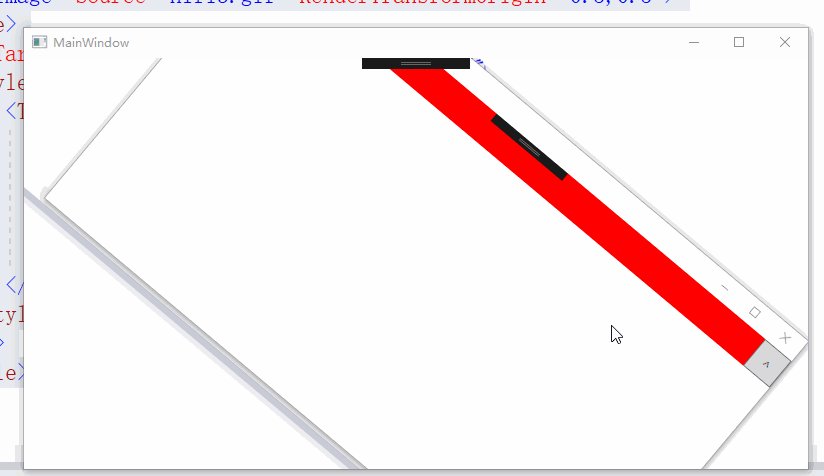
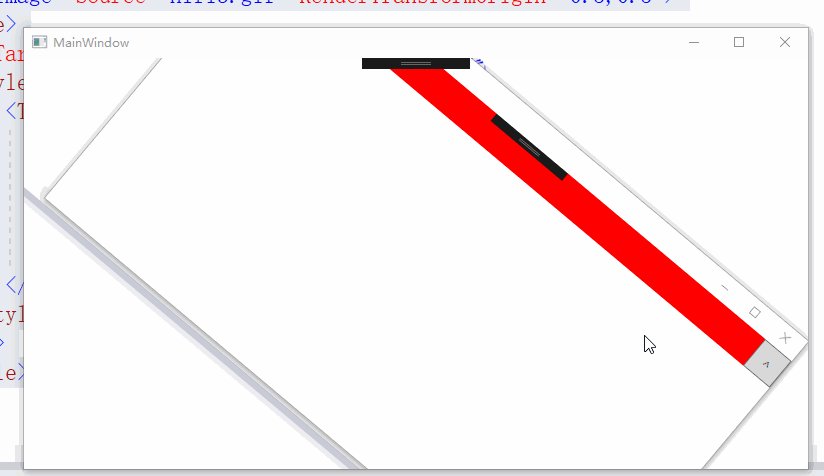
WPF 鼠标移动时触发图片旋转(非动画)
非动画,只是简单的触发器。
主要是针对旋转的写法。

代码
<Grid>
<Image x:Name="image" Source="nifi3.gif" RenderTransformOrigin="0.5,0.5">
<Image.Style>
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="RenderTransform" >
<Setter.Value>
<RotateTransform Angle=""/>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
</Image.Style>
</Image>
</Grid>
WPF 鼠标移动时触发图片旋转(非动画)的更多相关文章
- javascript鼠标双击时触发事件大全
javascript事件列表解说 事件 浏览器支持 解说 一般事件 onclick IE3.N2 鼠标点击时触发此事件 ondblclick IE4.N4 鼠标双击时触发此事件 onmousedown ...
- jQuery的鼠标悬停时放大图片的效果
这是一个基于jQuery的效果,当鼠标在小图片上悬停时,会弹出一个大图,该大图会跟随鼠标的移动而移动.这个效果最初源于小敏同志的一个想法,刚开始做的时候只能实现弹出的图片是固定的,不能随鼠标移动,最后 ...
- 基于jQuery的鼠标悬停时放大图片的效果制作
这是一个基于jQuery的效果,当鼠标在小图片上悬停时,会弹出一个大图,该大图会跟随鼠标的移动而移动.这个效果最初源于小敏同志的一个想法,刚开始做的时候只能实现弹出的图片是固定的,不能随鼠标移动,最后 ...
- 使用layer.tips实现鼠标悬浮时触发事件提示消息实现
代码: <body> <label id="test" onmouseover="show('test')"> 你瞅啥!?过来试试! & ...
- WPF 耗时操作时,加载loging 动画 (BackgroundWorker 使用方法)
1.定义一个全局 BackgroundWorker private System.ComponentModel.BackgroundWorker bgMeet0; 2.设置执行耗时的任务为True b ...
- 鼠标HOVER时区块动画旋转变色的CSS3样式掩码
鼠标hover时区块动画旋转变色的css3样式掩码<!DOCTYPE html> <html> <head> <meta charset="utf- ...
- 类似百度音乐唱片播放时CD图片不停旋转的实现
类似百度音乐唱片播放时CD图片不停旋转的实现 效果图 1 html代码 2 <imgsrc="img/logo.png"class="img-responsive& ...
- 鼠标移动上去,元素旋转;web前端鼠标经过图片凸起
.trans-rotate{ -webkit-transition: transform .25s linear; -moz-transition: transform .25s linear; -o ...
- 代码: CSS3动画,简单示例(鼠标移上去后,背景图片旋转)
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.11.2/jquery.mi ...
随机推荐
- SpringBoot中数据加密存储和获取后解密展示AttributeConverter的实现
1. 需求: 数据库存入数据的时候要加密处理,不同的字段加密方式不同. 界面上展示的时候要解密处理,解密方式相同. 2. 实现方案一: 定义公共的加密解密方法,然后在对应的字段上重写他的getset方 ...
- WPF中Button的背景图片,实现禁止IsMouseOver时显示默认
<Button x:Name="btnPickUpNum" Click="PickUpNum_OnClick" Grid.Row="1" ...
- go-客户信息关系系统
客户信息关系系统 项目需求分析 1) 模拟实现基于文本界面的< 客户信息管理软件>. 2) 该软件能够实现对客户对象的插入.修改和删除(用切片实现),并能够打印客户明细表 项目的界面设计 ...
- 不知道怎么向女神表白?Python三大神技分分钟带你成功逆袭!
一行python的表白 首先祭出绝招,用1行python表白: print(' '.join([''.join([('I LOVE U'[(x-y) % 8] if ( (x*0.05)**2 + ( ...
- minimize.m:共轭梯度法更新BP算法权值
minimize.m:共轭梯度法更新BP算法权值 作者:凯鲁嘎吉 - 博客园 http://www.cnblogs.com/kailugaji/ Carl Edward Rasmussen在高斯机器学 ...
- (三)Amazon Lightsail 部署LAMP应用程序之连接到Lightsail数据库
连接到Lightsail数据库 简介:应用程序的Web前端的第一次迭代不建议固有的可伸缩性,因为数据库和前端位于同一台机器,只需要额外的前端容量,添加额外的数据库实例就会出现问题,若想解决此问题,需要 ...
- 在python的虚拟环境venv中使用gunicorn
昨天遇到的问题,一个服务器上有好几个虚拟机环境. 我active进一个虚拟环境,安装了新的三方库之后, 使用gunicorn启动django服务, 但还是死活提示没有安装这个三方库. 一开始没有找到原 ...
- 23.Java基础_ArrayList类
ArrayList类的构造和使用方法 import java.util.ArrayList; public class test { public static void main(String[] ...
- 20.Java基础_对象的构造函数
package pack1; public class Student { private String name; private int age; //构造方法 //如果没有任何构造函数,系统会自 ...
- jmeter BeanShell的几种使用方式
jmeter的BeanShell Sampler,可以直接引用java代码,有下面3种方式: 1.直接输入java代码:2.导入java文件:3.导入class文件 BeanShell脚本访问变量主要 ...
