使用 jQuery.TypeAhead 让文本框自动完成 (四)(自定义模板)
项目地址:https://github.com/twitter/typeahead.js
直接贴代码了:
@section headSection
{
<script type="text/javascript">
$(document).ready(function () {
var bestPictures = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
identify: function(obj) { return obj.id; } /* 这个函数是告诉引擎对象的 ID */,
remote: {
url: '@Url.Action("Trade_Code_List_Search_By_Trad_Cod")?searchTradCode=%QUERY',
wildcard: '%QUERY'
}
}); $('#trad_cod_textbox').typeahead(null,{
name: 'best-pictures',
source: bestPictures,
display: 'value',
limit: 10,
templates: {
suggestion: Handlebars.compile('<div><strong>{{id}}</strong> – {{value}}</div>'),
empty: [
'<div class="empty-message">',
'unable to find any Best Picture winners that match the current query',
'</div>'
].join('\n')
}
}).bind('typeahead:select', function(ev, suggestion) {
alert("you select: " + "(id=" + suggestion.id + ", value="+ suggestion.value +")"); //绑定自定义事件
});
});
</script>
}
@Html.Partial("UCjQueryTypeAheadJsScript") <!-- 这里就是文本框 -->
<input id="trad_cod_textbox" class="text-input" type="text" value="">
UCjQueryTypeAheadJsScript.cshtml(注意:多个一个JS)
<!-- both bloodhound.js and typeahead.jquery.js have a dependency on jQuery 1.9+. -->
<!-- 下面这个 handlebars.js 当需要用 typeahead 的 templates suggestion 时必须要,否则可选 -->
<script src="~/resources/plugins/jQuery-type-ahead.js/handlebars.js"></script>
<script src="~/resources/plugins/jQuery-type-ahead.js/typeahead.bundle.min.js"></script>
<link href="~/resources/plugins/jQuery-type-ahead.js/examples.css" rel="stylesheet" />
Controller.cs
public ActionResult Trade_Code_List_Search_By_Trad_Cod(string searchTradCode)
{
List<Trd_Mas_Simple_Info> simpleTradMasList = new Trd_MasService().GetSimpleListByTradCode(searchTradCode);
return Json(simpleTradMasList.Select(c => new
{
value = c.trd_cod + " - " + c.trd_des,
id = c.trd_cod
}), JsonRequestBehavior.AllowGet);
}
examples.css
.tt-query { -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); }
.tt-hint { color: #999 }
.tt-menu { width: 422px; margin: 12px 0; padding: 8px 0; background-color: #fff; border: 1px solid #ccc; border: 1px solid rgba(0, 0, 0, 0.2); -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; -webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,.2); box-shadow: 0 5px 10px rgba(0,0,0,.2); }
.tt-suggestion { padding: 3px 20px; font-size: 18px; line-height: 24px; }
.tt-suggestion:hover { cursor: pointer; color: #fff; background-color: #0097cf; }
.tt-suggestion.tt-cursor { color: #fff; background-color: #0097cf; }
.tt-suggestion p { margin:; }
.gist { font-size: 14px; }
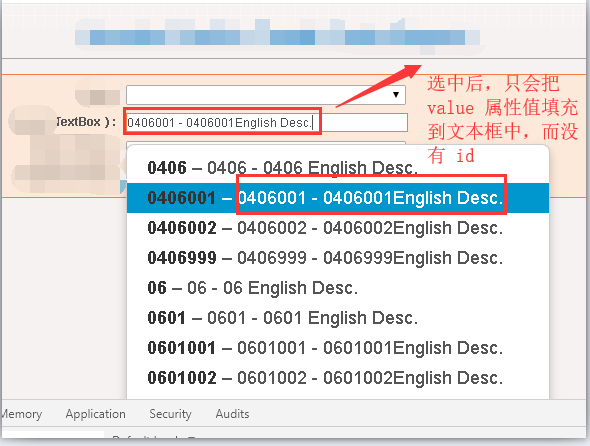
运行效果

谢谢浏览!
使用 jQuery.TypeAhead 让文本框自动完成 (四)(自定义模板)的更多相关文章
- 使用 jQuery.TypeAhead 让文本框自动完成 (三)(服务器返回 JSON 复杂对象数组)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- 使用 jQuery.TypeAhead 让文本框自动完成 (二)(访问远程数据)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- 使用 jQuery.TypeAhead 让文本框自动完成 (一)(最简单的用法)
项目地址:https://github.com/twitter/typeahead.js 直接贴代码了: @section headSection { <script type="te ...
- 基于JQuery实现的文本框自动填充功能
1. 实现的方法 /* * js实现的文本框的自动完成功能 */ function doAutoComplete(textid,dataid,url){ $("#" + texti ...
- 使用 jQuery.AutoComplete 让文本框自动完成
直接贴代码了. @section headSection { <script type="text/javascript"> $(document).ready(fun ...
- 页面一刷新让文本框自动获取焦点-- 和自定义v-focus指令
<body> <div id="app"> <input type="text" value="" id=&q ...
- Jquery实现 TextArea 文本框根据输入内容自动适应高度
原文 Jquery实现 TextArea 文本框根据输入内容自动适应高度 在玩微博的时候我们可能会注意到一个细节就是不管是新浪微博还是腾讯微博在转发和评论的时候给你的默认文本框的高度都不会很高,这可能 ...
- (三)在js(jquery)中获得文本框焦点和失去焦点的方法
在js(jquery)中获得文本框焦点和失去焦点的方法 文章介绍两个方法和种是利用javascript onFocus onBlur来判断焦点和失去焦点,加一种是利用jquery $(" ...
- Creating Dialogbased Windows Application (4) / 创建基于对话框的Windows应用程序(四)Edit Control、Combo Box的应用、Unicode转ANSI、Open File Dialog、文件读取、可变参数、文本框自动滚动 / VC++, Windows
创建基于对话框的Windows应用程序(四)—— Edit Control.Combo Box的应用.Unicode转ANSI.Open File Dialog.文件读取.可变参数.自动滚动 之前的介 ...
随机推荐
- Android方法数超出限定的问题(multiDex,jumboMode)
在Android项目开发中,项目代码量过大或通过引入很多jar导致代码量急剧增加,会出现错误: android.dex.DexIndexOverflowException: Cannot merge ...
- 5.智能快递柜(通信篇-Server程序)
1.智能快递柜(开篇) 2.智能快递柜(终端篇) 3.智能快递柜(通信篇-HTTP) 4.智能快递柜(通信篇-SOCKET) 5.智能快递柜(通信篇-Server程序) 6.智能快递柜(平台篇) 7. ...
- SQLPrompt8.2 安装之后找不到激活入口
如果你发现是这样的,找不到像其他人说的serial number这个选项,不要惊慌.. 首先你得先断网,然后再打开sql客户端,点击Manage License ,然后你会看到 activate 这个 ...
- 面试官常问的Nginx的那几个问题?
什么是Nginx? Nginx是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器 Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代 ...
- 往element 模块里面渲染数据
<template> <div class="hello"> <section class="el-container"> ...
- overflow-x:scroll失效问题解决
在移动设备上设置overflow-x:scroll,大部分机型都是展示正常的,在安卓哦5.0系统上,无论怎么样滚动条都不会生效,终于找到了解决办法: display: -webkit-box; // ...
- plus.webview.create 使用方法
plus.webview.create( "xxx.html", //打开页面地址 "xxx", //打开页面id值 { //窗口样式 width: '100% ...
- JavaScript初探 四 (程序结构)
JavaScript 结构 JavaScript 程序结构 JavaScript支持几乎和C语言一样的程序结构 分支结构 循环结构 分支结构 条件分支 if-else if语句:判断条件为true则执 ...
- CodeForces 1260D(二分+贪心+差分)
题意 https://vjudge.net/problem/CodeForces-1260D 有m个士兵,t秒,你要带尽可能多的士兵从0去n+1,且他们不能被杀死.路上有一些陷阱,陷阱d[i]会杀死能 ...
- Ubuntu18.04连接蓝牙耳机
使用的耳机是索尼WI-SP500,打开设置,找到Bluetooth,直接连接(WI-SP500在连接第二台设备时,需要长按开机键7秒才行), 保证Output选择需要连接的耳机,然后确保Profile ...
