CSS 控制文字两端对齐
<html>
<head>
<style>
td:after {
content: '';
}
td p{
font-size: 14px;
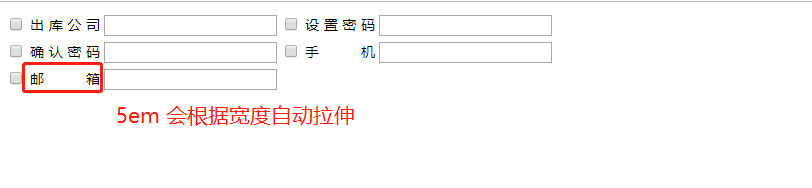
width: 5em;/*调整文字间距*/
text-align-last: justify!important;/*自适应文本宽度*/
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>出库公司</p> </td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>设置密码</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
</tr>
<tr>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>确认密码</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>手机</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
</tr>
<tr>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>邮箱</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
</tr>
</tbody>
</table>
</body>
</html>
实现效果

text-justify基本语法
参数:
auto :允许浏览器用户代理确定使用的两端对齐法则 ;
inter-word :通过增加字之间的空格对齐文本,该行为是对齐所有文本行最快的方法,它的两端对齐行为对段落的最后一行无效 ;
newspaper : 通过增加或减少字或字母之间的空格对齐文本,是用于拉丁文字母表两端对齐的最精确格式 ;
distribute :处理空格很像newspaper,适用于东亚文档,尤其是泰国 ;
distribute-all-lines :两端对齐行的方式与distribute相同,也同样不包含两段对齐段落的最后一行,适用于表意字文档 ;
inter-ideograph : 为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格 。
参考:
https://www.cnblogs.com/sapho/p/5999603.html
https://www.cnblogs.com/nangezi/p/9042973.html
CSS 控制文字两端对齐的更多相关文章
- CSS实现文字两端对齐
最近的项目遇到了这样的需求:(要求标题部分不管文字多少,都必须两端对齐) 如下图: 当时也没有多想直接使用‘ ’进行代替,毕竟产品同学想快一点看到效果,不敢怠慢!不过到第二个页面就傻眼了. 如图: 这 ...
- css text-align文字两端对齐
text-align:start | end | left | right | center | justify | match-parent | justify-all justify: 内容两端对 ...
- 使用css让文字两端对齐
text-align:justify; text-justify:distribute-all-lines; text-align-last:justify;可以让文字实现两端对齐
- css中文字两端对齐兼容IE
text-align: justify; text-justify:inter-ideograph;
- css文字两端对齐
css文字两端对齐 text-align:Justify(火狐); text-justify:inter-ideograph(IE) text-justify(IE) 基本语法 text-justif ...
- p标签text-align:justify以及CSS文字两端对齐
p标签样式添加text-align:justify; 那么就会左右对齐. 使用前: 使用后: CSS文字两端对齐 使用前: 代码: <style> div{ width:100px; he ...
- 实现段落文字两端对齐的css样式
有时候网站中的文字比较多,虽然为父元素设置了宽度,但是总是会出现两端参差不齐的情况,看起来不整齐.其实实现段落的两端对齐,只需要设置两个css 样式即可. .demo{ text-align: jus ...
- css实现表单label文字两端对齐
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决 /**css代码**/ ul li{ list-style: none; } .info- ...
- 可用的CSS文字两端对齐
最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果.在网上搜索了一下,用的都是类似的技巧: text-align:justify;text-justify:inter-ideogra ...
随机推荐
- Docker开启Remote API 访问 2375端口
Docker常见端口 我看到的常见docker端口包括: 2375:未加密的docker socket,远程root无密码访问主机2376:tls加密套接字,很可能这是您的CI服务器4243端口作为h ...
- JVM 参数配置
JAVA_OPTS="-server -Xms2048m -Xmx2048m -Xmn512m -Xss256k -XX:PermSize=256m -XX:MaxPermSize=256m ...
- CSS animation 属性
定义和用法 animation属性是下列属性的一个缩写属性: animation-name animation-duration animation-timing-function animation ...
- Redis缓存系列
一.缓存雪崩 缓存雪崩我们可以简单的理解为:由于原有缓存失效,新缓存未到期间(例如:我们设置缓存时采用了相同的过期时间,在同一时刻出现大面积的缓存过期),所有原本应该访问缓存的请求都去查询数据库了, ...
- 滴滴出行开源项目doraemonkit食用指南
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/94 doraemonkit 功能介绍 一两周前在地铁上刷任 ...
- Angular 学习笔记(三)
调试时抓取作用域: 1.右键选取审查元素,调出 debugger(或按 F12) 2.调试器允许用变量 $0 来获取当前选取的元素 3.在 console 中执行 angular.element($0 ...
- web网页利用JavaScript实现对摄像头的调用
实现效果: 代码如下: <!DOCTYPE html> <html lang="zh"> <head> <meta charset=&qu ...
- 开始认识java
1.java发展历史 1991年 詹姆斯·高斯林 (James Gosling) SUN公司Green项目(消费类电子产品) Oak ...
- react中antd的表格自定义展开
antd的表格官方案例中给出的都是固定的图表展开,在做需求的时候,需要使用点击最后一列,然后出现展开内容,实现效果图如下 在最开始设置一个全局变量 const keys = [];在设置列参数的函数中 ...
- 【cf375】D. Tree and Queries(dsu on tree+线段树)
传送门 题意: 给出一颗以\(1\)为根的有根树,每个结点有个颜色\(c_i\). 之后要回答\(m\)组询问,每组询问包含\(v_i,k_i\),要回答以\(v_i\)为根的子树中,颜色出现次数不小 ...
