全栈项目|小书架|服务器开发-JWT 详解
JWT
文章基本是官网内容的翻译,英文不错的同学可点击上面的链接直接看英文文档。
什么是 JWT
JWT全称是JSON Web Token(JWT)是一个开放标准(RFC 7519),它定义了一种紧凑且自包含的方式,用于在各方之间作为JSON对象安全地传输信息。由于此信息是经过数字签名的,因此可以被验证和信任。
可以使用密钥(HMAC算法)或使用RSA或ECDSA的公用/专用密钥对对JWT进行签名。
什么时候使用 JWT 验证
- 授权
(Authorization)
这是使用JWT的最常见情况。一旦用户登录,每个后续请求将包括JWT,从而允许用户访问该令牌允许的路由,服务和资源。单一登录是当今广泛使用JWT的一项功能,因为它的开销很小并且可以在不同的域中轻松使用。 - 信息交换
(Information Exchange)
JWT是在各方之间安全地传输信息的好方法。因为可以对JWT进行签名(例如,使用公钥/私钥对),所以您可以确保发件人是他们所说的人。另外,由于签名是使用Header和payload计算的,因此您还可以验证内容是否未被篡改。
JWT 的结构格式
由三部分组成,这些部分由点.分隔,分别是:
HeaderPayloadSignature
因此,JWT通常如下所示。
xxxxx.yyyyy.zzzzz
Header
通常由两部分组成:
例如:
{
"alg": "HS256",
"typ": "JWT"
}
然后,将此JSON通过Base64Url编码以形成JWT的第一部分。
Payload
令牌的第二部分是有效负载,其中包含声明。声明是有关实体(通常是用户)和其他数据的声明。共有三种类型的索赔: registered、public、private claims
Registered claims
这些是一组预定义的权利要求,不是强制性的,而是建议使用的,以提供一组有用的可互操作的权利要求。其中一些是:iss(发出者),exp(到期时间),sub(主题),aud(受众) 等。
Tip: 请注意,声明名称仅是三个字符,因为JWT是紧凑的。Public claims
这些可以由使用JWT的人员随意定义。但是为避免冲突,应在IANA JSON Web令牌注册表中定义它们,或将其定义为包含抗冲突名称空间的URI。Private claims
这些是自定义声明,旨在在同意使用它们的各方之间共享信息,既不是注册声明也不是公共声明。
有效负载示例:
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
同样需要Base64Url编码,以形成JWT的第二部分。
Signature
签名(Signature)用于验证消息在整个过程中没有更改,并且对于使用私钥进行签名的令牌,它还可以验证JWT的发送者是它所说的真实身份。
例如,如果要使用HMAC SHA256算法,则将通过以下方式创建签名:
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)
将这三部分合并
输出是三个由.分隔的Base64-URL字符串,可以在HTML和HTTP环境中轻松传递这些字符串,与基于XML的标准(例如SAML)相比,它更紧凑。
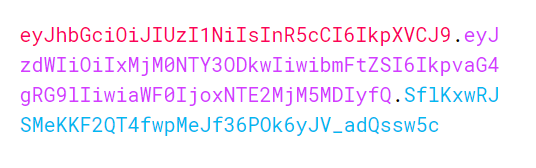
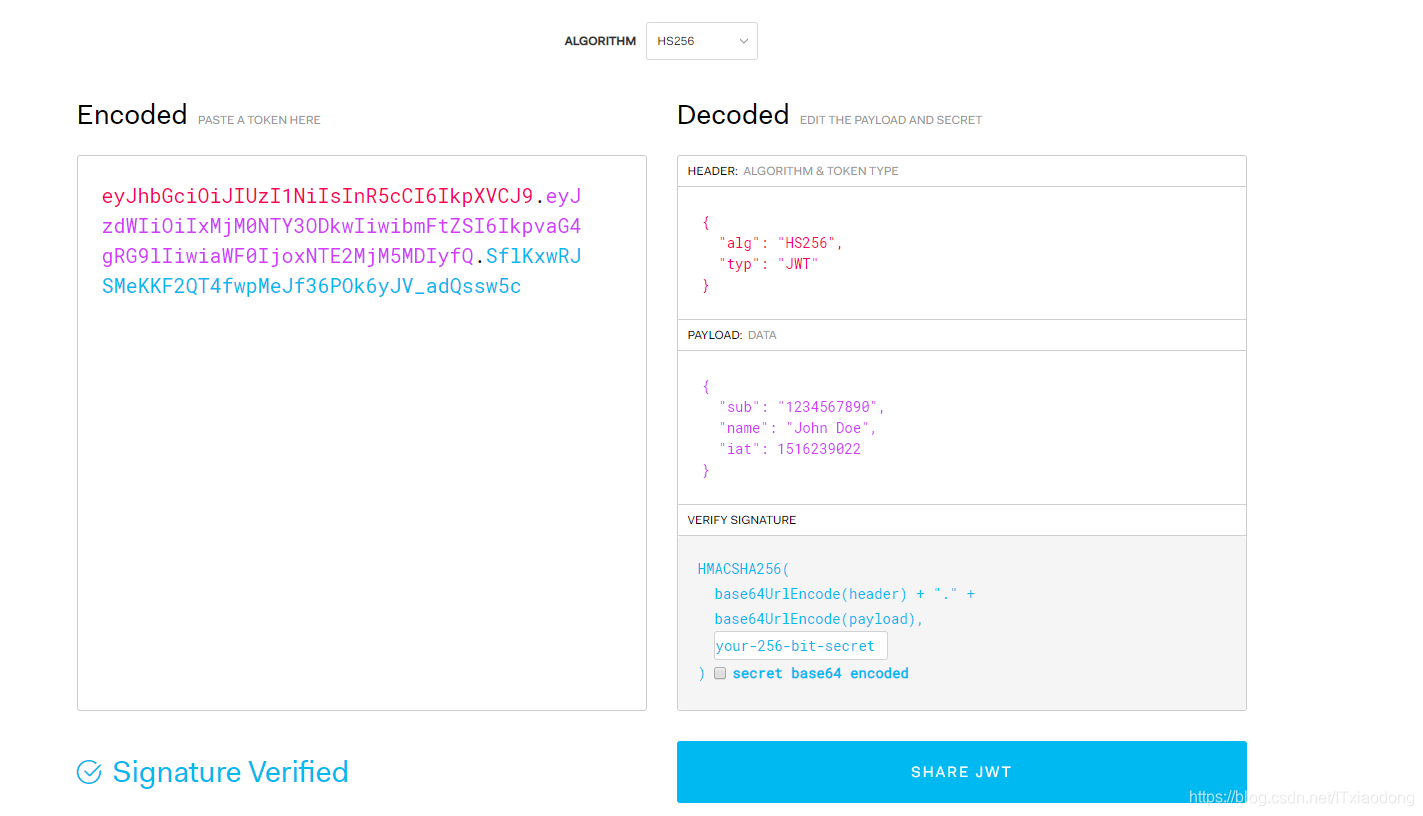
下图显示了一个JWT,它已对先前的Header和Payload进行了编码,并用一个Signature。

可以在这个网页 jwt.io Debugger 验证和生成JWT

JWT 如何工作
在身份验证中,当用户使用其凭据成功登录时,将返回令牌。由于令牌是凭据,因此必须格外小心以防止安全问题。通常,令牌的有效时间不宜设置过长。
Tip: 由于缺乏安全性,您也不应该将敏感的会话数据存储在浏览器存储中。
每当用户想要访问受保护的路由或资源时,用户代理通常应在Bearer模式中使用授权头发送JWT。Header的内容应如下所示:
Authorization: Bearer <token>
在某些情况下,接口访问并不需要身份授权。服务器的受保护路由将在Authorization Header中检查JWT令牌是否有效,如果存在且有效,则将允许用户访问受保护的资源。
如果JWT包含必要的数据,则可以减少查询数据库中某些操作的需求。
如果令牌是在Authorization Header中发送的,则跨域资源共享 (CORS) 不会成为问题,因为它不使用cookie。
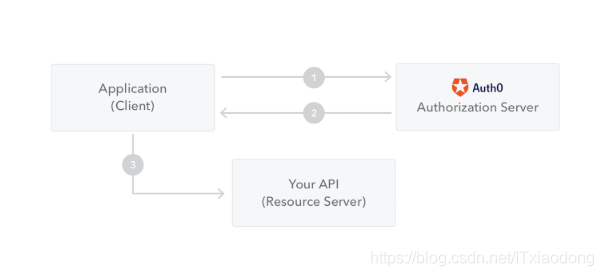
下图显示了如何获取JWT并将其用于访问API或资源:

- 应用程序或客户端向授权服务器请求授权。生产
JWT令牌。 - 授予授权后,授权服务器会将访问令牌返回给应用程序。
- 应用程序使用访问令牌来访问受保护的资源(例如API)。
- 服务器检查
JWT令牌是否有效,返回对应结果给客户端
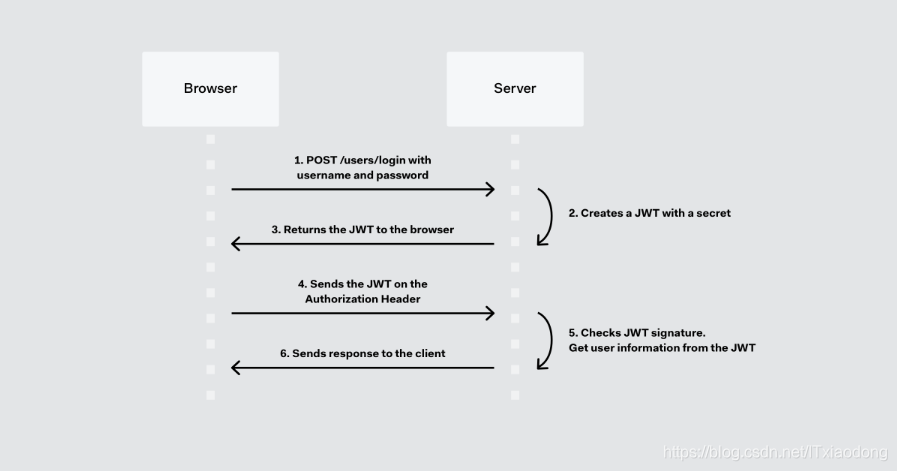
下图详细的流程:

ps:请注意,使用签名令牌,令牌或令牌中包含的所有信息都会暴露给用户或其他方,即使他们无法更改它。这意味着您不应将机密信息放入令牌中。
为什么需要 JWT
对比 Simple Web Tokens (SWT) 和Security Assertion Markup Language Tokens (SAML),看看使用JSON Web Tokens (JWT) 有什么好处。
- 由于
JSON不如XML冗长,因此在编码时JSON的大小也较小,从而使JWT比SAML更紧凑。这使得JWT是在HTML和HTTP环境中传递的不错的选择。 - 在安全方面,
SWT只能使用HMAC算法进行对称签名。但是JWT和SAML令牌可以使用X.509证书形式的公用/专用密钥对进行签名。与签名JSON的简单性相比,使用XML Digital Signature签名XML而不引入模糊的安全漏洞是非常困难的。 JSON解析器在大多数编程语言中都很常见,因为它们直接映射到对象。相反,XML没有自然的文档到对象映射。与SAML断言相比,这使使用JWT更加容易。- 关于用法,
JWT是在Internet规模上使用的。这强调了在多个平台(尤其是移动平台)上对JSON Web令牌进行客户端处理的简便性。
如果您想了解有关JSON Web令牌的更多信息,甚至开始使用它们在自己的应用程序中执行身份验证,请浏览到 Auth0上的JSON Web令牌登录 页面。
咨询请加微信:轻撩即可。
全栈项目|小书架|服务器开发-JWT 详解的更多相关文章
- 全栈项目|小书架|服务器开发-NodeJS 使用 JWT 实现登录认证
通过这篇 全栈项目|小书架|服务器开发-JWT 详解 文章我们对JWT有了深入的了解,那么接下来介绍JWT如何在项目中使用. 安装 $ npm install jsonwebtoken 生成 Toke ...
- 全栈项目|小书架|服务器开发-NodeJS 项目分包
唠嗑 参考的是慕课网七月老师的课程,七月的课质量真的挺高的,推荐一波.这次的小书架项目源码不会全部公开,因为用了七月老师课程的绝大部分代码.虽然代码不全,但是只要思路看得懂,代码实现就很简单了. 小书 ...
- 全栈项目|小书架|服务器开发-Koa2 全局异常处理
什么是异常 做开发的基本都知道异常,像Android开发中常见的ANR异常.空指针异常,服务器开发中经常遇到的异常404,500异常,还有一些其他常见的异常,具体可见HTTP状态码. 基本上这些异常可 ...
- 全栈项目|小书架|服务器开发-Koa2中间件机制洋葱模型了解一下
KOA2 是什么? Koa是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小.更富有表现力.更健壮的基石. 通过利用 asyn ...
- 全栈项目|小书架|服务器开发-Koa2 连接MySQL数据库(Navicat+XAMPP)
为什么使用数据库 为什么需要数据库?-知乎 相比与文件系统,数据库具有以下优势: 高效率:查找效率高 高可用:可数据库共享 安全性强:数据不能随意修改 选择哪个数据库 数据库可以分为关系型数据库和非关 ...
- 全栈项目|小书架|服务器开发-Koa2 参数校验处理
为什么需要做参数校验 在开发中,无论是App开发还是服务器接口开发, 我们无法去预测用户传入的数据,因此参数(数据)校验是开发中不可或缺的一环. 例如像App的注册登录表单提交页面,就要做好多层的判断 ...
- 全栈项目|小书架|服务器开发-NodeJS 中使用 Sequelize 操作 MySQL数据库
安装 官网:https://sequelize.org/v5/manual/getting-started.html 安装sequelize及数据库连接驱动 npm install --save se ...
- 全栈项目|小书架|服务器开发-Koa全局路由实现
什么是路由 路由就是具体的访问路径,指向特定的功能模块.一个api接口是由ip(域名)+端口号+路径组成,例如 :https://www.npmjs.com/package/koa-router就是一 ...
- 全栈项目|小书架|服务器端-NodeJS+Koa2实现首页图书列表接口
通过上篇文章 全栈项目|小书架|微信小程序-首页水平轮播实现 我们实现了前端(小程序)效果图的展示,这篇文章来介绍服务器端的实现. 首页书籍信息 先来回顾一下首页书籍都有哪些信息: 从下面的图片可以看 ...
随机推荐
- MySQL视图的优缺点以及如何创建视图
视图,虚拟表,从一个表或多个表中导出来的表,作用和真实表一样,包含一系列带有行和列的数据 视图中,用户可以使用SELECT语句查询数据,也可以使用INSERT,UPDATE,DELETE修改记录,视图 ...
- DJango配置mysql数据库以及数据库迁移
DJango配置mysql数据库以及数据库迁移 一.Django 配置MySQL数据库 在settings.py中配置 import pymysql # 配置MySQL pymysql.install ...
- Web安全之注入点构造
在测试过程中,经常需要自己本地构造注入点来进行SQL测试,这边分享一下,不同环境下构造SQL注入的代码. PHP+MYSQL版 <?php $con = mysql_connect(" ...
- 代码审计-MetInfo CMS变量覆盖漏洞
0x01 代码分析 安装好后是这样的 漏洞文件地址\include\common.inc.php 首先是在这个文件发现存在变量覆盖的漏洞 foreach(array('_COOKIE', '_POST ...
- [Luogu2824] [HEOI2016/TJOI2016]排序
题目描述 在2016年,佳媛姐姐喜欢上了数字序列.因而他经常研究关于序列的一些奇奇怪怪的问题,现在他在研究一个难题,需要你来帮助他.这个难题是这样子的:给出一个1到n的全排列,现在对这个全排列序列进行 ...
- 【Labview入门】子VI的调用
labview版本:Labview2015 Labview里面也可以向C语言等变成语言一样调用子程序,本文带你一步一步实现子VI的创建与调用. 第一步 写好程序 首先我们写个简单的加法程序: 我们的目 ...
- 实践开发:vue框架重点知识分析
一个VUE项目的主树: assets文件夹是放静态资源: components是放组件: router是定义路由相关的配置; view视图: app.vue是一个应用主组件: main.js是入口文件 ...
- python 可变数量参数 ( 多参数返回求 参数个数,最大值,最大值)
一. 自定义一串数字求 参数个数,最大值,最大值()---------方法一: def max(*a): m=a[0] p=a[0] n=0 for x in a: if x>m: m=x n+ ...
- 在树莓派上安装Theano
“查遍全网都没人成功在树莓派安装Theano,这是什么样的感觉?” ——写在开头 在这里必须先说一下,由于安装过程中的坑太多了,遇到的问题层出不穷,所以我这里只能记录我安装过程中的印象深刻的问题,如果 ...
- vue系列---snabbdom.js使用及源码分析(九)
一:什么是snabbdom? 在学习Vue或React中,我们了解最多的就是虚拟DOM,虚拟DOM可以看作是一颗模拟了DOM的Javascript树,主要是通过vnode实现一个无状态的组件,当组件状 ...

