Ubuntu下预览raw格式图片
默认Ubuntu下资源管理器是不可以直接预览raw格式图片的,这就给查看图片带来很大的不便,下面我们就选择安装UFRaw来预览Raw格式图片
1. 首先在terminal安装UFRaw
- sudo apt-get install ufraw
2. 然后在/usr/share/thumbnailers 下添加文件ufraw.thumbnailer, 文件内容如下
- [Thumbnailer Entry]
- Exec=/usr/bin/ufraw-batch --embedded-image --out-type=png --size=%s %u --overwrite --silent --output=%o
- MimeType=image/x-3fr;image/x-adobe-dng;image/x-arw;image/x-bay;image/x-canon-cr2;image/x-canon-crw;image/x-cap;image/x-cr2;image/x-crw;image/x-dcr;image/x-dcraw;image/x-dcs;image/x-dng;image/x-drf;image/x-eip;image/x-erf;image/x-fff;image/x-fuji-raf;image/x-iiq;image/x-k25;image/x-kdc;image/x-mef;image/x-minolta-mrw;image/x-mos;image/x-mrw;image/x-nef;image/x-nikon-nef;image/x-nrw;image/x-olympus-orf;image/x-orf;image/x-panasonic-raw;image/x-pef;image/x-pentax-pef;image/x-ptx;image/x-pxn;image/x-r3d;image/x-raf;image/x-raw;image/x-rw2;image/x-rwl;image/x-rwz;image/x-sigma-x3f;image/x-sony-arw;image/x-sony-sr2;image/x-sony-srf;image/x-sr2;image/x-srf;image/x-x3f;
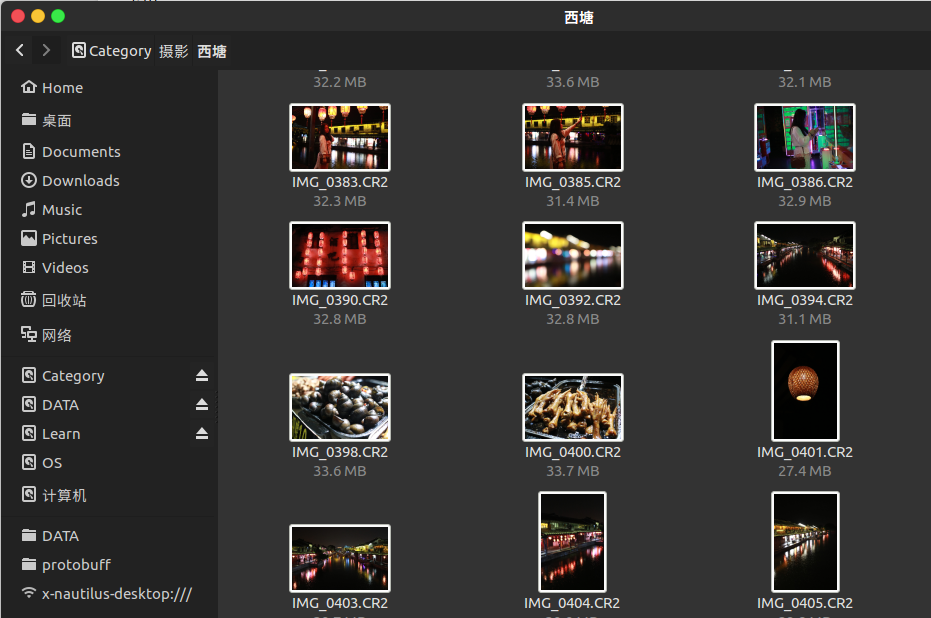
现在就能直接预览Raw图像啦

Ubuntu下预览raw格式图片的更多相关文章
- javascript实现 京东淘宝等商城的商品图片大图预览功能(图片放大器)
在京东和淘宝等购买东西的时候,我们会经常预览左侧商品展示图片,把鼠标放到原图,右侧就会有个大图显示出细节.本文将带领大家写一个这样简单的功能! 一.实现原理 当鼠标移入某一图片内部时,图片上部会出 ...
- 【微信小程序云开发】1分钟学会实现上传、下载、预览、删除图片,并且以九宫格展示图片
大家好,我叫小秃僧 这篇文章是讲解云开发如何上传.下载.预览.删除图片,并且以九宫格展示图片的功能 @ 目录 1. 实现效果 2.JavaScript代码 3.wxml代码 4.wxss代码 1. 实 ...
- ubuntu下Chrome谷歌浏览器部分网站图片显示不正常的解决方法
title: ubuntu下Chrome谷歌浏览器部分网站图片显示不正常的解决方法 toc: false date: 2018-09-02 14:37:26 categories: methods t ...
- 【Python】使用Python处理RAW格式图片,并根据实际情况完成分组打包发送
背景 出游之后,朋友交换的照片格式大多是RAW格式,一些人想要JPG格式,但是百度云盘非会员的下载速度惨不忍睹,所以我想着通过微信群直接传(这个在事后也被证实不能完全解决问题,微信限制了每天传递文件的 ...
- HTML5时代的纯前端上传图片预览及严格图片格式验证函数(转载)
原文地址:http://www.2cto.com/kf/201401/274752.html 一.要解决什么样的问题? 在写这个函数之前,有们童鞋在群里问如何纯前端严格验证图片格式.这在html5时代 ...
- 上传图片转为base64格式预览并压缩图片(不兼容IE9以下浏览器,兼容移动端ios,android)
前些天公司要求在微信移动端做上传图片并预览的功能,要求能够调用摄像头拍照并立即预览. 在网上搜了一些方法,开始自己写了个简单的功能实现代码.结果发现移动端拍照出来的图片动不动就2M+,又因为要批量上传 ...
- js上传图片前预览方法(支持预览多个图片)
运用js实现上传图片前的预览(支持多张图片),实现的例子如下: 1.源码例子: 1)Js脚本页面 <!doctype html> <html> <head> < ...
- 使用FileReader实现前端预览所选图片
需求描述 在浏览器环境下进开发网站(也就是B/S架构的应用),获取到当前设备上的图片后,希望可以在上传到服务器前简单预览一下图片内容. 具体实现 主要代码 html 部分 <input type ...
- supermap中预览osgb格式的倾斜摄影文件
参考: https://zhidao.baidu.com/question/136723493545478005.html 使用的是SuperMap IDesktop 9D,操作方法如下: 打开超图, ...
随机推荐
- Ubuntu19.10安装
# 有一说一,UI好看多了 正文开始 # 1.做U盘 # 2.修改BIOS选择U盘引导 底下有提示,F5/F6切换项目 # 3.进入引导盘 这个界面多了比19.10之前的版本多了两个选项, ...
- OS OSTEP (Operating Systems Three Easy pieces 操作系统导论 )
读<OSTEP>的一点重点记录与感悟 (未完) Chapter-2 第二章 1. 操作系统的设计目标: 抽象.高性能.保护.不间断运行. 抽象:建立一些“抽象”,让操作系统方便和易于使用 ...
- django基础之day04知识点----查询相关
from django.test import TestCase # Create your tests here. ''' 当你想单独测试django中某一个py文件时,你需要手动配置测试文件 在m ...
- diff命令的妙用
在读<Writing compilers and Interpreters>一书时需要按章节修改代码,由于实在一行一行比对实在难受,于是想了个办法,利用diff命令比较两章之间代码的修改位 ...
- 中国剩余定理(CRT)及其拓展(ExCRT)
中国剩余定理 CRT 推导 给定\(n\)个同余方程 \[ \left\{ \begin{aligned} x &\equiv a_1 \pmod{m_1} \\ x &\equiv ...
- 一段简单的关于字符串的 Java 代码竟考察了这么多东西
下面的代码运行结果是什么?解释一下为什么会有这些差异. String s1 = "hello";String s2 = s1 + ",world";String ...
- 通过ADB获取Android手机信息
原文:https://blog.csdn.net/fasfaf454/article/details/51438743 1.获取手机系统信息( CPU,厂商名称等)adb shell "ca ...
- dataguard ORA-12514: TNS:listener does not currently know of service requested in connect descriptor
错误的意思是listener 不知道连接解析器中的请求服务,这里要说静态监听和动态监听了动态注册是在instance启动的时候PMON进程根据init.ora中的instance_name,servi ...
- QT删除整个文件夹
故事背景:因为客户端要清理旧版本以及日志文件,所以需要删除一个月以前的所有文件夹 技术调研:在程序中我想把文件夹直接删除,但是调用QDir中的rmdir()或者rmpath()时要求文件夹必须是非空的 ...
- Java中数组与集合的相互转换
数组与List的相互转换 List转数组:采用集合的toArray()方法 数组转List:采用Arrays的asList()方法 数组转换为集合 注意:在数组转集合的过程中,要注意是否使用了视图的方 ...
