Cesium专栏-填挖方分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于填挖方分析
从百度百科查找到的关于填方和挖方的定义如下:
填方:填方指的是路基表面高于原地面时,从原地面填筑至路基表面部分的土石体积。
挖方:指的是路基表面低于原地面时,从原地面至路基表面挖去部分的土石体积。
在简书里,也找到一篇 基于GIS的填挖方平衡分析 的文章,并给出了在ArcGIS软件中的实操。
本文着重要介绍的是在Cesium中如何计算填方与挖方,其中会借鉴小专栏里的另外一篇文章 Cesium专栏-剖面分析 中关于地形高度采样的内容。
需要注意的是:本文使用的计算方式只是一种研究行方案,用于拓展思路,并不是最准确的计算方式,请评估后慎用!
具体做法
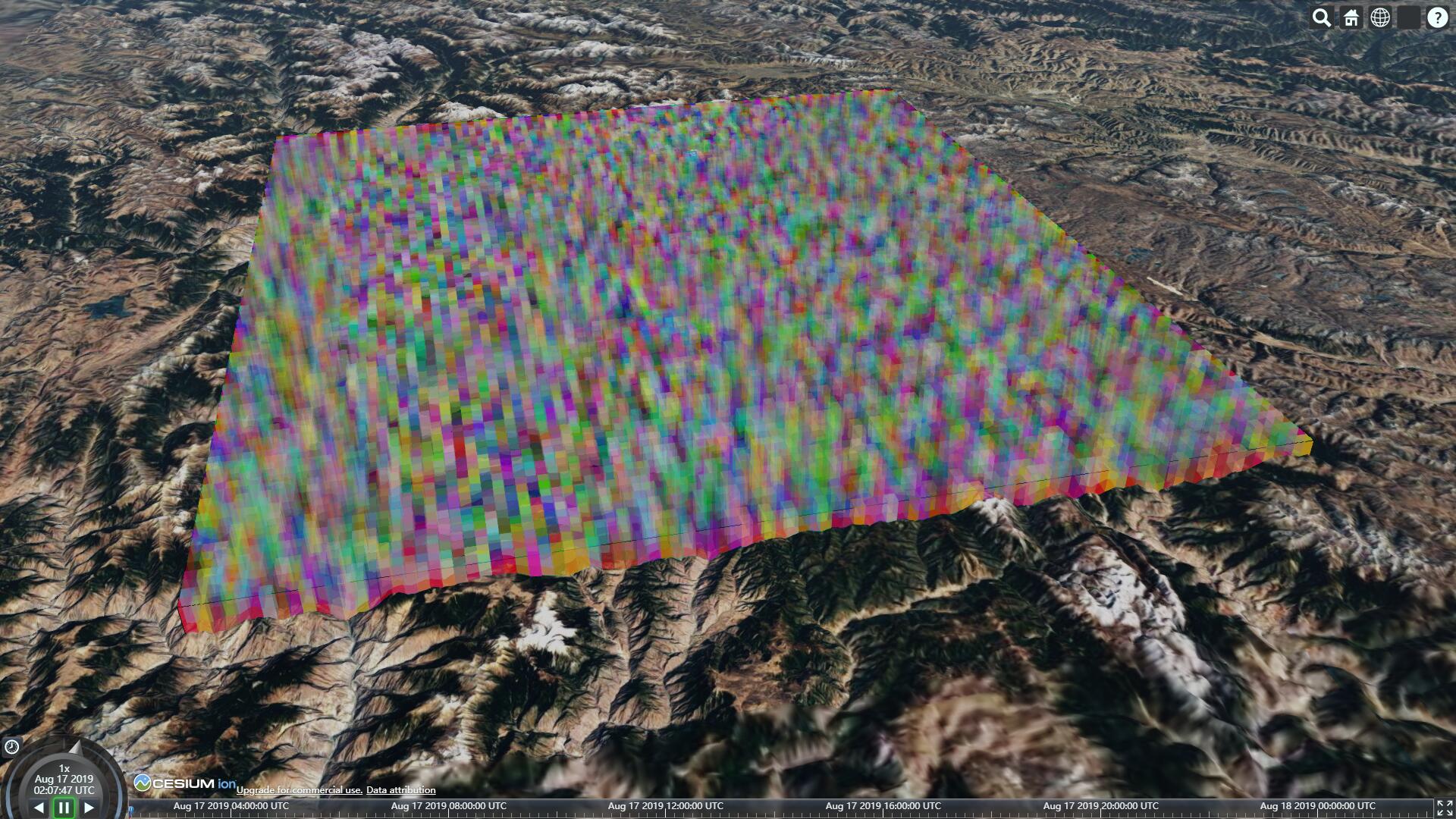
1.定义地形服务,绘制施工区域
- // 在使用地形服务前,请设置好 Cesium.Ion.defaultAccessToken
- var terrainProvider = Cesium.createWorldTerrain({
- requestWaterMask: true,
- requestVertexNormals: true
- });
- // 定义填挖方的基准面高度
- var excavateHeight = 2300; // 开挖高度
- var buryHeight = 6000; // 填埋高度
- // 定义施工区域
- var scope = [
- Cesium.Cartesian3.fromDegrees(99, 29),
- Cesium.Cartesian3.fromDegrees(100, 29),
- Cesium.Cartesian3.fromDegrees(100, 30),
- Cesium.Cartesian3.fromDegrees(99, 30)
- ];

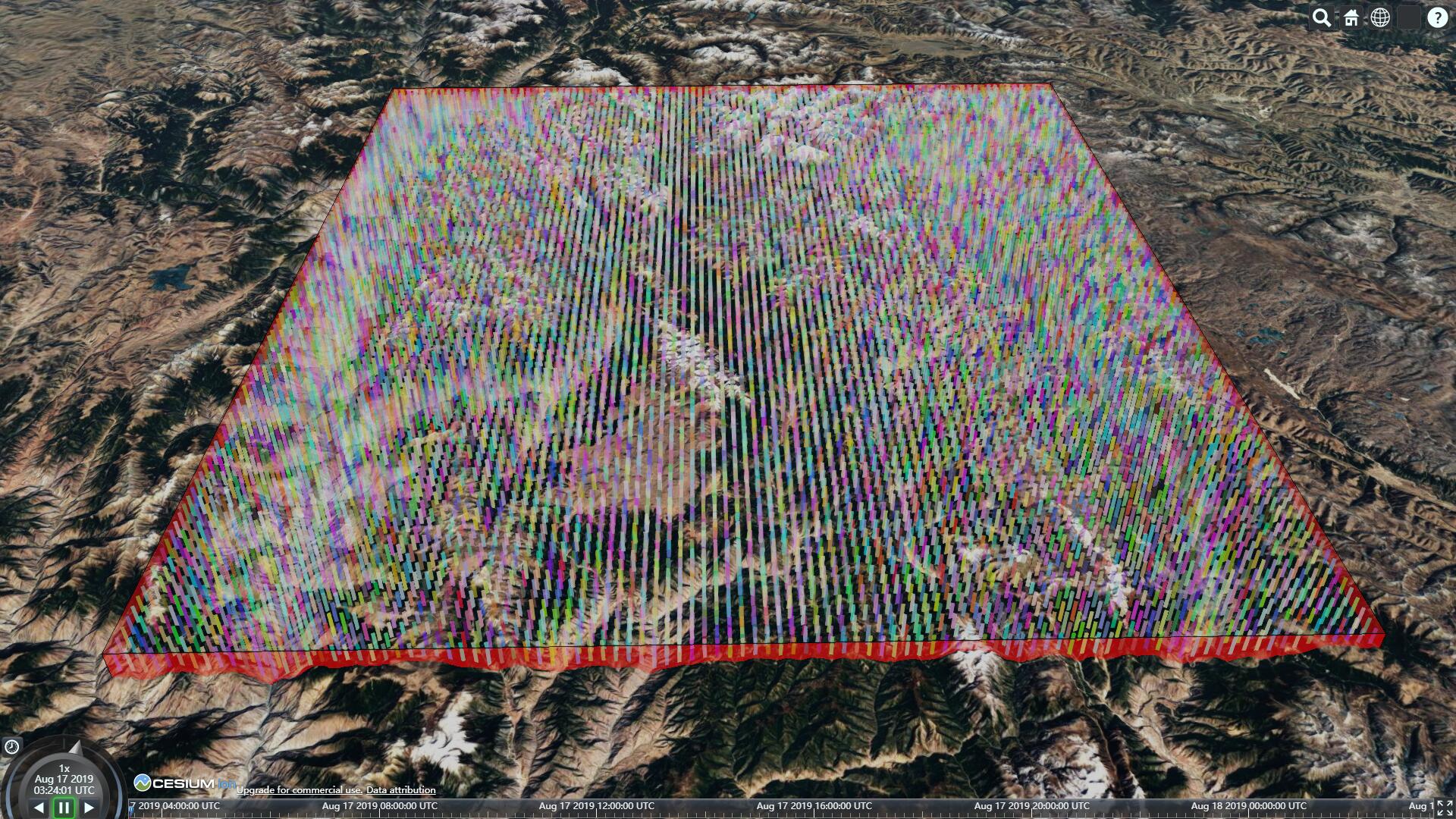
2.剖分施工区域,计算每个区域的面积与填挖高度
核心思想:计算 开挖/填埋 的 开挖量/填方量 的 核心思想就是 剖分 微积分
- // 设置剖分最小单元 0.01°
- var subdivisionCell = 0.01; // 剖分精度自定义
- // 存储所有的剖分矩形
- var subRectangles = [];
- for (var i = 99; i <= 100; i = i + subdivisionCell) {
- for (var j = 29; j <= 30; j = j + subdivisionCell) {
- var subRectangle = new Cesium.Rectangle(
- Cesium.Math.toRadians(i),
- Cesium.Math.toRadians(j),
- Cesium.Math.toRadians(i + subdivisionCell),
- Cesium.Math.toRadians(j + subdivisionCell)
- );
- subRectangles.push(subRectangle);
- }
- }

- // 计算每个矩形的中心点作为这个矩形的代表
- var subRectanglesCenterPoints = [];
- subRectangles.forEach(subRectangle => {
- var centerPoint = Cesium.Cartographic.fromRadians((subRectangle.west + subRectangle.east) / 2, (subRectangle
- .north +
- subRectangle.south) / 2);
- subRectanglesCenterPoints.push(centerPoint);
- });
- // 采样每个中心点到达地表的高度
- var promise = Cesium.sampleTerrainMostDetailed(terrainProvider, subRectanglesCenterPoints);
- Cesium.when(promise, function (updatedPositions) {
- // 所有高度
- var heights = [];
- updatedPositions.forEach(point => {
- heights.push(point.height);
- });
- });

3.计算填挖方
更多详情见下面链接文章:
GIS之家小专栏此文章:Cesium专栏-填挖方分析(附源码下载)
文章提供源码,对本专栏感兴趣的话,可以关注一波
Cesium专栏-填挖方分析(附源码下载)的更多相关文章
- Cesium专栏-地形开挖(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- leaflet 结合 d3.js 实现 geojson 数据地形剖面分析(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- Cesium专栏-空间分析之剖面分析(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium-空间分析之通视分析(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让 ...
- cesium 圆圈警戒扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium 雷达扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
随机推荐
- 为什么查询出来的数据保存到Arraylist?插入删除数据为啥用LinkedList?
引言:这是我在回答集合体系时,被问到的一个问题,也是因为没有深入学习所以回答的并不是很好,所以这两天看了一下,以下是我的一些回答与学习方法. 学习方法:我们学习,系统性的学习肯定是比零散的学习更有效的 ...
- Android 自定义 View 详解
View 的绘制系列文章: Android View 绘制流程之 DecorView 与 ViewRootImpl Android View 的绘制流程之 Measure 过程详解 (一) Andro ...
- 洛谷 题解 CF1151D 【Stas and the Queue at the Buffet】
本蒟蒻又双叒叕被爆踩辣!!! 题目链接 这道题我个人觉得没有紫题的水平. 步入正题 先看题: 共有n个人,每个人2个属性,a,b; 窝们要求的是总的不满意度最小,最满意度的公式是什么? \(ai * ...
- AQS系列(二)- ReentrantLock的释放锁
前言 在AQS系列(一)中我们一起看了ReentrantLock加锁的过程,今天我们看释放锁,看看老Lea那冷峻的思维是如何在代码中笔走龙蛇的. 正文 追踪unlock方法: public void ...
- APP 框架搭建
在开发一款app前必须先把框架搭建好,这样能避免代码混乱,多人开发时遇到bug难以解决. 构建MVC整体框架的缺点是会导致VC代码量过大,也存在一些不足.借鉴了网上牛人的思路后,https://www ...
- 使用 webservice 实现 RPC 调用
WebService 介绍 Web service 是一个平台独立的,低耦合的 web 的应用程序用于开发分布式的互操作的应用程序.Web Service 技术, 能使得运行在不同机器上的不同应用无须 ...
- 移动开发在路上-- IOS移动开发系列 多线程三
这一次说一点概念性的东西,也是为后边做一些基础 HTTP协议的基本概念 http协议的基本概念 全称“超文本传输协议”,浏览器和服务器之间的通信规则 HTTp协议永远都是客户端发起的请求,服务器回送响 ...
- 使用g++编译器扩大程序可用栈空间
如题,在写一些程序的时候我们有时会开一个比较大的数组或进行层数较多的dfs.这时候,程序常常会报错,于是就很无奈. 其实,虽然Windows给程序的默认栈空间比较小,我们还是有办法去扩大这个程序运行栈 ...
- 【Eureka】服务端和客户端
[Eureka]服务端和客户端 转载:https://www.cnblogs.com/yangchongxing/p/10778357.html Eureka服务端 1.添加依赖 <?xml v ...
- C语言每日一练——第5题
一.题目要求 选出大于100小于1000的所有个位数与十位数字之和被10除所得余数恰好是百位数字的所有数字(如293).计算并输出上述这些素数的个数cnt以及这些素数值得sum,最后把结果cnt和su ...
