后台模板引擎ejs与前台模板引擎artTemplate的简单介绍
动态网页是指前端页面当中的数据内容来源于后台数据库,前端的html代码会随着后台数据的变化而变化,是动态生成的。制作动态网页有两种方式,一种方式是在后台拿到前端的html模板,利用后台模板引擎(如ejs等)在后台完成数据与html模板的拼接,最后把拼接完成的完整html代码返回给前端。但是这种工作模式会逐步走向过时,因为它不符合前后端分离的趋势。而第二种方式则更加符合我们所提倡的前后端分离的概念,即后台只提供json数据,不做模板拼接的工作,前端通过ajax来向后台请求json数据,然后在前台利用前台模板引擎(如artTemplate等)完成数据与模板的拼接工作,从而生成完整的html代码。下面就详细介绍这两种模板引擎的常用用法。
一、后台模板引擎ejs
现在比较著名的后台模板引擎有ejs和jade。这两个都属于node的第三方模块包,都可以通过npm的方式进行下载,我们下面具体介绍ejs的用法。
1、下载并引包
在当前的项目文件夹下,用命令->npm install ejs来下载这个模块包。然后通过const ejs = require('ejs');来引包。
2、书写前端模板
由于之后要在后台完成模板拼接的工作,并且前端的数据也来源于后台,故对于前端模板,我们只需要根据ejs所需要的模板的语法规则,把之后要填入数据的部分用特殊的标识符标出即可。我们用<% %>来包裹在html代码当中出现的js代码,对于html代码当中需要数据输出的部分用<%= %>来包裹表示,这些标识符内部出现的变量、数组、对象等均来源于后台数据。如index.html当中示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ejs-template</title>
</head>
<body>
<h1>模板字符串<%= a %></h1>
<ul>
<% for(var i = 0; i < list.length; i++){ %>
<li><%= list[i] %></li>
<% } %>
</ul>
</body>
</html>
3、后台模板引擎完成模板拼接
我们将前端模板index.html文件,与主文件1.js放在同一个目录下,在1.js当中使用http模块可以新建一个服务器,当用户访问指定ip和指定端口号时,会利用fs模块去读index.html文件当中的内容,直接得到为buffer类型,再使用.toString()方法将其转换为字符串类型。在后台利用ejs.render()方法把模板字符串和json数据拼接,生成完整的html代码字符串,然后设置好响应头,把完整的内容通过响应体的方式呈递给前端页面。下面为主文件1.js的示例代码:
const ejs = require('ejs');
const http =require('http');
const fs = require('fs');
const path = require('path');
var server = http.createServer((req,res)=>{
var dictionary = {
a:'ejs',
list:['apple','banana','pear','tomato']
};
var target = path.join(__dirname,'./index.html');
fs.readFile(target,(err,data)=>{
if(err) throw err;
var template = data.toString();
var html = ejs.render(template,dictionary);
res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});
res.end(html);
});
});
server.listen(3000,'192.168.155.1');
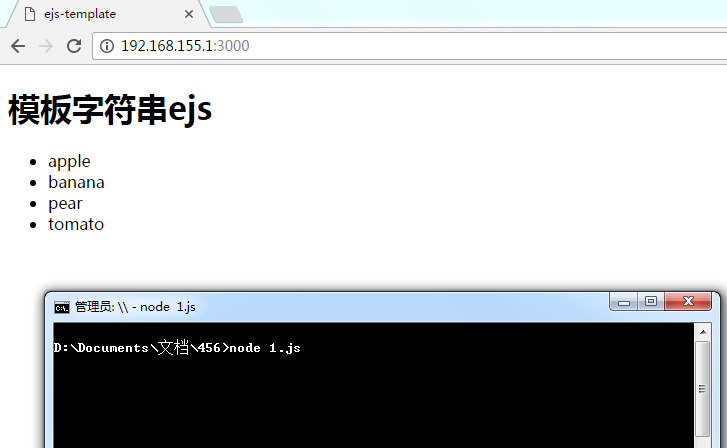
开启该服务器之后,访问对应的网址,则呈递的页面结果如下图所示:

二、前台模板引擎artTemplate
1、下载并引包
我们在github上搜索artTemplate,下载地址为 https://github.com/lhywork/ar...,下载完成之后在dist文件夹下可以看到对应的四个js源文件,由于artTemplate支持两种语法,简洁语法版和原生语法版,其中js文件名当中带-native的为原生语法版,带-debug的为带注释的js文件。下面我们只介绍原生语法版的用法,为了使引入的文件尽可能的小,所以选择template-native.js文件进行引入。
由于是前台模板引擎,所以我们在前端文件index.html当中用<script src="template-native.js"></script>的方式引入。
2、书写模板
我们在该前端页面当中在<script type="text/html" id="test"></script>标签对当中书写html模板字符串,其中给该script标签定义一个id名,便于识别。我们用<% %>来包裹在html代码当中出现的js代码,对于html代码当中需要数据输出的部分用<%= %>来包裹表示,这些标识符内部出现的变量、数组、对象等均来源于后台数据。这种用法与之前介绍的ejs相类似。下面为模板的示例代码:
<script type="text/html" id="test">
<h3><%= title %></h3>
<ul>
<% for(var i = 0; i < list.length; i++){ %>
<li><%= list[i] %></li>
<% } %>
</ul>
</script>
3、前台模板引擎完成模板拼接
在此我们在前端定义一个json数据,实际上数据应该来自于ajax请求的后台数据。再利用固定的方法名template(),将模板字符串与json数据进行模板拼接,形成完整的html代码,注入到dom元素当中。其中index.html的示例代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>artTemplate-demo</title>
<script src="template-native.js"></script>
<script type="text/html" id="test">
<h3><%= title %></h3>
<ul>
<% for(var i = 0; i < list.length; i++){ %>
<li><%= list[i] %></li>
<% } %>
</ul>
</script>
<script>
window.onload = function(){
var dictionary = {
title : 'artTemplate-demo',
list: ['apple','banana','pear','tomato']
};
var html = template('test',dictionary);
document.getElementById('content').innerHTML = html;
}
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
前端页面渲染的结果如下图所示:

后台模板引擎ejs与前台模板引擎artTemplate的简单介绍的更多相关文章
- DTCMS插件的制作实例电子资源管理(三)前台模板页编写
总目录 插件目录结构(一) Admin后台页面编写(二) 前台模板页编写(三) URL重写(四) 本实例旨在以一个实际的项目中的例子来介绍如何在dtcms中制作插件,本系列文章非入门教程,部分逻辑实现 ...
- MySQL存储引擎简单介绍
MySQL使用的是插件式存储引擎. 主要包含存储引擎有:MyISAM,Innodb,NDB Cluster,Maria.Falcon,Memory,Archive.Merge.Federated. 当 ...
- Express下ejs的视图模板引擎的建立
写在前面 由于Express升级到4.0,将ejs的用法忽略,改为用户自定义形式,所以要引入库index.js作为引擎,来支持ejs的模板引擎(点击下载). 首先是建立一个名字叫nodeitem,引擎 ...
- 模板引擎ejs入门学习
1:利用 NPM 安装 EJS 很简单 npm install ejs 2:安装完成肯定就是使用了 var template = ejs.compile(str, options); template ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- 写一个迷你版Smarty模板引擎,对认识模板引擎原理非常好(附代码)
前些时间在看创智博客韩顺平的Smarty模板引擎教程,再结合自己跟李炎恢第二季开发中CMS系统写的tpl模板引擎.今天就写一个迷你版的Smarty引擎,虽然说我并没有深入分析过Smarty的源码,但是 ...
- Django模板系统(非常详细)(后台数据如何展示在前台)
前面的章节我们看到如何在视图中返回HTML,但是HTML是硬编码在Python代码中的这会导致几个问题:1,显然,任何页面的改动会牵扯到Python代码的改动网站的设计改动会比Python代码改动更频 ...
- flask框架下的jinja2模板引擎(3)(模板继承与可以在模板使用的变量、方法)
flask 框架下的jinja2模块引擎(1):https://www.cnblogs.com/chichung/p/9774556.html flask 框架下的jinja2模块引擎(2):http ...
- 【nodejs笔记3】Express基本用法,和路由控制,和模板渲染ejs
1. 路由控制的工作原理 //routes/index.js中的代码//访问主页时,调用ejs模板引擎,渲染index.ejs模板文件,生成静态页面,并显示在浏览器中.router.get('/', ...
随机推荐
- .Net基础篇_学习笔记_第五天_流程控制while循环002
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 通过js获取tinymce4.x的值
问题的引出: 在使用过程中,用传统的js的方法判断tinymce所选textarea(下面直接称textarea)的值是会出现这样的问题的: 在已有输入内容时,首次提交的时候,依然会弹出js写的警告提 ...
- 大数据平台搭建 - Mysql在linux上的安装
一.简介 MySQL是一个关系型数据库系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品.MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 ...
- 在阿里云服务器CentOS7安装mysql提示“No package mysql-server available上安装mysql遇到的问题
1:安装mysql的时候:执行以下语句出现错误 yum install mysql-server 提示错误: 原因是: CentOS7带有MariaDB而不是MySQL,MariaDB和MySQL一样 ...
- Tomcat类加载器体系结构
<深入理解java虚拟机>——Tomcat类加载器体系结构 标签: java / 虚拟机 / tomcat Tomcat 等主流Web服务器为了实现下面的基本功能,都实现了不止一个自定义的 ...
- (七十二)c#Winform自定义控件-雷达图
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- Eclipse中Spring Boot响应jsp的简单demo
首先在Eclipse里新建一个maven工程,这里的打包类型和父包如果后续再去pom中添加也可以 此时的工程路径是这样的 接下来去到pom中添加相关的依赖,如果有报错maven update一下即可 ...
- JavaScript之深入函数(二)
上一篇我们主要讲解了函数的执行过程和原理,本篇我们将介绍函数的另外两个特殊表现:闭包和立即执行函数. 一 闭包 1, 闭包的形成 之前我们提到,函数执行完毕,马上就会销毁自己的AO对象.但是如果遇到 ...
- JavaScript之深入函数(一)
在任何编程语言中,函数的功能都是十分强大的,JavaScript也不例外.之前已经讲解了函数的一些基本知识,诸如函数定义,函数执行和函数返回值等,今天就带大家深入了解JavaScript中函数的原理及 ...
- 数据结构与算法(C/C++版)【排序】
第八章<排序> 一.直接插入排序 //直接插入排序 //算法思想:每趟将一个待排的关键字按照其值的大小插入到已经排好的部分有序序列的适当位置上,直到所有待排关键字都被插入到有序序列中为 ...
