在npm上如何发布自己的包
环境需要:node和npm
然后在本地建一个文件夹作为你要发布的模块
然后在这个文件夹下打开cmd
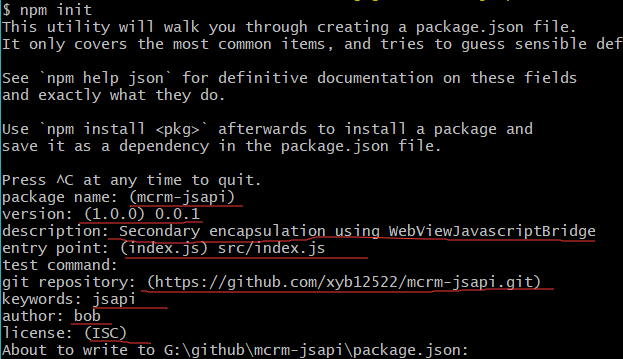
执行:npm init

按照提示写对应的,或者先不写也可以,最后y
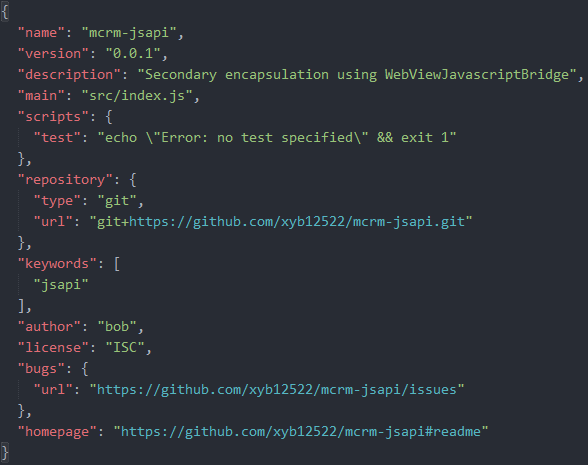
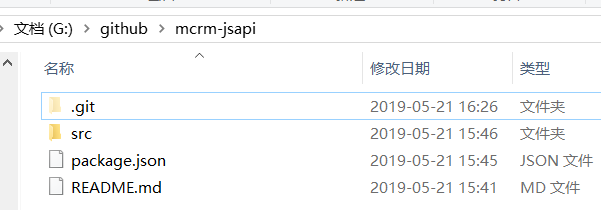
这时候在mcrm这个文件夹下就出现了一个package.json的文件

name:包名
version:版本,第一个数字一般为版本不兼容改动,第二个数字为版本兼容的功能修改,第三个为版本兼容的bug修复
description:包的说明
main:入口文件
scripts:可执行的脚本命令
repository:仓库类型及地址这样会关联到你的GitHub
keywords:关键字
author:作者
license:许可证书
然后我从我的github上下了一个模块代码到该目录下(这里就是自己写的公共模块方法),现在模块项目已经准备好了

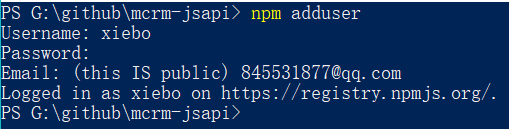
这时候需要一个npm的帐号,到npm官网或使用npm adduser命令添加帐号,注意需要邮箱里验证一下。
然后执行:npm adduser

这时候就可以发布了,命令行执行:npm publish

这时候发布成功去我的邮箱看一下‘

然后再去npm官网看一下

好了
在其他项目中就可以npm install mcrm-jsapi使用这个包了
------------------------注意--------------------------------
在npm publish发布过程中可能会出现发布不成功
其中有个问题是需要把http://registry.cnpmjs.org换成https://registry.npmjs.org,
命令行执行npm config set registry https://registry.npmjs.org
发布成功后有需要切换回cnpm镜像
npm config set registry http://registry.cnpmjs.org
或者淘宝镜像
npm config set registry https://registry.npm.taobao.org
------------------如何取消发布-------------------
npm unpublish 如果权限不够加上--force : npm --force unpublish
但是我测试了一下现在好像取消不了
官方说24小时内发的可以取消,但是我测试没有取消掉,虽然cmd命令里显示取消成功了,但是去npm搜还是能搜到
npm unpublish的推荐替代命令:npm deprecate <pkg>[@<version>] <message>
使用这个命令,并不会在社区里撤销你已有的包,但会在任何人尝试安装这个包的时候得到警告
在npm上如何发布自己的包的更多相关文章
- 使用npm发布自己的包
记录一下大概步骤: 去npm官网注册一个账号 在文件夹下执行npm init 创建 package.json 执行 npm login,并根据提示输入你的npm账号,密码,和邮箱 执行 npm pub ...
- npm 设置同时从多个包源加载包的方法
随着前后端分离技术的发展成熟,越来越来越多的后台系统甚至前端系统采用前后端分离方式,在大型前后端分离系统中,前端往往包含大量的第三方js 包的引用,各个第三方包又可能依赖另外一个第三方包,因此急需要一 ...
- 在npm上发布一个自己的包
1.首先你要在npm上创建一个账号,这里需要输入邮箱的,注意激活邮箱否则无法publish自己的包 2.在本地创建一个文件夹,输入npm init初始化项目,这里是我使用npm init创建的pack ...
- npm上发布包和删除已发布的npm包(https://www.npmjs.com/)
1.npm上发布自己写的包 2.删除已经发布的包 npm unpublish --force //强制删除,这个是撤销24小时发布的包,有些包发布久了,这个方法不会再管用了. npx force-un ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- NPM 上传自己的包
NPM 上传自己的包 项目中经常 npm install,npm init啥的,那么如何上传自己的包到npm上呢. 注册账号 NPM官网 本地弄一个包 创建npm_test 文件夹 注:不能够有一些特 ...
- Ionic 发布可重用代码到NPM上
1.首先下载可重用模板 https://github.com/ionic-team/ionic-module-template 2. 将模板改包名后发布到NPM上 如果你没有NPM账号,先进行注册. ...
- vue封装插件并发布到npm上
vue封装插件并发布到npm上 项目初始化 首先,要创建项目,封装vue的插件用webpack-simple很合适,vue init webpack-simple 项目名称此命令创建我们的项目的目录, ...
- nodejs学习笔记四(模块化、在npm上发布自己的模块)
模块化: 1.系统模块: http.querystring.url 2.自定义模块 3.包管理器 [系统模块] Assert 断言:肯定确定会出现的情 ...
随机推荐
- Android中动态改变Listview中字体的颜色
效果如下: 账目显示用的是Listview,要实现的功能为使其根据所在Item是“收入”还是“支出”来把数字设置成绿色或红色 方法是自定义适配器,并重写其中getView()函数,实现如下: //自定 ...
- go并发版爬虫
并发版爬虫 代码实现 /crawler/main.go package main import ( "learn/crawler/engine" "learn/crawl ...
- MongoDB批量操作时字段为null时没有入库
今天在Java后端批量插入数据至MongoDB后,在MongoDB数据库中发现某个字段没有成功入库,一查看代码,在List的元素对象中是有这个字段的,不知为啥就没有入库了. (1)调试 遇到此情况,赶 ...
- tomcat虚拟路径的配置方法
方式一: 将web项目配置到webapps以外的目录 在conf/server.xml中配置,找到<host>标签,<Content docBase="E:\yqs\Jsp ...
- EasyUI笔记(六)数据表格
前言用asp.net结合easyui做个一个数据网格的页面,包括对数据的增删改查,界面如下: 一.UI界面 先写UI界面,代码如下,记得引入相关js和css文件 <body> <t ...
- #AcWing系列课程Level-2笔记——1. 快速排序算法
快速排序算法(冒泡排序算法的升级版) 编写快速排序,记住下面的思路,代码也就游刃有余了! 1.首先确定分界点:分界点设为x,可以取q[left],q[(left+right)>>2],q[ ...
- Linux命令(1)——top命令
一.功能 显示当前系统正在执行的进程的相关信息[进程ID.内存占用率.CPU占用率等] 性能分析工具 实时动态显示(系统中各个进程的资源占用情况) 二.用法 -b ...
- 论文阅读笔记(二十二)【CVPR2017】:See the Forest for the Trees: Joint Spatial and Temporal Recurrent Neural Networks for Video-based Person Re-identification
Introduction 在视频序列中,有些帧由于被严重遮挡,需要被尽可能的“忽略”掉,因此本文提出了时间注意力模型(temporal attention model,TAM),注重于更有相关性的帧. ...
- XSS攻击解决办法 Spring mvc databinder
XSS攻击解决办法 一.SpringMVC架构下@InitBinder方法 Controller方法的参数类型可以是基本类型,也可以是封装后的普通Java类型.若这个普通Java类型没有声明任何注解, ...
- 【Pyecharts可视化分享】杭州步行热门路线等~
前言 本文包括内容如下: 杭州步行热门路线 渐变效果散点图 均是Echarts官方提供等示例,本文将会通过Pyecharts来进行实现. 杭州步行热门路线 因为代码中需要调用百度地图,所以开始之前你需 ...
