跟我一起使用socket.io创建聊天应用

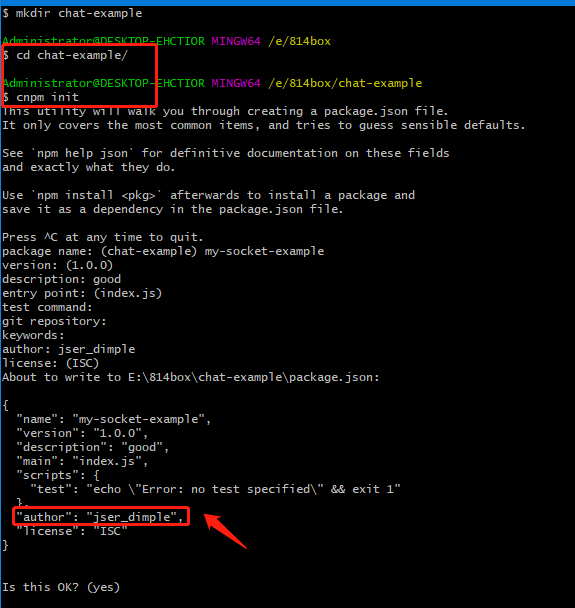
安装express插件

新建index.js
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res){
res.send('<h1>Hello world</h1>');
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
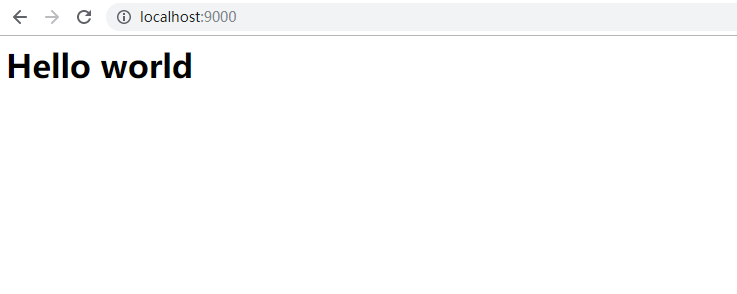
使用node index.js运行
页面中展示

目前在index.js中我们是通过res.send返回一个HTML字符串,如果我们将整个应用的HTML代码都放到应用代码里,代码结构将变得混乱。
替代方法是新建一个index.html作为服务器响应
//index.js
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res){
// res.send('<h1>Hello world</h1>');
res.sendFile(__dirname + '/index.html');
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
index.html中的内容为
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
重新运行为

我们发送消息里面什么反应都没有
我们在这个里面集成Socket.io
Socket.io由两部分组成:
一个服务端用于集成或挂载到Node.jsHTTP服务器:socket.io
一个加载到浏览器中的客户端:socket.io-client
开发环境下,socket.io会自动提供客户端,安装socket.io

在index.js中添加模块
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
在index.html中添加
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
现在index.html为
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
</body>
</html>
运行效果为

socket.io的核心理念是允许发送,接收任意事件和任意数据,任意能被编码为JSON的对象都可以用于传输,二进制也是支持的
在客户端中,我们捕获 chat message 事件,并将消息添加到页面中。现在客户端代码应该如下:
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script>
var socket = io();
</script>
<script>
$(function () {
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
});
</script>
</body>
</html>
index的代码为
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
运行项目为

本文学习自:https://www.w3cschool.cn/socket/socket-ulbj2eii.html
跟我一起使用socket.io创建聊天应用的更多相关文章
- 基于Node.js+socket.IO创建的Web聊天室
这段时间进了一个新的项目组,项目是用Appcan来做一个跨平台的移动运维系统,其中前台和后台之间本来是打算用WebSocket来实现的,但写好了示例后发现android不支持WebSocket,大为受 ...
- 使用socket.io搭建聊天室
最近在学习nodejs,需要找一些项目练练手.找来找去发现了一个聊天室的教程,足够简单,也能从中学到一些东西.下面记录我练习过程中待一些笔记. nodeJS模块 共用到了2个模块,express和so ...
- node.js + socket.io实现聊天室一
前段时间,公司打算在社区做一个聊天室.决定让我来做.本小白第一次做聊天类功能,当时还想着通过ajax请求来实现.经过经理提示,说试试当前流行的node.js 和socket.io来做.于是就上网学习研 ...
- 使用 Socket.IO 开发聊天室
前言 Socket.IO 是一个用来实现实时双向通信的框架,其本质是基于 WebSocket 技术. 我们首先来聊聊 WebSocket 技术,先设想这么一个场景: · 用户小A,打开了某个网站的充值 ...
- NodeJS + Socket.io搭建聊天服务器
第一步:安装node git clone https://github.com/joyent/node.git cd node git checkout v0.10.33-release ./conf ...
- 我的学习笔记之node----node.js+socket.io实时聊天(2)
废话不多说,直接贴代码吧.注释很详细了. 服务端代码: /** * Created by LZX on 2015/10/7. */(function () { var d = document, w ...
- 我的学习笔记之node----node.js+socket.io实时聊天(1) (谨此纪念博客开篇)
本想着从hello word开篇,也确实写了相关学习笔记.各种原因吧,现在又着急写出作品,便作罢. 这里将记录一个node.js+socket.io的实时聊天程序.(当然我也是跟着网上各种教程资料学习 ...
- Socket.io在线聊天室
从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发.Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎.chrome浏 ...
- nodejs+socket.io即时聊天实例
在这之前你应该先安装好 Node.js,安装过程不再讲解 首先在你的电脑上创建一个新目录,姑且命名为 chat,然后在该目录创建两个文件,分别是 app.js 和 index.html. app.js ...
随机推荐
- [JZOJ 5814] 树
题目:从u到v经过多少条边. 思路: 考虑他是怎么走的?? 从\(u\)到\(v\)一定是\(fa[u]\),\(fa[fa[u]]\),反正就是走\(LCA\),那么如果算出每个点到父亲的期望步数, ...
- Windows内存管理(3)--检查内存可用性,结构化异常处理 和 ASSERT
1. 检查内存可用性 在驱动程序开发中,对内存的操作要格外小心.如果某段内存是只读的,而驱动程序试图去写操作,会导致系统的崩溃. DDK提供了两个函数,帮助程序员在不知道某段内存是否可读写的 ...
- IPv6 三个访问本地地址的小Tips
最近发现家里宽带支持IPv6了,这里分享三个利用IPv6访问本地地址(内网地址)的方法. 通常来说,我们用localhost来代表本地地址127.0.0.1.其实在IPv6中有他自己的表示方法ip6- ...
- pandas 使用dataframe 索引项相同时出现bug
使用的是join函数来合并两个dataframe: df=df2.join(df1) bug:columns overlap but no suffix specified: Index([u'muk ...
- C 自己实现strcpy,strcmp,strlen,strcat等函数
// mystrlen() 测试字符长度方法 int mystrlen(char *str) { int cnt = 0; char *p= str; while(*p++ != '\0') { cn ...
- docker ps -a
1 pwd 2 mkdir data 3 ll 4 uname -n 5 cd data/ 6 ll 7 pwd 8 ll 9 wget -N --no-check-certificate https ...
- HTML样式链接到外部样式表
w3cschool链接:http://www.w3school.com.cn/html/html_css.asp <html> <head><link rel=" ...
- java 和 IntelliJ IDEA 的一些配置
jdk 的下载与配置https://jingyan.baidu.com/article/ca41422fe3b7261eae99edc6.html intellij IDEA软件java项目No SD ...
- Html标签学习笔记二
1.常用标签 <a></a>超链接 功能 做链接 :在href属性里面写明指向的地方 做下载:href指向文件(注意:不能下载的文件是因为浏览器可以直 ...
- 廖雪峰Java16函数式编程-2Stream-7其他操作
1. 排序 Stream<T> sorted(); //按元素默认大小排序(必须实现Comparable接口) Stream<T> sorted(Comparator<? ...
