JS DOM属性,包括固有属性和自定义属性,以及属性获取、移除和设置
属性分为固有属性property和自定义属性attribute
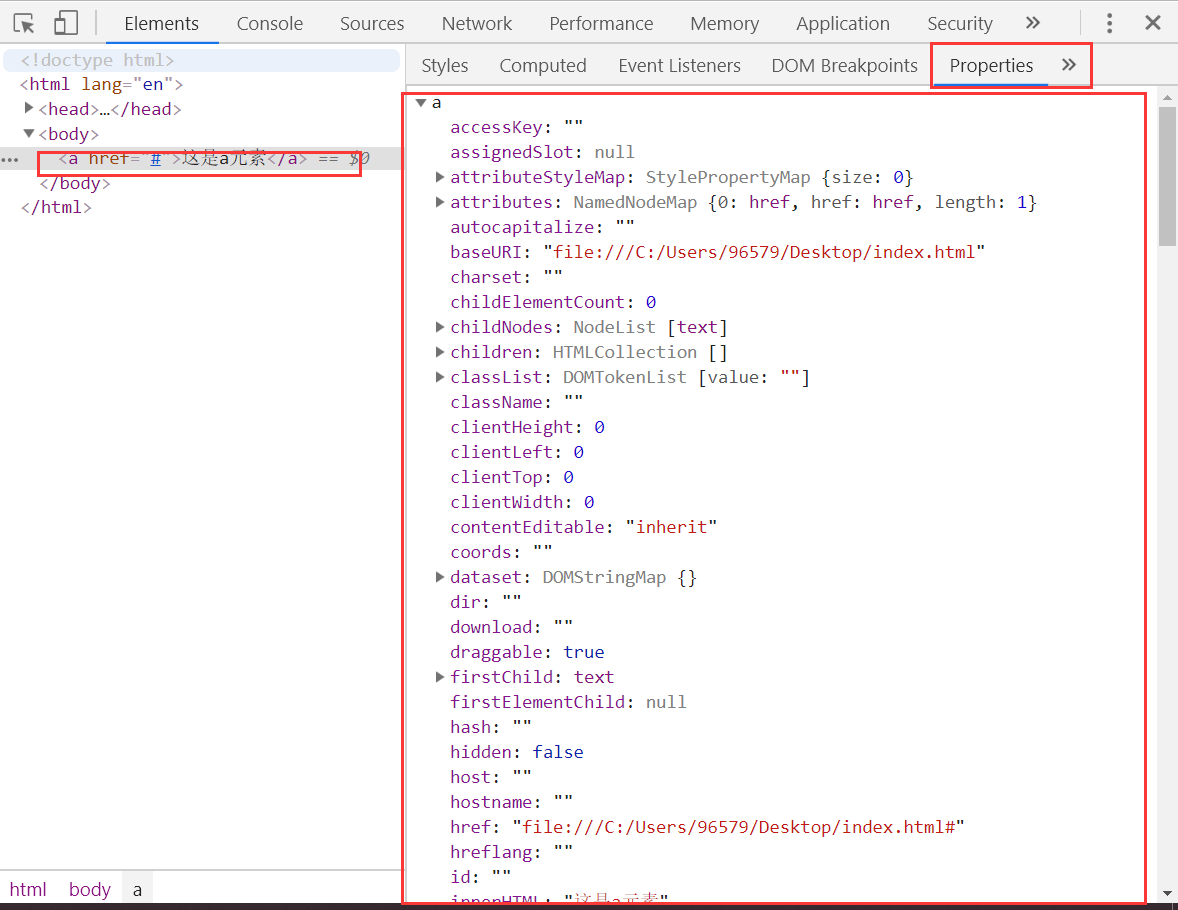
固有属性查看

固有属性可以通过ele.property 来获取,自定义属性不行
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var input=document.querySelector("input");
- console.log(input.type);//text
- console.log(input.value);//txt
- console.log(input.a);//undefined
- console.log(input.title);//""
- });
- </script>
- </head>
- <body>
- <input type="text" value="txt" a="b">
- </body>
- </html>
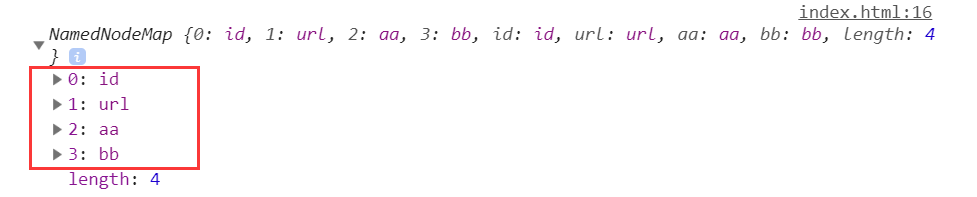
.attributes 返回类数组,获取所有属性,包括自定义属性和固有属性
如果定义了同名属性,后面的属性会被忽略
如果自定义属性时出现了大写,会统一转为小写
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.querySelector("#div");
- console.log(div.attributes);//
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">这是div</div>
- </body>
- </html>

获取指定的自定义属性的属性值
ele.attributes.getNamedItem(属性名).nodeValue
ele.attributes[属性名].nodeValue
注意,如果某个固有属性没有在元素中被人为定义,则不可获取
如果是人为定义的固有属性,或者自定义属性,则可以用该方法获取
.nodeName 获取元素的节点名
ele.attributes.removeNamedItem(属性名) 移除属性
创建属性:
1、.createAttribute(属性名) 创建属性
2、attr.value=属性值 给创建的属性设置属性值
3、.attributes.setNamedItem(属性名,属性值)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.querySelector("#div");
- //获取自定义属性方法一
- console.log(div.attributes.getNamedItem("aa").nodeValue);//xx
- //获取自定义属性方法二
- console.log(div.attributes["aa"].nodeValue);//xx
- //获取未人为定义的固有属性
- console.log(div.attributes.getNamedItem("nodeName"));//null
- //获取固有属性的正确打开方式
- console.log(div.nodeName);//DIV
- //获取人为定义的固有属性
- console.log(div.attributes.getNamedItem("id").nodeValue);//div
- // 移除属性
- div.attributes.removeNamedItem("bb");
- console.log(div.attributes);
- //创建属性
- var attr=document.createAttribute("data-my");
- attr.value="myattr";
- div.attributes.setNamedItem(attr);
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">这是div</div>
- </body>
- </html>
获取未人为定义的固有属性,返回null
获取未人为定义的固有属性的nodeValue,会报错
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.querySelector("#div");
- //获取未人为定义的固有属性
- console.log(div.attributes.getNamedItem("title"));//null
- console.log(div.attributes.getNamedItem("title").nodeValue);//报错
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">这是div</div>
- </body>
- </html>
用.innerHTML来操作固有属性
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.querySelector("#div");
- div.innerHTML="这是innerHTML设置的文本哈";
- console.log(div.innerHTML);//这是innerHTML设置的文本哈
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz">这是div</div>
- </body>
- </html>
通用方法操作固有属性和自定义属性
getAttribute()
setAttribute()
removeAttribute()
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.querySelector("#div");
- console.log(div.getAttribute("aa"));//xx
- console.log(div.getAttribute("style"));//color:orange
- console.log(div.style);//CSSStyleDeclaration {0: "color", alignContent: "", alignItems: "", alignSelf: "", alignmentBaseline: "", all: "", …}
- console.log(div.getAttribute("onclick"));//alert('hello~')
- console.log(div.onclick);//onclick(event) {alert('hello~')}
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html" aa="xx" Bb="yy" aa="zz" style="color:orange" onclick="alert('hello~')">这是div</div>
- </body>
- </html>
以上代码表明,使用getAttribute() 和 .属性名 来获取属性值,在某些情况下结果是不同的,比如style和Onclick
通常,获取固有属性使用 .属性名,获取自定义属性使用getAttribute()
setAttribute() 设置自定义属性时,不存在兼容性问题
但是设置部分固有属性,比如onclick和style时,在IE7及以下版本存在兼容性问题
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.querySelector("#div");
- // 设置自定义属性
- div.setAttribute("data-a","a");
- div.setAttribute("style","color:purple");
- div.setAttribute("onclick","alert(0)");
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html">这是div</div>
- </body>
- </html>
正常浏览器效果

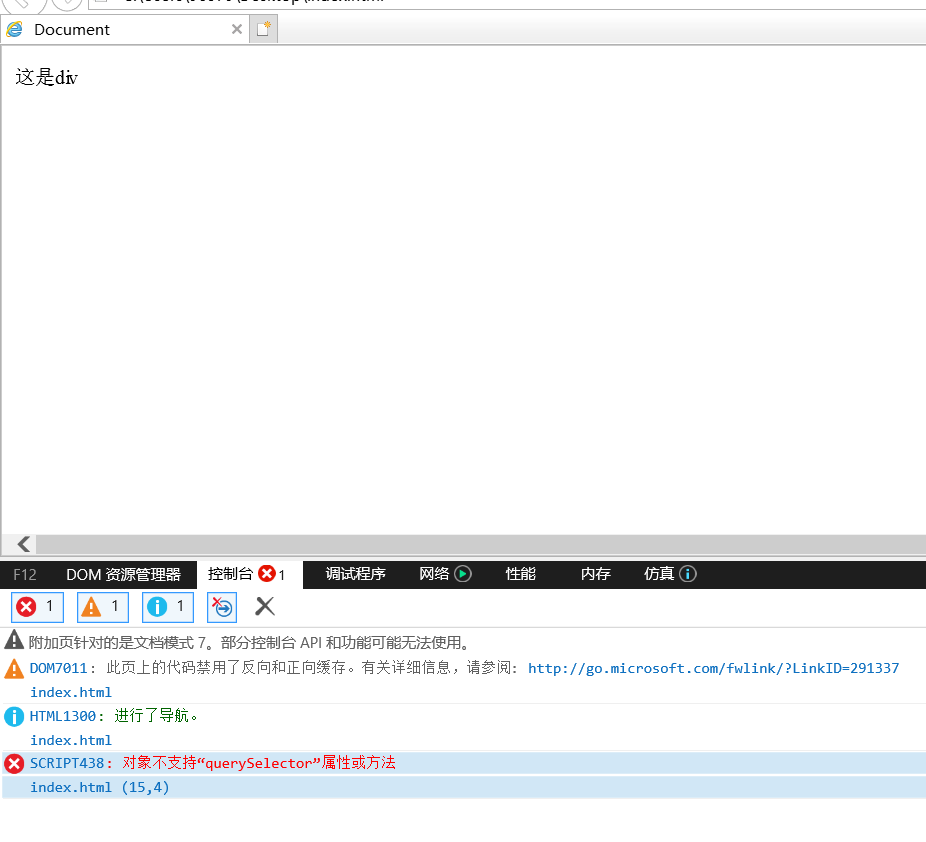
IE7及以下效果

由于不支持querySelector方法,先改成document.getElementById()
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.getElementById("div");
- // 设置自定义属性
- div.setAttribute("data-a","a");
- div.setAttribute("style","color:purple");
- div.setAttribute("onclick","alert(0)");
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html">这是div</div>
- </body>
- </html>

不再报错,但设置的style属性和onclick方法都没有生效
removeAttribute() 删除属性,不存在兼容性问题
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.getElementById("div");
- // 设置自定义属性
- div.removeAttribute("style");
- });
- </script>
- </head>
- <body>
- <div id="div" url="index.html" style="color:orange">这是div</div>
- </body>
- </html>

布尔属性
通过布尔属性操作DOM
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var inputs=document.querySelectorAll("input");
- inputs[0].checked=true;
- });
- </script>
- </head>
- <body>
- <input type="checkbox" name="city">杭州
- <input type="checkbox" name="city" checked="checked">宁波
- <input type="checkbox" name="city" checked>温州
- </body>
- </html>

input.checked 设置成任何非空字符串,都换转为布尔值true,都可以选中
但这种自动转换在IE7以下会失败
另外固有属性不能通过removeAttribute() 来移除
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var inputs=document.querySelectorAll("input");
- inputs[0].checked=true;
- inputs[0].checked="checked";
- inputs[0].checked=1;
- inputs[1].checked=0;
- inputs[1].checked="";
- inputs[1].removeAttribute("checked");
- });
- </script>
- </head>
- <body>
- <input type="checkbox" name="city">杭州
- <input type="checkbox" name="city" checked="checked">宁波
- <input type="checkbox" name="city" checked>温州
- </body>
- </html>
.options 可以获取select下的所有option选项
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var select=document.getElementById("select");
- var options=select.options;
- options[1].selected=true;
- });
- </script>
- </head>
- <body>
- <select name="select" id="select">
- <option value="">请选择</option>
- <option value="1">杭州</option>
- <option value="2">宁波</option>
- <option value="3">温州</option>
- </select>
- </body>
- </html>

.readOnly 只读属性 (注意O必须大写)
.disabled 禁用属性
区别:readOnly数据可以提交到服务器,disabled数据不会提交到服务器
select的multiple属性 设置多选,下拉框变列表框
HTML5新增属性hidden 使元素不再显示(低版本IE无法兼容)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- input{
- display: block;
- margin-bottom:10px;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var input=document.getElementById("input");
- input.readOnly=false;
- var input2=document.getElementById("input2");
- input2.disabled=true;
- var select=document.getElementById("select");
- select.multiple=true;
- var div=document.getElementById("div");
- div.hidden=false;
- });
- </script>
- </head>
- <body>
- <input type="text" value="中国" readonly id="input">
- <input type="text" value="中国" id="input2">
- <select name="select" id="select">
- <option>杭州</option>
- <option>宁波</option>
- <option>温州</option>
- </select>
- <div id="div" hidden="hidden">这是div</div>
- </body>
- </html>

常见的字符串属性(大部分都是字符串属性)
id 唯一标识
class 类
href 多用于a链接和link
src 多用于img和script和video等等
lang 辅助搜索引擎等的语言识别 <html land="zh">
zh 中文 zh-cn 中文简体 zh-sg 新加坡 zh-hk 香港
accesskey 组合键,快捷键
在谷歌浏览器中使用alt+设置的快捷键字母来激活
name 多用于表单元素的控件名称
value 表单元素的值
title 元素不可见时的提示信息
W3C全局属性
accesskey class dir id lang title
contenteditable 元素内容是否可编辑
hidden 元素是否隐藏
spellcheck 元素内容编辑时的语法检查
style 样式
tabindex 使用tab键导航时的切换顺序
当一个页面中有多个元素使用相同的id时,使用document.getElementById()能够取得元素,但是只会取得第一个
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- input{
- display: block;
- margin-bottom:10px;
- }
- .active{
- color:orange;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var p=document.getElementById("p");
- console.log(p);//<p id="p">这是一段文字1</p>
- var p=document.getElementById("p");
- p.className="active";
- });
- </script>
- </head>
- <body>
- <p id="p">这是一段文字1</p>
- <p id="p">这是一段文字2</p>
- <input type="text" accesskey="n" value="n"><!-- alt+n -->
- <input type="text" accesskey="m" value="m"><!-- alt+m -->
- </body>
- </html>

data属性 以data-开头
设置时多单词以连字符分开,如data-aa-bb
JS获取时使用dataset.属性名 后面需要转换成小驼峰形式
但是IE浏览器兼容性不是很好
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- input{
- display: block;
- margin-bottom:10px;
- }
- .active{
- color:orange;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.getElementById("div");
- console.log(div.dataset.toggle);//modal
- console.log(div.dataset.xxxYyy);//aa
- });
- </script>
- </head>
- <body>
- <div id="div" data-toggle="modal" data-xxx-yyy="aa">这是验证data属性的div</div>
- </body>
- </html>
class属性
自定义class相关的操作方法
this指向当前对象
gi表示全局匹配且不区分大小写
str.replace(exp,str2) 将str字符串中,满足exp正则匹配的部分,用str2替换
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- input{
- display: block;
- margin-bottom:10px;
- }
- .active{
- color:orange;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var classMethod={
- //获取class
- getClass:function(ele){
- // 将多个空格统一转换为一个空格,并根据空格来将字符串转为数组
- return ele.className.replace(/\s+/," ").split(" ");
- },
- //判断是否存在某个class
- hasClass:function(ele,cls){
- // 给获取的class字符串前后加上空格,再给要查找的类名前后也加上空格
- // -1表示不存在,否则为存在
- return -1< (" "+ele.className+" ").indexOf(" "+cls+" ");
- },
- //添加class
- addClass:function(ele,cls){
- //this指向classMethod这个对象
- if(!this.hasClass(ele,cls)){
- ele.className+=" "+cls;
- }
- },
- //删除class
- removeClass:function(ele,cls){
- if(this.hasClass(ele,cls)){
- //gi表示全局匹配,且不区分大小写
- var exp=new RegExp("(^|\\s)"+cls+"($|\\s)","gi");
- ele.className=ele.className.replace(exp," ");
- }
- },
- //切换class
- toggleClass(ele,cls){
- if(this.hasClass(ele,cls)){
- this.removeClass(ele.cls);
- }else{
- this.addClass(ele,cls);
- }
- }
- }
- var div=document.querySelector("div");
- console.log(classMethod.getClass(div));//(3) ["a", "b", "c"]
- console.log(classMethod.hasClass(div,"a"));//true
- console.log(classMethod.hasClass(div,"z"));//false
- classMethod.addClass(div,"z");
- classMethod.removeClass(div,"z");
- classMethod.toggleClass(div,"z");
- });
- </script>
- </head>
- <body>
- <div class="a b c">这是测试class相关的div</div>
- </body>
- </html>
js自带的classList对于class的操作
ele.classList.add(cls)
ele.classList.remove(cls)
ele.classList.toggle(cls)
ele.classList.contains(cls)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- width:100%;
- height:100%;
- }
- input{
- display: block;
- margin-bottom:10px;
- }
- .active{
- color:orange;
- }
- </style>
- <script src="DomReady.js"></script>
- <script>
- myReady(function(){
- var div=document.querySelector("div");
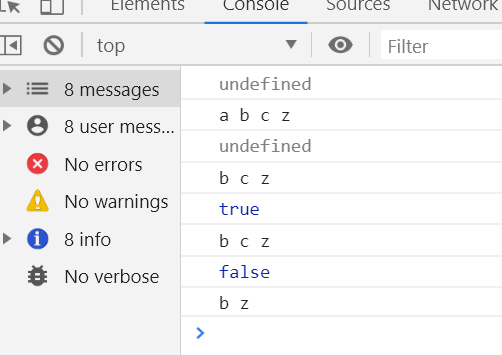
- console.log(div.classList.add("z"));
- console.log(div.classList.toString());//a b c z
- console.log(div.classList.remove("a"));
- console.log(div.classList.toString());//b c z
- console.log(div.classList.contains("b"));//true
- console.log(div.classList.toString());//b c z
- console.log(div.classList.toggle("c"));//false
- console.log(div.classList.toString());//b z
- });
- </script>
- </head>
- <body>
- <div class="a b c">这是测试class相关的div</div>
- </body>
- </html>

可惜兼容性是:IE11+
JS DOM属性,包括固有属性和自定义属性,以及属性获取、移除和设置的更多相关文章
- js便签笔记(2)——DOM元素的特性(Attribute)和属性(Property)
1.介绍: 上篇js便签笔记http://www.cnblogs.com/wangfupeng1988/p/3626300.html最后提到了dom元素的Attribute和Property,本文简单 ...
- JS获取网页属性包括宽、高等
JS获取网页属性包括宽.高等. function getInfo() { // www.jbxue.com var s = ""; s += " 网页可见区域宽:&q ...
- js Dom对象的属性与方法
1.对象集合: (1).all[]; (2).images[]; (3).anchors[]; (4).forms[]; (5).links[]; ...
- JS DOM操作(三) Window.docunment对象——操作属性
属性:是对象的性质与对象之间关系的统称.HTML中标签可以拥有属性,属性为 HTML 元素提供附加信. 属性总是以名称/值对的形式出现,比如:name="value". 属性值始终 ...
- js dom 的常用属性和方法
1.对象集合: (1).all[]; (2).images[]; (3).anchors[]; (4).forms[]; (5).links[]; ...
- js系列教程2-对象、构造函数、对象属性全解
全栈工程师开发手册 (作者:栾鹏) 快捷链接: js系列教程1-数组操作全解 js系列教程2-对象和属性全解 js系列教程3-字符串和正则全解 js系列教程4-函数与参数全解 js系列教程5-容器和算 ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- JS Foo.getName笔试题解析,杂谈静态属性与实例属性,变量提升,this指向,new一个函数的过程
壹 ❀ 引 Foo.getName算是一道比较老的面试题了,大致百度了一下在17年就有相关文章在介绍它,遗憾的是我在19年才遇到,比较奇妙的是现在仍有公司会使用这道题.相关解析网上是有的,这里我站在 ...
- js面向对象(一)---基本的概念、属性、方法
一.什么是面向对象编程 1.用对象的思想去写代码,就是面向对象编程 2.我们一直在使用对象,如数组Array 时间Date //我们把系统自带的对象,叫做系统对象 var arr = new A ...
随机推荐
- [HAOI2015]树上操作(树链剖分)
[HAOI2015]树上操作(luogu) Description 题目描述 有一棵点数为 N 的树,以点 1 为根,且树点有边权.然后有 M 个操作,分为三种: 操作 1 :把某个节点 x 的点权增 ...
- Java基础语法面试题50题整理(带答案)
嗯,之前某些原因整理了这份面试题,加油生活 (: 0,嗯,先做简单的,那个不对() 1,int [] sy = {0,9,2,3}; 2,int [] sy1 = new int[4]; 3,in ...
- mybatis 源码分析中的知识点
1. resultMap 和 resultType 之间的优劣 resultMap: 在联合查询的时候, 可以不用写Join (因为在resultMap 的定义里面已经写了这些东西了<asso ...
- springBoot 启动没有数据库配置报错
在没有配置数据库的时候, 直接启动springBoot 项目 会有报错 Description: Failed to configure a DataSource: 'url' attribute i ...
- SpringCloud与微服务Ⅱ --- 微服务概述
一.什么是微服务 1) Martin Fowler论文对微服务的阐述(中文版) 2) 对单一应用进行拆分 3) 每一个独立的应用都有一个独立的进程 4) 拥有自己独立的数据库 5) 微服务化的核心就是 ...
- ajax 后台java代码执行完毕 前端报404错误
一个ajax请求,到java后台代码,后台成功接受并执行相应处理,但是返回的时候,success却没进去,前端报404错误. 因为是由于Controller忘记写spring的@Responsebod ...
- 五大常见算法策略之——动态规划策略(Dynamic Programming)
Dynamic Programming Dynamic Programming是五大常用算法策略之一,简称DP,译作中文是"动态规划",可就是这个听起来高大上的翻译坑苦了无数人 ...
- svn: Can't connect to host '': 由于目标机器积极 原因及解决办法
在dos环境下输入命令“svnserve -d --listen-port 3690 -r d:\svn” 这里“d:\svn” 是你在svn中创建的版本库路径,然后执行命令,记住窗口不能关闭,关闭之 ...
- Spring 依赖注入原理
所谓依赖注入就是指:在运行期,由外部容器动态地将依赖对象注入到组件中.当spring容器启动后,spring容器初始化,创建并管理bean对象,以及销毁它.所以我们只需从容器直接获取Bean对象就行, ...
- linux下安装php的svn模块
在php下为了方便使用svn命令,还是安装下php的svn扩展 首先确保机器上已经有lamp或lnmp环境,然后 >yum install subversion subversion-devel ...
