HTML的列表标签和表格标签
网页的列表和表格
列表的分类
无序列表
有序列表
自定义列表
有序列表
<!--有序列表-->
<ol>
<li>辽宁</li>
<li>沈阳</li>
<li>东大</li>
</ol>
无序列表
<!--无序列表-->
<ul>
<li>辽宁</li>
<li>沈阳</li>
<li>东大</li>
</ul>
自定义列表
<!--自定义列表-->
<dl>
<dt>学科</dt>
<dd>C++</dd>
<dd>Python</dd>
<dd>Java</dd>
</dl>
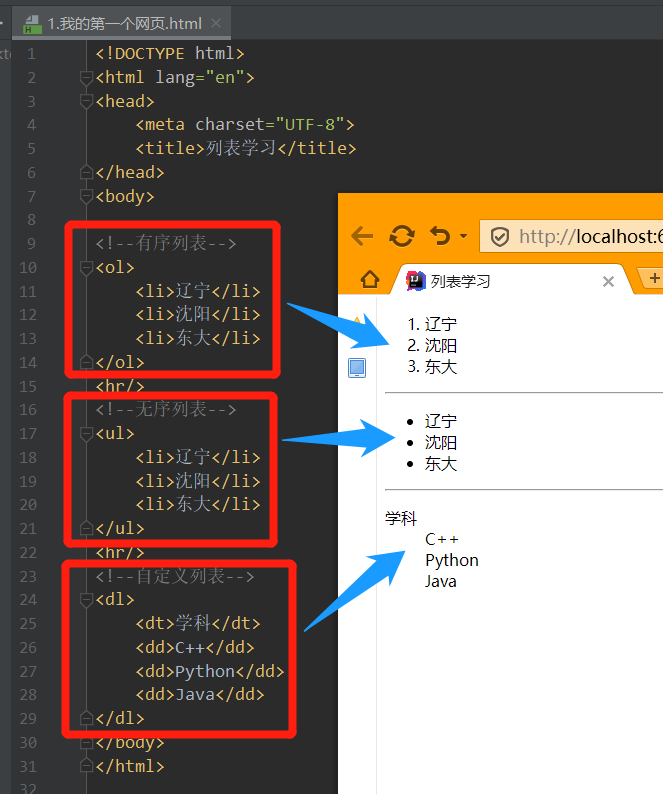
以上效果如下:

上述三个列表的完整代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>辽宁</li>
<li>沈阳</li>
<li>东大</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>辽宁</li>
<li>沈阳</li>
<li>东大</li>
</ul>
<hr/>
<!--自定义列表-->
<dl>
<dt>学科</dt>
<dd>C++</dd>
<dd>Python</dd>
<dd>Java</dd>
</dl>
</body>
</html>
表格
表格有边框
<table border="1px">
</table>
表格无边框
<table>
</table>
跨行(比如一行的4列合并为1列,并写上1-1)
<!--跨列 colspan-->
<td colspan="4">1-1</td>
跨列(比如一列的4行合并为1行,并写上2-1)
<!--跨行 rowspan-->
<td rowspan="2">2-1</td>
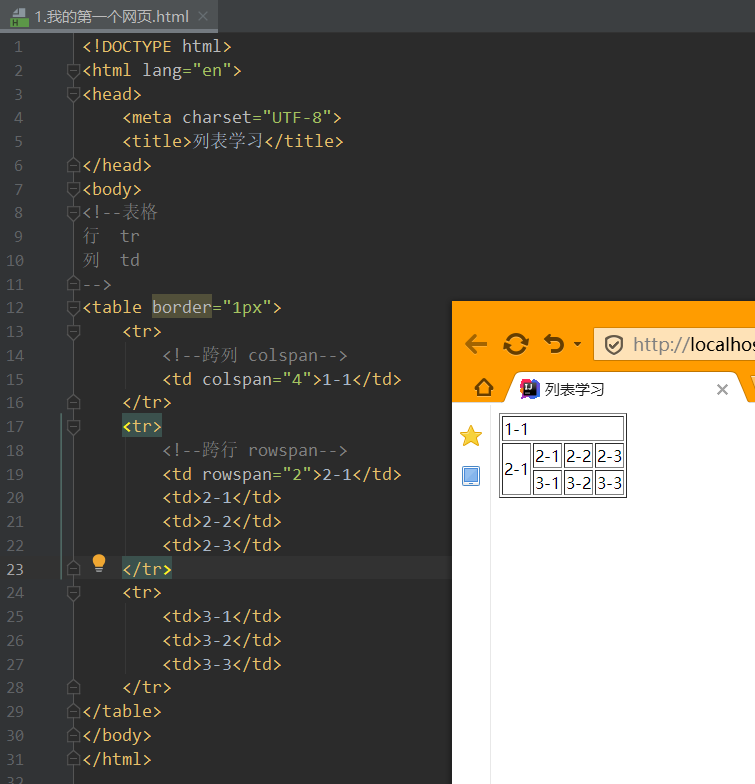
以上效果如下:

上述三个列表的完整代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--表格
行 tr
列 td
-->
<table border="1px">
<tr>
<!--跨列 colspan-->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--跨行 rowspan-->
<td rowspan="2">2-1</td>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
HTML的列表标签和表格标签的更多相关文章
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- HTML基本标签,表格标签,框架标签
1.html简介 1.1什么是html html全称:Hyper Text Markup Language(超文本标记语言) 备注: a.超文本:页面内可以包含图片.链接,甚至音乐 ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- HTML核心标签之表格标签(一)
表格的基本语法: <body> <table> <tr><td></td><td></td></tr> ...
- HTML-常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- HTML高级标签之表格标签
前面学习了一下HTML的经常使用标签, 今天開始高级标签之路! 一.表格标签 1.作用: 创建一张表格 2.各属性作用: <table cellspacing="0" cel ...
- HTML入门(转义字符、行内样式和块级元素、定位、锚点、跑马灯标签、图片标签、表格标签的讲解)
一.转义字符由特殊字符包裹的文本 会当做标签去解析 对应不换行空格 对应全角空格 em是字体排印学的计量单位,相当于当前指定的点数.其占据的宽度正好是1个中文宽度,而且基本上不受字体影响.<对应 ...
- 讲课笔记1——meta标签、表格标签
图片属性:src(source): 图片的来源(路径),可以放置本地图片,也可以放网上的图片的url地址 [相对路径: ./:当前目录 ../:跳出当前目录,到上一 ...
- HTML核心标签之表格标签(二)
基本用法: <ul type="cir"> <li>显示数据</li> <li>显示数据</li> </ul> ...
随机推荐
- 关于iScroll在安卓移动端/chrome模拟移动端上下滑动卡顿问题处理!!!!真实可靠!!!已解决!!!
滑动卡顿效果 安卓手机打开微信浏览网页,Chrome模拟手机浏览网页,都出现的问题滑动卡顿! 修改代码点: 1. <style type="text/css"> ...
- P3768 简单的数学题 [杜教筛,莫比乌斯反演]
\[\sum_{i=1}^{n}\sum_{j=1}^{n} ij\gcd(i,j)\] \[=\sum_{d=1}^{n} d \sum_{i=1}^{n}\sum_{j=1}^{n} ij[\gc ...
- KiKi's K-Number HDU - 2852 树状数组+二分
#include<iostream> #include<cstring> using namespace std; ; int tr[N]; int lowbit(int x) ...
- Dubbo-服务注册中心之AbstractRegistry
在dubbo中,关于注册中心Registry的有关实现封装在了dubbo-registry模块中.提供者(Provider)个消费者(Consumer)都是通过注册中心进行资源的调度.当服务启动时,p ...
- Ajax基础原理与应用
Ajax函数封装ajax.js // Get / Post // 参数 get post // 是否异步 // 如何处理响应数据 // URL // var handleResponse = func ...
- 【E20200102-1】centos 7 下vsftp的安装和配置
一.准备工作 1.1.服务器准备 操作系统:centos 7.x 关闭防火墙(firewall/iptables)和SELinux 参见笔记<[E20200101-1]Centos 7.x 关闭 ...
- SpringBoot之spring.factories
组件提供者如何编写出仅需系统开发者进行包引入就可以对spring进行bean注入等操作? 其实在spring库中有提供自动化配置的库spring-boot-autoconfigure,我们只需要引 ...
- OpenCV3.2.0+VS2015开发环境配置
vs2015安装可参考:https://www.jianshu.com/p/391e67529bd3 OpenCV3.2.0配置可参考:https://www.jianshu.com/p/026093 ...
- 使用VSCode创建简单的Razor Webapp--2.添加模型
1.新建Models文件夹,并新建Movie.cs文件 using System; using System.ComponentModel.DataAnnotations; namespace Raz ...
- Oracle - 拼接多个字段 - wm_concat()函数
Oracle wm_concat()函数oracle wm_concat(column)函数使我们经常会使用到的,下面就教您如何使用oraclewm_concat(column)函数实现字段合并如:s ...
