DOM——获取页面元素
获取页面元素
为什么要获取页面元素
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,才进行后续操作
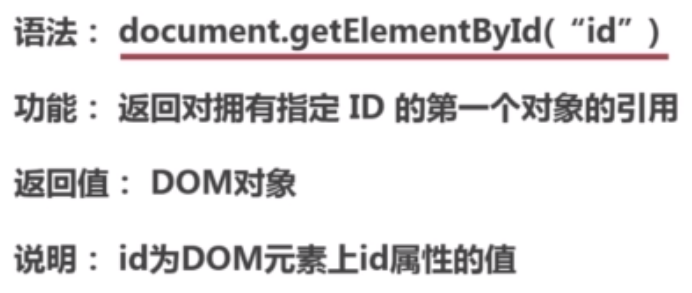
1 根据id获取元素


 如果没有找到那个元素,返回null
如果没有找到那个元素,返回null
var div = document.getElementById('main');
console.log(div);
// 获取到的数据类型 HTMLDivElement,对象都是有类型的
注意:由于id名具有唯一性,部分浏览器支持直接使用id名访问元素,但不是标准方式,不推荐使用。

Bug:
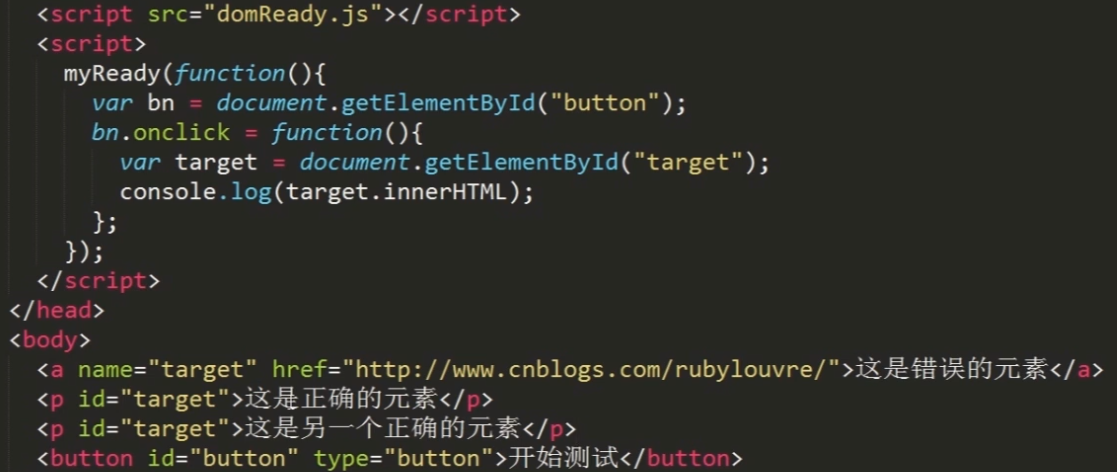
document.getElementById()在IE浏览器(版本8之前)的一个bug
在IE8以前的版本中,document.getElementById()获取的元素不仅限于ID,当存在相同的name属性时,一样会返回该元素 。所以这里会弹出a元素。
标准浏览器中会正确找到id为target元素,IE低版本浏览器中, 返回的是第一个id或name为target的元素。
当有两个相同的id的元素时,返回的是第一个id为target的元素,IE低版本浏览器中, 返回的是第一个id或name为target的元素。
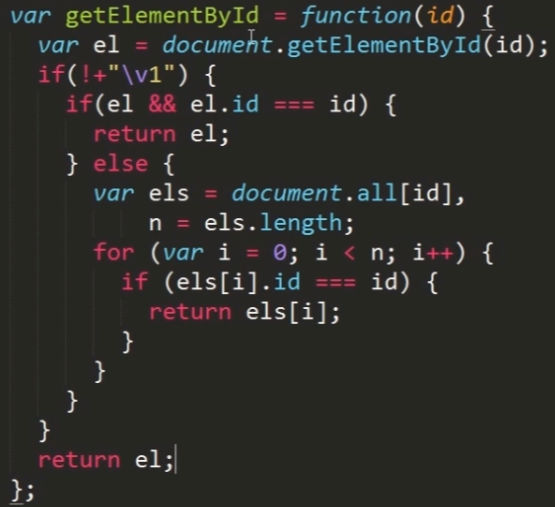
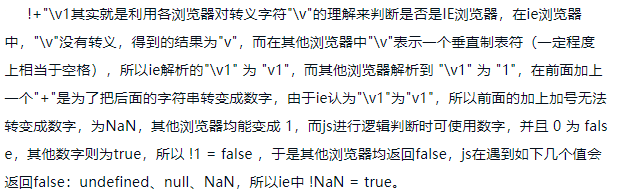
解决Bug:



理解:
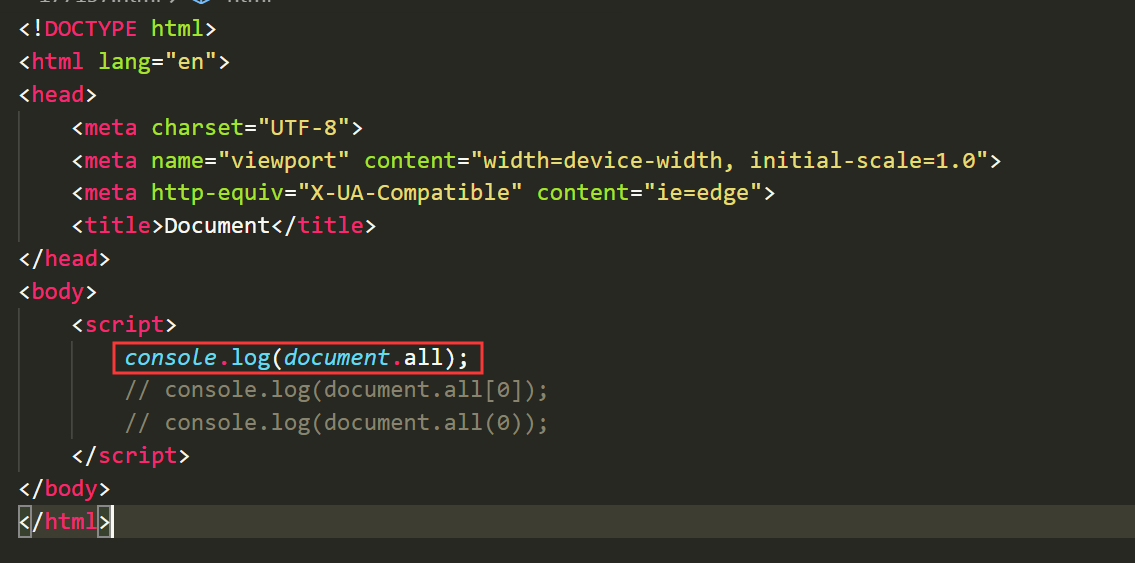
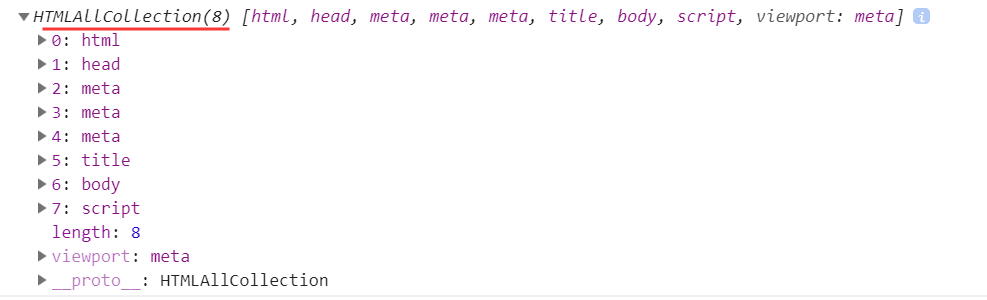
1、document.all方法的作用主要是返回对文档中所有 HTML 元素的引用。例如:直接输出这个语句:


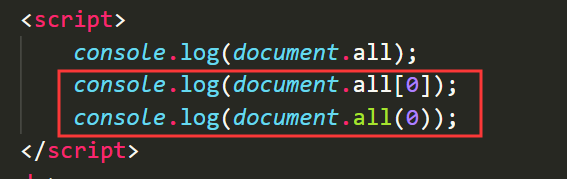
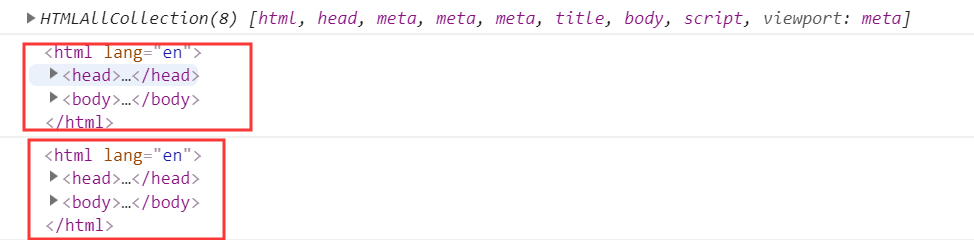
2、document.all(0)和document.all[0]都是可以的,都可以选择到第一个元素:


因为document.all方法得到的是一个类数组集合,并不是一个真正的数组,所以既可以使用数组的方法,也可以使用()来获取。记住即可。另外这个属性基本上已经用不到了,了解一下即可。

必须是document.getElementByid("id")。不能用 其他元素.getElementByid("id")。
2 根据name获取元素*
var inputs = document.getElementsByName('hobby');
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
console.log(input);
}
iE6和opera7.5浏览器上有Bug:首先它们会返回id=给定指定元素,其次它们仅返回input元素与image元素。
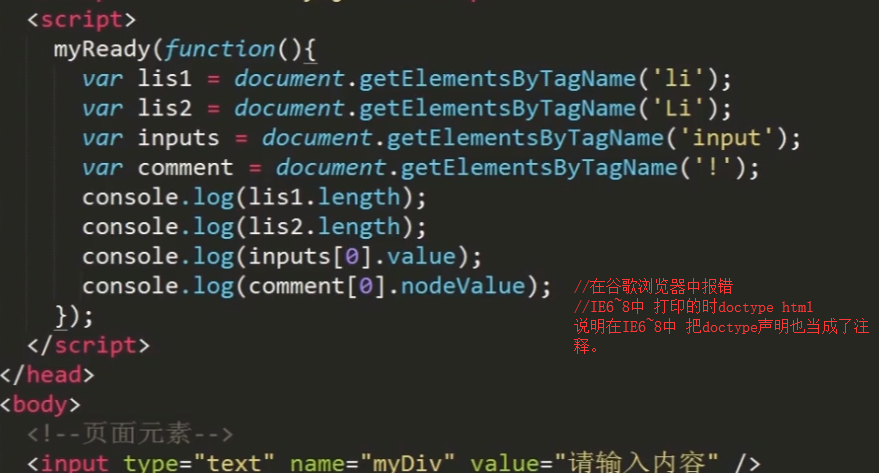
3 根据标签名获取元素


获取id为list1的元素内的所有li元素。
var divs = document.getElementsByTagName('div');
for (var i = 0; i < divs.length; i++) {
var div = divs[i];
console.log(div);
}

 获取注释节点
获取注释节点
 获取页面中所有元素节点从html开始
获取页面中所有元素节点从html开始
4 根据类名获取元素*
var mains = document.getElementsByClassName('main');
for (var i = 0; i < mains.length; i++) {
var main = mains[i];
console.log(main);
}
支持:Firefox3、IE9、chrome和safari4 以上。
不支持:IE8及以下。

传入多个类名时用空格隔开,不区分先后顺序。
解决getElementsByClassName兼容性问题

var getElementsByClassName = function(opts) {
var searchClass = opts.searchClass; // 存储要查找的类名
var node = opts.node || document; // 存储要出查找的范围
var tag = opts.tag || '*'; // 存储一定范围内要查找的标签
var result = [];
// 判断浏览器支不支持getElementsByClassName方法
if (document.getElementsByClassName) { // 如果浏览器支持
// 通过getElementsByClassName获取所有的元素
var nodes = node.getElementsByClassName(searchClass);
// 判断是否传入了指定范围, 如果传入的li, 那么就只返回对应类名为searchClass的li标签
if (tag !== "*") {
// 这里的node = nodes[i++]表示直到nodes集合中的最后一个元素。停止循环。这个就是循环条件哦。
/**
* 可以这样理解for循环中间的代码是用来判断是否满足循环条件的
* 当i = nodes.length;时候, nodes[nodes.length]值为undefined。 所以node的也被赋值为undefined,
* 此时通过隐士类型转换, undefined会被转成false,不满足循环条件了,也就退出循环了
*/
for (var i = 0; node = nodes[i++];) {
// 判断获取元素的标签名和指定的标签名是否相等
if (node.tagName === tag.toUpperCase()) {
// 相等的话,就将获取的元素存在到一开始定义的数组中
result.push(node);
}
}
} else { // 直接将获取的所有元素赋值给result
result = nodes;
}
// 最后返回获取的元素
return result;
} else { // 使用IE8以下的浏览器能够支持该属性
// 所有浏览器都会支持getElementsByTagName这个方法, 所以用给这个方法来兼用不支持getElementsByClassName的方法
var els = node.getElementsByTagName(tag);
// 获取所有元素
var elsLen = els.length;
var i, j;
// 这里是定义一个正则表达式, 用来匹配传入的类名
/**
* 正则表达式的定义及相关用法,后面会有对应的章节详细讲解, 同学目前只需要简单了解即可哦
*/
var pattern = new RegExp("(^|\\s)" + searchClass + "(\\s|$)");
/**
* 通过for循环, 将标签中拥有类名元素找到, 赋值给result
*/
for (i = 0, j = 0; i < elsLen; i++) {
// 检测正则表达式,
if (pattern.test(els[i].className)) {
result[j] = els[i];
j++;
}
}
return result;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>getElementsByClassName() 兼容浏览器方案</title>
<script src="domReady.js"></script>
<script src="getElementsByClassName.js"></script>
<script>
myReady(function(){
var myUl2 = document.getElementById("myUl2");
var r = getElementsByClassName({
searchClass: "light dark",
node: myUl2
});
console.log(r[0].innerHTML);
});
</script>
</head>
<body>
<ul id="myUl">
<li class="light">1</li>
<li class="light dark">2</li>
<li class="light">3</li>
</ul>
<ul id="myUl2">
<li class="light">1</li>
<li class="light dark">second</li>
<li class="light">3</li>
</ul>
</body>
</html>
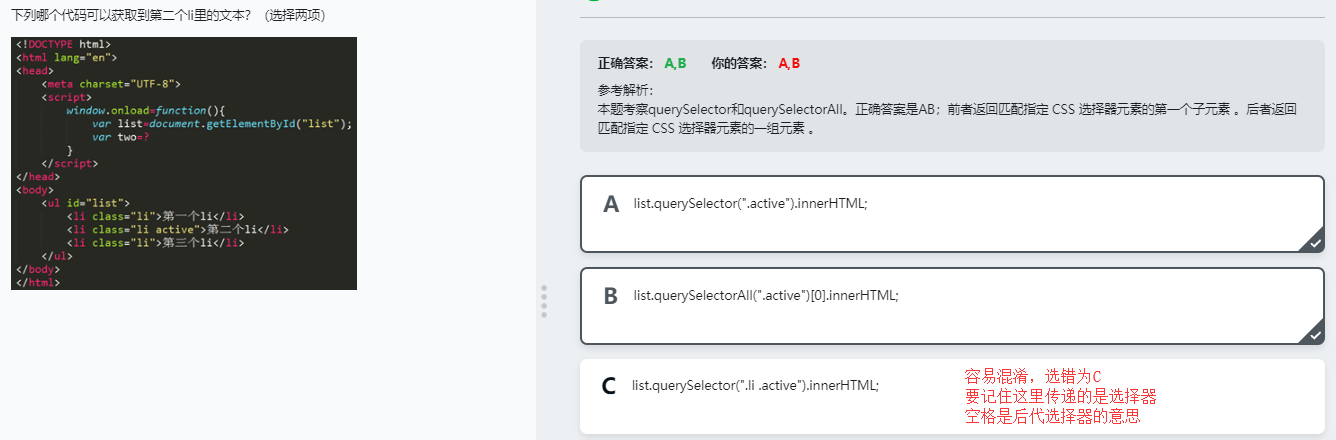
5 根据选择器获取元素*
var text = document.querySelector('#text');
console.log(text);
var boxes = document.querySelectorAll('.box');
for (var i = 0; i < boxes.length; i++) {
var box = boxes[i];
console.log(box);
}

IE7不支持。
querSelector()找不到对应的元素返回null。
querSelectorAll()找不到对应的元素返回空数组。

类名中的冒号,需要进行转义,否则会报错。


返回的是StaticNodeList对象,类似NodeList但不是纯正的NodeList,不具有类数组对象的动态性,下述代码不会陷入死循环。


掌握
getElementById()
getElementsByTagName()
了解
getElementsByName()
getElementsByClassName()
querySelector()
querySelectorAll()
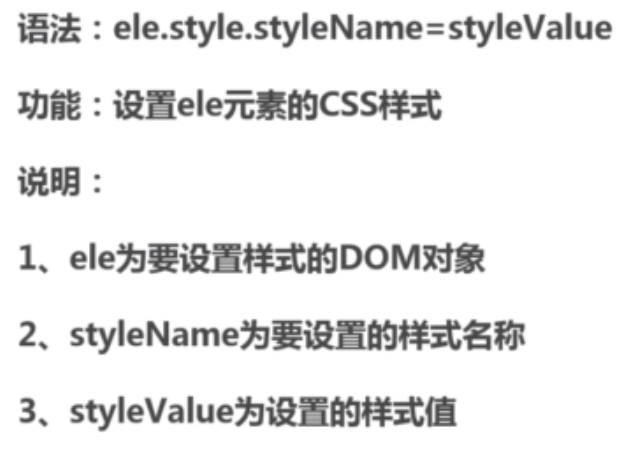
给元素设置样式



DOM——获取页面元素的更多相关文章
- JavaScript DOM编程基础精华01(DOM入门,DOM模型和获取页面元素,事件,window对象的方法)
DOM入门 DOM就是Html页面的模型,将每个标签都做为一个对象,JavaScript通过调用DOM中的属性.方法就可以对网页中的文本框.层等元素进行编程控制.比如通过操作文本框的DOM对象,就可以 ...
- webAPI(DOM) 2.1 获取页面元素 | 事件1 | 属性操作 | 节点 | 创建元素 | 事件2
js分三个部分: ECMAScript标准:js的基本语法 DOM:Ducument Object Model--->文档对象模型--->操作页面的元素 BOM:Browser Objec ...
- Js之Dom学习-三种获取页面元素的方式、事件、innerText和innerHTML的异同
一.三种获取页面元素的方式: getElementById:通过id来获取 <body> <input type="text" value="请输入一个 ...
- js获取页面元素距离浏览器工作区顶端的距离
先介绍几个属性:(暂时只测了IE和firefox,实际上我工作中用到的最多的是chrome) 网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度) (javascript) ...
- 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式. 要求如下: 点击页面的"更改样式"按钮后, ...
- getBoundingClientRect() 来获取页面元素的位置
getBoundingClientRect() 来获取页面元素的位置 document.documentElement.getBoundingClientRect 下面这是MSDN的解释: Syn ...
- getBoundingClientRect()来获取页面元素的位置”
getBoundingClientRect()来获取页面元素的位置” 获取的是一个对象; 延伸阅读; https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA== ...
- 用getBoundingClientRect()来获取页面元素的位置
以前绝大多数的使用下面的代码来获取页面元素的位置: [code="javascript"]var _x = 0, _y = 0;do{_x += el.offsetLeft;_y ...
- 用javaScript获取页面元素值
用JavaScript获取页面元素常见的三种方法: getElementById() ...
随机推荐
- Mac版本的 Axure rp8 不显示菜单栏
我之前也是一直在找这个问题,可能mac用的不熟练吧,其实他的菜单栏就近在眼前 你看不见只是因为你的关注点在axure上 往大了看,他的菜单栏显示在你的电脑的菜单栏上,mac的菜单栏基本都是这么显示的, ...
- @value传值到static字段
解决办法: 1.将这两个私有属性的set方法从私有变成公开(private -->>> public); 2.生成这两个静态属性的set方法: 3.将原来在静态属性上的@Value( ...
- IDEA 创建Spring cloud Eureka 注册中心
IDEA 创建Spring cloud Eureka 注册中心 一. 首先创建一个maven project Next之后填好groupId与artifactId,Next之后填好项目名与路径,点击F ...
- python_django_views视图模块
视图(views.py):接收web请求,并响应web请求 在视图响应web请求的过程中,响应文件可能是网页,也可能是json数据 若响应的是网页,我们可分为: 地址重定向的网页请求(子类HttpRe ...
- JAVA去除抖音视频的水印源码!!!
@PostMapping("geturl") public DataResponse decodeDouiyin(@RequestBody DouyinRequest req ) ...
- BeanFactory 和 ApplicationContext 区别
区别 BeanFactory: Spring里面最低层的接口,提供了最简单的容器的功能,只提供了实例化对象和拿对象的功能 BeanFactory在启动的时候不会去实例化Bean,中有从容器中拿Bean ...
- DOM——属性操作
属性操作 非表单元素的属性 href.title.id.src.className var link = document.getElementById('link'); console.log(l ...
- Python 让输入的密码不在屏幕上显示
使用getpass模块 #!/usr/bin/env python import getpass username = raw_input("username:") passwor ...
- NX二次开发-UFUN工程图更新视图UF_DRAW_update_one_view
NX9+VS2012 #include <uf.h> #include <uf_draw.h> #include <uf_obj.h> #include <u ...
- MFC进度条
一.成员函数简介 1.create()针对不是通过资源文件上拖拉进度条控件生成的进度条,需要用此函数创建一个. 2.SetRange()设置进度条的起始值和终止值. 3.SetPos()设置进度条的当 ...
