hexo next主题深度优化(十),博文加密,不需要插件,极简模式,相对安全,融合pjax。
文章目录
个人博客:https://mmmmmm.me
源码:https://github.com/dataiyangu/dataiyangu.github.io
如果想自定义功能样式的往下面看看也许会有点收获,为了避免读者不耐烦的看我的废话,所以移到了下面。
本人博客:mmmmmm.me
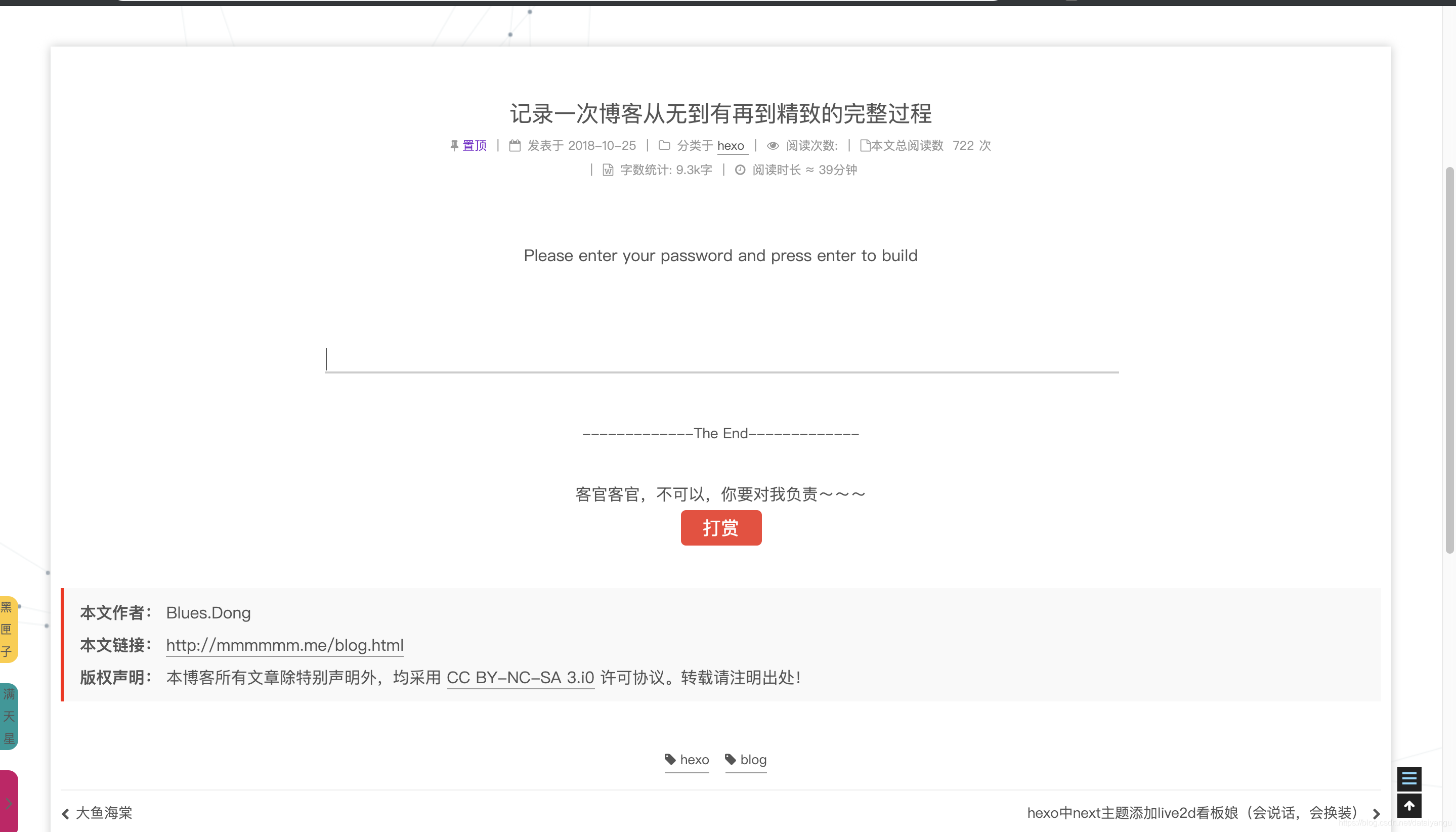
效果:

代码:
/blog/themes/next/layout/_layout.swig,找到main标签在吐下代码处添加自定义的swig
_layout.swig:
<div id="pjax-container">
<main id="main" class="main">
<div class="main-inner">
<div class="content-wrap">
<div id="content" class="content">
{% block content %}{% endblock %}
</div>
{% include '_third-party/duoshuo-hot-articles.swig' %}
{% include '_partials/comments.swig' %}
</div>
{% if theme.sidebar.display !== 'remove' %}
{% block sidebar %}{% endblock %}
{% endif %}
</div>
//这个是我自己写的swig,因为需要得到post的password参数,名字自己随便起。
//如果博客中加入了pjax需要放在pjax的container中,每次刷新会重新加载container中的内容,也就默认重新加载我们这个简单的js了,如果没有加入pjax的话,位置就不重要了
{% include 'password.swig' %}
</main>
</div>
新建swig,目录:themes/next/layout/password.swig(和上面的_layout.swig在同级目录,具体路径在上面的include中可以自定义的。)
password.swig:
<script>
//暂时储存文章中的内容
var div = $('.post-body');
//暂时储存目录的内容
var toc=$('.post-toc-wrap')
function password() {
if('{{ page.password }}'){
//将文章内容删除
div.remove();
//将目录删除
toc.remove();
//将文章删除后,向原来文章的地方添加,应该出现的提示用户输入密码的样式
//下面这里的第一个用textarea是因为如果在手机端的时候只能显示一部分文字,
//只是拓展:input里面的字只能显示一行,不会自动换行,目前上网搜索没有发现好的办法,所以用了textarea,右下角的小三角通过resize:none 去掉。
$('.post-header').after('<textarea class="description" value="Please enter your password and press enter to build" style="border: none;display: block;' +'width: 60%;margin: 0 auto;text-align: center;outline: none;margin-bottom: 50px;resize:none ">
Please enter your password and press enter to build</textarea>' +
'<div class="qiang" style="height: 100px;width: 60%;margin:0 auto">' +
'<input class="password" type="text" value="" style="border: none;display: block;border-bottom: 1px solid #ccc;' +
'margin: 0 auto;outline: none;width:95%"/>' +
'</div>')
//绑定点击事件,如果是点击的.password 这个div就改变样式,如果是document中除了div之外的其他任何元素,就变回原来的样式。
document.onclick = function (event) {
var e = event || window.event;
var elem = e.srcElement || e.target;
while (elem) {
if (elem != document) {
if (elem.className == "password") {
$(".password").animate({paddingTop:"30px",width:"100%",borderWidth:"2px"},300)
return;
}
elem = elem.parentNode;
} else {
$(".password").animate({paddingTop:"0px",width:"95%",borderWidth:"1px"},300)
return;
}
}
}
//绑定enter键按下后离开的事件
$(document).keyup(function(event){
if(event.keyCode ==13&&$('.password').length>0){
//console.log($('.password').val())
//console.log('{{ page.password }}')
if ($('.password').val() == '{{ page.password }}') {
//恢复文章内容
(div).appendTo($(".post-header"))
//恢复目录
toc.appendTo($(".sidebar-inner"))
//删除本页面的输入密码组件
$(".description").remove();
$(".qiang").remove();
$(".password").remove();
//重新处理pjax事件,如果没有加pjax的从下面这行起到下面的else之间的代码需要去掉。
//图片懒加载,没有加入此功能的这个函数需要去掉
$('img').lazyload({
placeholder: '/images/loading.gif',
effect: 'fadeIn',
threshold : 100,
failure_limit : 20,
skip_invisible : false
});
//pjax后出现文章不显示,没有pjax的下面四行需要去掉
$(".post-block").css({opacity:1});
$(".post-header").css({opacity:1});
$(".post-body").css({opacity:1});
$(".pagination").css({opacity:1});
}else {
alert("Sorry, the password is wrong.")
}
}
//将document的keyup移除,防止在pjax的情况下会重复绑定事件
});
}
}
password();
</script>
---
title: 测试
date: 2019-03-30 21:18:02
password: aaa
---
# aaaaaa
我就很反感大家老是那么说我,
## bbbbbb
除了有才,就只剩下那无可比拟的颜值。
上面的password后面的值自定义。
注意:
如果自己的博客源码中的这篇文章上传到github,密码也就公诸于世了,可以再push到github的时候将这篇文章忽略。
背景:
预给自己加入文章加密的功能。
思路:
https://www.jianshu.com/p/90c0a15c6f36
<script>
(function(){
if('{{ page.password }}'){
if (prompt('请输入查看密码') !== '{{ page.password }}'){
alert('密码不正确,请询问主编大大');
history.back();
}
}
})();
</script>
不用试看看也知道没问题,可是网上说这个容易被破解,因为只是在alert的时候不显示,但是懂编程的人只要打开审查工具就能看到了。pass
http://zhailiange.com/2017/07/06/hexo-encrypt/
hexo-blog-encrypt插件和hexo-encrypt插件,同样尝试过,如果没有pjax肯定是没问题的,因为我加入了pjax在跳转页面的时候有的js会不加载,所以会报错,放弃
自己写
一开始通过网_layout.swig里面引入 script的方式,可是在js文件中是的不到hexo自定义的page变量的(hexo中还有好多变量,比如site,theme等),所以在swig中能够得到这个变量,也就是我们文章中的password,当然你还可以自定义许多变量,比如在config文件中定义是否使用password功能,在文章中增加message(简称就是输入密码上方给用户说的话,或者文章的简单概要等,自定义即可)标签,然后通过js读到本篇文章的message,自定义的添加到页面中展示给用户,等等都可以通过{{page.xxxxx}}来得到。
当然自己写的初衷就是因为自己的pjax,这下子,终于可以成功的完美融合到pjax中,还学到不少的只是呢。
2018.12.23代码更新
问题一
发现输入密码成功之后,在页面的底部还有请输入密码的组件,在恢复文章的后面加下面三行(已在上面的代码中更新)
$(".description").remove();
$(".qiang").remove();
$(".password").remove();
问题二
因为博客中加入了pjax,在局部刷新的时候,(document).keyup并没有移除,所以当点击某文章的时候第一次没问题,再不刷新页面的情况下,再次进入,第二次进入的时候是通过pjax进入的,这样就给(document).keyup并没有移除,所以当点击某文章的时候第一次没问题,再不刷新页面的情况下,再次进入,第二次进入的时候是通过pjax进入的,这样就给(document).keyup并没有移除,所以当点击某文章的时候第一次没问题,再不刷新页面的情况下,再次进入,第二次进入的时候是通过pjax进入的,这样就给(document)绑定了两次keyup事件,第三次的话就会绑定三次,第四次绑定四次,如此往复,出现的现象是前几次报密码错误,最后一次进入正常,调试的时候前几次得到的password的value值都是undifined
解决:
$(document).on('pjax:start',
function () {
$(document).unbind('keyup')
})
在每次pjax发送请求开始就移除事件(已经在上面的代码中进行了更新)。
问题三
当输入密码进入页面,按回车键会不断的alert 密码错误
加入判断(上面已经修改)
&&$('.password').length>0
hexo next主题深度优化(十),博文加密,不需要插件,极简模式,相对安全,融合pjax。的更多相关文章
- hexo next主题深度优化(二),懒加载。
文章目录 tip:没有耐心的可以直接看:正式在hexo next中加入懒加载(最下面) 废话 背景 懒加载简单介绍 引入js 重点!敲黑板了!!! 完善懒加载函数 懒加载函数可配置的参数 正式在hex ...
- hexo next主题深度优化(五),评论系统换成gittalk
文章目录 背景: 开始: 新建comments_git.js 找到comments.swig在最后一个endif之前 引入代码 pjax加入gitalk 遇到的问题 所有的页面共享的一个评论issue ...
- hexo next主题深度优化(一),加入pjax功能。
文章目录 背景: 进入正题 pjax初体验--instantclick 真正的pjax 第一步 第二步 第三步 第四步 专门基于hexo next主题的pjax(将丢失的js效果重现) 将下面讲到的提 ...
- hexo next主题深度优化(六),使用hexo-neat插件压缩页面,大幅度提升页面性能和响应速度。
文章目录 隆重感谢: 背景 开始 试水 成功的案例 安装插件,执行命令. hexo _config.yml文件添加 坑 跳过压缩文件的正确配置方式 压缩html时不要跳过.md文件 压缩html时不要 ...
- hexo next主题深度优化(七),cdn加速。
文章目录 注: 正题: 免费cdn 收费cdn 个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io ...
- hexo next主题深度优化(十一),next主题中加入scrollReveal.js,让文章随着鼠标的滚动,出现点小动作。
文章目录 效果 scrollReveal简单介绍以及简单操作 参考文档: next主题中加入scrollReveal 给article标签添加属性 给底部的不蒜子添加属性 本地引入依赖并且编写启动函数 ...
- hexo next主题深度优化(三),引入require.js,适配pjax。
文章目录 require.js的好处, hexo next中加入require.js 新建一个main.js作为所有js的入口 pjax的require.js实现 关于require js适配过程中报 ...
- hexo next主题深度优化(九),给博客加入主题,护眼主题,护眼色。
文章目录 背景 效果 码 _layout.swig custom.styl eye.js 引用eye.js 直接引用 main.js pjax的函数中重写 个人博客:https://mmmmmm.me ...
- hexo next主题深度优化(八),微加速
个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io 通过不断地上网查资料,引用的js.css.图片 ...
随机推荐
- QTableView排序
1.由于是点击HeaderView进行排序,所以初始代码 //排序 //QTableView model->lgoods_model view->lgoods_view lgoods_he ...
- 建站租用RAKsmart服务器的优势
RAKsmart算是近年来受国内用户关注度颇高的美国服务器提供商.位于美国西海岸加州地区的RAKsmart机房,拥有超过十年的机房管理经验,提供了快速.稳定的服务器租用服务.那么RAKsmart服务器 ...
- Dart编程布尔值
Dart为布尔数据类型提供内置支持.Dart中的布尔数据类型仅支持两个值true和false.关键字bool用于表示DART中的布尔值. 在dart中声明布尔变量的语法如下所示 bool var_na ...
- Java高新技术第二篇:反射技术
今天我们来看一下Java中的反射技术: 首先来了解一下Java中的反射的一些概念: Java中的反射是1.2引入的 反射的基石:class类 Class类的各个实例对象分别对应各个类在内存中的字节码, ...
- spark出现BINLOG_FORMAT = STATEMENT
错误解决: Caused by: java.sql.SQLException: Cannot execute statement: impossible to write to binary log ...
- NX二次开发-创建一个3 x 3矩阵UF_CSYS_create_matrix
1 NX9+VS2012 #include <uf.h> #include <uf_csys.h> #include <uf_mtx.h> UF_initializ ...
- NX二次开发-UFUN特征找体UF_MODL_ask_feat_body
NX11+VS2013 #include <uf.h> #include <uf_modl.h> UF_initialize(); //创建块 UF_FEATURE_SIGN ...
- UVA 10382 Watering Grass 贪心+区间覆盖问题
n sprinklers are installed in a horizontal strip of grass l meters long and w meters wide. Each spri ...
- jquery的attr获取表单checked 布尔值问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Java设计模式(一)外观模式(门面模式)- 结构型模式
模式的定义 门面模式(Facade Pattern)也叫做外观模式,是一种比较常用的封装模式,其定义如下:要求一个子系统的外部与其内部通信必须通过一个统一的对象进行.门面模式提供一个高层次的接口,使得 ...
