自己动手写js分享插件 [支持https] (QQ空间,微信,新浪微博。。。)
转载:https://blog.csdn.net/libin_1/article/details/52424340
废话不多说,传送门:http://download.csdn.net/detail/cometwo/9620943
支持https:https://www.aishandian.com/news-631.html
参考文章:http://www.cnblogs.com/hooray/archive/2011/09/10/2172946.html
动画效果
$(document).on("click", ".msb_main", function() {
if($(this).hasClass("disabled")) return;
var e = 500; //动画时间
var t = 250; //延迟时间
var r = $(this).parent().find(".msb_network_button").length; //分享组件的个数
var i = 60;
var s = e + (r - 1) * t;
var o = 1;
var a = $(this).outerWidth();
var f = $(this).outerHeight();
var c = $(this).parent().find(".msb_network_button:eq(0)").outerWidth();
var h = $(this).parent().find(".msb_network_button:eq(0)").outerHeight();
var p = (a - c) / 2; //起始位置
var d = (f - h) / 2; //起始位置
var v = 0 / 180 * Math.PI;
if(!$(this).hasClass("active")) {
$(this).addClass("disabled").delay(s).queue(function(e) {
$(this).removeClass("disabled").addClass("active");
e()
});
$(this).parent().find(".msb_network_button").each(function() {
var n = p + (p + i * o) * Math.cos(v)*0.8; //结束位置
var r = d + (d + i * o) * Math.sin(v); //结束位置
$(this).css({
display: "block",
left: p + "px",
top: d + "px"
}).stop().delay(t * o).animate({
left: n + "px",
top: r + "px"
}, e);
o++
})
} else {
o = r;
$(this).addClass("disabled").delay(s).queue(function(e) {
$(this).removeClass("disabled").removeClass("active");
e()
});
$(this).parent().find(".msb_network_button").each(function() {
$(this).stop().delay(t * o).animate({
left: p,
top: d
}, e);
o--
})
}
});
}
微信分享效果:
微信分享效果:
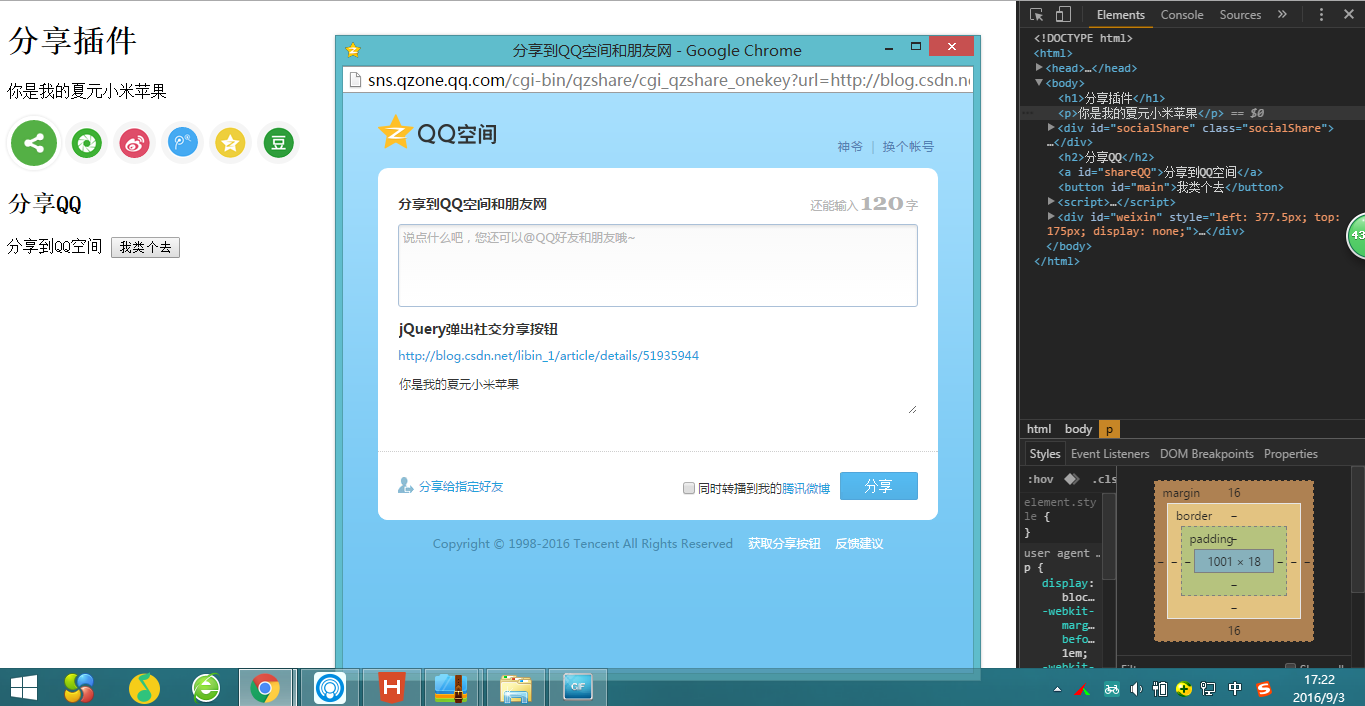
QQ空间分享效果:
这里写代码片- 1
HTML
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery弹出社交分享按钮</title>
<link rel="stylesheet" href="css/share.css" type="text/css" />
<script src="js/jquery-2.1.4.js" type="text/javascript"></script>
<script src="js/share.js" type="text/javascript"></script>
</head> <body>
<h1>分享插件</h1>
<p>你是我的夏元小米苹果</p>
<div id="socialShare"></div>
<h2>分享QQ</h2>
<a id="shareQQ">分享到QQ空间</a>
<button id="main">我类个去</button>
<script>
$(function() {
$("#socialShare").socialShare({
content: $("p").text().trim(),
url: "http://blog.csdn.net/libin_1/article/details/51935944",
titile: $("h1").text().trim()
});
$(".msb_main").trigger('click');
}); $("#shareQQ").on("click", function() {
$(this).socialShare("tQQ");
}) $("#main").click(function() {
var openUrl = "https://www.baidu.com"; //弹出窗口的url
var iWidth = 630; //弹出窗口的宽度;
var iHeight = 580; //弹出窗口的高度;
var iTop = (window.screen.availHeight - 30 - iHeight) / 2; //获得窗口的垂直位置;
var iLeft = (window.screen.availWidth - 10 - iWidth) / 2; //获得窗口的水平位置;
window.open(openUrl, "", "height=" + iHeight + ", width=" + iWidth + ", top=" + iTop + ", left=" + iLeft + "" + ",toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no");
//window.open('page.html', 'newwindow', 'height=580, width=650, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no');
});
$(function() {
function autocenter() {
var bodyW = parseInt(document.documentElement.clientWidth);
var bodyH = parseInt(document.documentElement.clientHeight);
var elW = $("#weixin").width();
var elH = $("#weixin").height();
console.log((bodyW - elW) / 2);
$("#weixin").css("left", (bodyW - elW) / 2);
$("#weixin").css("top", (bodyH - elH) / 2);
}
window.onresize = function() {
autocenter();
};
});
</script> </body> </html>
JS
/*
* @Description: 分享插件
*/
;
(function($, window, document, undefined) {
//插件初始化
function init(target, options) {
var settings = $.extend({}, $.fn.socialShare.defaults, options);
//初始化各个组件
console.log(settings);
var $msb_main = "<a class='msb_main'><img title='分享' src='images/share_core_square.jpg'></a>";
var $social_group = "<div class='social_group'>" +
"<a class='msb_network_button weixin'>weixin</a>" +
"<a class='msb_network_button sina'>sina</a>" +
"<a class='msb_network_button tQQ'>tQQ</a>" +
"<a class='msb_network_button qZone'>qZone</a>" +
"<a class='msb_network_button douban'>douban</a>" +
"</div>";
$(target).append($msb_main);
$(target).append($social_group);
$(target).addClass("socialShare"); //添加腾讯微博分享事件
$(document).on("click", ".msb_network_button.tQQ", function() {
tQQ(this, settings);
});
//添加QQ空间分享事件
$(document).on("click", ".msb_network_button.qZone", function() {
qZone(this, settings);
});
//添加新浪微博分享事件
$(document).on("click", ".msb_network_button.sina", function() {
sinaWeibo(this, settings);
});
//添加豆瓣分享事件
$(document).on("click", ".msb_network_button.douban", function() {
doubanShare(this, settings);
});
//添加微信分享事件
$(document).on("click", ".msb_network_button.weixin", function() {
weixinShare(this, settings);
});
$(document).on("click", ".msb_main", function() {
if($(this).hasClass("disabled")) return;
var e = 500; //动画时间
var t = 250; //延迟时间
var r = $(this).parent().find(".msb_network_button").length; //分享组件的个数
var i = 60;
var s = e + (r - 1) * t;
var o = 1;
var a = $(this).outerWidth();
var f = $(this).outerHeight();
var c = $(this).parent().find(".msb_network_button:eq(0)").outerWidth();
var h = $(this).parent().find(".msb_network_button:eq(0)").outerHeight();
var p = (a - c) / 2; //起始位置
var d = (f - h) / 2; //起始位置
var v = 0 / 180 * Math.PI;
if(!$(this).hasClass("active")) {
$(this).addClass("disabled").delay(s).queue(function(e) {
$(this).removeClass("disabled").addClass("active");
e()
});
$(this).parent().find(".msb_network_button").each(function() {
var n = p + (p + i * o) * Math.cos(v)*0.8; //结束位置
var r = d + (d + i * o) * Math.sin(v); //结束位置
$(this).css({
display: "block",
left: p + "px",
top: d + "px"
}).stop().delay(t * o).animate({
left: n + "px",
top: r + "px"
}, e);
o++
})
} else {
o = r;
$(this).addClass("disabled").delay(s).queue(function(e) {
$(this).removeClass("disabled").removeClass("active");
e()
});
$(this).parent().find(".msb_network_button").each(function() {
$(this).stop().delay(t * o).animate({
left: p,
top: d
}, e);
o--
})
}
}); } function replaceAPI(api, options) {
api = api.replace('{url}', options.url);
api = api.replace('{title}', options.title);
api = api.replace('{content}', options.content);
api = api.replace('{pic}', options.pic);
return api;
} function OPenWindow(URL) {
var openUrl = URL; //弹出窗口的url
var iWidth = 630; //弹出窗口的宽度;
var iHeight = 580; //弹出窗口的高度;
var iTop = (window.screen.availHeight - 30 - iHeight) / 2; //获得窗口的垂直位置;
var iLeft = (window.screen.availWidth - 10 - iWidth) / 2; //获得窗口的水平位置;
window.open(openUrl, "", "height=" + iHeight + ", width=" + iWidth + ", top=" + iTop + ", left=" + iLeft + "" + ",toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no");
//window.open('page.html', 'newwindow', 'height=580, width=650, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, status=no');
} function tQQ(target, options) {
var options = $.extend({}, $.fn.socialShare.defaults, options);
OPenWindow(replaceAPI(tqq, options));
// window.open(replaceAPI(tqq, options));
} function qZone(target, options) {
var options = $.extend({}, $.fn.socialShare.defaults, options);
OPenWindow(replaceAPI(qzone, options));
// window.open(replaceAPI(qzone, options));
} function sinaWeibo(target, options) {
var options = $.extend({}, $.fn.socialShare.defaults, options);
OPenWindow(replaceAPI(sina, options));
// window.open(replaceAPI(sina, options));
} function doubanShare(target, options) {
var options = $.extend({}, $.fn.socialShare.defaults, options);
OPenWindow(replaceAPI(douban, options));
// window.open(replaceAPI(douban, ));
} function weixinShare(target, options) {
var options = $.extend({}, $.fn.socialShare.defaults, options);
console.log(options);
showWX(replaceAPI(weixin, options)); // window.open(replaceAPI(weixin, ));
} function autocenter() {
var bodyW = parseInt(document.documentElement.clientWidth);
var bodyH = parseInt(document.documentElement.clientHeight);
var elW = $("#weixin").width();
var elH = $("#weixin").height();
console.log((bodyW - elW) / 2);
$("#weixin").css("left", (bodyW - elW) / 2);
$("#weixin").css("top", (bodyH - elH) / 2);
} function showWX(url) {
var weixing = '<div id="weixin">' +
'<div class="bd_weixin_popup_head">' +
'<span>分享到微信朋友圈</span>' +
'<a href="#" id="close" class="bd_weixin_popup_close">×</a>' +
'</div>' +
'<div class="erweima">' +
'<img class="erweimas" src="" />' +
'</div>' +
'<p class="msgs">打开微信,点击右上角的 + ,<br/> 使用“扫一扫”即可将网页分享至朋友圈。</p>' +
'</div>';
$("body").append(weixing);
$(".erweimas").attr('src', url);
autocenter();
$("#weixin").show();
}
$(document).on('click', "#close", function() {
$("#weixin").hide();
});
$.fn.socialShare = function(options, param) {
if(typeof options == 'string') {
var method = $.fn.socialShare.methods[options];
if(method)
return method(this, param);
} else
init(this, options);
} //插件默认参数
$.fn.socialShare.defaults = {
url: window.location.href,
title: document.title,
content: '',
pic: ''
} //插件方法
$.fn.socialShare.methods = {
//初始化方法
init: function(jq, options) {
return jq.each(function() {
init(this, options);
});
},
tQQ: function(jq, options) {
return jq.each(function() {
tQQ(this, options);
})
},
qZone: function(jq, options) {
return jq.each(function() {
qZone(this, options);
})
},
sinaWeibo: function(jq, options) {
return jq.each(function() {
sinaWeibo(this, options);
});
},
doubanShare: function(jq, options) {
return jq.each(function() {
doubanShare(this, options);
});
},
weixinShare: function(jq, options) {
return jq.each(function() {
weixinShare(this, options);
});
}
} //分享地址
var qzone = 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={url}&title={title}&pics={pic}&summary={content}';
var sina = 'http://service.weibo.com/share/share.php?url={url}&title={title}&pic={pic}&searchPic=false';
var tqq = 'http://share.v.t.qq.com/index.php?c=share&a=index&url={url}&title={title}&appkey=801cf76d3cfc44ada52ec13114e84a96';
var douban = 'http://www.douban.com/share/service?href={url}&name={title}&text={content}&image={pic}';
var weixin = 'http://qr.liantu.com/api.php?text={url}'; //接受URL返回图片 })(jQuery, window, document);
CSS
@charset "utf-8";
.socialShare {
display: block;
width: 54px;
height: 54px;
position: relative;
z-index: 1;
} .socialShare .msb_main {
display: block;
width: 46px;
height: 46px;
position: absolute;
top: 0;
left: 0;
z-index: 2;
cursor: pointer;
text-indent: -9999px;
border: 4px solid #FFF;
box-shadow: 0 0 5px #DDD;
border-radius: 36px;
} .socialShare .msb_main:hover {
box-shadow: 0 0 5px #BBB;
} .socialShare .msb_main img {
width: 46px;
height: 46px;
cursor: pointer;
border-radius: 23px;
border: none;
float: left
} .socialShare .msb_network_button {
width: 31px;
height: 31px;
position: absolute;
top: 9px;
left: 92px;
z-index: 1;
cursor: pointer;
text-indent: -9999px;
display: none;
background: no-repeat;
border: 6px solid #f5f5f5;
border-radius: 50%;
} .socialShare .msb_network_button.sina {
background: url(../images/social.png) no-repeat -130px -87px;
} .socialShare .msb_network_button.tQQ {
background: url(../images/social.png) no-repeat -185px -20px;
} .socialShare .msb_network_button.qZone {
background: url(../images/social.png) no-repeat -73px -20px;
} .socialShare .msb_network_button.douban {
background: url(../images/social.png) no-repeat -130px -151px;
} .socialShare .msb_network_button.weixin {
background: url(../images/social.png) no-repeat -73px -87px;
} .socialShare .msb_network_button:hover {
transition: -moz-transform 2s ease-out 0s;
border: 6px solid #eee;
}
/*自定义*/ #weixin {
width: 262px;
height: 317px;
border: solid 1px #d8d8d8;
z-index: 1000000;
position: fixed;
top: 0px;
left: 0px;
background: white;
display: none;
} #weixin .bd_weixin_popup_head {
font-size: 12px;
font-weight: bold;
text-align: left;
line-height: 16px;
height: 16px;
position: relative;
color: #000;
width: 90%;
margin: 10px auto;
} #weixin .bd_weixin_popup_head .bd_weixin_popup_close {
width: 16px;
height: 16px;
position: absolute;
right: 0;
top: 0;
color: #999;
text-decoration: none;
font-size: 16px;
} #weixin .erweima {
width: 90%;
height: auto;
margin: 0 auto;
} #weixin .erweima .erweimas {
width: 100%;
display: block;
} #weixin .msgs {
width: 90%;
margin: 0 auto;
font-size: 12px;
text-align: left;
line-height: 22px;
color: #666;
}
自己动手写js分享插件 [支持https] (QQ空间,微信,新浪微博。。。)的更多相关文章
- 自己动手写js分享插件 [支持https] (可以分享QQ空间,微信,新浪微博。。。)
由于百度分享,jiathis 等分享插件在https下均会报错,就萌生了自己动手写一个分享插件的念头,其实实现起来一点都不难,以下代码都已在https网站运行通过,特附上以下代码:还请各位看官不吝赐教 ...
- 自己动手写js分享插件(QQ空间,微信,新浪微博。。。)
参考博客:http://blog.csdn.net/libin_1/article/details/52424340 下载链接:http://download.csdn.net/detail/come ...
- 百度分享不支持https的解决方案
站点自从开启 https 之后 ,百度分享就不能用了!但是又寻找不到类似百度分享的替代品.. 怎么办呢?要如何解决 百度分享不支持https的问题呢, 跟着博主动动手,让你百度分享仍然能在https下 ...
- 百度分享不支持Https的解决方案--本地化
站点自从开启 https 之后 ,百度分享就不能用了!但是又寻找不到类似百度分享的替代品.. 怎么办呢?要如何解决 百度分享不支持https的问题呢, 跟着博主动动手,让你百度分享仍然能在https下 ...
- 完美快速解决百度分享不支持HTTPS的问题
百度分享不支持HTTPS这件事由来已久,我之前向百度分享提交过这个问题,无果!但近期themebetter主题用户咨询的比较多,我们就总结了解决方案. 第一步:下载百度分享必备文件 点此下载stati ...
- 每日技术总结:jquery datetimepicker,微博QQ好友QQ空间微信等分享接口
前言: 1.jquery datetimepicker 今天遇到一个日期控件格式的问题,默认选中显示的并不是设定的值,而是当天的日期.于是去查了一遍文档. 参考文章:jquery datetimepi ...
- Web 项目中分享到微博、QQ空间等分享功能
Web 项目中分享到微博.QQ空间等分享功能 网上有很多的模板以及代码,但是有很多都不能分享内容,简单的测试了下: 以新浪微博为例,文本框中的内容是title属性,下面的链接是url属性,如果你的链接 ...
- 分享到QQ空间、新浪微博、腾讯微博的代码
今天公司原来的分享代码,在IE下有问题.网上找了下网上的分享代码. 给网页加上分享代码,借助网友的力量推广网站,目前已经很流行了 以下是网页代码 QQ空间分享代码如下: <a href=&quo ...
- 分享到QQ空间、新浪微博、腾讯微博的代码!(收藏)
QQ空间分享代码如下: <a href="javascript:void(0);" onclick="window.open('http://sns.qzon ...
随机推荐
- Sublime Text3添加到右键快捷菜单教程(亲测可用)
前言: 安装Sublime Text3时,未选择右键快捷方式,可以通过下面的方式解决! 教程: 方法一: 新建sublime_addright.reg文件 编辑后双击打开就OK 注意:括号内是subl ...
- 廖雪峰Java10加密与安全-6数字证书-1数字证书
数字证书: 非对称加密算法:对数据进行加密/解密 签名算法:确保数据完整性和抗否认性 摘要算法:确保证书本身没有被篡改
- Spring 社区的唯一一个国产开源项目 - Spring Cloud Alibaba 毕业了
阿里妹导读:一年多前,Java 界最近发生了一件大事,阿里开源 Spring Cloud Alibaba,并推出首个预览版.Spring Cloud 本身是一套微服务规范,并不是一个拿来即可用的框架, ...
- csp-s模拟43,44 A,C,F
题面:https://www.cnblogs.com/Juve/articles/11534880.html A: T可以写成如下形式:$T=b^k*S+m*a$, 其中$m=\sum\limits_ ...
- D - Tree and Hamilton Path
题意 给一棵树,问一个排列,使得按顺序走过这些点的路径最长. N<=100000 解法 为了能让每条边被经过的次数达到上界, 我们首先找出重心, 然后容易得出一种排列方案,使得答案为以重心为根的 ...
- IndentationError: expected an indented block错误
Python语言是一款对缩进非常敏感的语言,给很多初学者带来了困惑,即便是很有经验的python程序员,也可能陷入陷阱当中.最常见的情况是tab和空格的混用会导致错误,或者缩进不对,而这是用肉眼无法分 ...
- [转载] DSP6000图像位移与变形典型算法
原文地址:转载:DSP6000图像位移与变形典型算法作者:Jane 李现路:DSP6000图像位移与变形典型算法 一.图像的平移算法 图像平移的数学表达式原理: 初始坐标为(x0,y0)的点经过平移( ...
- HDFS 名称节点的启动
- TZ_08_maven把第三方 jar 包放入本地仓库或私服
--安装第三方jar包到本地仓库 需求:首先下载jar包并且找到对应的 -DgroupId=? -DartifactId=? -Dversion=? -Dpackaging=jar -Dfile=j ...
- TZ_02MyBatis_一级缓存和二级缓存
1.Mybatis中的缓存 1>什么是缓存 存在于内存中的临时数据. 2> 为什么使用缓存 减少和数据库的交互次数,提高执行效率. 3>什么样的数 ...