css 属性值 calc (目前只了解部分)
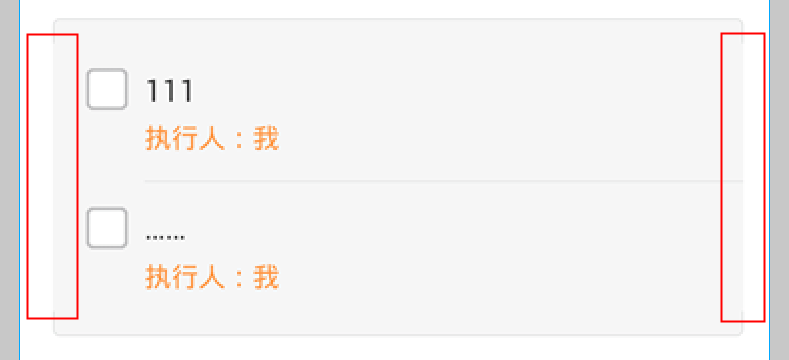
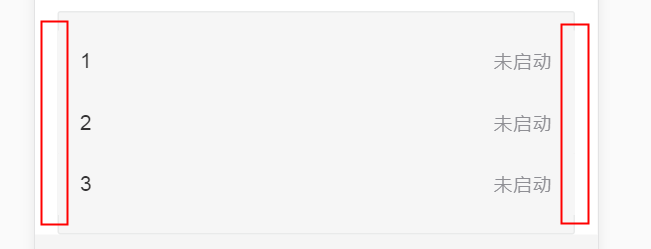
移动端页面,有如下图的需求:

实现效果:

实现 css 代码:
.list {/*父级*/
border: 1px solid #E9EAEA;
border-radius: 2px;
background: #F6F6F6;
padding: .12rem 0;
}
.item {/*子级*/
overflow: hidden;
background: #F6F6F6;
padding: 0.05rem .15rem;
width: calc(100% + 2px);
margin-left: -1px;
}
上述代码解释:
由于父级并未设置宽度,所以子级便不能使用固定宽度,使用 margin-left 负值覆盖父级边框。所以使用百分比控制宽度,于是就有了 神奇的 calc ,calc对于移动端自适应宽高非常有用。添加下述代码即可达到需求的效果。
width: calc(100% + 2px);
margin-left: -1px; 添加 2px 是由于只覆盖父级左右边框,然后结合 margin-left:-1px; 来达到效果。
css 属性值 calc (目前只了解部分)的更多相关文章
- JS中使用document.defaultView.getComputedStyle()、currentStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属性 ...
- css属性值语法解读
//margin 形式语法: [ <length> | <percentage> | auto ]{1,4} //合法实例: margin: style /*单值语法 */ 举 ...
- CSS属性值一览
牢记内联式>嵌入式(嵌入式中设置各种文字字体.大小.位置.颜色.外距.内距最好用选择器)>外部式(外联式)的使用 属性和属性值(点击可展开) font-family(字体) Microso ...
- js修改css属性值
推荐用dom.style.setProperty('属性','属性值'); 例如: $("#id")[0].style.setProperty('margin-top','1px' ...
- calc() 计算CSS属性值
calc()是css3的一个新增的功能,用来指定元素的长度.比如说,你可以使用calc()给元素的border.margin.pading.font-size和width等属性设置动态值.calc() ...
- javascript之复习(css属性值的计算)
js取div的宽高咋办,css有content-box,border-box,padding-box,表现又不一样.好在有个offsetWidth, <style type="text ...
- JS使用getComputedStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如下: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属 ...
- JS 获取CSS属性值
obj: 元素对象 attribute: 属性 返回值:该对象这个属性的值 function getDefaultStyle(obj,attribute){ // 返回最终样式函数,兼容IE和DOM, ...
- 在不同的浏览器下FORM及它的小伙伴们默认样式的CSS属性值是不全然一致
我们一般在定义CSS样式的时候都须要定义去掉HTML标签默认样式的CSS,原因是在不同的浏览器以下它们的表现出来的默认样式不全然一致,我们要保证在不同的浏览器下它们能正常显示出我们想要达到的预期效果, ...
随机推荐
- c# 泛型<T>类型参数T的约束where
在定义泛型类时,可以对客户端代码能够在实例化类时用于类型参数的类型种类施加限制.如果客户端代码尝试使用某个约束所不允许的类型来实例化类,则会产生编译时错误.这些限制称为约束.约束是使用 where 上 ...
- Json.Net的介绍与简单实用(兼容2.0/3.0/3.5/4.5/RT)
本文的前提是你已经熟悉Json,如果您还不知道什么是Json是什么,请自行查看维基百科. 一.Json.Net是什么? Json.Net是一个读写Json效率比较高的.Net框架.Json.Net 使 ...
- Tensorflow机器学习入门——cifar10数据集的读取、展示与保存
基本信息 官网:http://www.cs.toronto.edu/~kriz/cifar.html 共60000张图片:50000张用于训练.10000张用于测试 图片大小为:32X32 数据集图片 ...
- JS高级---函数作为参数使用
函数作为参数使用 var arr = [1, 100, 20, 200, 40, 50, 120, 10]; //排序 arr.sort(); console.log(arr); 排序---函数作为参 ...
- 后缀数组 poj 3415
首先,height[i]-k+1 很好理解把,他是说明目前这对后缀中不小于k的公共子串个数. 题解说用单调栈维护,为什么要用单调栈维护呢?因为时间复杂的可以大大降低. 怎么个降低方法呢? 在之前学习 ...
- 题解【2.23考试T3】val
3. val[题目描述] 这是一道传统题,源代码的文件名为 val.cpp/c/pas. 有一个值初始为 0,接下来 n 次你可以令其在之前基础上+2 或+1 或-1.你需要保证,这个值在整个过程中达 ...
- 深入 js 深拷贝对象
前言 对象是 JS 中基本类型之一,而且和原型链.数组等知识息息相关.不管是面试中,还是实际开发中我们都会碰见深拷贝对象的问题. 顾名思义,深拷贝就是完完整整的将一个对象从内存中拷贝一份出来.所以无论 ...
- Go反射
一.引入 不同语言的反射模型不尽相同,有些语言还不支持反射.<Go 语言圣经>中是这样定义反射的: Go 语言提供了一种机制在运行时更新变量和检查它们的值.调用它们的方法,但是在编译时并不 ...
- 解决Macbook Pro蓝牙不可用问题
谷歌搜索了下,在威锋网看到一个帖子,需要关机重置电源管理单元和系统NVRAM恢复出厂设置,具体操作如下:1.关机2.同时按下shift+control+option+power,保持5秒左右3.先按下 ...
- 软件工程2020第一次作业(by cybersa)
1 作业描述 作业属于哪个课程 2020春福大软工实践W班 这个作业要求在哪里 寒假作业(1/2) 这个作业的目标 建立博客.掌握markdown语法,学习写博客,回顾,总结,展望自己的学习历程 作业 ...
