微信小程序之组件开发中的基础知识
跟着视频开始小程序的项目的开发,视频中这个小程序已经上线了,可以很好的看着小程序的界面进行开发,昨天看了一下具体的需求,觉得真的细节好多啊,而且其中设计的组件的思想也是很好的,能够很好的实现代码的复用,实现代码的解耦合,这个视频讲解的是真的好,好好学习一下。
组件component开发
小程序中的大部分的页面其实都是由组件来组合起来的,所以开发适合需求的组件是非常重要的,来进行组件的开发。
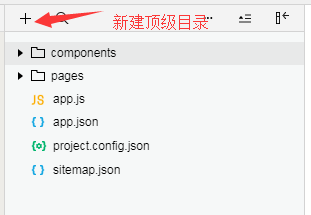
(1)在与pages同级目录下创建components文件目录,来存放所有需要进行开发的组件

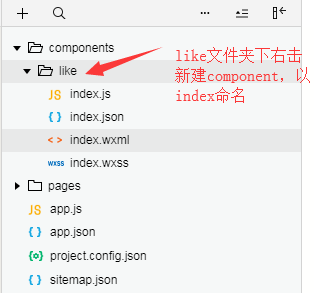
(2)之后在components文件夹下面进行组件的创建,首先也是创建一个空的文件夹,然后在创建components组件

(3)页面中如何引用组件
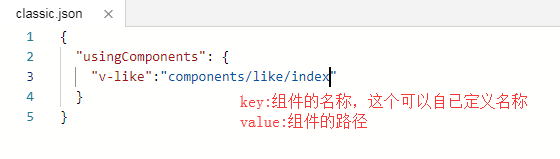
在静态页面中的json文件下进行组件的引用,例如:可以在classic文件夹中的classid.wxml文件中使用like组件,可以这样做:
在classic文件夹下的classic.json文件中引入组件的路径


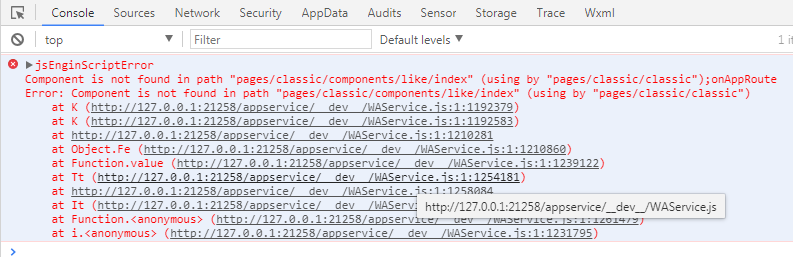
这个路径是有问题的,所以没法显示,很显然,这里使用的是相对路径,如果使用绝对路径就没问题了:"v-like":"/components/like/index"
在页面中使用组件,在classic.wxml文件中使用v-like组件

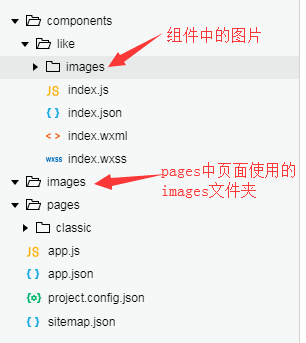
(4)静态图片文件夹的创建
注意:这里需要创建images文件夹,可以直接在组件中创建文件夹,只供组件来使用,也可以在components文件夹下面创建images文件夹,所有的组件共用一个images文件夹,同时创建pages同级images文件夹,供pages中页面使用

(5)组件中image组件的使用
image组件的官方文档:
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
注意:
在小程序的关于尺寸的单位,一种是px,一种是rpx。其中rpx是和我们平常页面开发中的px是一致的,但是px是平常开发的px的二倍,也就是在小程序中px是rpx的二倍的关系,这个原则只限于在iPhone6这种机型下面才试用,其他机型不一定是2倍的关系,这里还有一点,就是rpx是自适应的,绝大多数情况下都可以使用的,但是有些地方还是需要选择的,必须说是字体的大小,可能就不需要自适应,设计成固定大小的字体
(6)设置全局样式
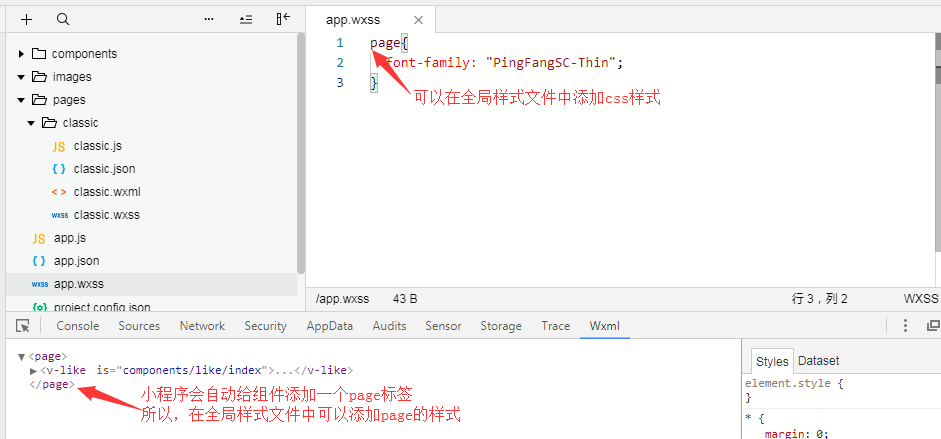
这个需要新建全局样式文件,例如可以在根目录新建一个app.wxss的样式文件来作为全局样式文件

打开调试器可以看到,小程序会自动添加page标签的,所以可以设置page标签的样式,组件中的样式也会变化!
注意:并不是所有的全局样式对组件都起作用,只有很少的css样式是可以从全局样式中继承的,但是在页面中是可以继承的,classic.wxml页面文件中是可以继承app.wxss文件中的样式的,具体的文档如下:组件样式下面有详细介绍
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html

(7)设置组件的自定义宽度
// wxml中
<view bind:tap="onLike" class="container">
<image src="data:images/like.png" />
<text>999</text>
</view> // js中 这个是需要写在methods中的
/**
* 组件的方法列表
*/
methods: {
onLike:function(event){
console.log(event);
}
}
(9)三元表达式
这个就要涉及到js中的逻辑代码的编写了,看看三元运算符的格式,来实现一个数据的切换
<!--三元运算符的使用-->
<view bind:tap="onLike" class="container">
<image src="{{like?yesSrc:noSrc}}" />
<text>{{like?count1:count2}}</text>
</view> <!--数据是需要定义在js中的,其中data是专门来存放数据变量的-->
/**
* 组件的初始数据
*/
data: {
like:false,
count1:9,
count2:99,
yesSrc:'images/like.png',
noSrc:'images/like@dis.png'
},
(10)组件的封装性和开放性
组件的封装肯定要好坏之分,那么什么是决定组件封装的好坏,也就是让人感觉很好用,让人用着舒服呢?视频中的老师说的是:
1)你是要思考什么数据是封装到组件中的,而什么数据是开放出来的
2)关于粒度的问题
粒度在这里就是指的是封装的组件的难易程度以及组件的功能的强大与否
(11)js文件中properties属性列表的设置
这个是主要来设置用到的变量的类型以及初始值,还有一个observer属性的,在开发中可以把对外开放的数据来在这里进行定义,同样页面中是用{{}}语法来取值
/**
* 组件的属性列表
*/
properties: {
like:{
type:Boolean, // 设置变量类型 必填
value:false, //设置默认值 选填
observer:function(){ // 选填 }
},
count:{
type:Number
}
},
(12)属性在methods中的应用
直接看代码吧,这个和之前的各种语言的用法道理是一样的
/**
* 组件的方法列表
*/
methods: {
onLike:function(event){
var like = this.properties.like; // 用变量来接收属性的值
var count = this.properties.count; count = like?count-1:count+1;
this.setData({ // 变量赋值之后需要重新设置Data的值
count:count,
like:!like
})
}
}
(13)从服务器获取数据
这个主要是调用接口,从服务器上获取数据的方式,很苦恼,并没有权限从老师搭建的后台服务器上获取数据,我没有购买慕课网上的课程,没有办法获取到那个特殊的开发者key,这里只是记录一下获取数据的方法以及数据如何处理
官方的文档来学习一下:
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
看看代码:
// 这个是在classic.js中
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.request({
url: 'http://bl.7yue.pro/v1/classic/latest',
header: {
appKey:'K0LDaSADSDLWWbF'
},
success:function(){
//返回结果成功之后 数据的处理
}
})
}, // ES6中箭头函数的写法
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(this.data.test)
wx.request({
url: 'http://bl.7yue.pro/v1/classic/latest',
header: {
appKey:'K0LDaSADSDLWWbF'
},
success:(res)=>{
//返回结果成功之后 数据的处理
console.log(this.data.test);
}
})
},
(14)代码优化
这个主要是来优化请求的接口的方法的,我们把一些通用的数据抽离出来,来写成公共的方法,供许多模块来一起调用

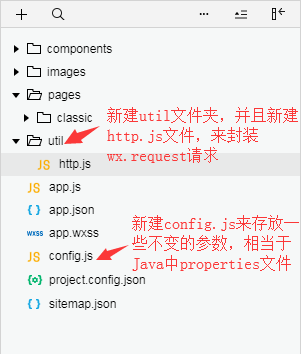
在http.js中来封装wx.request
具体的config.js中代码:
// const关键字是声明不变的值的时候来用的,相当于Java中静态变量
export const config = {
api_base_url:'http://bl.7yue.pro/v1/',
appKey:'K0LDaSADSDLWWbF'
} // 导出function函数方法
export let fun1 = function(){ } // export {const, fun1} 这种写法就不用每一个都写export关键字了
http.js中代码:
// 导入的时候需要使用相对路径
import {config} from '../config.js'; // 错误的具体的提示信息 根据接口中error_code
const tips = {
1:'抱歉,出现了一个错误',
1005:'appKey不正确',
3000:'期刊不存在'
} class HTTP{
request(params){
if(!params.method){
params.method = 'GET';
}
wx.request({
url: config.api_base_url + params.url,
method:params.method,
data:params.data,
header:{
'content-type':'application/json',
appKey:config.params
},
success:(res) => {
// 来判断请求是否成功 以2开头就是成功 这个是在Number类型的, // 需要装换成string类型
var code = res.statusCode.toString();
// ES6中 startsWith 和 endsWith
if(code.startsWith('2')){
params.sucess(res.data);
}else{
// 错误信息的提示
var error_code = res.data.error_code;
this._show_error(error_code);
}
},
fail:(err) => {
this.error_code(1);
}
})
} // 错误信息的提示方法
_show_error(error_code){
if(!error_code){
error_code = 1;
}
wx.showToast({
title: tips[error_code],
icon: 'none',
duration: 2000
})
}
} // 使得类外部可以访问
export {HTTP}
classic.js中代码的优化,主要是优化的request请求的封装方法
// 这里导入的时候需要写成相对路径
import {HTTP} from '../../util/http.js'; // 实例化HTTP类
var http = new HTTP(); Page({ /**
* 页面的初始数据
*/
data: { }, /**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
http.request({
url:'classic/latest',
success:(res)=>{
console.log(res);
}
})
// console.log(this.data.test)
// wx.request({
// url: 'http://bl.7yue.pro/v1/classic/latest',
// header: {
// appKey:'K0LDaSADSDLWWbF'
// },
// success:(res)=>{
// //返回结果成功之后 数据的处理
// console.log(this.data.test);
// }
// })
},
总结:看完了前七章的视频,我感觉老师绝对是大牛级别,从方方面面的来看,自己需要学习的东西还有很多啊,卑微的默默学习吧!
微信小程序之组件开发中的基础知识的更多相关文章
- 微信小程序倒计时组件开发
今天给大家带来微信小程序倒计时组件具体开发步骤: 先来看下最终效果: git源:http://git.oschina.net/dotton/CountDown 分步骤-性子急的朋友,可以直接看最后那段 ...
- 微信小程序official-account组件开发
今天微信公众平台发了一条消息 扫码打开小程序新增公众号关注组件 官方apihttps://developers.weixin.qq.com/miniprogram/dev/component/offi ...
- 微信小程序image组件binderror使用例子(对应html、js中的onerror)
官方文档 binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong' ...
- 微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击
微信小程序的功能开发工具跟公众号的差别,小程序是一种减负思维对简单APP是巨大打击 摘要: 小程序和公众号最大的区别有如下四点:1.小程序没有粉丝,开发者在后台能看到的只能是累计用户访问数以及实时统计 ...
- 5个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面5款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- 微信小程序弹窗组件
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家 详细 代码下载:http://www.demoda ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
- 6个最优秀的微信小程序UI组件库
开发微信小程序的过程中,选择一款好用的组件库,可以达到事半功倍的效果.自从微信小程序面世以来,不断有一些开源组件库出来,下面6款就是排名比较靠前,用户使用量与关注度比较高的小程序UI组件库.还没用到它 ...
- Wuss Weapp 微信小程序 UI 组件库
微信小程序 UI 组件库 Github地址 https://github.com/phonycode/wuss-weapp 文档 https://phonycode.github.io/wuss-we ...
随机推荐
- <meta>标记
<meta>的主要作用: 是提供网页的元素信息 属性: http-equiv: 功能: 默认http协议文件头信息,当信息从服务器端传到客户端时,让浏览器正确的是显示, http_equi ...
- java调js基础
public static void main(String[] args)throws Exception { ScriptEngine se = new ScriptEngineManager() ...
- adb的安装及配置
1.下载adb的安装包进行下载 2.将安装报进行解压 3.配置环境变量,将adb的根目录添加到path环境变量中 4.在终端命令行中输入adb servion命令,检查是否安装成功,如显示版本号则安 ...
- JS 日期比较
Js 日期比较方法 第一种方式 function compareDate(s1,s2){ return ((new Date(s1.replace(/-/g,"\/")))> ...
- ERP或PLM系统-物料编码管理的技术实现
1 企业现状 企业日常经营过程中会产生大量的文档,如设计图纸.变更单.计算书.设计方案等,如果是制造企业还会产生大量的产品.组成产品的零部件等物料,这些数据在进入信息系统前都需要有一个唯一的标识,也就 ...
- [转]C#设计模式(8)-Builder Pattern
一. 建造者(Builder)模式 建造者模式可以将一个产品的内部表象与产品的生成过程分割开来,从而可以使一个建造过程生成具有不同的内部表象的产品对象. 对象性质的建造 有些情况下,一个对象会有一些重 ...
- 第一个入驻阿里云自营心选商城,如今它已经是营收过亿的SaaS独角兽
淘宝心选.网易严选.小米有品...越来越多的企业电商自有品牌围绕“低价好物”大做文章,用创新赢得了市场.作为To B从业人员,不由思考:C端的成功是否可以复制在B端? 伴随着互联网下半场的到来,云计算 ...
- 计算机基础(day02)
目录 什么是编程? 计算机的组成 CPU(大脑) 控制器 运算器 存储器 主存 外存 IO设备 input设备(输入设备) output设备(输出设备) 多核cpu 32位和64位 机械硬盘工作原理 ...
- 深入浅出 Java Concurrency (6): 锁机制 part 1[转]
前面的章节主要谈谈原子操作,至于与原子操作一些相关的问题或者说陷阱就放到最后的总结篇来整体说明.从这一章开始花少量的篇幅谈谈锁机制. 上一个章节中谈到了锁机制,并且针对于原子操作谈了一些相关的概念和设 ...
- 组件:slot插槽
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
