vue -bug1
打包问题:
1.在终端用 npm run build
如果想要在本地资源也能访问
2.npm install -g http-server
3.配置好如下
3.1 config->index.js 下的 assetsPublicPath 为 ./

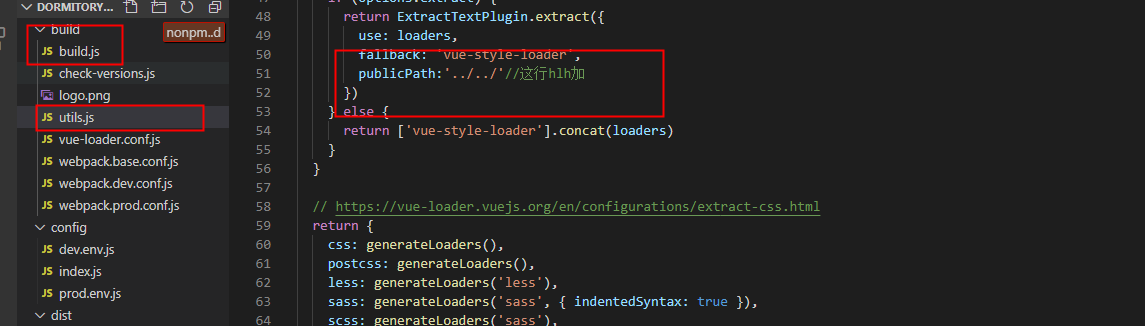
3.2 :build->utils.js 这个是为了显示静态资源

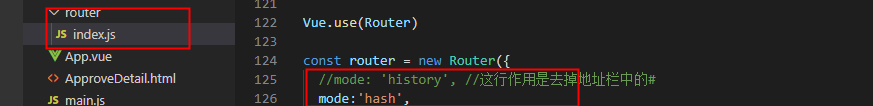
3.3 路由下 将mode 改成 hash ,如果是history 是无法渲染任何东西。(应该就会空白)

4.前端乱码: 在自己项目中的index.html 设置

5.然后在本地可以访问了,放在tomcat服务器上又是出现乱码问题
解决:
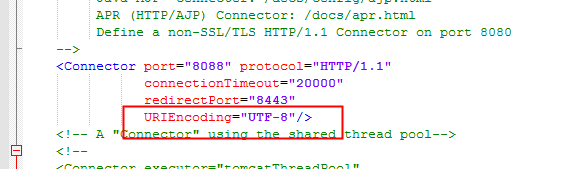
1. config ->server.xml中找到 如下,在后面加 如下红框中编码方式

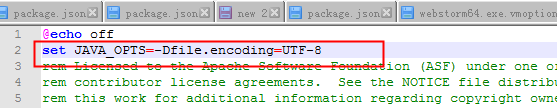
2. bin ->catalina.bat 中加如下

3.重启服务器,刷新,如果还不行就清楚浏览器缓存,
博主我就是清楚浏览器缓存,才ok的
vue -bug1的更多相关文章
- Django与Vue交互,实现注册的图片验证码没有加载的原因
注册功能之图片验证码: 1.实现过程: 传递uuid给后端,再发送图片验证码的请求给后端,后端存储uuid并生成图片验证码保存到redis,然后将图片验证码返回给前端. 当用户输入图片验证码的时候,前 ...
- vue 构建前端项目并关联github
这几天尝试用node开发一个网站,后端的接口已经初步开发完成,现在开始构建前端的项目,记录下过程,在学习下吧. 用vue-cli 构建项目,myproject.(构架过程略过) 每次在本地构建项目后和 ...
- vue无缝滚动的插件开发填坑分享
写插件的初衷 1.项目经常需要无缝滚动效果,当时写jq的时候用用msClass这个老插件,相对不上很好用. 2.后来转向vue在vue-awesome没有找到好的无缝滚动插件,除了配置swiper可以 ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
随机推荐
- 8maven配置多个项目之间的依赖
首先创建两个项目进行测试依赖 创建一个HelloWorld2项目,一个HelloWorld类里面有一个sayHello的方法 然后再创建一个HelloWorldTime项目,一个SayHelloWor ...
- 基于axios的万能封装
一 . 命名axios.js import axios from 'axios'; export default function ajax(url = '', params = {}, type = ...
- zabbix默认监控负载取值不准确
今天碰到个负载高引起的问题但是查看zabbix监控并没有报警,检查后发现监控取值与实际服务器内负载不一致. 使用zabbix_get命令在服务器内测试 zabbix默认模板键值 取值内容 [root@ ...
- 计蒜客 UCF 2015
#A.Find the twins # 题意 找出每个序列是否有特定的值 # 题解 坑,原始序列输出的时候每一行最后一个不能有空格 #include<bits/stdc++.h> #def ...
- bitset刷题记录
大佬的bitset用法小结 https://www.cnblogs.com/zwfymqz/p/8696631.html BZOJ3687简单题 题意:求子集的算术和的异或和,子集大小为n(n< ...
- 一键安装最新内核并开启 BBR 脚本
最近,Google 开源了其 TCP BBR 拥塞控制算法,并提交到了 Linux 内核,从 4.9 开始,Linux 内核已经用上了该算法.根据以往的传统,Google 总是先在自家的生产环境上线运 ...
- Java 日期格式化,Java 日期工具类,Java Date工具类
================================ ©Copyright 蕃薯耀 2020-01-19 https://www.cnblogs.com/fanshuyao/ import ...
- C#排序算法的实现---冒泡排序
一.算法原理 冒泡排序算法的运作如下: 比较相邻的元素.如果第一个比第二个大,就交换他们两个. 对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对.在这一点,最后的元素应该会是最大的数. 针对 ...
- Jquery实现挂号平台首页源码
带二级导航.轮播海报.二级联动.搜索功能.Tab选项卡 按照国际惯例先放图 index.html <!DOCTYPE html> <html lang="zh-cn&quo ...
- 剑指offer-面试题31-栈的压入弹出序列-栈
#include<iostream> #include<string.h> #include<algorithm> #include<cmath> #i ...
