bugku 这么多数据包
看到之后有点懵逼
然后下载
下载之后发现是一个pacp后缀的流量数据包
然后用wireshark
然后只想到了 http过滤
然后发现不对
然后参考其他人的博客
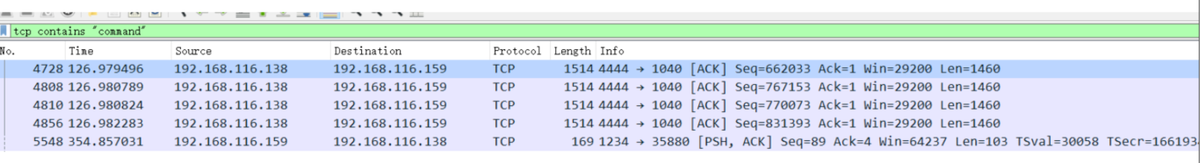
经大佬提示, 一般 getshell 流的 TCP 的
报文中很可能包含 command 这个字段, 我们可以通过< 协议 contains “内
容” >来查找 getshell 流

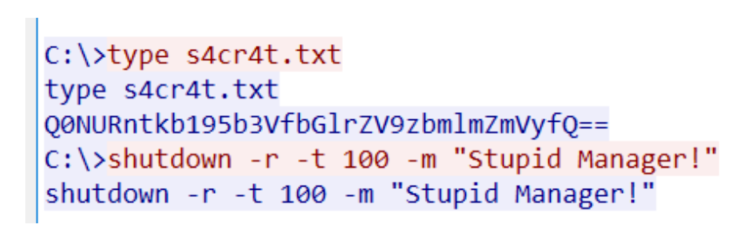
通过追踪 tcp 流, 我们可以看到一段 base64 字符串

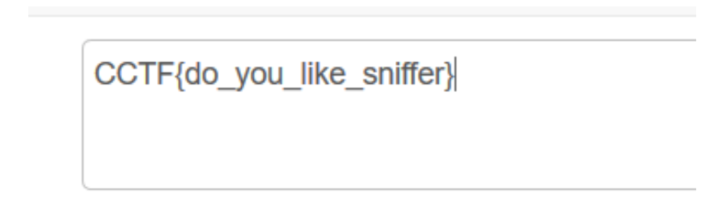
base64 解密, 得到 flag

这题主要难在不知道怎么找 getshell 流, 需要对各种报文以及 wireshark 的使
用方法比较熟悉, 可以参考下面的博客去进行学习
https://www.cnblogs.com/dragonir/p/6219541.html
作者:Ro0t
链接:https://www.jianshu.com/p/3efa609cc652
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
bugku 这么多数据包的更多相关文章
- CTF-练习平台-Misc之 这么多数据包
十一.这么多数据包 下载文件后解压,用wireshark打开CTF.pcapng,发现有很多包,快速浏览后发现前面都是攻击机(192.168.116.138)在向目标机(192.168.116.159 ...
- Bugku-CTF分析篇-这么多数据包(这么多数据包找找吧,先找到getshell的流)
这么多数据包 这么多数据包找找吧,先找到getshell的流
- BugKu 杂项-这么多数据包
前边的都是些无关紧要,只要有点网络的基础我想应该都能懂,往下看,一直到NO104,这是在干什么? 源ip138一直向目标ip159发送syn握手包,想要建立连接,其实就是端口扫描,原理就是,想和你某个 ...
- Bugku流量分析题目总结
flag被盗 题目链接:https://ctf.bugku.com/files/e0b57d15b3f8e6190e72987177da1ffd/key.pcapng 解题思路: 这个题目是比较基本的 ...
- UNIX网络编程——Socket/TCP粘包、多包和少包, 断包
为什么TCP 会粘包 前几天,调试mina的TCP通信, 第一个协议包解析正常,第二个数据包不完整.为什么会这样吗,我们用mina这样通信框架,还会出现这种问题? TCP(transport cont ...
- Socket/TCP粘包、多包和少包, 断包
转发: https://blog.csdn.net/pi9nc/article/details/17165171 为什么TCP 会粘包 前几天,调试mina的TCP通信, 第一个协议包解析正常,第二个 ...
- TCP/IP协议学习(七) 基于C# Socket的Web服务器---动态通讯实现
目录 (1).基于Ajax的前端实现 (2).Web服务器后端处理 一个完整的web服务器,不仅需要满足用户端对于图片.文档等资源的需求:还能够对于用户端的动态请求,返回指定程序生成的数据.支持动态请 ...
- 逆向wireshark学习SSL协议算法(转)
小贴士:SSL协议的定义 SSL(Secure Sockets Layer 安全套接层),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整 ...
- hearbeart
Heartbeat(Linux-HA工程的一个组件) Heartbeat 项目是 Linux-HA 工程的一个组成部分,它实现了一个高可用集群系统.心跳服务和集群通信是高可用集群的两个关键组件,在 H ...
随机推荐
- vue及vant框架,多语言配置
1.安装 vue-i18n,( cnpm install vue-i18n --save ) 2.在入口,main.js 中引入 (import Vuei18n from "vue-i18n ...
- 洛谷P1331-搜索基础-什么是矩形?(我的方案)
原题链接:https://www.luogu.com.cn/problem/P1331 简单来说就是给出一个由‘#’和‘.‘组成的矩阵.需要识别存在几个矩形(被完全填充的).如果有矩形相互衔接则认为出 ...
- MySQL 当记录不存在时插入(insert if not exists、dual )
INSERT INTO clients(client_id, client_name, client_type)SELECT 10345, ’IBM’, ’advertising’FROM dualW ...
- 使用 TypeScript & mocha & chai 写测试代码实战(17 个视频)
使用 TypeScript & mocha & chai 写测试代码实战(17 个视频) 使用 TypeScript & mocha & chai 写测试代码实战 #1 ...
- 洛谷P1056 排座椅
洛谷P1056 排座椅 洛谷传送门 题目描述 上课的时候总会有一些同学和前后左右的人交头接耳,这是令小学班主任十分头疼的一件事情.不过,班主任小雪发现了一些有趣的现象,当同学们的座次确定下来之后,只有 ...
- contos7命令行访问网址
1.curl访问: 例子: curl http://www.baidu.com 注意:这种访问只会直接读取网站HTML代码出来 2.elinks访问: yum -y install elinks : ...
- Gitee Git bash VSCode操作简易说明
GIT Git是一个分布式的版本控制系统,只是软件,需要你下载装到电脑上,实现git功能. Github.Gitee基于git的项目托管平台.Github是国外的,连接速度因人而异:另外Github收 ...
- th:object、th:field、th:value 和 #dates.format 的冲突问题处理
若直接使用th:object 分解对象后,在搭配th:field="${#dates"使用#dates.format会抛出下面的异常: ---------------------- ...
- java学习心得2
首先是一个生成随机数的算法 这里就需要设置种子x0,种子设置好之后就设置a,c,m,这里mod用于取余,我自己写的是这样的 这个程序可生成1000个随机数,这种随机数的生成是有上限的,可以保证在一定数 ...
- nodejs events
EventEmitter类 events模块提供一个对象:events.EventEmitter,核心是事件触发和事件监听的封装. 大多数时候不会直接使用EventEmitter,而是在对象中继承它( ...
