汉语诗词 LaTeX 排版样式
作者想一些中国古典诗歌,发现大多数早期的例子都是为了英文诗而创作的环境。 下面是作者给出唐诗选集的布局实例。 它不是一般解决方案,而只是一个特定的例子。有喜欢的用户可以下载试用下。Happy LaTeXing!
首先是需要汉字注音的宏包和tcolorbox宏包,我们在导言区插入进去:
%漢字自動注音
\usepackage{xpinyin}
%漢字注音設置
\xpinyinsetup{ratio = .4,font =\ubufont,multiple={\color{black}}}
%制作诗歌显示环境
\usepackage{tcolorbox}
下一步,我们定义下唐诗诗歌的环境:
\newenvironment{poem}[3] %code={\doublespacing},
{\begin{tcolorbox}[left=1mm,right=1mm,top=3mm,bottom=2mm,enhanced,breakable,pad at break*=.5mm,title=#2,
colframe=blue!50!black,colback=blue!10!white,colbacktitle=blue!5!myred!10!white,
fonttitle=\Large\HGBM,coltitle=black,attach boxed title to top center=
{yshift=-0.25mm-\tcboxedtitleheight/2,yshifttext=2mm-\tcboxedtitleheight/2},
boxed title style={boxrule=0.5mm,
frame code={ \path[tcb fill frame] ([xshift=-4mm]frame.west)
-- (frame.north west) -- (frame.north east) -- ([xshift=4mm]frame.east)
-- (frame.south east) -- (frame.south west) -- cycle; },
interior code={ \path[tcb fill interior] ([xshift=-2mm]interior.west)
-- (interior.north west) -- (interior.north east)
-- ([xshift=2mm]interior.east) -- (interior.south east) -- (interior.south west)
-- cycle;} }]
\index[ian]{#1!#2}\index[ibn]{#2[#1]}\begin{pinyinscope} \begin{center}\subsectionmark{#2}\phantomsection
\addcontentsline{toc}{subsection}{#2}\label{#1《#2》}\hypertarget{#1《#2》}
\LARGE\linespread{1.4}\selectfont #3 %\HGBUM\ZSKS
}
{\end{center}\end{pinyinscope}\end{tcolorbox}}
录入的时候如下:
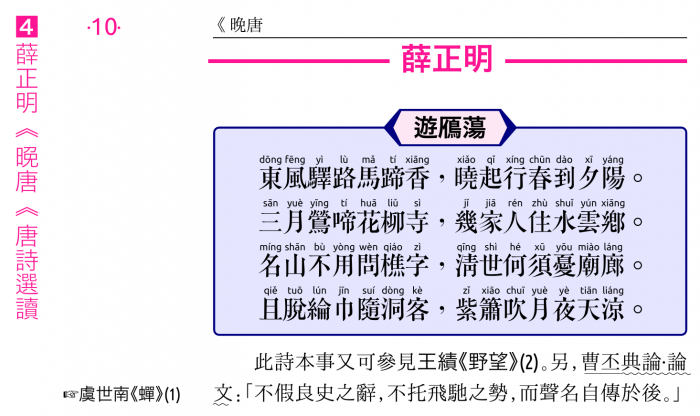
\section{薛正明}
\begin{poemz}{薛正明}{遊鴈蕩}
東風驛路馬蹄香,曉起行春到夕陽。\\
三月鶯啼花柳寺,幾家人住水雲鄉。\\
名山不用問樵字,清世何須憂廟廊。\\
且脫綸巾隨洞客,紫簫吹月夜天涼。
\end{poemz}
此詩本事又可參見\lref{王績《野望》}。另,\textsf{曹丕}\emph{典論\bn 論文}:
「不假良史之辭,不托飛馳之勢,而聲名自傳於後。」\pref{虞世南《蟬》}
显示效果如下:


那么上图中的 引用注释说明如何实现的呢:
%邊註交互引用
\NewDocumentCommand\pref{m}
{\marginpar{\ding{43}\HGB\ubufontc\hyperlink{#1}#1(\pageref{#1})}}
%正文交互引用
\NewDocumentCommand\lref{m}
{{\HGB\ubufontc\hyperlink{#1}#1(\pageref{#1})}}
效果如下:

汉语诗词 LaTeX 排版样式的更多相关文章
- Latex排版全解
Latex排版全解 LATEX(英语发音:/ˈleɪtɛk/ LAY-tek或英语发音:/ˈlɑːtɛk/ LAH-tek,音译“拉泰赫”),是一种基于TEX的排版系统,由美国电脑学家莱斯利•兰伯特在 ...
- Windows下LATEX排版论文攻略—CTeX、JabRef使用介绍
Windows下LATEX排版论文攻略—CTeX.JabRef使用介绍 一.工具介绍 TeX是一个很好排版工具,在学术界十分流行,特别是数学.物理学和计算机科学界. CTeX是TeX中的一个版本,指的 ...
- Bootstrap 一. 排版样式(内联文本元素,对齐,大小写,缩略语,地址文本,引用文本,列表排版 ,代码 )
第 2 章 排版样式 在 h1 ~ h6 元素之间,还可以嵌入一个 small 元素作为副标题 <h1>Bootstrap 框架 <small>Bootstrap 小标题< ...
- 【分享】LateX排版软件学习教程合集
来源于:http://www.hejizhan.com/html/xueke/416/x416_13.html LATEX2e科技排版指南.pdf 8.3 MB An Example LaTeX ...
- Bootstrap -- 网格系统、排版样式类、 <blockquote>、 <abbr> 元素
Bootstrap -- 网格系统.排版样式类. <blockquote>. <abbr> 元素 1. Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏 ...
- 13 ,CSS 入门基础,行内排版内嵌式排版和外部排版样式
1.认识 CSS 2.传统 HTML 设计网页版面的缺点 3.CSS 的特点 4.CSS 的排版样式 13.1 认识CSS CSS的英文全名是 Cascading Style Sheets,中文可翻译 ...
- bootstrap之排版样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 第二百三十二节,Bootstrap排版样式
Bootstrap排版样式 学习要点: 1.页面排版 本节课我们主要学习一下 Bootstrap 全局 CSS 样式中的排版样式,包括了标题.页面 主体.对齐.列表等常规内容. 一.页面排版 Boot ...
- Latex排版全解【转载】
Latex排版全解 https://www.cnblogs.com/jingwhale/p/4250296.html
随机推荐
- 哈尔滨工业大学(深圳)本科毕业设计(论文)LaTeX模板:hitszthesis
目录 本篇文章的主要内容如下: 目录 引言 Why hitszthesis? 下载方式 编译方式简介 模板说明文档(用户手册) 毕业论文撰写样例 后记 引言 去年发布过哈深本科毕业设计(论文)的LaT ...
- 剑指offer-面试题38-字符串的排列-全排列
/* 题目: 输入字符串,打印字符串的所有排列. 输入acc,输出[acc, cac, cca]. */ /* 思路: 将字符串看作两部分,第一个字符串和后面的部分. 将第一个字符串与后面字符串依次交 ...
- php请求相关
参数接收 原生 $_POST 接收application/x-www.form-urlencoded 和multipart/form-data,对body中的数据进行urldecode解码 file_ ...
- Android开发第一天---AndroidStudio的安装和第一个安卓开发
今天已经是开始学习Android的第二天,我居然才把AndroidStudio开发环境安装并配置好,我只能说“我太难了”,下了好几个版本,终于找到了一个合适的,得出一个结论外国的东西是真的不太好用啊, ...
- AOV拓扑排序实验-2-AOV类的实现
下面是这个类的实现代码: //这只是一个基本的框架,没有封装 #include<iostream> #include<cstdio> #include<malloc.h& ...
- NFS部署
yum install nfs-utils -y systemctl restart/enable nfs systemctl status rpcbind vim /etc/exports /dat ...
- Wannafly Winter Camp 2020 Day 5F Inversion Pairs - 拉格朗日插值,dp
给定 \(n \leq 10^7\),求所有 \(n\) 的全排列的逆序对个数的 \(k \leq 100\) 次方和 Solution \(f[i][j]\) 表示 \(i\) 个元素,逆序对个数为 ...
- 关于c# hashtable的一个注意点
Hashtable在操作时,一定要注意一点: 当保存值时,如果使用的是字符串作为键,那么在判断是否存在此键时,必须使用字符串来检查,否则,即使是能隐式转换的值也将无法检查到,如: Hashtable ...
- python list comprehensions
list comprehensions 列表解释 You now have all the knowledge necessary to begin writing list comprehensio ...
- 0013 基于DRF框架开发(01 基类视图 APIView)
之前学习了模型序列化和普通序列化,我们用最简单的视图和url实现了对序列化的操作. 而实际上,象之前那种由DRF自动生成所有的视图和url的情况,在应用是使用很少.而需要用户根据实际业务需求,自定义视 ...
