iOS之CGPath的应用(二)
1、矩形路径
CG_EXTERN CGPathRef CGPathCreateWithRect(CGRect rect,
const CGAffineTransform * __nullable transform)
- (void)createWithRect{
CAShapeLayer *firstLayer = [CAShapeLayer layer];
firstLayer.path = CGPathCreateWithRect(CGRectMake(, , , ), nil);
firstLayer.fillColor = [UIColor redColor].CGColor;
firstLayer.strokeColor = [UIColor blueColor].CGColor;
firstLayer.lineWidth = ;
[self.showView.layer addSublayer:firstLayer];
self.pathRect.text = @"路径frame(90, 90, 20, 20)";
}ForeverGuard博客园
效果图

2、椭圆路径
CG_EXTERN CGPathRef CGPathCreateWithEllipseInRect(CGRect rect,
const CGAffineTransform * __nullable transform)
//CGPathCreateWithEllipseInRect
//以矩形四边相切画圆,矩形宽高相等就是园
- (void)createWithEllipseInRect{
CAShapeLayer *firstLayer = [CAShapeLayer layer];
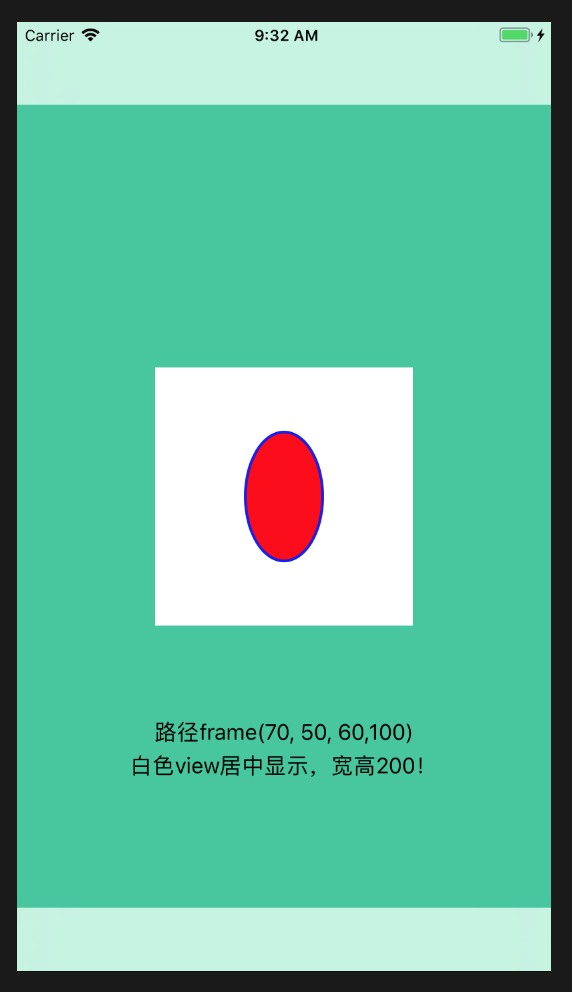
firstLayer.path = CGPathCreateWithEllipseInRect(CGRectMake(, , ,), nil);
firstLayer.fillColor = [UIColor redColor].CGColor;
firstLayer.strokeColor = [UIColor blueColor].CGColor;
firstLayer.lineWidth = ;
[self.showView.layer addSublayer:firstLayer];
self.pathRect.text = @"路径frame(70, 50, 60,100)";
}
效果图

3、圆角矩形
CG_EXTERN CGPathRef CGPathCreateWithRoundedRect(CGRect rect,
CGFloat cornerWidth, CGFloat cornerHeight,
const CGAffineTransform * __nullable transform)
CG_EXTERN void CGPathAddRoundedRect(CGMutablePathRef cg_nullable path,
const CGAffineTransform * __nullable transform, CGRect rect,
CGFloat cornerWidth, CGFloat cornerHeight)
//CGPathCreateWithRoundedRect
- (void)createWithRoundedRect{
CAShapeLayer *firstLayer = [CAShapeLayer layer];
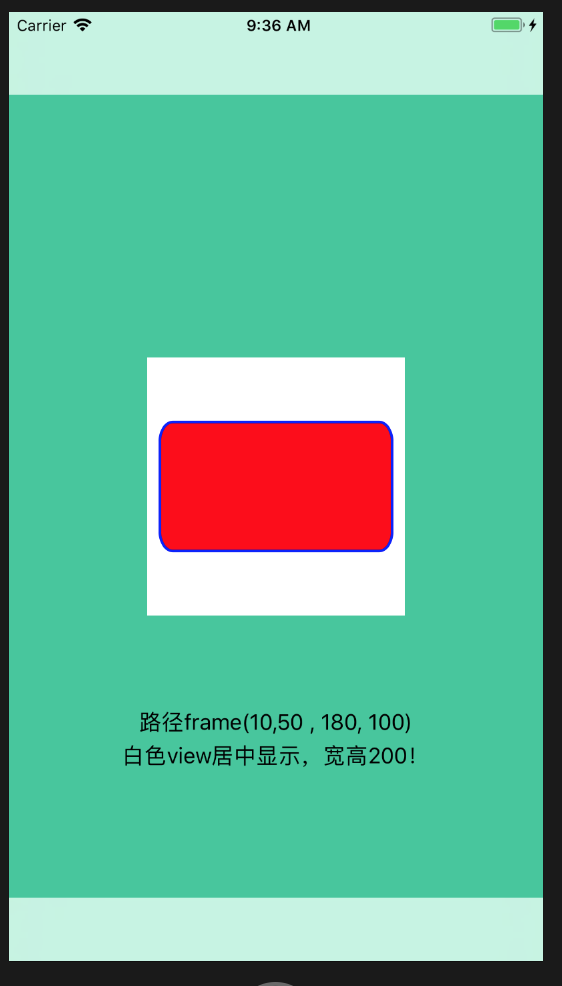
firstLayer.path = CGPathCreateWithRoundedRect(CGRectMake(, , , ), , , nil);
firstLayer.fillColor = [UIColor redColor].CGColor;
firstLayer.strokeColor = [UIColor blueColor].CGColor;
firstLayer.lineWidth = ;
[self.showView.layer addSublayer:firstLayer];
self.pathRect.text = @"路径frame(10,50 , 180, 100)";
}
//CGPathAddRoundedRect
- (void)addRoundedRect{
CAShapeLayer *firstLayer = [CAShapeLayer layer];
CGMutablePathRef wavePath = CGPathCreateMutable();
CGPathAddRoundedRect(wavePath, nil, CGRectMake(, , , ), ,);
firstLayer.path = wavePath;
firstLayer.fillColor = [UIColor redColor].CGColor;
firstLayer.strokeColor = [UIColor blueColor].CGColor;
firstLayer.lineWidth = ;
[self.showView.layer addSublayer:firstLayer];
self.pathRect.text = @"路径frame(10,50 , 180, 100)";
}
效果图

4、虚线路径
CG_EXTERN CGPathRef __nullable CGPathCreateCopyByDashingPath(
CGPathRef cg_nullable path, const CGAffineTransform * __nullable transform,
CGFloat phase, const CGFloat * __nullable lengths, size_t count)
//CGPathCreateCopyByDashingPath
-(void)createCopyByDashingPath{
CAShapeLayer *firstLayer = [CAShapeLayer layer];
CGMutablePathRef wavePath = CGPathCreateMutable();
CGPathAddRoundedRect(wavePath, nil, CGRectMake(, , , ), ,);
CGFloat floats[] = {,,,};//可以自行设置多组
firstLayer.path = CGPathCreateCopyByDashingPath(wavePath, nil, , floats, );
firstLayer.fillColor = [UIColor redColor].CGColor;
firstLayer.strokeColor = [UIColor blueColor].CGColor;
firstLayer.lineWidth = ;
[self.showView.layer addSublayer:firstLayer];
self.pathRect.text = @"路径frame(10,50 , 180, 100)";
}
效果图

5、斜线
CG_EXTERN CGPathRef __nullable CGPathCreateCopyByStrokingPath(
CGPathRef cg_nullable path, const CGAffineTransform * __nullable transform,
CGFloat lineWidth, CGLineCap lineCap,
CGLineJoin lineJoin, CGFloat miterLimit)
//CGPathCreateCopyByStrokingPath
//typedef CF_ENUM(int32_t, CGLineJoin) {
// kCGLineJoinMiter, 锋利
// kCGLineJoinRound, 圆角
// kCGLineJoinBevel 贝塞尔风格
//};
//
//typedef CF_ENUM(int32_t, CGLineCap) {
// kCGLineCapButt, 线冒精确到点(默认)
// kCGLineCapRound, 线冒为半径为线宽一半的圆弧
// kCGLineCapSquare 线冒尖锐的过渡
//};
- (void)createCopyByStrokingPath{
CAShapeLayer *firstLayer = [CAShapeLayer layer];
CGMutablePathRef wavePath = CGPathCreateMutable();
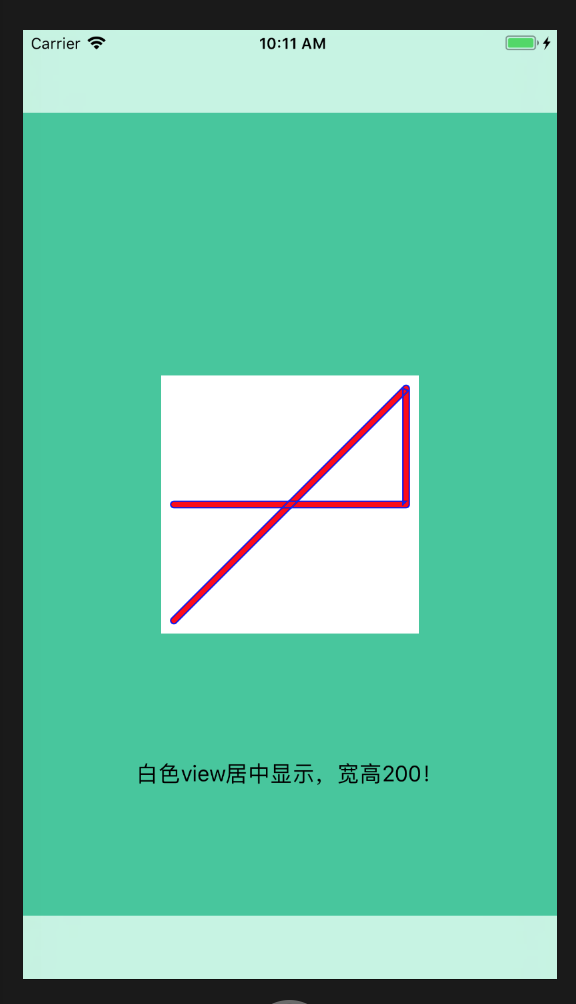
CGPathMoveToPoint(wavePath, nil, ,*.);
CGPathAddLineToPoint(wavePath, nil, self.showView.frame.size.width- , *0.5);
CGPathAddLineToPoint(wavePath, nil, self.showView.frame.size.width-, );
CGPathAddLineToPoint(wavePath, nil, , );
firstLayer.path = CGPathCreateCopyByStrokingPath(wavePath, nil,, kCGLineCapRound, kCGLineJoinRound, );
firstLayer.fillColor = [UIColor redColor].CGColor;
firstLayer.strokeColor = [UIColor blueColor].CGColor;
[self.showView.layer addSublayer:firstLayer];
}
效果图

6、其它划线
- (void)linePath{
CAShapeLayer *firstLayer = [CAShapeLayer layer];
CGMutablePathRef wavePath = CGPathCreateMutable();
// 确定路径起点
CGPathMoveToPoint(wavePath, nil, ,);
// 画一条直线
CGPathAddLineToPoint(wavePath, nil, , );
// 添加一段二次贝塞尔曲线
CGPathAddQuadCurveToPoint(wavePath, nil, , , , );
// 添加一段三次贝塞尔曲线
CGPathAddCurveToPoint(wavePath, nil, , , , , , );
// 追加一个矩形
CGPathAddRect(wavePath, nil, CGRectMake(, , , ));
// 追加一组矩形
CGRect rects[] = {CGRectMake(, , , ),CGRectMake(, , , )};
CGPathAddRects(wavePath, nil, rects, );
// 追加一组线条
CGPoint points[] = {CGPointMake(, ),CGPointMake(, ),CGPointMake(, )};
CGPathAddLines(wavePath, nil, points, );
// 追加一个椭圆
CGPathAddEllipseInRect(wavePath, nil, CGRectMake(, , , ));
// 追加一段圆弧
CGPathAddRelativeArc(wavePath, nil, , , , , M_PI_4);
// 追加一段圆弧
CGPathAddArc(wavePath, nil, , , , , M_PI, NO);
// 追加一段相切弧
CGPathAddArcToPoint(wavePath, nil, , , , , );
firstLayer.path = wavePath;
firstLayer.fillColor = [UIColor redColor].CGColor;
firstLayer.strokeColor = [UIColor blueColor].CGColor;
[self.showView.layer addSublayer:firstLayer];
}
效果图

iOS之CGPath的应用(二)的更多相关文章
- iOS如何获取网络图片(二)
ios如何获取图片(二)无沙盒下 解决问题 *解决问题1:tableView滑动卡顿,图片延时加载 解决方法:添加异步请求,在子线程里请求网络,在主线程刷新UI *解决问题2:反复请求网络图片,增加用 ...
- iOS开发Swift篇—(二)变量和常量
iOS开发Swift篇—(二)变量和常量 一.语言的性能 (1)根据WWDC的展示 在进行复杂对象排序时Objective-C的性能是Python的2.8倍,Swift的性能是Python的3.9倍 ...
- iOS开发CoreAnimation解读之二——对CALayer的分析
iOS开发CoreAnimation解读之二——对CALayer的分析 一.UIView中的CALayer属性 1.Layer专门负责view的视图渲染 2.自定义view默认layer属性的类 二. ...
- iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2)
iOS 11开发教程(二十二)iOS11应用视图实现按钮的响应(2) 此时,当用户轻拍按钮后,一个叫tapButton()的方法就会被触发. 注意:以上这一种方式是动作声明和关联一起进行的,还有一种先 ...
- iOS 11开发教程(二十一)iOS11应用视图美化按钮之实现按钮的响应(1)
iOS 11开发教程(二十一)iOS11应用视图美化按钮之实现按钮的响应(1) 按钮主要是实现用户交互的,即实现响应.按钮实现响应的方式可以根据添加按钮的不同分为两种:一种是编辑界面添加按钮实现的响应 ...
- iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态
iOS 11开发教程(二十)iOS11应用视图美化按钮之设置按钮的状态 在示例2-2中,设置按钮的标题和颜色时,需要对按钮的状态进行设置,表示按钮在某一状态下的标题和标题颜色是什么样子.例如,UICo ...
- iOS 11开发教程(二)编写第一个iOS 11应用
iOS 11开发教程(二)编写第一个iOS 11应用 编写第一个iOS 11应用 本节将以一个iOS 11应用程序为例,为开发者讲解如何使用Xcode 9.0去创建项目,以及iOS模拟器的一些功能.编 ...
- Quartz 2D在ios中的使用简述二:创建画布
在iOS中使用Quartz画图时,第一步就是要获取画布(图形上下文),然后再画布上做各种操作.先看下CoreGraphics.h这个头文件,就可以知道能够创建多少种上下文类型. #include &l ...
- iOS之2016面试题二
前言 招聘高峰期来了,大家都非常积极地准备着跳槽,那么去一家公司面试就会有一堆新鲜的问题,可能不会,也可能会,但是了解不够深.本篇文章为群里的小伙伴们去要出发公司的笔试题,由笔者整理并提供笔者个人参考 ...
随机推荐
- 利用Python,方便局域网内上传下载文件
因为一直在用windows系统,最近需要用到linux的服务器,两个电脑之间总是需要来回拷贝文件 这样使得很繁琐,之前一直在用Python,开启一个简单的服务器,可以在另外一台同一局域网下的电脑,在线 ...
- 【POJ】3268 Silver Cow Party
题目链接:http://poj.org/problem?id=3268 题意 :有N头奶牛,M条单向路.X奶牛开party,其他奶牛要去它那里.每头奶牛去完X那里还要返回.去回都是走的最短路.现在问这 ...
- Activiti学习笔记目录
1.Activiti学习笔记1 — 下载与开发环境的配置: 2.Activiti学习笔记2 — HelloWorld: 3.Activiti学习笔记3 — 流程定义: 4.Activiti学习笔记4 ...
- pandas中series求交集
在进行数据探索的时候会遇到求交集的情况,比如说:优惠卷预测的时候,有多张表,表1有用户id,表2也有用户id,但是不能确定表1的用户有多少出现在表2当中. un_id1,un_id2 为两个 Seri ...
- C++之控制内存分配
一.内存分配方式 在C++中,内存分成5个区,他们分别是堆.栈.自由存储区.全局/静态存储区和常量存储区.栈:在执行函数时,函数内局部变量的存储单元都可以在栈上创建,函数执行结束时这些存储单元自动被释 ...
- 01.SpringMVC快速入门
1.导入jar包 2.在web.xml中配置前端控制器 <!-- spring前端控制器 --> <servlet> <servlet-name>springmvc ...
- AtCoder Beginner Contest 132 E - Hopscotch Addict
bfs 位置+状态 just need to calculate min value(only it is useful), so O(1*x) 挺有趣的一道题... #include <cst ...
- .net下MVC中使用Tuple分页查询数据
主要是在DAL层写查询分页的代码. 例如DAL层上代码: public Tuple<List<WxBindDto>, int> GetMbersInfo(int start, ...
- Unknown/unsupported SVM type in function 'cv::ml::SVMImpl::checkParams'
1.在使用PYTHON[Python 3.6.8]训练样本时报错如下: Traceback (most recent call last): File "I:\Eclipse\Python\ ...
- 初步了解Redis
参考: https://juejin.im/post/5b4dd82ee51d451925629622?utm_source=gold_browser_extension https://www.cn ...
