vue.js父组件引入子组件,父组件向子组件传值
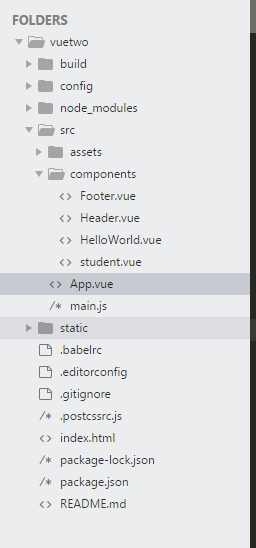
先看看目录结构 app.vue为父组件,components里面的文件为子组件
app.vue为父组件,components里面的文件为子组件
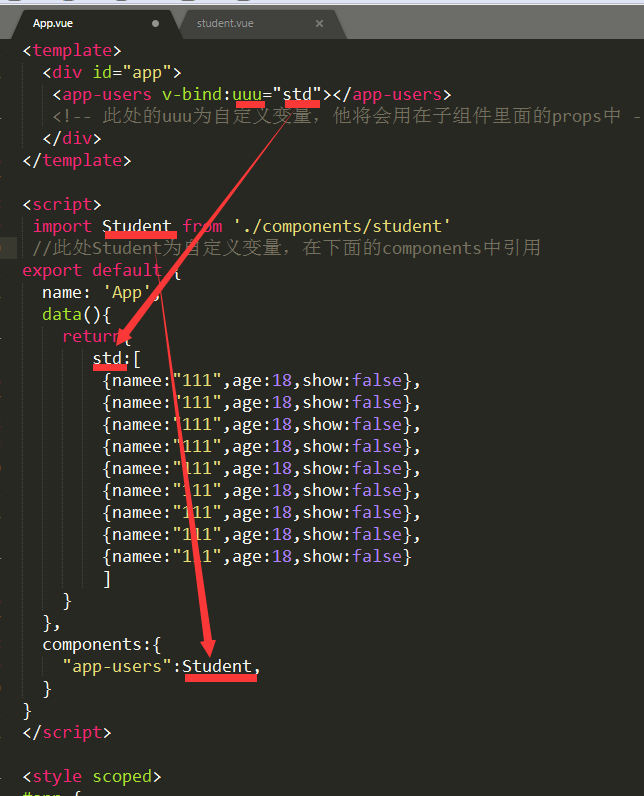
下面这张图是父组件app.vue中的内容

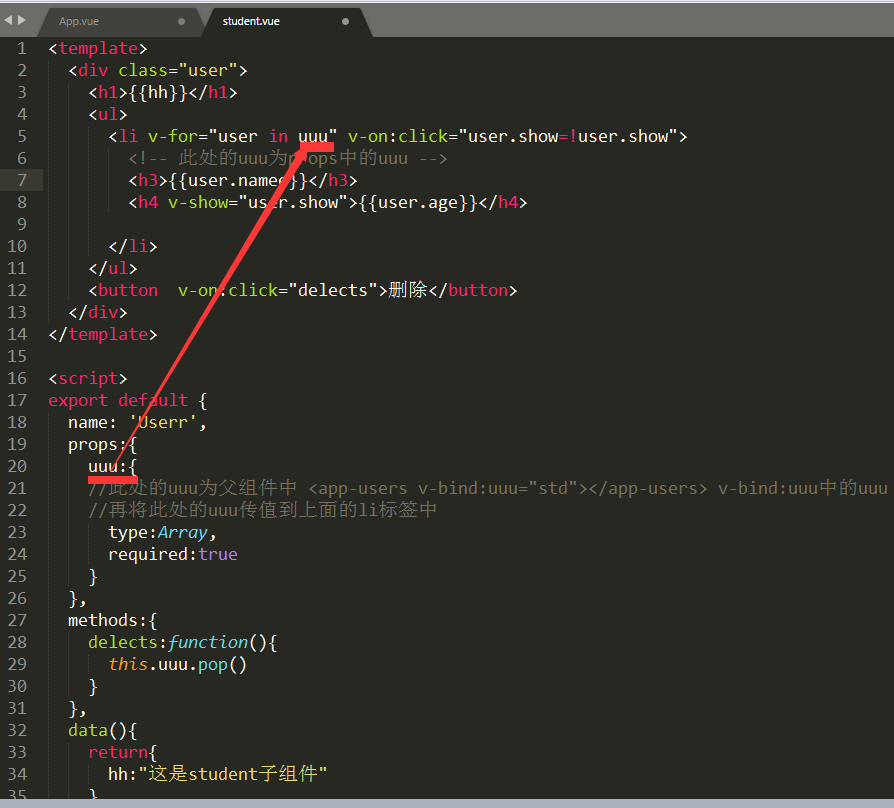
下面这张图是子组件student.vue中的内容

这样父组件中的sdt数据就传入到子组件中了
因为初学的时候变量传多了容易犯晕,希望这篇文章能够有所帮助
vue.js父组件引入子组件,父组件向子组件传值的更多相关文章
- Vue.js 源码分析(二十九) 高级应用 transition-group组件 详解
对于过度动画如果要同时渲染整个列表时,可以使用transition-group组件. transition-group组件的props和transition组件类似,不同点是transition-gr ...
- Vue.js 源码分析(二十八) 高级应用 transition组件 详解
transition组件可以给任何元素和组件添加进入/离开过渡,但只能给单个组件实行过渡效果(多个元素可以用transition-group组件,下一节再讲),调用该内置组件时,可以传入如下特性: n ...
- Vue.js学习(八)—— 树形结构下拉框组件vue-treeselect
vue-treeselect是一个多选组件,具有对Vue.js的嵌套选项支持. 具有嵌套选项支持的单个和多个选择 模糊匹配 异步搜索 延迟加载(仅在需要时加载深层选项的数据) 键盘支持(使用Arrow ...
- vue.js 跳转同一页面,传不同值,组件监听路由
watch: { '$route' () { this.type = this.$route.params.type this.loadData() } },
- vue.js 创建组件 子父通信 父子通信 非父子通信
1.创建组件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- 浅尝Vue.js组件(一)
本篇目录: 组件名 组件注册 全局注册 基础组件的自动化全局注册 局部注册 在模块系统中局部注册 Prop 单向数据流 Prop验证 类型检查 非Prop特性 替换/合并已有的特性 禁用特性继承 自定 ...
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- Vue.js:轻量高效的前端组件化方案(转载)
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
随机推荐
- [Effective Java 读书笔记] 第二章 创建和销毁对象 第三 四条
第三条 用私有构造器或者枚举类型强化singleton属性 singleton指只能被实例化一次的类,即将构造器设置为私有,使用公有静态成员来实例化,且只实例化一次对象 第四条 通过私有构造器强化不可 ...
- python爬虫实战:基础爬虫(使用BeautifulSoup4等)
以前学习写爬虫程序时候,我没有系统地学习爬虫最基本的模块框架,只是实现自己的目标而写出来的,最近学习基础的爬虫,但含有完整的结构,大型爬虫含有的基础模块,此项目也有,“麻雀虽小,五脏俱全”,只是没有考 ...
- Android更改popupmenu背景并显示图标
似乎popupmenu是无法单独设置style的,好像是由context决定的,前几天需要设置style,找了很久才找一一个办法,似乎是通过 ContextThemeWrapper 包装一个 Cont ...
- 会话技术中的Cookie与session
关于会话技术 会话:一次会话中包含多次请求和响应. 一次会话:浏览器第一次给服务器资源发送请求,会话建立,直到有一方断开为止 功能:在一次会话的范围内的多次请求间,共享数据 方式: 客户端会话技术:C ...
- $.getJSON获取json数据失败
首先简单介绍下 $.ajax $.get $.post $.getJSON 的区别和用法 $.ajax中有一个type属性,专门用来指定是get请求还是post请求的分别对应的就是$.get和$ ...
- openlayers6实现webgl点图层渲染效果(附源码下载)
前言:openlayers6推出来的有一段时间,推出来的新特性见:https://github.com/openlayers/openlayers/releases/该版本的主要功能是能够组合具有不同 ...
- SAP S4HANA里委外加工采购功能的变化
SAP S4HANA里委外加工采购功能的变化 [Part 1:主要变化点] 1.1,采购订单界面上的变化, 1.2, 新的事务代码: ME2ON (Subcontracting Cockpit), 1 ...
- MySQL索引底层数据结构
一.何为索引? 1.索引是帮助数据库高效获取数据的排好序的数据结构. 2.索引存储在文件中. 3.索引建多了会影响增删改效率. (下面这张图为计算机组成原理内容,每查询一次索引节点,都会进行一次磁盘I ...
- IoU-aware Single-stage Object Detector for Accurate Localization
网络的结构如下: 采用FPN结构,Backbone是RetinalNet,分成了P3~P7共5个Layer,分别训练不同尺寸的Box.每个Layer对应的Head有2个分支,包括一个单独的分支用来预测 ...
- Python——捕获异常
一.什么是异常 """异常:错误,bug处理异常:尝试执行某句可能出现异常的语句, 若出错则用正确的代码去替代. try: 可能发生错误的代码except: 如果出现异常 ...
