js &&操作符解析
转载自:http://www.cnblogs.com/huchaoheng/p/4066473.html
前几天看到一个函数,百思不得其解,今天早上醒来看了本js的书,正好讲到操作符的用法,给大家分享下js中的&&,||,和我们用的其他的编程语言还是有点区别的。
直接上那个函数的代码:
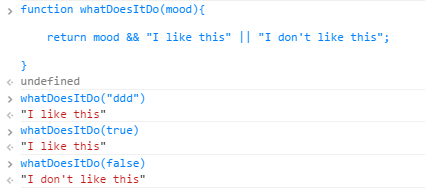
function whatDoesItDo(mood){
return mood && "I like this" || "I don't like this";
}
当我们给mood赋值true其显示"I like this"(A来代替) 赋值false 显示"I dont like this"(B来代替),或者我们给mood 赋值个字符串,其也会显示 A,按理说应该返回true或者false,真是不明白,看了书才明白
逻辑与(&&)操作可以应用于任何的操作类型,不仅仅是布尔值,在有一个操作数不是布尔值的情况下,&&操作符就不一定返回布尔值:遵循下面规则:
以A&&B为例:
1如果第一个操作数是对象则返回第二个操作数,如果A是对象就返回B,

2,如果第二个操作数是对象,则只有在 第一个操作数求值为true的情况下才会返回该对象

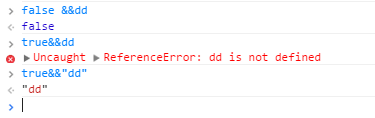
&&操作属于短路操作,只要第一个操作数能够决定结果就不再操作第二个操作数了,所以第一个函数因为前面是个false,因为已经可以决定结果就是false,不再操作dd了,即使其未定义,第二个函数因为第一个操作数是true不能决定结果,所以会继续操作dd,发现dd未定义,这就会报错,第三个函数,以为第一个操作数是true也是个对象,所以遵照第一条,返回"dd"
3,如果两个都是对象返回第二个
4,如果有一个是null,则返回null
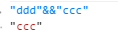
"dd"&&null 返回null;false&&null;返回false,因为第一个已经决定结果,所以不再执行下一个操作数
5,如果有一个是NaN,则返回NaN
6,如果有一个操作数为undefined就返回undefined
逻辑或(||)和逻辑与的操作相类似,只要有一个不是布尔值,||也不一定返回布尔值,遵循下面规则:
1,如果是第一个是对象就返回第一个,下面我们就很容易理解开头那个函数怎么回事了,如果mood是一个对象的话,首先&&操作返回“I like this”,然后进行||操作,因为(mood&&"Iike this")是对象,所以再进行||,就返回mood&&"Iike this",所以结果为"I like this".
2,如果第一个求值的结果是false,则返回第二个操作数

啥都不说了自己看吧
3,如果两个操作数都是对象,返回第一个
4,如果都是null,NaN,undefined,则返回null,NaN,undefined;
对于A||B,如果A为true则不会操作B,如果A为false则会继续操作B
对于null的操作,
var C=A||B,
如果A为null,则返回B,如果A不为null,直接返回A,B起到一个后备的作用;

js &&操作符解析的更多相关文章
- JS的解析与执行过程
JS的解析与执行过程 全局中的解析和执行过程 预处理:创建一个词法环境(LexicalEnvironment,在后面简写为LE),扫描JS中的用声明的方式声明的函数,用var定义的变量并将它们加到预处 ...
- JS的解析机制
JS的解析机制,是JS的又一大重点知识点,在面试题中更经常出现,今天就来唠唠他们的原理.首先呢,我们在我们伟大的浏览器中,有个叫做JS解析器的东西,它专门用来读取JS,执行JS.一般情况是存在作用域就 ...
- js的解析--预处理(三)
js的解析与执行过程 分全局 {预处理阶段和执行阶段} 函数{预处理函数和执行阶段} 1/创建词法环境(环境上下文) LexicalEnvironment === window { } ...
- js操作符
JS操作符 x + y(数字) 将x和y相加; x + y(字符串) 将x和y拼接在一起; x - y 从x中减去y; x * y 将x和y相乘; x / y 将x除以y; x % y x和y的模(既 ...
- [妙味JS基础]第六课:作用域、JS预解析机制
知识点总结 浏览器的解析方法 script 全局变量,全局函数 自上而下 函数 由里到外 "JS的解析器": 1)“找一些东西”:var function 参数 var a=未定义 ...
- js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时
js字符串转日期,js字符串解析成日期,js日期解析, Date.parse小时是8点,Date.parse时间多了8小时 >>>>>>>>>&g ...
- json进阶(一)js读取解析JSON类型数据
js读取解析JSON类型数据 一.什么是JSON? JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式,同 ...
- js读取解析JSON类型数据【申明:来源于网络】
js读取解析JSON类型数据[申明:来源于网络] 地址:http://blog.csdn.net/sunhuaqiang1/article/details/47026841
- 项目期复习:JS操作符,弹窗与调试,凝视,数据类型转换
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/huangyibin628/article/details/26364901 1.JS操作符 ① 除法 ...
随机推荐
- Luogu P4158 [SCOI2009]粉刷匠(dp+背包)
P4158 [SCOI2009]粉刷匠 题意 题目描述 \(windy\)有\(N\)条木板需要被粉刷.每条木板被分为\(M\)个格子. 每个格子要被刷成红色或蓝色. \(windy\)每次粉刷,只能 ...
- html-圣杯布局
1.两边固定 当中自适应 2.当中列要完整显示 3.当中列要优先加载 浮动: 搭建完整的布局框架 margin 为赋值:调整旁边两列的位置(使三列布局到一行上) 使用相对定位:调整旁边两列的位置(使两 ...
- jvisualvm图解【转】
jvisualvm图解[转] http://blog.csdn.net/a19881029/article/details/8432368 jvisualvm能干什么:监控内存泄露,跟踪垃圾回收, ...
- nicescroll 使用与配置
使用// 1. 简单模式,设置html元素滚动 $(document).ready(function() { $("html").niceScroll(); }); // 2. 返 ...
- 0809NOIP模拟测试赛后总结
终于有点脸单独建一个随笔写一下考试总结了…… T1一眼组合数学,推了一会儿式子发现恐怕是容斥.突然害怕,于是开始大力dp. 然后骗了70分走人hhh. T2挂了……又读错题了……以为必须相邻,然后就原 ...
- LUOGU P1342 请柬(最短路)
传送门 解题思路 又是一道语文题,弄清楚题意之后其实就能想出来了,从1跑一遍最短路,把$dis[n]$加入答案.在建个反图跑一遍最短路,把$dis[n]_$加入最短路就行了.第一遍是去的时候,第二遍是 ...
- React中的this.props.children
React this.props.children this.props对象的属性与组件的属性一一对应,但是有一个例外,就是this.props.children属性.它表示组件的所有子节点. var ...
- vue2 + koa2全栈部署
1.首先打包前端上传 修改config下的index.js 代理地址为服务器IP index: path.resolve(__dirname, '../dist/index.html'), asset ...
- MyEclipse使用总结——将原有的MyEclipse中的项目转成maven项目[转]
前面一篇文章中我们了解了 在myeclipse中新建Maven框架的web项目 那么如果我们原来有一些项目现在想转成maven项目应该怎么做呢 我收集到了三种思路: 一.新建一个maven项目,把原项 ...
- HDU--2191 汶川地震购米(多重背包)
题目:http://acm.hdu.edu.cn/showproblem.php?pid=2191 分析:有资金n元,而市场有m种大米,每种大米价格不等,重量不等,数量不等, 并且只能整袋购买.如何用 ...
