与drawable的较量(一)
前言
在android ui中drawable 是一个非常关键的要点,因为我们现在使用的花里胡哨的APP,都在胡里花哨的drawable 构建的。
drawable,英文翻译为可拖拽的。说白了就是自己写好,拿来就用。我英文不好,一般把英文的拖拽理解成拿来主义,反正英文的单词都是一个抽象概念。
bitmapDrable
bitmap 认识,位图。 drable,用来修饰bitmap。大概就是来绘制一张bitmap的图形。

凡事先创建一个,然后:

这样就创建了一个bitmapable。
有一些属性:
src:就是连接一张图标,转化成bitmap,像这样:
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/android">
</bitmap>
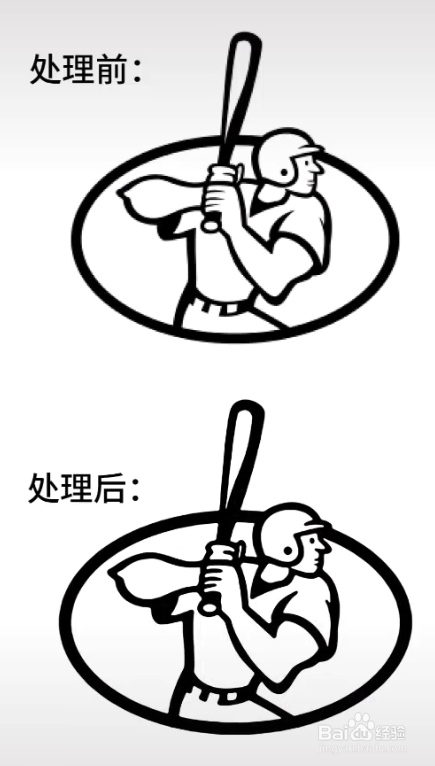
效果:

原图:

原图比较小方便看后续效果。
bitmapDrable 有几种ps效果:
1.antialias:抗锯齿,白话文:去毛边,人话就是修饰原本图片的周边凹凸不平,然后给修平了。后遗症:图片会变模糊。
效果:

2.dither: 开启抖动。人话:在色像素的手机中显示效果更好。原因是比如创建这个bitmap的时候选用RRGB8888,然后在一些色彩模式RGB555的就会失真。把这个设置为true,
失真就会减少,一般开启。
3.filter:过滤效果。图片拉伸或者缩小显示效果更好。好的,开启就完事。
4.alpha :透明度,终于来了一个看的懂的。。。。
好了,看下,位置效果。
gravity:重心位置,就是往哪里偏。
比如说设置android:gravity="top"
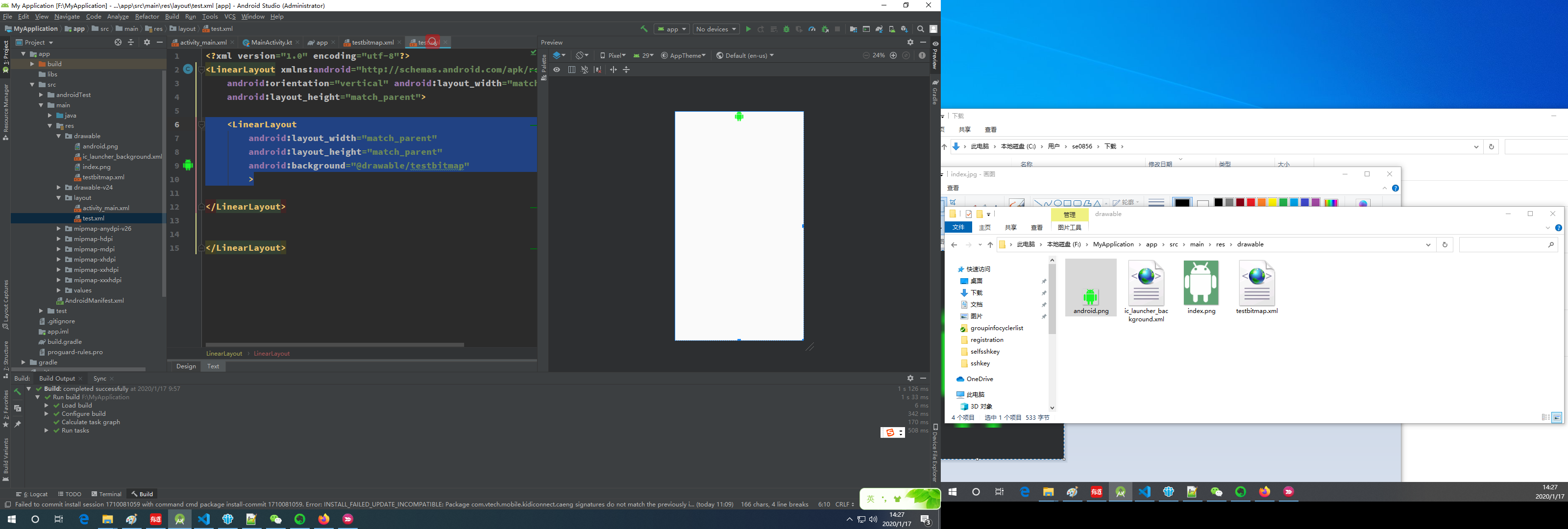
然后在layout中引用:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/testbitmap">
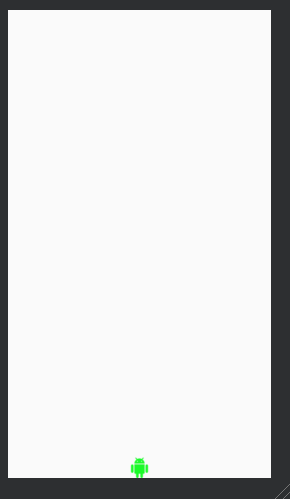
看到的效果:

黄框就是我们的容器LinearLayout,红框就是android:background="@drawable/testbitmap",因为设置了top所以在top位置,那么设置一下bottom。如图:

就到下方,然后可以用|来组合使用,比如说left|top,表示左上角,等等可以自己玩点花样。
tileModel:平铺模式,说白了就是补缺。如:android:titleModel="react",效果:

如:android:titleModel="mirror" 镜像模式,正一反:

如:android:tileModel="clamp" 神奇般的:

NinePathDrawable
图片的9格式。和bitmap属性一毛一样,就是放大和缩小的时候吧,不会失真。
other
后续补齐
总结
1.drable 是拿来主义。
2.bitmapdrable 可以想象就是一个bitmap,然后我们通过简易的属性就可以操作成我们想要的图形。
3.NinePathDrable 和bitmapdrable 属性一样,拥有.9格式图片的效果,根据宽/高 进行缩放不会失真。
与drawable的较量(一)的更多相关文章
- android studio你可能忽视的细节——启动白屏?drawable和mipmap出现的意义?这里都有!!!
android studio用了很久了,也不知道各位小伙伴有没有还在用eclipse的,如果还有,楼主真心推荐转到android studio来吧,毕竟亲儿子,你会知道除了启动速度稍微慢些,你找不到一 ...
- Drawable实战解析:Android XML shape 标签使用详解(apk瘦身,减少内存好帮手)
Android XML shape 标签使用详解 一个android开发者肯定懂得使用 xml 定义一个 Drawable,比如定义一个 rect 或者 circle 作为一个 View 的背景. ...
- drawable微技巧以及layout的小知识
来源:http://blog.csdn.net/guolin_blog/article/details/50727753 最简单的办法是把dp理解成实际物理单位,和英寸.毫米等一样(1dp等于1/16 ...
- android ImageLoader 混淆加载drawable出现黑色图片的解决方案
在网上找了很久,没有找到.后来看了源码才知道... 多线程异步加载和显示图片(图片来源于网络.sd卡.assets文件夹,drawable文件夹(不能加载9patch),新增加载视频缩略图) Stri ...
- Android Drawable 那些不为人知的高效用法
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/43752383,本文出自:[张鸿洋的博客] 1.概述 Drawable在我们平时的 ...
- Android Drawable、Bitmap、byte[]之间的转换
转自http://blog.csdn.net/june5253/article/details/7826597 1.Bitmap-->Drawable Bitmap drawable2Bitma ...
- Android中Bitmap,byte[],Drawable相互转化
一.相关概念 1.Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable) ...
- PopupWindow 点击外部和返回键无法消失背后的真相(setBackgroundDrawable(Drawable background))
刚接手PopupWindow的时候,我们都可能觉得很简单,因为它确实很简单,不过运气不好的可能就会踩到一个坑: 点击PopupWindow最外层布局以及点击返回键PopupWindow不会消失 新手在 ...
- textview设置drawable
textview可以在上下左右四个方向添加图片,同时也可以动态改变这些图片: 下面有我写的一个例子: 在xml文件中: <TextView android: ...
随机推荐
- Spring Data JPA查询指定列,并返回实体(改)
现有PostEntiy实力,包含各种属性,如: /** * @Auther: DingShuo * @Date: 2018/7/18 11:09 * @Description: */ @Entity ...
- PHP Warning: Module 'json' already loaded in Unknown on line 0
Zend加密文件.启动服务器后无法正常运行加密后的文件.处理方法: 某台服务器上跑着php 5.3.8,线上服务运行正常. 某天拆分php错误日志时,发现其中有一段连续的错误信息. [14-Feb ...
- python模块之模块导入
模块的导入 """ 模块的导入使用:模块导入一般都要放在代码的最上面 不同模块的导入顺序: 1 内置模块 2 扩展模块 3 自定义模块 """ ...
- HTML5中Js多线程编程
Web Worker Web Worker是HTML5提出的新标准,为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行.在主线程运行的同时,Work ...
- ES6 set和map数据结构对对象数组去重简单实现
自从有了es6的set数据结构,数组的去重可以简单用一行代码实现,比如下面的方式 let arr = [1, 2, 2, 3, 4] function unique (arr) { return [. ...
- 插播一条 WMI修复教程
一般情况下,WMI都会好好的工作,但偶尔也会出现小问题. 这些小问题会影响到正在使用WMI的程序,比如设置的有线和无线网络依然还是依赖WMI的.如果WMI自己都没办法工作,有些数据就获取不到了. 先看 ...
- win10 uwp 使用 Microsoft.Graph 发送邮件
在 2018 年 10 月 13 号参加了 张队长 的 Office 365 训练营 学习如何开发 Office 365 插件和 OAuth 2.0 开发,于是我就使用 UWP 尝试使用 Micros ...
- tensorflow在文本处理中的使用——CBOW词嵌入模型
代码来源于:tensorflow机器学习实战指南(曾益强 译,2017年9月)——第七章:自然语言处理 代码地址:https://github.com/nfmcclure/tensorflow-coo ...
- Java中i++和++i
直接上代码: int i = 0; for (++i; ++i <= 2; ++i) { System.out.println("循环内的i=" + i); } S ...
- JavaScript 面向对象的拖拽
一.body <div id="box"></div> 二.css <style> #box { position: abaolute; top ...
