vue修改当前页样式不影响公共样式的方法
在项目开发中需要对一些标签进行样式修改但是每次修改之后其他页面的样式也会跟着改变,
在网上找了很多方法都不好使后来大神告诉我一种方法很好用分享给大家。
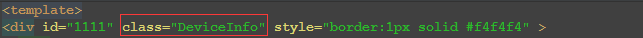
1:首先在template标签下的第一个div中定义一个以本文件为名的class,只要class唯一就行。

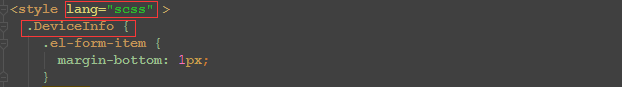
2:在style标签添加lang="scss",并把所有的样式都包含在 .DeviceInfo{ }即可。如下图:

vue修改当前页样式不影响公共样式的方法的更多相关文章
- css清除默认样式和设置公共样式
/*公共样式--开始*/ html, body, div, ul, li, h1, h2, h3, h4, h5, h6, p, dl, dt, dd, ol, form, input, textar ...
- vue修改富文本中的元素样式
富文本编辑器目前应用很广泛,而有时候我们想要对其中的一些元素的样式进行修改,就会遇到问题. 首先,直接修改是不可行的,因为是用v-html标签进行渲染的,无法直接获取到. 在修改的时候,一般是按标签进 ...
- vue修改Element的el-table样式
修改Element中的el-table样式,可以使用以下几种方法: 1. row-style 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style. 2. ...
- VUE 引用公共样式
首先创建公共样式文件 在main.js中引用样式 浏览器效果图
- 修改Markdown神器[Typora]的主题样式
修改Markdown神器[Typora]的主题样式 Typora是一款专注写作的工具,基于markdown标记语言来完成写作.出于以下原因决定替换主题样式: 1.自带的样式比较low,想替换一款高大上 ...
- css中一些必要的公共样式
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- POI导出复杂的excel;excel公共样式类;excel拼接定制类;数据科学计数法转为普通值
一.excel公共样式类(包含数据科学计数法转为普通值) package com.thinkgem.jeesite.common.utils.excel; import org.apache.poi. ...
- CSS覆盖公共样式中的某个属性
CSS如何覆盖公共样式中的某个属性?利用CSS样式的优先级. 如下例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transition ...
随机推荐
- C语言是菜鸟和大神的分水岭
作为一门古老的编程语言,C语言已经坚挺了好几十年了,初学者从C语言入门,大学将C语言视为基础课程.不管别人如何抨击,如何唱衰,C语言就是屹立不倒:Java.C#.Python.PHP.Perl 等都有 ...
- python numpy中sum()时出现负值
import numpy a=numpy.random.randint(1, 4095, (5000,5000)) a.sum() 结果为负值, 这是错误的,a.sum()的类型为 int32,如何做 ...
- iview渲染函数
<Table border :columns="discountColumns" :data="discountData.rows"></Ta ...
- shell脚本编程学习笔记(四)shell操作数据库
一.数据库基本操作 1)登录mysql服务器:mysql -u root -p 密码 2)查看数据库:show databases 3)查看表:show tales from db; 4)查看表结构: ...
- curl模拟提交
function curl_post($url, $post){ $options = array( CURLOPT_RETURNTRANSFER =>true, CURLOPT_HEADER ...
- 【PAT甲级】1102 Invert a Binary Tree (25 分)(层次遍历和中序遍历)
题意: 输入一个正整数N(<=10),接着输入0~N-1每个结点的左右儿子结点,输出这颗二叉树的反转的层次遍历和中序遍历. AAAAAccepted code: #define HAVE_STR ...
- centos 7 配置samba
yum -y install samba samba-common samba-client vi /etc/samba/smb.conf #修改samba服务器的主配置文件 [global] wo ...
- Python面向对象基础语法
目标 dir 内置函数 定义简单的类(只包含方法) 方法中的 self 参数 初始化方法 内置方法和属性 01. dir 内置函数(知道) 在 Python 中 对象几乎是无所不在的,我们之前学习的 ...
- 程序员过年必备 -- Auto.js微信自动抢红包
打开微信就不用管了: - 自动打开未读消息 - 自动滑动屏幕检测红包 - 自动跳过无效红包 基于Auto JS,apk版本4.01: - 大多数动作均基于控件 - 极个别点击基于动态抓取的坐标 - 这 ...
- Spring Boot高频面试题:Spring Boot执行原理
之前一篇文章Spring Boot快速入门文章中,我们已经体会到Spring Boot的神器,不再像之前Spring那样需要繁琐的XML,甚至几秒钟就能搭建出Spring的项目骨架.接下来我们简单分析 ...
